Как да персонализирате шаблон за макет на уебсайт
Шаблон за макет на уебсайт може да бъде животоспасяващ дизайн. Улеснява показването на концепция за дизайн на уебсайт в настройка, която представлява реална употреба (на много различни устройства). Но как можете да персонализирате шаблон за макет на уебсайт и да оставите свой собствен дизайн? Ето как.
Има два начина да започнете. Можете да създадете свой собствен макет на шаблон за уебсайт, който да използвате в проекти, или да изтеглите такъв, за да започнете бързо. Страхотното е, че има толкова много опции за шаблони, които помагат на клиентите да визуализират нов дизайн в реално време.
Ето всичко, което трябва да знаете за персонализирането на шаблон (както и за намиране на страхотен шаблон, за начало).
Разгледайте макети на уебсайтове
Какво е шаблон за макет на уебсайтове?
 Клиентите обичат да виждат завършен дизайн в шаблон за макет, защото това им дава по-добра представа какво мисли дизайнерският екип.
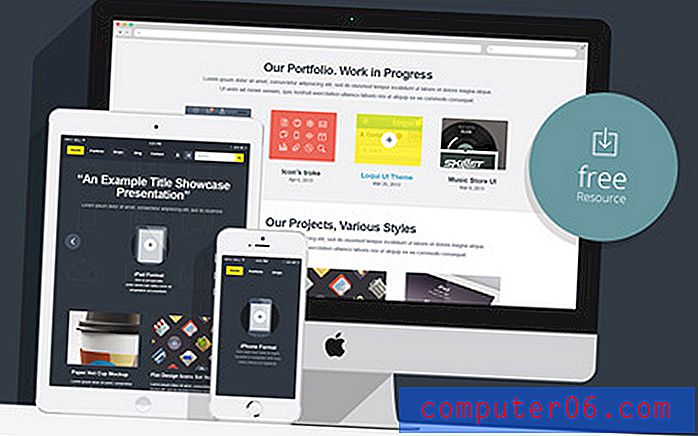
Клиентите обичат да виждат завършен дизайн в шаблон за макет, защото това им дава по-добра представа какво мисли дизайнерският екип. Повечето шаблони за макет на уебсайтове се предлагат под формата на редактируем файл на Adobe Photoshop. Дизайнът е направен така, че да можете да поставите екранна снимка на вашия уебсайт в реалистично изглеждаща рамка, като например показване на начална страница на уебсайт на действителен компютър, таблет или мобилно устройство.
Шаблоните за макети на уебсайтове могат да включват едно изображение, множество изображения и рендери в различни насоки. Добрият макет може да осигури чудесна визуализация на това как ще изглежда завършен продукт при реална употреба.
Въпреки че можете да направите свои собствени макети, има много възможности за изтегляне. Повечето от тези шаблони са създадени като PSD файлове, използващи слоеве и интелигентни обекти, за да създадат окончателния дизайн, като същевременно поддържат визуалните свойства на файла. Това е полезно, когато използвате макет, който използва интересна ориентация, като 3D или перспективен изглед.
Повечето шаблони за макети на уебсайтове включват комбинация от векторни и растерни изображения, така че експортирайте внимателно. Искате да се уверите, че изображението на вашия уебсайт изглежда толкова добро, колкото може, преди да го покажете.
Как да персонализирате шаблон за макет
Докато файлът на Photoshop с няколко странни изглеждащи слоя може да бъде малко смущаващ, персонализирането на шаблон за макет не е сложен процес. Просто трябва:
- Намерете шаблон за макет на уебсайт, който харесвате. (Можете да направите своя собствена, но с толкова много страхотни опции на разположение, препоръчахме опцията за изтегляне.) Потърсете шаблон, който подчертава функции на вашия дизайн, като множество изгледи за отзивчиви уебсайтове (десктоп, таблет и телефон), с фон, който отговаря на стила на проекта (бял или черен спрямо цветен фон или фотореалистичен стил).
