Черно-бял дизайн: 10 зашеметяващи примера (+ съвети)
Черно-бялата схема за дизайн може да бъде една от най-ярките комбинации за проект. Дълбокият контраст и опростен характер на тези цветове (или липсата им) предоставят много възможности за изследване на други техники, за да се възползвате максимално от дизайна.
Черно-белите дизайни винаги са били доста популярни, преминавайки наскоро към по-минималистични стилове с предимно бял фон и черни елементи. Но както ще видите от тази колекция от зашеметяващи черно-бели дизайнерски проекти, има толкова много други възможности за проучване.
Разгледайте елементи Envato
1. Черно-бяла фотография
 Най-доброто използване на този стил на фотография се случва с фотограф, участващ в проект от самото начало.
Най-доброто използване на този стил на фотография се случва с фотограф, участващ в проект от самото начало. Черно-бялата фотография може да бъде чудесен начин за създаване на безцветен дизайн с много визуално въздействие. Има само нещо за черно-бялото изображение, което ви кара да спрете и да погледнете. (Може би защото те не са много чести.)
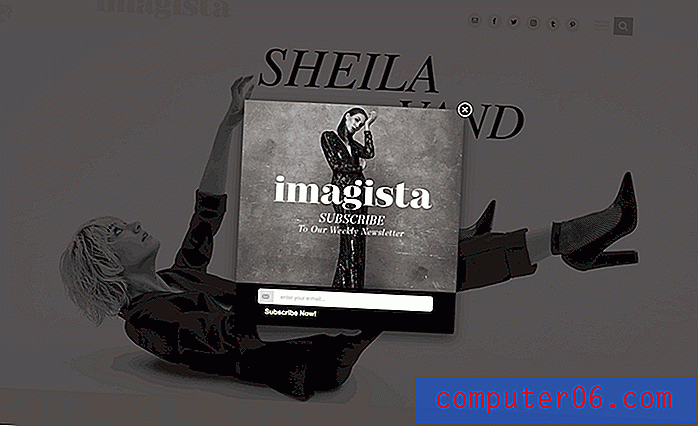
Imagista използва красива колекция от черно-бели изображения - както и хедшоти под свитъка - за основния дизайн на уебсайта. Дори изскачащата реклама на началната страница се отличава със същата черно-бяла естетика. Дори и без цвят, просто искате да разгледате изображенията и да разберете какво точно се опитва да съобщи дизайнът.
Трябва внимателно да планирате използването на черно-бяла фотография - това не е само случай на хвърляне на фото филтър. Най-доброто използване на този стил на фотография се случва с фотограф, участващ в проект от самото начало.
2. Черно и бяло над свитъка

Не всички черно-бели дизайни са само черно-бели. Много от тях имат модел на черно-бяло спрямо цветни елементи.
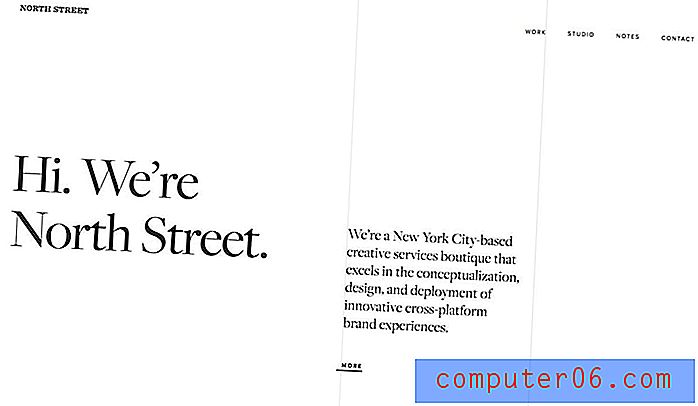
North Street Creative се справя добре с черно-бяла заглавка, долен колонтитул и цветни елементи, разпръснати между тях. Това създава усещане за това какво е брандирането на агенцията (черно и бяло) и какво е проектна работа (в цвят).
Тази техника е ефективен начин за създаване на раздяла между елементи и съобщения в целия дизайн. Помага на потребителите да разберат къде се намират в съдържанието и как елементите се свързват или не се отнасят един към друг.
3. Богат черен

