Дизайнерска тенденция: Включва причудливост
Причудливост: капризен хумор или разположение; екстравагантен, фантастичен или прекалено игрив израз. Добавянето на нотка на причудливост към проект е лесен и забавен начин да облекчите настроението на дизайна.
От малки елементи до пълномащабен причудлив дизайн, тези щрихи могат да привлекат потребителите поради простия им чар. Whimsy най-често се свързва с по-женствени проекти и е обичайно за дизайни, фокусирани върху децата, но това не винаги е така. Много от по-модерните ретро стилове, които нарастват все по-популярно, включват и ясно усещане за причудливост. Ето няколко идеи, които ще ви помогнат да включите причудливост в своите проекти.
Разгледайте дизайнерските ресурси
Ръчно написани шрифтове

Прост ръкописен шрифт добавя елемент на очарование, който има почти незабавно въздействие. Стилът на буквите трябва да изглежда автентичен и да изобрази настроението на проекта за най-голямо въздействие.
Нещото, което трябва да се избягва, е прекомерното използване на клиширани стилове на почерк - като постоянни шрифтове на маркери. За най-доброто използване на стиловете на ръкопис, то всъщност трябва да изглежда реално и написано на ръка. Твърде много компютърно генерирани опции нямат тази автентичност.
Когато избирате ръкописен шрифт, имайте предвид следните неща:
- Потърсете опция с алтернативни стилове на букви. Ако използвате букви многократно, искате те да имат леки разлики, точно както биха ги направили, ако сте ги писали на ръка.
- Сведете до минимум текста на стила на почерка и го използвайте само за няколко думи, като заглавие.
- Запомнете тона. Леки шрифтове се свързват със светло съдържание. По-тежките стилове се нуждаят от хефтиево съдържание.
акварел

Акварелът е едно от онези неща, които могат да бъдат трудни за използване, но изглеждат невероятно, когато се правят добре. Има много начини да го включите от фонове към части от изображенията, като например с Made of Sunday по-горе.
Когато използвате акварел е важно да знаете какво искате да направите. Той работи най-добре, когато свършите всичко с него, както в случая на фон или ако го използвате за по-малки елементи.
Той също така работи най-добре, когато няма много други конкурентни визуализации, като снимки или други големи цветове. Експериментирайте с него и ако се почувствате най-малко преодолими, отстъпете малко от дизайна.
Илюстрации

Нищо не грабва вниманието като готина малка рисунка. Това е нещо, което може да помогне на потребителите да се идентифицират с вас. Тя може да стане част от вашата идентичност и нещо, което вие притежавате.
И не е нужно да имате огромна илюстрирана стенопис, за да постигнете това. Една малка, проста скица може да бъде достатъчна.
Джинджифилната бира на Рейчъл по-горе прави точно това с няколко кокетни малки рисунки, които се свързват с марката. Те не са основното лого, но се използват за акцент и добавят намек за причудливост към цялостния дизайн. Илюстрираните икони и използвани за дизайна на уебсайта и върху продукти като тотални чанти.
Ярък цвят

Нищо не казва лекомислено забавление като избора на ярки цветове. Смелите, ярки, наситени цветове са визуално интересни и могат да създадат това усещане за забавление и приключение.
Докато много по-причудливи дизайнери използват смели жълти, портокали и зелени с дълбока наситеност, не е нужно. Дори нюансите на тези щастливи нюанси могат да бъдат ефективни.
Тенденциите за плосък и материален дизайн допринесоха за приемането на тези цветови палитри. Палитрите за тези стилове са чудесно място за начало, ако не сте сигурни как да получите цвят, който съобщава причудливост. Ето две страхотни опции за начинаещи:
- Избор на плосък потребителски интерфейс
- Генератор на цветни палитри за дизайн на материал
Тънки линии и удари

