Създайте зашеметяващ 3D текст безплатен с SketchUp
Всички обичат 3D текст.
За съжаление не всеки може да си позволи софтуера за 3D моделиране, необходим за изграждането му. Днес ще ви науча как да създавате страхотен 3D текст, използвайки само Photoshop и безплатно приложение от Google. Заинтригуван? Прочетете нататък!
Разгледайте елементи Envato
Какво строим
Ето бърз поглед върху това, което ще изграждаме днес. Качих и мащабиран, но пълнопластов PSD файл, за да можете да погледнете. Щракнете тук, за да изтеглите PSD.
Ще започнем с изграждането на основния текст в SketchUp. Това обаче ще ни служи само като основа. Ще направим повечето от стиловите и забавни неща във Photoshop.
Защо SketchUp?
Знам, че има много 3D ръководства за текст, но исках да направя нещо малко по-различно. Наистина няма бърз и лесен начин за изграждане на 3D текст във Photoshop, без просто да рисувате на части ръчно. Някои дизайнери изграждат текста в Illustrator, но аз не съм голям фен на интерфейса на Illustrator за изграждане на 3D обекти. Чувства се по-скоро като изкуствен 3D, отколкото като истинско моделиране.
Други уроци започват в скъпа програма за 3D моделиране като 3ds Max, която вероятно дори не притежавате.
Исках да ви покажа, че можете да получите наистина страхотни резултати от SketchUp, напълно безплатна и лесна за научаване програма за 3D моделиране от Google.
Започвам
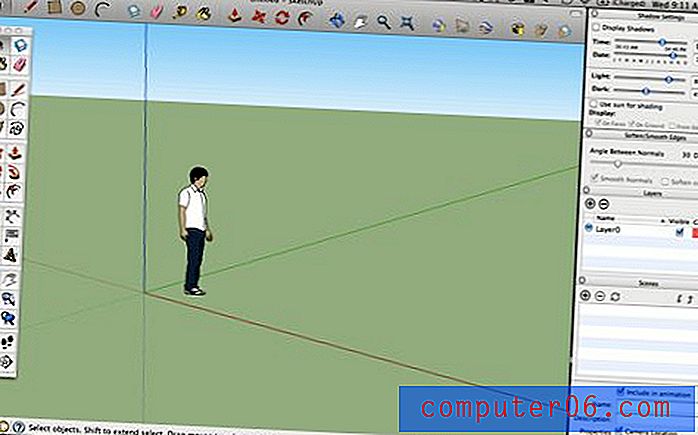
След като изтеглите и отворите SketchUp, създайте нов празен файл. Трябва да се включите в основния интерфейс на SketchUp с различни прозорци и палитри.

Ако никога не сте използвали SketchUp или друг 3D софтуер, трябва да се запознаете с основната функционалност, като гледате някои от безплатните видео уроци, предлагани от Google.
След като измислите основна навигация и имате добра идея как да се движите и мащабирате обекти, ще сте готови да тръгнете. Първо изтрийте малкото момче за заместител от модела. След това изберете инструмента за 3D текст в лентата с инструменти отляво (трябва да изглежда като главна буква "А" в 3D. Сега кликнете където и да е на платното SketchUp, за да изведете следния диалог.

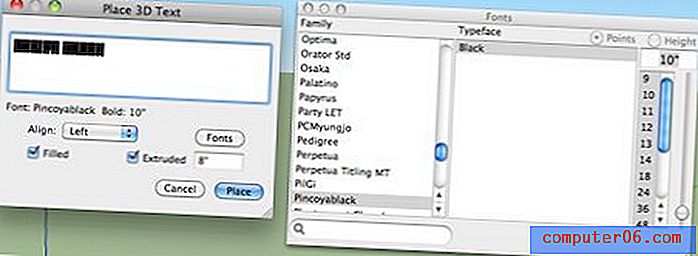
Тук можете да въведете текст, да изберете шрифт и да определите дълбочина на екструдиране. Използвам шрифта Pincoyablack, безплатно изтегляне от Font Squirrel.
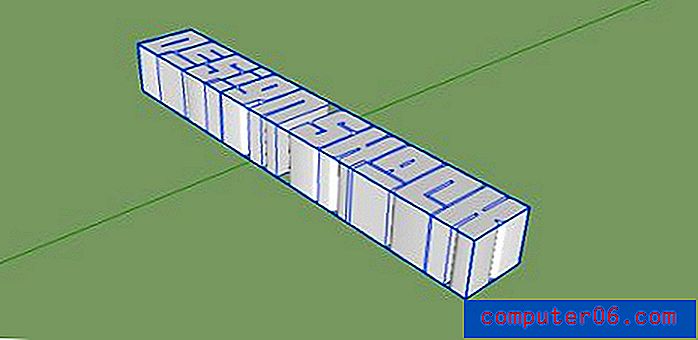
Както можете да видите, аз също избрах дълбочина на екструзия 8 ″ и поставих отметка в полето „Запълнен“. Това трябва да ви даде нещо като следното:

Позициониране на текста
Сега, когато имаме хубав 3D текст, ще трябва да го завъртим, за да стои изправен и да го преместим в положение. Реших, след като си поиграх с няколко подравнявания, че да имаш текст на един ред не е това, което исках, така че също ще подреждаме двете думи.
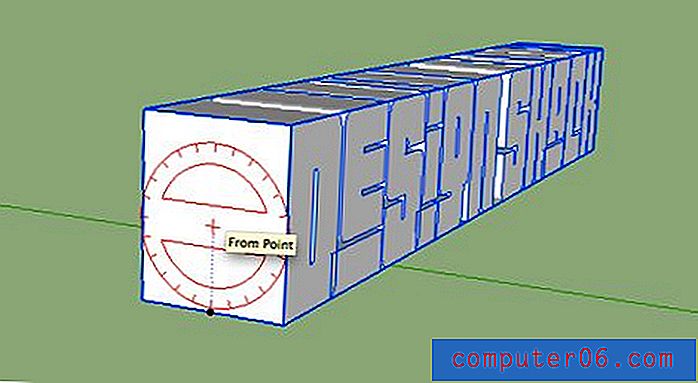
Натиснете 'Q', за да вземете инструмента за завъртане, щракнете веднъж, където искате да бъде въртящата се точка, и кликнете отново върху отсрещната страна на обекта. Сега завъртете думите така, че да се изправят.

След това натиснете клавиша 'O', за да вземете инструмента Orbit и да се завъртите към изгледа отпред. Въведете „V“, за да изведете инструмента за избор и щракнете двукратно върху групата, съдържаща думите, за да разширите буквите в индивидуално избираеми елементи.
Сега изберете само първата дума. Трикратно щракнете върху всяка буква, за да сте сигурни, че изберете всяко лице и ръб.

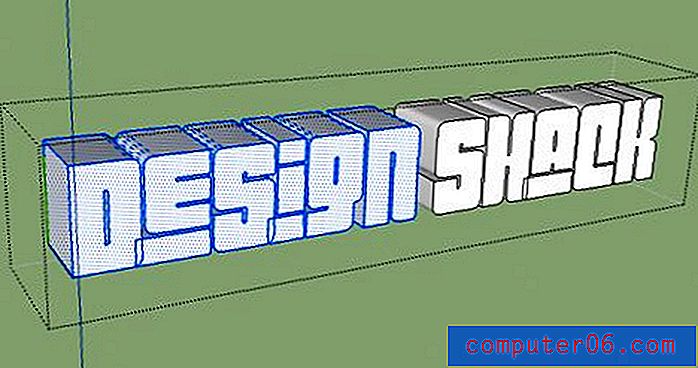
Сега преместете думата „Design“ върху думата „Shack“ с помощта на инструмента за преместване (M). Преместването на обекти в SketchUp може да бъде сложно, ако не сте свикнали с него. Опитайте да използвате клавишите със стрелки, за да заключите в ос, докато извършвате движението .
Като незадължителна стъпка можете да намалите размера на горната дума на думата, за да бъде малко по-пропорционален на долната дума, докато не получите нещо като изображението отдолу.