Черно-белият дизайн не трябва да е черен. Дизайнерите, които работят в печата, може да се използват за работа с K (или чисто) черно, за да се гарантира по-доброто качество на крайните. Това ограничение не съществува онлайн.
Изберете богато черно, за да създадете хладни или топли асоциации и да осигурите по-ангажираща черно-бяла палитра.
Black M прави това със своя уебсайт. Фонът и изображението използват наситено черно с много синкави тонове и по-кремаво бяло. Това модерно въртене върху истински черно и бяло е малко по-привлекателно визуално и е просто нещото, което може да назначи черно-белия дизайн освен всеки друг дизайн, използвайки тази цветова схема.
4. Предимно бял
 Черно-белите палитри могат да комуникират рязко различни неща.
Черно-белите палитри могат да комуникират рязко различни неща. Когато проектирате в черно и бяло, приложете същите принципи, както при всяка друга цветова палитра и изберете една от опциите, за да бъде доминиращ цвят. Можете също да мислите за това като опции за цвят на фон и текст и елементи.
Но повечето от най-добрите черно-бели цветови схеми всъщност могат да бъдат черни или бели.
Сайтът за колекция Kalpa е приятен, защото бялото е по-скоро „светъл“ вариант, а не чисто бяло. Това може да бъде много по-лесно за очите - особено с подсветката от екрани и устройства - което прави предимно белия дизайн доста лесен за четене. Фонът и основното изображение са коренно различни, но почти избледняват един в друг. Текстът стои в страхотен контраст.
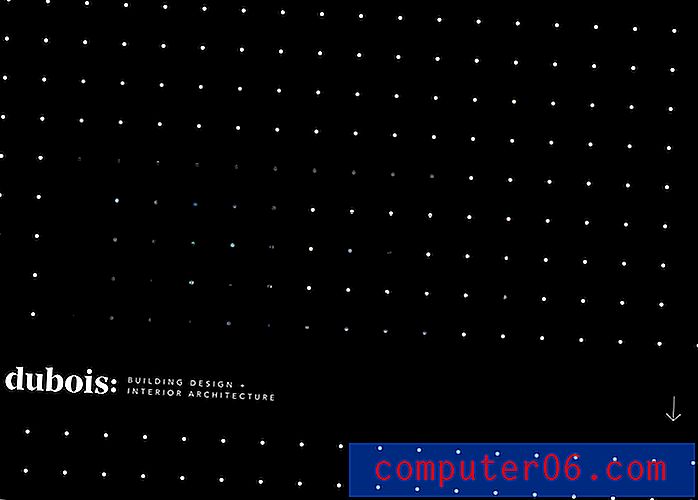
5. Предимно черен

От друга страна, можете да отидете предимно на черно с дизайна и да използвате бели акценти и текст за акцент.
Първото нещо, което може да забележите, когато гледате тези примери отзад назад, е колко различно се „чувстват“. Черно-белите палитри могат да комуникират рязко различни неща. Важно е да се уверите, че създавате желаната емоционална връзка с потребителите по отношение на цветовата палитра.
Дюбоа е хубав, защото простият черен фон е изсветлен с полка точки и красива типография с много пространство около него.
6. Без вторичен цвят

Докато повечето черно-бели дизайни включват някои от цветовете, можете да изтеглите проект без третичен акцент.
Печатните работи са чисто черно-бели. Единственият елемент с някои цветови вариации е черно-бялото изображение в средата на екрана. Резултатът е абсолютно зашеметяващ.
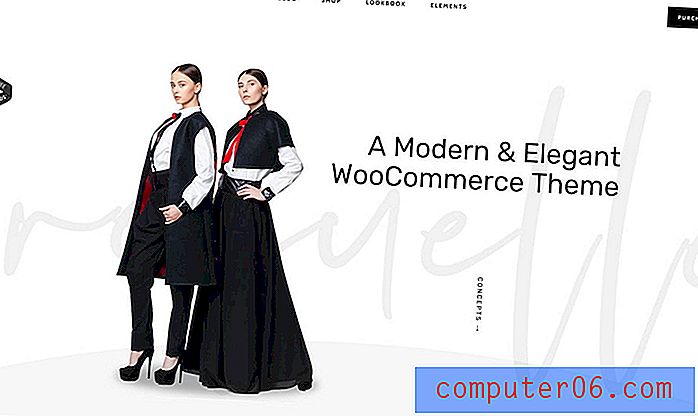
7. Съвет за акцентен цвят
 Твърде много цвят на акцент в черно-бял дизайн всъщност може да разреди значението на акцента
Твърде много цвят на акцент в черно-бял дизайн всъщност може да разреди значението на акцента А намек за цвят в черно-бял дизайн е просто нещото, което да привлече окото към конкретен детайл или елемент в дизайна. Тази техника е популярна в много безцветни дизайнерски проекти.
Предизвикателството е да намериш точно подходящия цвят за акцент и да го използваш заострено, така че всъщност да означава нещо. Твърде много цвят на акцент в черно-бял дизайн може всъщност да разреди значението на акцента, като го направи по-малко важен.
Демонстрационният сайт за проект The Wolf Themes използва отчетлива черно-бяла цветова палитра с нотка на червено. Този цвят първо привлича потребителите към тази част от изображението, а след това директно през екрана хоризонтално към съобщенията. Цветът на акцента е визуална входна точка в дизайна.
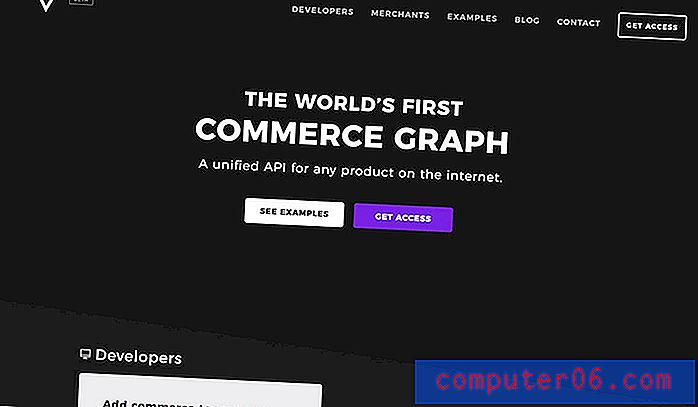
8. С не чл

