Плосък дизайн: Еволюираща тенденция
Завършена ли е тенденцията на плоския дизайн? Ние не мислим така. Още не е мъртъв. Тенденцията обаче се развива като по-малко забележима и по-ангажираща за потребителите.
Ранните дни на плоския дизайн бяха белязани от пълна липса на дизайнерски елементи като сенки, градиенти или реалистични елементи с текстура. Много от тези дизайнерски елементи са се върнали, но са сдвоени с цялостната идея за плосък дизайн, за да създадат потребителско изживяване на уебсайт, което е просто и лесно да се ангажира. В зависимост от това на каква страна се намирате, може да е по-добра версия на плосък дизайн.
Ето поглед върху развитието на тенденцията на плоския дизайн и къде сме днес.
Плосък дизайн 101
Плоският дизайн бе непокорният отговор на всички твърде реалистични - и често фалшиви - триизмерни елементи и текстури, които наводниха мрежата в началото на 2010 г. Част от прекалено реалната дизайнерска парадигма дойде от Apple, защото това беше стилът на иконите в магазина за приложения и на неговите устройства. (В крайна сметка компанията премина към по-плосък стил, след като тенденцията наистина се разви.)
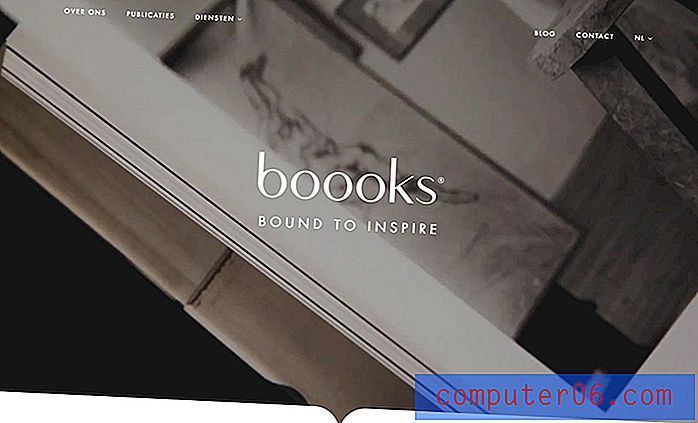
Плоският дизайн наистина беше точно това. Той въплъщава изчистени линии и по-двуизмерен стил, за който поддръжниците казаха, че улесняват разбирането и използването. Плоските дизайнерски схеми също се съсредоточават върху високо ориентираните цветови и типографски елементи, а не върху много изображения. Обикновено едно изображение или илюстрация може да носи цялата начална страница в плоска схема на дизайна.

Проблемът с наистина плоския дизайн е, че не винаги е така. Някои потребители откриха, че на стилове на отрязани хора липсва достатъчно информация, която да им помогне да ги насочат към дизайна. Но, преобладаващо, дизайнерите го харесаха. Плоският дизайн вероятно е една от най-големите и най-революционни визуални тенденции от последното десетилетие, защото живее.
Материален дизайн

За да разберете напълно защо плоският дизайн се промени толкова бързо, важно е да разгледате материалния дизайн, визуалния език, създаден от Google за своите продукти и приложения.
Материалният дизайн взе най-добрите части на плоския дизайн и след това добави обратно фини докосвания на измерението. Концепцията се фокусира върху повишаване на използваемостта и взаимодействието на потребителите чрез сливане на цифровия свят с реалността, използвайки тактически ефекти и реалистично движение.
Той върна елементи като капки за сенки и сякаш „смекчи“ почти суровия характер на ранния плосък дизайн.
Дизайнът на материалите е добре дефинирана концепция с много постоянно променяща се документация от Google. Той също продължава да се развива с тенденциите и желанията на потребителите. Защо материалът е толкова важен за плосък е, че той тласка еволюцията на плоскостта толкова по-бързо.
Плосък 2.0

Въведете Flat 2.0. Ето как описахме тенденцията в ранните фази: „Flat 2.0 е по-лесен за използване, защото съчетава най-доброто от плоския дизайн с допълнителни указания за потребителски интерфейс, за да ви помогне да създадете красив и функционален дизайн на уебсайт. Освен това е много адаптивен и работи с почти всяка концепция. За разлика от някои от най-чистите плоско проектирани уебсайтове, Flat 2.0 комбинира елементи на плоски с фини допълнения, за да подобри удобството на потребителите. “
Не сме измислили „Flat 2.0” в Design Shack. За първи път е използван от дизайнера Райън Алън: „Flat 2.0 е еволюция, а не революция. Когато плоският дизайн беше радикално отклонение от разразилия се скеуморфизъм на отминалите дни, Flat 2.0 е игрив клон от плоското дърво. Плосък дизайн е коледното дърво, Flat 2.0 са орнаментите и бонбоните бастуни. И подаръци. Въпреки това, не може да се почисти тези неща.
Flat 2.0 позволява на дизайнерите да нарушават твърдите правила, свързани с плоския дизайн и да върнат някои от техниките, които правят визуалните изображения по-ангажиращи (умерено, разбира се).
- Акценти
- Наклоните
- Множество оттенъци и цветови стойности
- Пуснете сенки
- Всяка цветова палитра (не само супер ярка)
Flat 2.0 не живее в свят, в който всичко е UI елемент или икона. Снимките и видеоклиповете са голяма част от интерфейсите Flat 2.0. (Много ранни пуристи на плоския дизайн смятат, че тези визуални елементи отнемат от чистото намерение на естетическото.)
Flat 2017
Сега повечето дизайни попадат някъде по средата на всички тези тенденции и идеи. Все още има истински наклон към по-плоските стилове, но има много повече за дизайните. Тази еволюция все още не е посочена, но можете да видите общи характеристики в много дизайни на уебсайтове.
Ето как изглежда плоският дизайн през 2017 г.:
Плоски елементи

