Интересни тенденции в UI Design
Винаги съм нащрек за нови дизайнерски тенденции. За мен е увлекателно как определени идеи се събират от толкова много дизайнери и се реализират по безброй различни начини.
Днес ще проучим специално света на дизайна на потребителския интерфейс и ще видим дали можем да забележим някакви популярни в момента тенденции. Почти повече от която и да е друга област на дизайн, интерфейсите са изключително подвластни на непрекъснато променящите се прищевки на дизайнерите и ако не сте в контура, бихте могли да намерите себе си създаване на потребителски интерфейс, който се чувства остарял. Прочетете, за да видите какво е тенденция!
Разгледайте дизайнерските ресурси
Добрите или лошите са тенденциите?
Хората обикновено четат публикациите за тенденции по един от двата начина: като списък с примери за неща, които трябва да опитате, или като списък с клишета, които да избягвате. Кой е правилният начин? Ако нещо е тенденция, това означава ли, че е добро или лошо?
Моят отговор е, че тенденциите като цяло са доста неутрални. Те не са непременно присъщи добри или лоши, те просто представляват това, което много хора смятат, че е готино в момента. Въпреки това, тенденциите често достигат дотам, че са толкова прекалено използвани, че оставят лош вкус в устата ви.
Поради тази причина винаги препоръчвам всеки дизайнер постоянно да се оглежда и да се съобразява с това, което в момента е популярно в дизайна. Запознаването с тези конструкции ще улесни работата ви, независимо дали искате да се впишете в тълпата или да направите нещо напълно уникално (трябва да знаете какво не е уникално, за да създадете нещо, което е).
Имайки това предвид, нека да проверим тези тенденции!
iOS вдъхновява всичко
Трудно е да се каже, че платформата на iOS на Apple „притежава“ известна естетика, но като цяло работливите разработчици зад страхотните приложения за iPhone и iPad, които всички познаваме и обичаме, са изваяли доста специфичен визуален стил, може би воден от Apple или може би Apple следи момчетата от трети страни.
Независимо от преосмисленото широкоекранно оформление на много колони до това, което някои смятат за прекалено скеуоморфен естетик, обикновено можете да идентифицирате iOS интерфейс, когато го видите. Поне така беше преди. С Lion и предстоящия Mountain Lion, Apple интегрира подобни визуални идеи в OS X и със сигурност не са единствените, които скачат върху идеята да приведат този стил в настолния потребителски интерфейс.

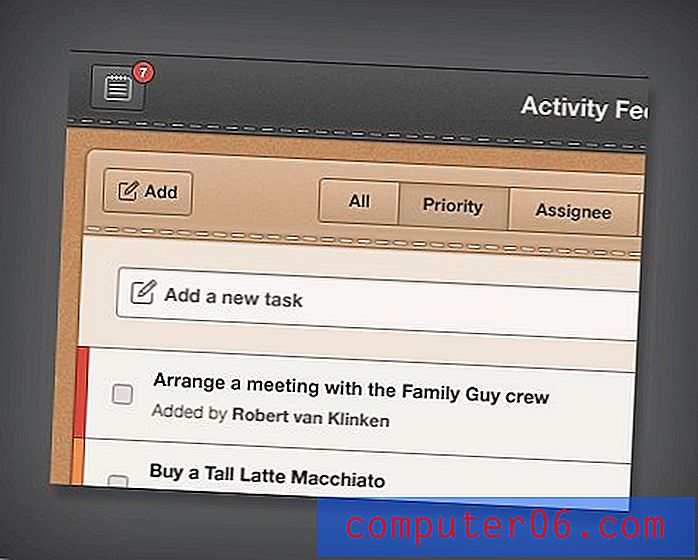
Прекрасната снимка на дрибъл от Робърт ван Клинкен по-горе е перфектен пример. Предвид дизайна на бутоните и използването на шевове, бих се заклел, че това е приложение за iPad. Всъщност обаче това е дизайн за уеб базирано приложение за производителност за настолни компютри.
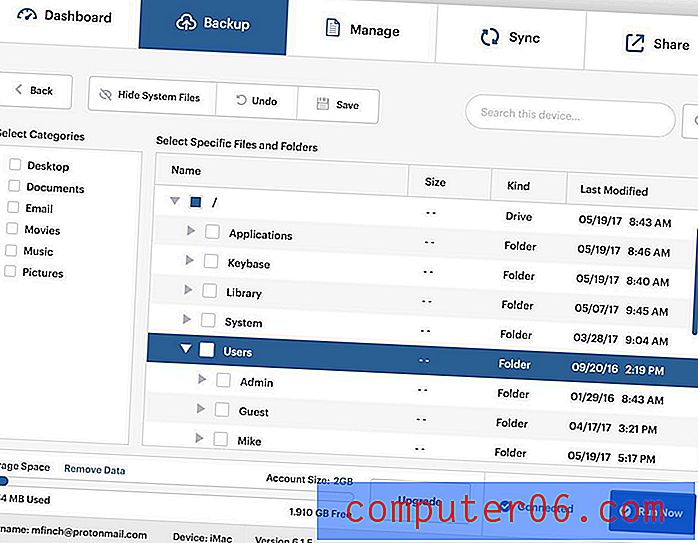
Дори и да направим крачка назад от стила на изкуствен реализъм, има много други примери за вдъхновени от Apple потребителски интерфейси на уеб приложение. Изстрелът по-долу от Pontus Johansson е подобен на все по-фините наклони в прозорците на Finder и хромовете на приложението от OS X.