Черно-белият дизайн може да бъде решението, когато нямате никакви елементи на изкуството, с които да работите. Зашеметяваща цветна двойка (и акцент) може да създаде фокусна точка дори без истинско изкуство.
Виолет върши приятна работа с това с опростен дизайн модел с един цветен бутон за призив към действие. Дизайнът създава дълбочина, използвайки множество черни нюанси с ъглова форма, за да отделите елементи и да поддържате потока на дизайна, движещ се надолу по страницата.
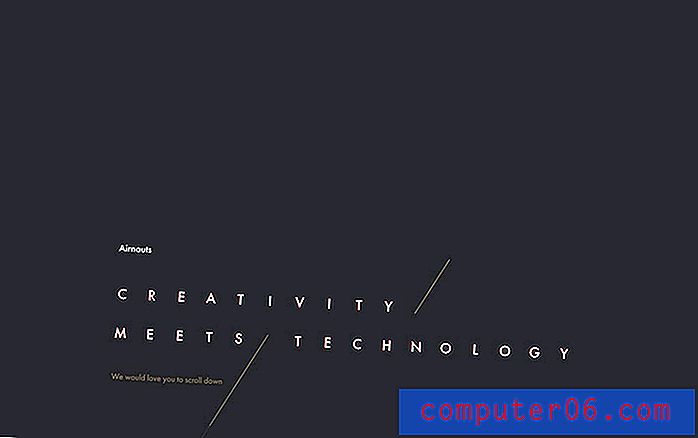
9. Съвети за анимация
 Добавянето на намек за анимация може да осигури по-сложно визуално присъствие на дизайна.
Добавянето на намек за анимация може да осигури по-сложно визуално присъствие на дизайна. Много от тези дизайни са минимални по природа. (Има само толкова много, което можете да направите с черно-бял дизайн, преди да започне да се затрупва.)
Добавянето на намек за анимация може да осигури по-сложно визуално присъствие на дизайна. Опитайте нещо фино, така че потребителите да не трябва да работят прекалено усилено, за да разберат какво се случва и да създадат анимация, която служи за някаква цел.
Airnauts използва проста промяна в текста плюс движеща се линия, за да привлече потребителите към директивата за превъртане в долната част на екрана. Благодарение на цялото пространство, окото веднага се придвижва към анимацията, която осигурява отчетлива точка на интерес към това, което иначе би могло да бъде почти скучен черно-бял дизайн.
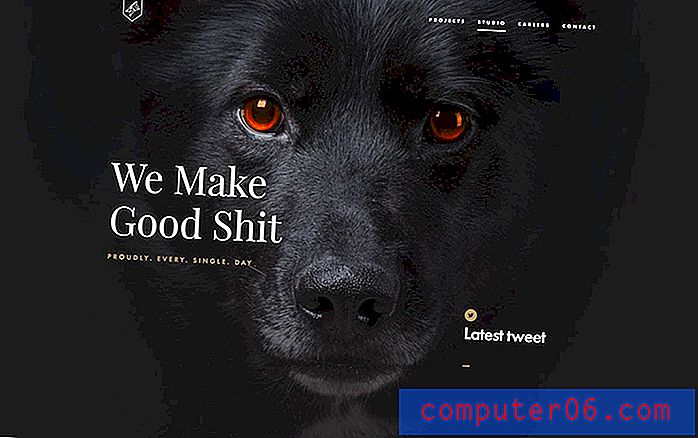
10. Създайте интензивност

Черно-белият дизайн има естествено усещане за интензивност. Има по-остри и по-ясни от някои други модели на дизайн.
Направете точка, за да наблегнете и да създадете още по-голяма интензивност с елементите, които използвате в дизайна. Поразителното изображение на кучето - с кехлибарени очи, не по-малко - е трудно да се погледне далеч от него. Белият текст казва нещо. Почти ти влиза в лицето. Този интензивен дизайн може или да задържи потребителите да се движат и да искат да видят какви други мистерии и изненадващи елементи предстоят.
заключение
Докато повечето хора веднага мислят за „минимални“, когато чуят черно-бял дизайн, това не е задължително. Както показват примерите по-горе, черно-белият дизайн може да бъде с минимален характер или сложен и интригуващ.
Повечето дизайнери обичат да добавят някои нотки на цвят към черно-бял дизайнерски проект за допълнителни интересни елементи. Потърсете цветове с остър контраст за максимално въздействие.