- Разархивирайте изтеглянето и потвърдете, че разполагате с всички необходими части: PSD файл с редактируемия макет, JPG, който ви показва как трябва да изглежда дизайнът (незадължително) и файл с информация или readme с всяка информация за лицензиране и инструкции.
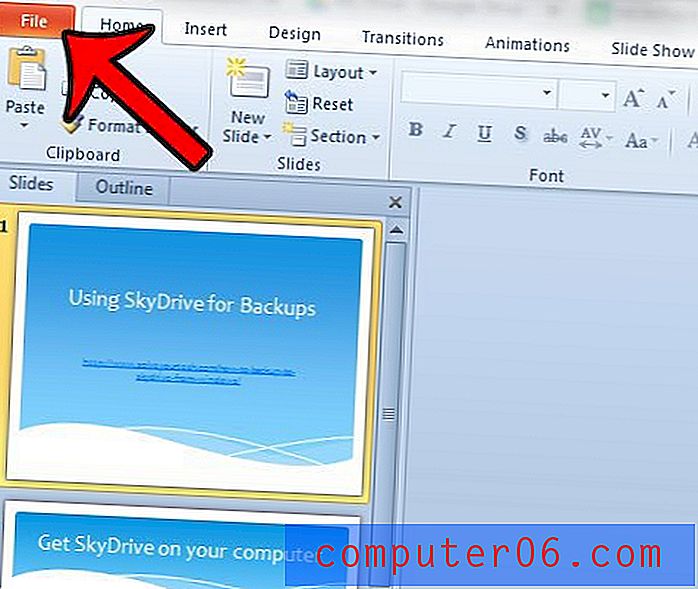
- Отворете PSD файла във Photoshop и разгледайте слоевете. Потърсете слоя с надпис „Пуснете своя дизайн тук“ или подобен (винаги има такъв, който се откроява с тази инструкция!)
- Щракнете двукратно върху този слой, за да го отворите.
- Направете подходящи екранни снимки на вашия дизайн, оразмерени за оптимална разделителна способност и да покажете точно това, което искате хората да видят в крайния макет дизайн.)
- Копирайте и поставете или плъзнете и изтеглете вашите изображения или съдържание в съответния слой, като оразмерите, ако е необходимо, за да запълните пространството.
- Натиснете Ctrl-S или Cmd-S, за да запазите интелигентния слой, след което се върнете към оригиналното изображение. Voila! Трябва да видите вашия нов екран в макета.
- Експортирайте файла, като използвате необходимия размер и формат за показване.
Как да използвате шаблон за макет на уебсайт
След като персонализирате шаблон за макет на уебсайт, какво правите с него? Тези на пръв поглед прости дизайни имат много практически приложения. Можете да използвате шаблон за макет на уебсайт за:
- Визуализация на проекти за клиенти
- Подгответе маркетинга и промоциите след пускането на пазара
- Включете в печатни портфейли
- Обобщете конкурсните записи, когато планирате да покажете окончателния дизайн
Всичко, което трябва да направите, за да използвате шаблон за макет на уебсайт, е да експортирате персонализирания си дизайн в използваем формат. По-голямата част от това време включва две опции - файл с изображения с висока разделителна способност за приложения за печат и файл с резолюция за уеб, който да се използва онлайн или за споделяне на имейл.
Къде да намерите шаблон за макет на уебсайт
Така че всичко това вероятно задава въпроса: Къде намерите един от тези удобни шаблони за макет на уебсайтове? Има много безплатни и платени опции, достъпни от различни източници.
Имаме и няколко страхотни обобщения, които включват множество макети, с които можете да започнете веднага.
- 20+ най-добрите отзивчиви шаблони за уебсайтове и приложения
- 20+ най-добрите макети на PSD перспективи на уебсайта
10 безплатни макети на уебсайтове, за да започнете с
За да сте сигурни, че сте готови да започнете да използвате макет на уебсайт, ние открихме 10 страхотни и безплатни опции, които да ви помогнат да започнете. Някои от тези макети могат да бъдат намерени и в други закръгляния на Design Shack.)
2 MacBook Pro настолни макети