Друг начин да запазите светлината на дизайна е да залепвате с тънки линии и щрихи навсякъде. Това може да включва рамки за изображения, щрихи за типография и самите основни изображения. Тънките елементи имат по-малко тегло и създават усещане за лекота сами. Добавете това към други причудливи функции или съобщения и имате прости причудливи очертания.
За най-голямо въздействие не забравяйте да използвате контрастни елементи и не се хващайте на всичко, което е твърде мършаво. Обърнете внимание как Sonikpass по-горе смесва тънки и тежки линии. Хубавото на по-дебелите елементи е, че имат много по-заглушени цветове, така че теглото не е пресилено. Това е добър дизайн в стил ин и ян, който е естетически приятен, използва добре тенденцията и е лесен за взаимодействие с потребителите.
Проста анимация

Докато анимацията се използва предимно в дизайна на уебсайтове като инструмент за подпомагане създаването на ангажираност на потребителите или предоставяне на инструкции, тя също може да бъде просто забавна. От ефекти на ховър до промяна на сцената до танцуващи или подскачащи елементи, простото движение е леко и насърчава положителни чувства от страна на потребителя.
Най-добрите приложения на анимацията в момента следват тези концепции, като същевременно добавят капризи. За да постигнат това, повечето дизайнери комбинират анимацията с една от другите техники, споменати тук - особено използването на ярък цвят или илюстрации - за да зарадват и ангажират потребителите.
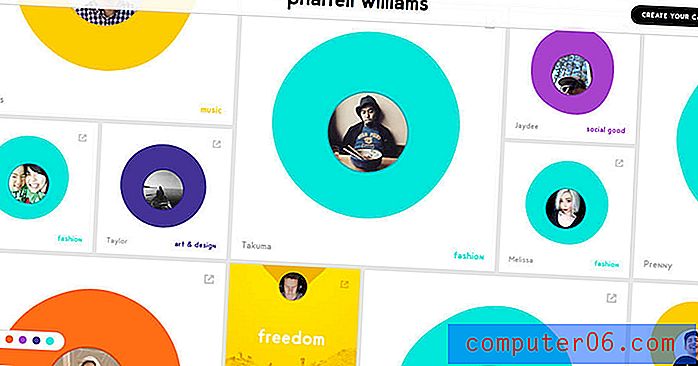
Сайтът Pharrell Williams по-горе включва много забавни движения. Формите в стил петна пулсират, цветното наслагване осигурява страхотно състояние на задържане, което помага на потребителите да четат текст, а анимираните действия ви помагат лесно да навигирате в дизайна (той се движи във всяка посока).
Целенасочено несъвършенство

Един от най-добрите начини за включване на причудливост е чрез целенасочено несъвършенство. Всички правим малки грешки и това е ОК. Използвайте тези малки недостатъци в своя полза.
Несъвършенствата могат да се случат навсякъде в дизайна и да се появят под много форми:
- Инсулт, който е само малко по-дебел или по-тънък от другите.
- Фини разлики в героите от семейство на шрифтовете.
- Линии и илюстрации, които не са идеално прави, подравнени или квадратни.
- Смесване и съвпадение на елементи, които не принадлежат вътрешно, като например размяна на малки и главни букви на случаен принцип или комбиниране на необичаен избор на цвят.
- Анимации, които са малко на равновесие.
- Асиметрични подравнения.
- Съпоставяне на реалността и фантазията, като дизайн, който включва действителни снимки и ръчно рисувани скици или шрифтове.
заключение
Ако харесвате причудливи концепции, но се страхувате да задълбочите твърде дълбоко в тенденцията, започнете с малки. Добавете един тип елемент с причудлив усет, за да видите как се вписва в общата ви дизайнерска схема.
Причудливите дизайнерски модели обикновено работят особено добре при по-малки дизайни, като например уебсайтове с една страница или отпечатани елементи на една страница, тъй като техниките могат да станат малко преобладаващи, когато се използват масово.