Оформление със светлинна скорост с инструментариума от Wireframe за Keynote
Wireframe Toolkit за Keynote позволява почти на всеки, който има основни схващания как да използва презентационен софтуер за бързо изграждане на макети на потребителски интерфейс за iOS и мрежата. Ако нямате Keynote, не се притеснявайте, има и PowerPoint версия!
Днес ще ви дадем бързо бързо описание как да използвате инструментариума Wireframe Toolk Keynote за изграждане на основно оформление на уеб приложението. Ако можете да копирате и поставите, можете да направите това!
Какво получавате
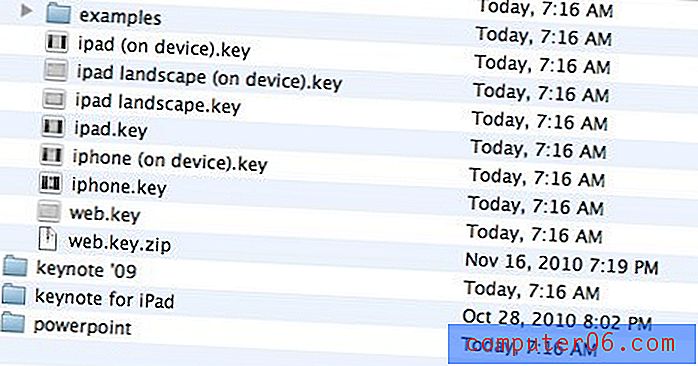
Изтеглянето на вашият Wireframe Toolkit ви осигурява широк списък с шаблони Keynote и Powerpoint. Както можете да видите на екрана по-долу, получавате четири различни версии на шаблоните: Keynote '08, Keynote '09, Keynote за iPad и Powerpoint.

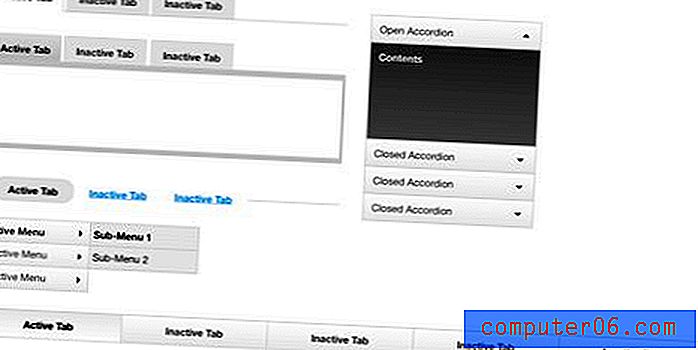
Всяка папка се предлага с няколко различни инструментариума, насочени към предоставянето на интерфейсните елементи, които ще ви трябват за проектиране за iPhone, iPad и разбира се обикновената стара мрежа. Има и няколко завършени примера, които можете да отворите, за да усетите как всичко работи.
Слайдове срещу главни слайдове
За да започнете, намерете инструментариума, с който искате да работите, и го дублирайте в Finder. Работата с дубликат ви позволява сериозно да объркате всичко, без да засягате оригинала си.
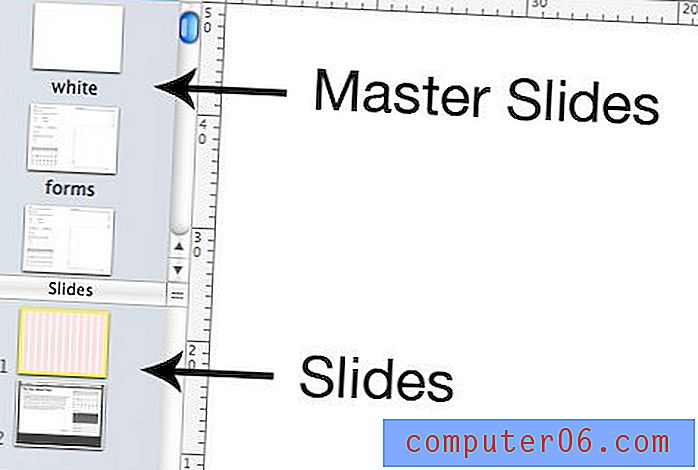
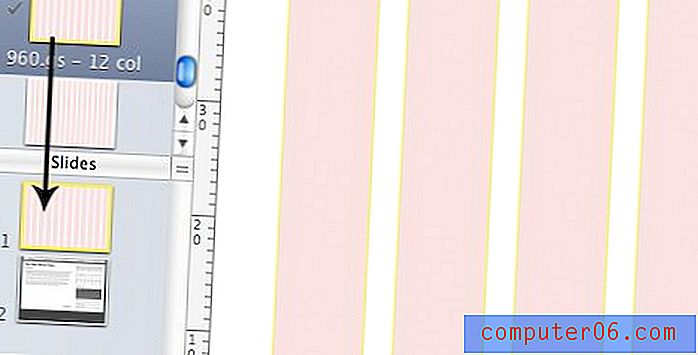
Ще отворя шаблона „уеб“ за нашия проект. Ако не сте запознати с начина на работа на Keynote, той е много подобен на Powerpoint, само че обикновено е още по-интуитивен. Веднага трябва да забележите лента от слайдове в лявата част на екрана. Тази лента е разделена на две области: Слайдове (отдолу) и Главни слайдове (отгоре).

