Тенденция на дизайна: Какво става с всички тези малки логови ъгли?
Забелязали ли сте колко малки лога изглеждат все по-популярни на уебсайтовете? Известно време изглеждаше, че фокусът в дизайна е „да го направи по-голям“. Това се измести - по отношение на размера на логото и разположение така или иначе.
Най-голямата тенденция в дизайна на уебсайтове в момента е използването на мъничкото лого на ъгъла. Ще разчупим тенденцията и ще разгледаме няколко страхотни примера. Може би ще намерите вдъхновението да свиете логото в следващия си проект. Или може би ще решите да го запазите голям и смел!
Разгледайте елементи Envato
Идентифицирайте тенденцията



Въпреки че няма ясно правило, което гласи, че логото трябва да бъде в горния ляв ъгъл на уебсайта, това разположение е общо за целите на четенето и идентифицирането. Потребителите са свикнали да търсят информация за марката и тя предоставя добра точка за навигация, за да помогне на потребителите да се върнат на началната страница, когато са останали.
Така че наистина не е изненада, че в тази част на дизайна най-често се поставят малки лога. Въпреки че използването на малки лога не е ограничено до това разположение, то следва приетите потребителски модели. Това е важно, защото когато опитате нещо различно, искате потребителите да го разберат без затруднения. В този случай промяната е в размера на логото, свиването му до „миниатюрен” размер може да го направи по-малко от доминиращо визуално. Задържайки го на едно и също място, потребителят все още може да го намери и да извърши очакваните действия, без да мисли за тази промяна.
Това е една от онези тенденции, които лесно се забелязват. Потърсете супер малък (често по-малък от 300 пиксела квадрат при стандартна резолюция на работния плот) в разположение, което се вкопчва в горната и вляво от платното.
Trend Break Down
Въпреки че тенденцията се корени в размер и поставяне на лога, това не е единственото нещо, което изглежда е обща нишка. Дизайнерите използват също подобни форми, иконография, типография и цветове.
Тенденцията се допълва и заимства концепции от множество други популярни стилове, по-специално минимализъм, ярки цветове и иконография. Това е част от това, което кара тази тенденция да работи; той се интегрира с други модели на дизайн почти безпроблемно.
Squares

Простото квадратно лого е лесно за използване и осигурява приятна точка за закрепване за брандиране. Много от тези квадратни лога съдържат няколко думи (логотип) или малко изображение в цветен квадрат.
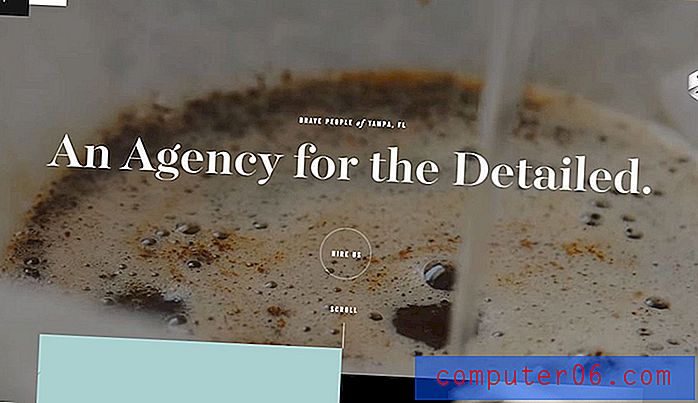
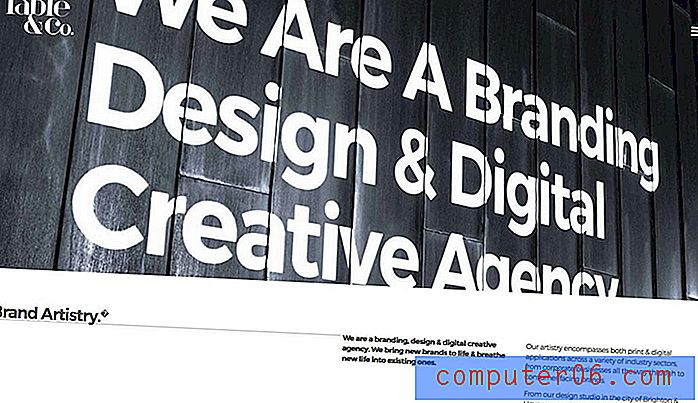
Черното е популярен вариант, както е при Brave People (по-горе), но изборът на цветове може да бъде продиктуван от фона на дизайна и цветовете на марката. Няма какво да кажем, че квадратното лого трябва да има страхотен вид, но това е доста често срещана опция.
Квадратите са популярни, тъй като формата, която може да се използва повторно на редица места, включително социални медии и да конвертирате като икона на приложение.
Икони Логотипи