Последни щрихи
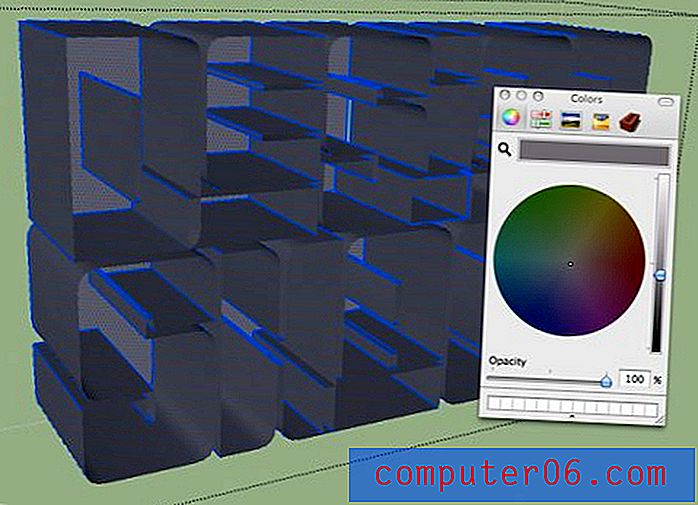
Нашият текст е готов за експортиране, но все пак се нуждае от няколко ощипвания, за да бъде перфектен. Искаме добър контраст между лицевата страна на буквите и страните, така че покажете прозореца си с материали и нанесете тъмно сиво върху всичко, освен лицата. Лесният начин да направите това е да изберете само лицата и след това отидете на Edit> Hide (Command + E). След това можете да приложите по-тъмния цвят към всичко и да скриете лицата. Освен това просто изберете всичко и след това премахнете отметката от лицата.

Също така ще искате да отворите прозореца Настройки на сенките и да поставите отметка в „Покажи сенки“. Просто играйте с тези настройки, докато не получите нещо, което помага да разграничите лицата от останалите части на буквите.
Усъвършенстване на стиловете
Ще експортираме плосък JPG към Photoshop и след това ще изградим селекции, така че последната стъпка тук е да направим селекциите по-лесни, като добавим повече контраст и направим малко почистване. Поставете палитрата стилове и премахнете отметката от „Показване на ръбовете“ в раздела Редактиране. Това ще ви даде по-хубав, по-правдоподобен 3D вид.

Също така съм дал на фона плътен цвят чрез раздела Mix. Този плюс изключване на земните сенки ще улесни създаването на селекция Photoshop за текста.
Използвайте инструмента Orbit последен път, за да позиционирате текста точно както искате и след това експортирайте модела като 2D графика в произволен размер (аз направих 1500 px ширина).
Работа в Photoshop
Сега сме готови да отворим изображението във Photoshop и да го разгледаме. Можете да използвате инструмента за писалка, за да подберете внимателно думите, но инструментът Magic Wand плюс Refine Edge върши изненадващо чудесна работа. Вземете Magic Wand, премахнете отметката от опцията „Contiguous“ и щракнете върху фона. Това ще избере не само фона, но и всички места между буквите, през които фонът се пробутва.
След това обърнете селекцията и използвайте Refine Edge, за да сте сигурни, че имате добър избор на твърд ръб без цвят на фона. Когато изборът ви приключи, нанесете маска, за да изрежете целия цвят на фона на изображението.

Добавяне на текстура
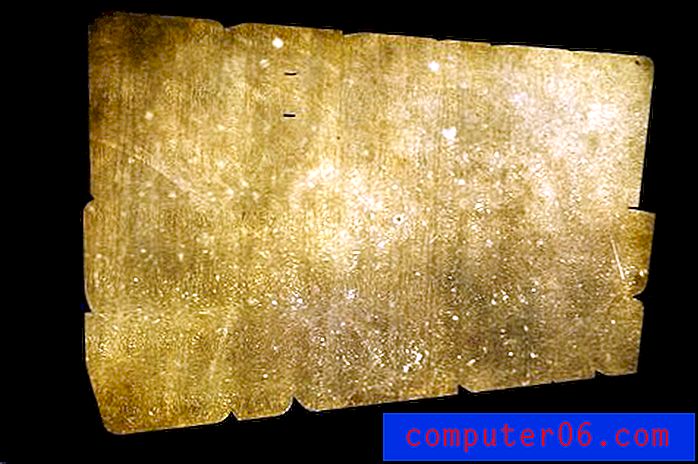
Ще искате хубава, реалистична текстура за буквите. Спрях до Flickr и хванах един, наречен „Пясък и каменна текстура“.
Пуснете тази текстура върху слоя, съдържащ вашия текст на SketchUp, и отидете на Layer> Create Clipping Mask .