Дървени фонове
Този в никакъв случай не е нов, Garage Band демонстрира нещо като дървена текстура преди векове и съм сигурен, че има много други примери преди това. Тази тенденция обаче определено е в разгара на своята популярност. Всъщност това е може би най-близкото нещо, което 2012 г. има до прекалено използвания лъскав външен вид 2.0 от преди няколко години.

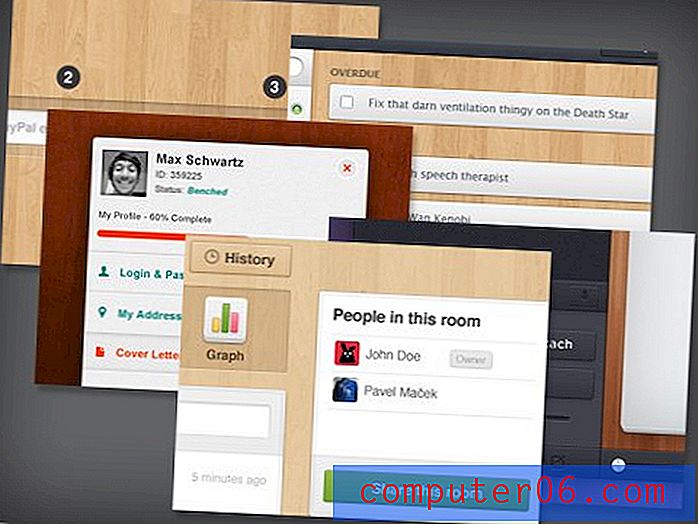
Дизайнери: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering и Max Schwartz.
Дългото и късото от него: дървото е текстурата на потребителския интерфейс по избор в момента (макар текстурите от лен / платно също са изключително популярни). Ще го видите в приложения за iOS, приложения за Mac, уеб приложения, приложения за Android; навсякъде. Едно от нещата, подхранващи тази тенденция, е широкото наличие на наистина фантастични и безплатни текстури.
Голяма част от това започна с кадър на Matthew Skiles, който беше качен на Dribbble през юли 2010 г. Той беше красив, подробен и безплатен за използване във всеки проект без приписване.

Резултатът беше доста приложения, които вдигнаха това за своите интерфейси, което доведе до освобождаване на други подобни текстури и тези, които се качват от дизайнерите на интерфейси, а цикълът продължава две години по-късно! Мисля, че тази тенденция е прекалено използвана? Вие залагате. Скачал ли съм сам на борда? Разбира се!
Ретро интерфейси
Всички тенденции, които посочихме досега, изглежда имат „реализъм“ перспективата да направят софтуерните интерфейси да се чувстват като реални физически интерфейси. В рамките на тази тенденция има и сериозни под-ниши, най-свитите от които са склонни да бъдат нещо ретро.

Дизайнери: Callum Chapman, Mike | Creative Mints, Gökhan Kurt и Gianluca Divisi
Дизайнерите абсолютно обичат да възстановяват устройствата от преди десетилетия, използвайки пиксели. Определено има възходи и падения в тази област на потребителския интерфейс. Някои от интерфейсите в крайна сметка се чувстват прибързани и тромави, като ретро аспектът е по-скоро досадна пречка, отколкото нещо, което всъщност допринася за преживяването.
Както се казва, някои ретро интерфейси са приятни за използване. Тук ретро компонентът е ключов аспект за приятния характер на приложението. Например, в приложението за Mac „Незабавно“ премествате снимките си към стара Polaroid камера, която след това изплюва снимката, докато чакате да се „развие“, както в предишните дни. Не е идеален за нормална обработка на снимки, но за правене на ретро Polaroid снимки, е супер забавно.