Много от стиловете на бутоните и елементите на потребителския интерфейс от ранните проекти за плосък дизайн останаха. По-простият стил на бутоните - правоъгълна кутия с квадратни или леко заоблени ръбове с бял черен текст - е често срещан. Логотата и иконите също взеха този плосък стил и в съчетание с по-сложен дизайн на началната страница, те наистина се открояват.
Рационализирана навигация

Иконата на хамбургер и скрита навигация се роди от плоския дизайн, защото дизайнерите се опитваха да съблекат елементи от визуалния поток.
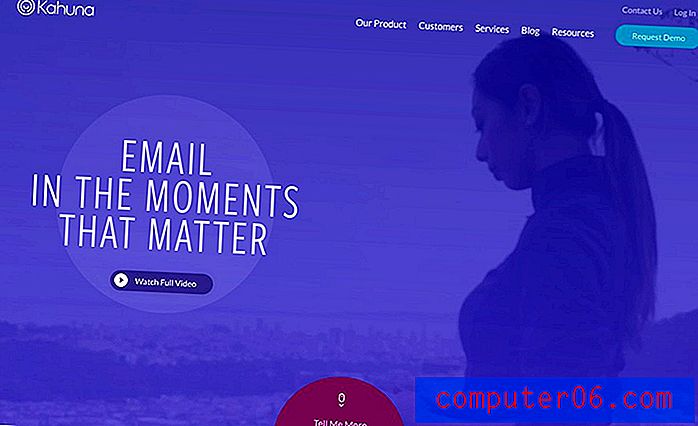
Смели, ярки цветове

Благодарение на ярките цветови палитри и приемането на повече цвят като цяло от плоските шарки, мрежата стана малко по-щастлива. Това се превърна в голяма актуална тенденция за използване на ярки цветови градиенти на началните страници, като доминиращ визуален или като фотослой.
Минимални начални страници

По правило началните страници са много по-малко заети и са склонни да се съсредоточават върху отделни действия. Дори и с множество елементи една насока или действие на един потребител прави целия проект да изглежда малко по-малко натоварен.
По-добра типография навсякъде

Оголените дизайни трябваше да се съсредоточат върху страхотния тип. Тази идея в съчетание с нарастващата употреба на по-добри комплекти и уеб шрифтове улесни дизайнерите да се съсредоточат върху типографията онлайн.
По-малко „фалшиви“ ефекти

Скеуоморфизмът наистина не се е върнал. Докато във версията на плоския дизайн на 2017 г. се използват повече техники за дизайн, прекалено проектираните стилове, които се опитват да бъдат истински, не са се появили отново.
Интегрирано движение и обратна връзка

Най-голямото извличане от материалния дизайн беше идеята за контура за обратна връзка, тъй като се прилагаше за визуализации и комуникация с потребителите.
Много бяло пространство

Екраните са станали по-големи (на настолни компютри и мобилни устройства) и дизайнерите се възползват от това пространство, като го използват като бяло пространство, за да поддържат минималното усещане за плосък. (И през повечето време това допълнително пространство не е бяло.)
Плоски слоеве

Слоевите елементи без орнаменти могат да изглеждат страхотно и да предоставят допълнителна информация за потребителите.
Големи елементи на дизайна

Големият текст, големите изображения и големите бутони и икони са почти норма, благодарение дори на най-ранните проекти, използващи плосък дизайн.
заключение
Еволюцията на плоския дизайн ни остави по-добра мрежа. По-лесно е да се чете; по-използваем е; просто изглежда по-хубаво.
Най-хубавото в тази тенденция - и причината да живее - е, че е достатъчно гъвкава, за да се развива с лекота. Дизайнерите могат да вземат частите и концепциите от плосък дизайн, които работят най-добре и да ги включат в почти всеки проект. Ето защо все още виждаме толкова много от днешните проекти и защо плоският дизайн не е просто поредната краткотрайна прищявка.