Тъй като ние проектираме повече неща за малки екрани, има тенденция към опростяване и оптимизиране. Същото е и с тази тенденция, при която обикновена икона може да служи като логото на малкия ъгъл.
Номерът да направите това произведение е, че изображението трябва да бъде "емблематично" и достатъчно просто, че да е лесно за четене и разбиране при свръх малък размер. Не всички икони ще работят или ще се чувстват подходящи при по-малки размери.
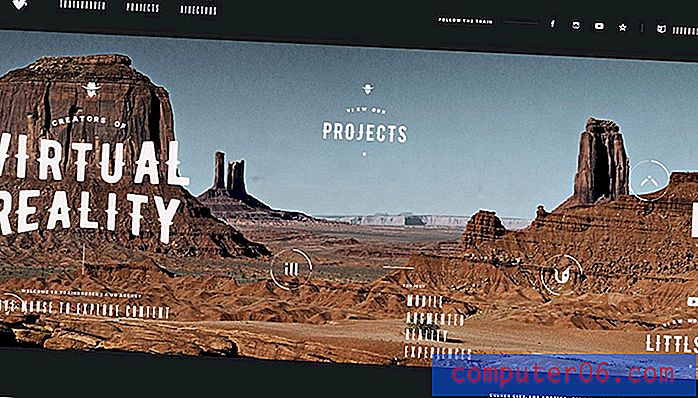
Тъй като това може да бъде доста сложно, повечето дизайнери, избрали да тръгнат по този маршрут, използват едноцветно черно от бели икони с няколко прости линии. Докато някои от тези икони изобразяват определени изображения, като влак разбойник (горе), много други използват геометрични фигури. С логото на иконата много от решенията се връщат към идентичността на вашата марка. Имате ли икона, с която потребителите се идентифицират? Работи ли в този контекст?
Логотипи

Когато става въпрос за малки лога, логотипите може да са една от най-добрите алтернативи за повечето дизайни на уебсайтове. За марки с логотип решението вече е вградено. Логотипът вероятно е проектиран с идеята, че трябва да работи с всички размери предвид.
Истинският трик към логотипите в горния ъгъл на дизайна, за да се гарантира, че те няма да се изгубят. Логотиповете, които използват супер тънки типове стилове или включват суперкратки думи, може да се нуждаят от повече хед, отколкото тези с по-дълги думи или с по-дебели шрифтове. Разположението трябва да се определя от визуалното тегло, а не само от пиксела.
Също така е важно да се вземе предвид фона, на който ще живее логотипът. Уверете се, че логото остава видимо на всички страници. Опитайте се да избягвате фонове с други видове елементи или изключително натоварени модели за максимална четимост.
Стилове на икони „App“

Стилът на иконата на приложението работи прекрасно и на уебсайтовете и осигурява многоцелеви дизайн елемент. Разположението и дизайна често са подобни на идеята зад квадратното лого, но иконите в стила на приложението често се задават малко повече от краищата на платното, могат да включват повече цвят и често се считат за вторично лого на марката.
Този стил може да бъде много забавен за игра, но е важно да се уверите, че вашата идентичност не е загубена, ако използвате по-рядко брандиране. Помислете да включите марката и основното лого на други места, за да поддържате визуалната връзка, която потребителите очакват.
Уебсайтовете, базирани на приложения, често използват този стил, тъй като иконата на приложението е тяхната марка и разпознаваемост от потребителите. За да направите изживяването малко по-различно за потребителите, които имат достъп до уебсайта, а не до приложението, добавете намек за движение или задържане на анимация към логото, за да изненадате и зарадвате.
Свийте го