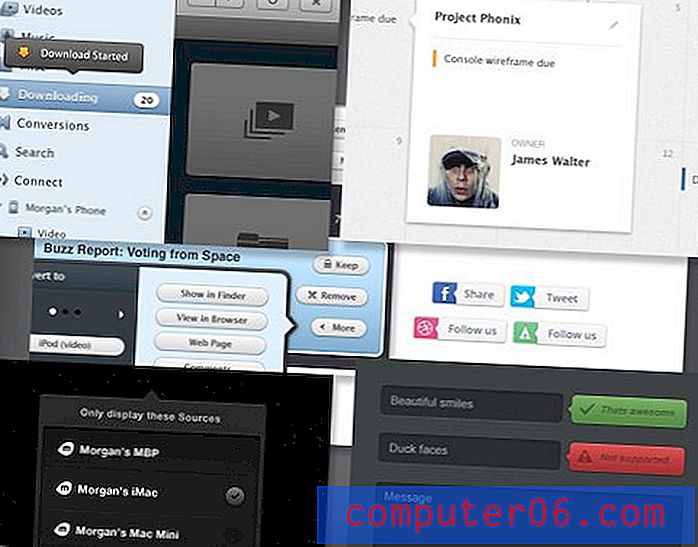
Кутии за уведомяване
Винаги съм очарован, когато една основна форма изведнъж излита и става популярна. В публикация от миналата година разгледахме как форми на панделка превземат мрежата. В наши дни виждам тонове и тонове от тази форма, която ще посоча като поле за известия поради липса на по-добър термин.

Както можете да видите, това е основно кутия с триъгълник, изскачащ от нея. Триъгълникът помага да свържете съдържанието на кутията с формуляр, бутон или друго съдържание и може да бъде разположен на всеки край на кутията. Не ми вярвайте, че тази форма изведнъж е супер популярна? Ето няколко примера, които открих за около две минути на търсене.

Дизайнери: Morgan Allan Knutson, Jason Wu, Justalab и Mikael Eidenberg
Не мога да го намеря сега, но дори видях малко уеб приложение онзи ден, което позволява на потребителите да персонализират и генерират тази форма в чист HTML и CSS. Смешно е колко малки неща като този улов и изведнъж ги виждате навсякъде.
Актуализация: Горепосоченият сайт е CSSArrowPlease. Благодаря на коментатора Джак, че посочи това!
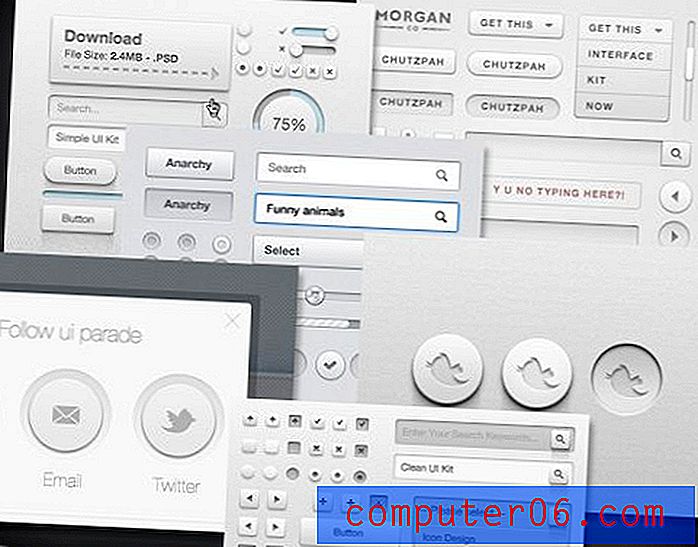
Снежнобял потребителски интерфейс
„Минималното“ движение е живо и здраво в света на потребителския интерфейс, като много дизайнери поемат по почти безцветния път и вместо това избират напълно светлосива или бяла цветова схема.

Дизайнери: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Както можете да видите в горните примери, бутоните и елементите на формата са основна територия за тази тенденция. Фините градиенти, контурите на един пиксел и сенките, които често се вмъкват, определят естетиката. Резултатът е много леко, ефирно изживяване, което се чувства доста формално.
Също така е интересно да се отбележи непрекъснато нарастващата популярност на UI комплекти. Не съм сигурен кой е първият човек, който хвърли куп UI елементи в безплатно изтегляне, но идеята със сигурност се е хванала и продължава да е любима на търсещите халати навсякъде.
Какви тенденции сте виждали в UI Design?
Тази колекция е напълно случайно разпръскване на идеи, които виждам доста напоследък. Сигурен съм, че съм пропуснал много други популярни тенденции, на които дизайнерите на потребителския интерфейс се нахвърлят и бих се радвал да чуя вашите отзиви.
Какви видове дизайн виждате много напоследък? Смятате ли също, че минимализмът от преди няколко години (напр. Google) доведе до драматичен отговор на реалистични интерфейси като тези, идващи от лагера на Apple iOS / OS X? Оставете коментар и ни уведомете!