Дизайн тенденция: Снимки, които оживяват
Снимка на живо. Cinemagraph. Подвижни снимки. Все още движение. Има толкова много имена за тази тенденция в уеб дизайна, идентифицирани от изображение на герой, което сякаш оживява по фин начин.
Това не е съвсем снимка, но и не съвсем видео. Движението често е ограничено до едно действие в изображението, за да се привлече вниманието на потребителя и да ги привлече в изображението. Независимо от това, как го наричате, тази тенденция оказва влияние и се появява навсякъде в уеб дизайна, като споделящи гифки и в социалните медии.
Еволюция на тенденцията
Трудно е да се каже откъде е започнала идеята за „живи“ снимки, но може би ще спорите, че Apple помогна да го направи по-популярен. Компанията представи фотография, която включва докосвания на движение с iPhone 6S. Този малък допълнителен момент на наслада е същата концепция за живи снимки на уебсайтове. Има нещо допълнително в звездното изображение, което ви кара да го гледате само малко по-дълго.
Същата концепция за движещи се изображения започна да се появява на повече места. На пръв поглед все още кадърните реклами на дигитални билбордове включват някой, който след това мига или намигва към вас. Дори в съставите за неделя вечер футбол включва хедшот на играчите, които мигат след секунда, което ви показва, че това всъщност е екшън на живо.
Защо да използвате тази техника? Той задържа вниманието на потребителите по-дълго и осигурява по-интересна точка на визуална справка. Flixel, компания, която прави кинографски изображения за клиенти, казва, че средната движеща се снимка задържа вниманието на потребителите 9 секунди, в сравнение с 1 секунда за средното неподвижно изображение.
Снимки или илюстрации


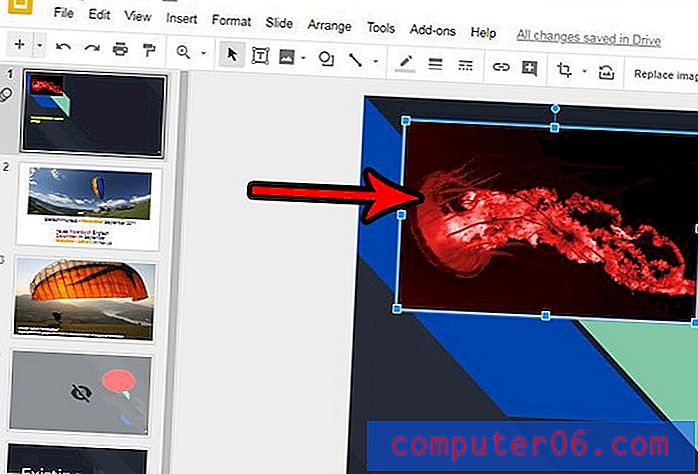
Живите изображения или кинографиите могат да работят с фотографии или илюстрации. Няма правило, което да казва, че трябва да използвате един или друг вид изображения. Разглеждайки двете изображения по-горе, можете да видите, че всеки стил може да бъде доста ефективен.
Друго съображение е, че движението не трябва да продължава да се случва в цикъл. Hillmann Living по-горе хвърля светлина върху продуктите на началната страница, докато се зарежда. Това е единственото движение и тогава снимката е точно това, неподвижна снимка. Хубавото на ефекта тук е, че ви кара да погледнете директно столовете, които компанията продава веднага. Техниката показва на потребителите какво има значение на страницата и върху какво трябва да се съсредоточат по фин и интересен начин.
Bar Z Wines използва друг подход. Илюстрираната начална страница изглежда доста обикновена, но малка равнина лети през горния център на екрана на контур. Движението помага да се насочи потребителят да гледа на важни думи на екрана: „Нашите вина са нефилтрирани.“ Потребителят веднага знае нещо за съобщенията на този уебсайт, тъй като те са привлечени към най-важния език благодарение на движението по екрана.
Съвети за успех

Тази техника може да работи по много начини и за различни дизайнерски приложения. Някои от най-добрите примери идват от прости сцени или пейзажи, където красивата снимка е отправна точка.
Тревата може да се движи във вятъра или в пейзаж. Човек може да мига, когато бъде показан в голям размер. Един продукт може да се наклони или завърти или да завърши действието, за което е предназначен.
Най-важното, когато мислите за тази тенденция, е простотата. Ако има твърде много движение, вероятно трябва да изберете видео. Елементът на изненадата е това, което го кара да работи; потребителите очакват неподвижно изображение, но тогава то оживява.
- Придържайте се към едно нещо и едно използване на уебсайт.
- Трябва да изглежда реалистично.
- Движението трябва да следва законите на физиката.
- Движението трябва да е фино, но забележимо.
- Не прекалявайте, като добавяте звук или много действия за кликване.
- Помислете за финия потребителски контрол, като например движение, което се случва с движенията на мишката.
- Разработете подвижно изображение, което може да се използва в множество кампании, а не само на вашия уебсайт.
Как го правиш?


Има много начини да създадете този ефект във вашите дизайни. Методът наистина определя от вашето ниво на умения, как планирате да използвате живите изображения и бюджета.
Някои от опциите за създаване на фино движение включват:
- Създайте гиф.
- Използвайте онлайн инструмент (наличен е брой с различни разходи.
- Създайте изображението като видео с ограничено движение.
- Използвайте приложение или дори вашия iPhone.
- Създайте заедно неподвижни изображения във видео формат.
Опитайте този урок за YouTube, за да ви помогне да планирате и създадете живо изображение.
Перфектен пример

Уебсайтът за Monochrome Paris е перфектен пример за тази тенденция в действие. Началната страница е привидно просто изображение на запис, но твърдият елемент почти изглежда разтопен и поема движението на плат, движещ се на вятъра. Ефектът е ангажиращ, привличащ вниманието и привлича потребителите в дизайна.
Ефектът помага да се създаде интерес по фин начин. Въображаемият визуален изглежда малко по-реален заради движението. Превъртете надолу страницата и други движещи се елементи поздравяват потребителя, включително нормален изглед на завъртането на записа.
Този уебсайт е чудесен казус за ефективни начини за използване на тази тенденция. Наведете се и кликнете наоколо, за да ви помогнат да вкарате вдъхновението си.
заключение
Независимо от това, как го наричате, живите изображения са една от онези тенденции, които вероятно ще се задържат. Това е още един начин да добавите анимация към дизайн, без задължително да създавате действително видео. Той е ефективен и може да бъде много по-евтин от видео продукцията.
Номерът на тази тенденция е да се уверите, че изглежда умишлено и реално. Включването на глупаво малко движение не е задължително да ви даде желания ефект. Върнете се и наистина разгледайте примерите по-горе, отидете на уебсайтовете и щракнете. Вижте към какво ви води тази анимация в дизайна. Във всеки от примерите движението помага на потребителя да стигне до конкретен елемент или да извърши определено действие. Това преднамерено и насочено използване на движението е ключът към ефективен дизайн на кинограф.