Това трябва да изреже текстурата във формата на буквите, както на изображението по-горе. Сега задайте този слой да се умножи, за да поеме контраста на текста на SketchUp.

След това добавих слой за регулиране на нивата, за да добавя малко контраст.

Задният фон
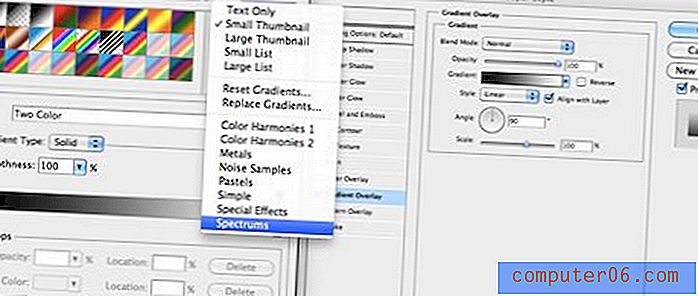
Сега създайте плътен слой върху черния фонов слой и приложете градиентно наслагване . В градиентния редактор заредете в спектрите и изберете такъв, който харесвате.

Това трябва да ви даде луд цветен хипи фон.

За да направите по-малко хипи, създайте нов слой, напълнете го с бяло и отидете на Filter> Render> Fibre (уверете се, че избраните от вас цветове са черно-бели). Поставете вертикално размазване на движенията върху влакната (Filter> Blur> Motion Blur) и настройте слоя да се размножава.

Сега обединете тези два слоя, намалете непрозрачността, нанесете плътна черна маска и боядисвайте спектъра в селективни зони с помощта на голяма мека четка .

Завършване
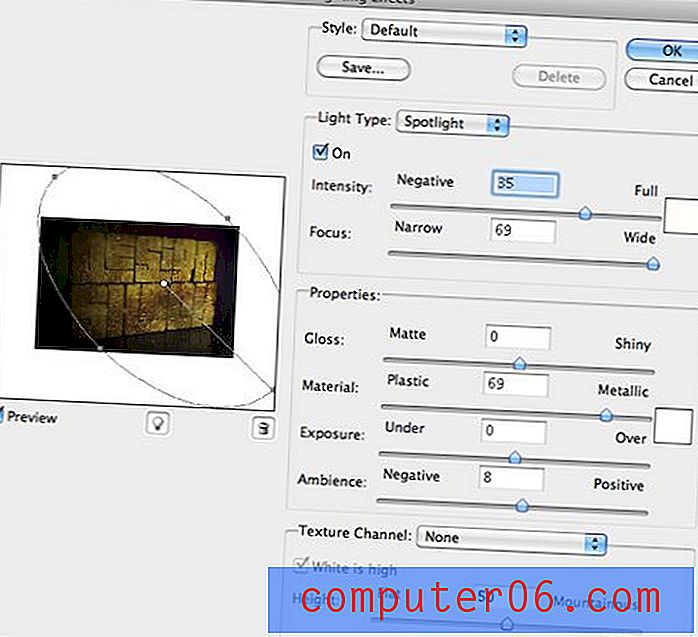
За да завърша изображението, нарисувах в някои сенки близо до дъното и добавих отражение. Също така, за да изглежда всичко по-реалистично, отидох в Render> Lighting Effects и приложих ефект на прожектор.

Накрая обиколих всички шевове и ръбове в текста и ги изгорих малко само за да увелича контраста и да направя сенките малко по-тъмни.
Краен резултат
И с това изображението ни е напълно завършено.
заключение
Както можете да видите, SketchUp е повече от способен да създаде страхотен основен обект за изграждане на 3D текст. Много по-лесно е да получите резултата, който искате, отколкото да използвате Illustrator и не ви струва нито сто цента да използвате. Стига да знаете пътя си около Photoshop и да имате прилично количество творчество, възможни са страхотни неща.
Използвайте коментарите по-долу, за да ни уведомите какво мислите за урока. Бризнах през него доста бързо, така че не се колебайте да задавате подробни въпроси за всяка част от процеса.