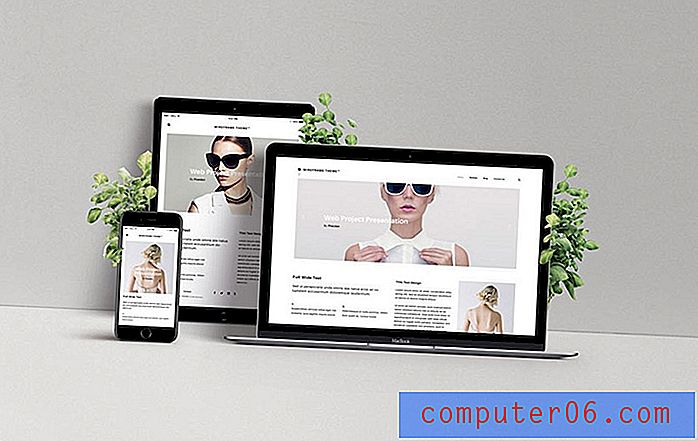
Отзивчиви витрини PSD макети

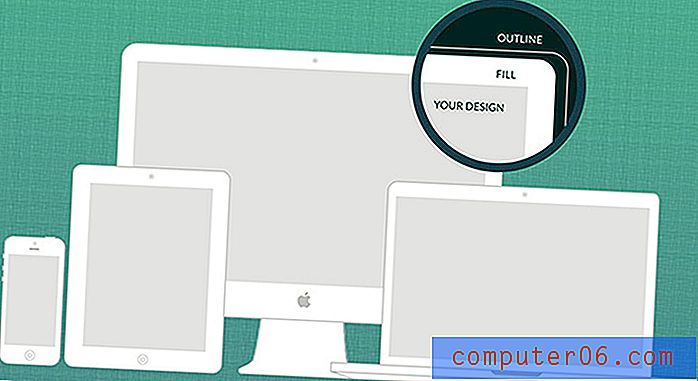
Vector Apple Outline Device PSD

Плосък отзивчив витрина

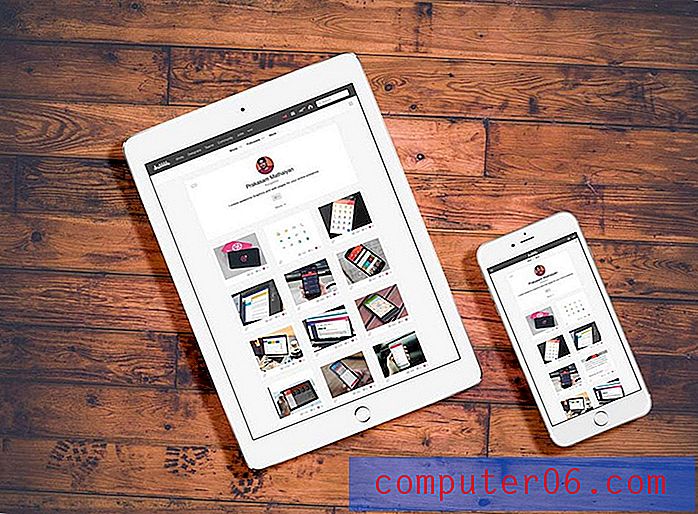
Бял iPad и iPhone Floor Mockup

MacBook и iPhone на макет на маса

Мокет на Apple Device Wireframe

Отзивчив макет на витрина за уеб дизайн

Мокет MacBook Air

MacBook Pro Retina дисплей PSD

заключение
Персонализирането на шаблон за макет на уебсайт, за да се покаже проект е чудесен инструмент, който да имате във вашия арсенал. Дори ако имате само няколко минути, за да се подготвите за презентация, можете да поставите дизайна на уебсайта си в сценарий от реалния живот за излъскан външен вид.
Въпреки че може да не ви пука за цялостното представяне на дизайн или идея, клиентите определено ще забележат. Това е един от онези бързи и лесни преки пътища, които дизайнерите (и фрийлансърите) могат да направят, за да направят страхотно впечатление. Забавлявайте се да персонализирате шаблон за вашите проекти!