В зависимост от логото може да не е необходима допълнителна работа или редизайн, за да се използва тази тенденция. Просто вземете логото, свийте го и го поставете в горния ъгъл. Звучи доста лесно, нали?
Ето и трика: Вашето лого вече трябва да включва всички компоненти за четене в малък размер. За повечето марки това означава, че логото трябва да стои самостоятелно в елемент от тип навигация, без много цвят или други изображения.
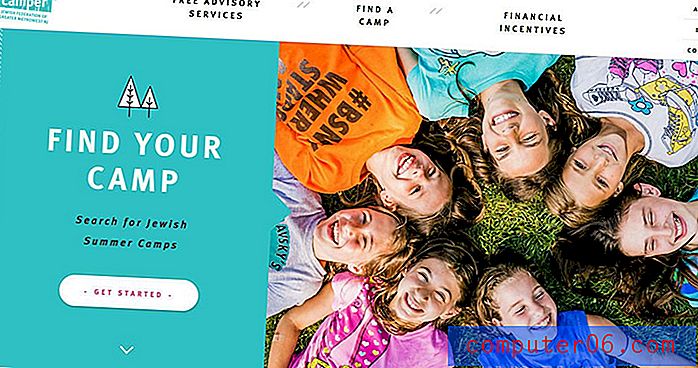
Един щастлив кемпер (по-горе) прави това доста успешно. Логото се намалява до „малък ъгъл“ и се съдържа в бяла навигационна лента. Основният цвят на логото се пренася през основната област на съдържанието на уебсайта, като ефективно привлича погледа от логото към съобщението и обратно.
Цветове

Малките логови ъгли обикновено имат много черно и бяло. Но това не трябва да е така. Всичко се основава на разположение.
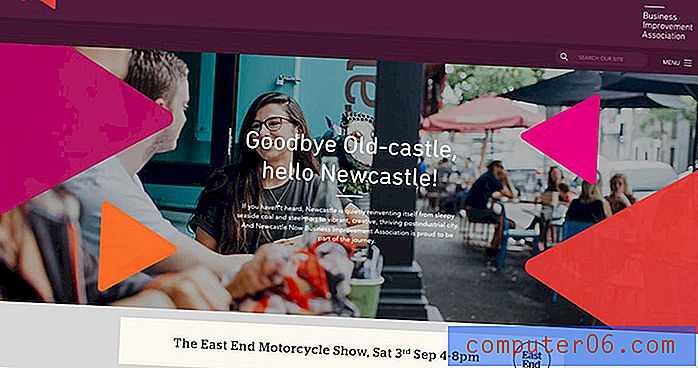
Ярките, смели цветове са все още големи благодарение на влиянията от плоския и материален дизайн. Тези цветови решения могат да работят и в малкото пространство. Номерът за оцветяване е да оптимизирате други елементи, така че да има много контраст. Малките елементи могат да се загубят лесно, ако в конкурентно пространство се случва твърде много.
От друга страна, яркият характер на черно-бяло или черно или бяло логотип може да осигури правилния контраст, за да го отличи от натоварен фон. За дизайни, при които логото се появява отгоре на изображение или видео герой, това често е най-добрият вариант по отношение на четливостта.
Лого-навигационен баланс

Малките лога могат да представляват уникални предизвикателства при планирането на навигацията. Трябва ли навигацията да е и мъничка? Как можете да създадете баланс, без да претоварвате елементите или да гледате извън баланс?
Има няколко решения.
- Създайте балансиращ навигационен елемент, като миниатюрно квадратно лого и допълваща икона за навигация на омбре със скрито меню.
- Създайте контейнер за логото и навигацията, така че да работят заедно.
И двете опции могат да работят еднакво добре. Докато потребителите могат да получат достъп до информацията с лекота, дизайнът ще работи. Помислете за своите потребители и техните навици, преди да направите този избор.
заключение
Tiny е новото голямо нещо. Веднъж мъдър дизайнер каза, че ако можете да накарате нещо да работи в малък размер, то ще работи навсякъде. Може би това е предизвикателството за дизайнерите - създайте нещо, което работи красиво на микро ниво.
Това, което е особено приятно за малките ъглови лога като тенденция, е, че е използваем. Не е нужно да се подлагате на редизайн, за да използвате тази концепция и можете да добавите модерна функция само с малък ощипвателен дизайн.