Главните слайдове в инструментариума съдържат всички предварително изградени елементи, което означава, че те са основно това, за което плащате. Всеки от включените главни слайдове има специфична категория, която описва UI елементите в рамките: форми, навигация, данни, стилове на текст и т.н.

В по-голямата си част ще оставите Главните слайдове сами и няма да ги промените директно. Вместо това ще копирате и поставите елементи от главните слайдове в нормалните слайдове. Това оставя вашите оригинални елементи на шаблон непроменени, така че можете да ги използвате отново и отново.
Разбира се, ако искате да направите глобална промяна, която засяга всичко, бихте редактирали съществуващ Главен слайд или дори създадете нов. Така например, ако сте искали синя версия на бутон за многократна употреба, може да дублирате съществуващия бутон в Главния слайд и да промените цвета му в син.
Създаване на нов слайд
За да започнете, щракнете върху текущата помощна инструкция под „Слайдове“ и след това натиснете Command + Shift + N, за да създадете нов слайд. На следващо място, ще използваме един от включените стилове на ръководството за 960.gs, за да получим обща ширина за нашето съдържание. За целта плъзнете 960 главен слайд върху нормалния си слайд, който ще приложи основния слайд като фон.

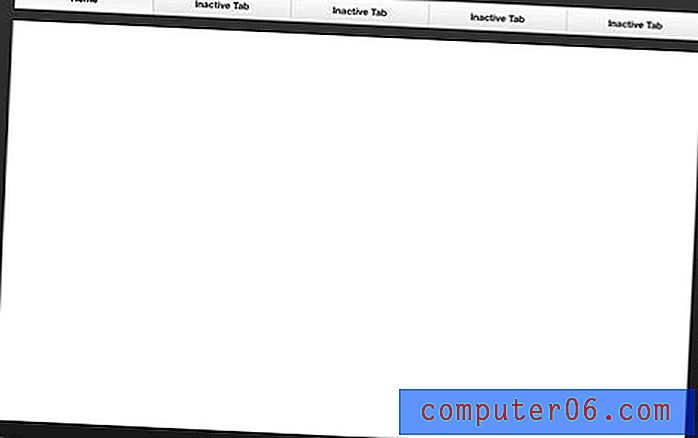
Добавете малко навигация
Ще започнем с нещо точно за всяка нужда от уеб страница: навигация. Ако проверите Master Slide за навигация, ще намерите доста опции. Намерете този, който харесвате, и просто го копирайте / поставете на слайда си. Бам, сега имаме навигация! Вижте колко лесно беше това?

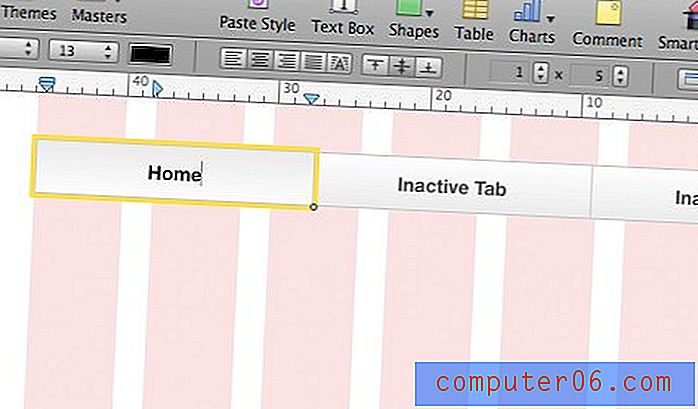
Както можете да видите, ширината на навигацията вече е настроена да съответства на тази на водачите, които сме избрали. След като вече имате елемента в слайда, можете да го персонализирате, но искате да използвате богатия набор от инструменти на Keynote. Разменете цветовете, променете текста, всичко зависи от вас!

Използвайте Основни инструменти, за да добавите контейнер
Сега не забравяйте, че не сте ограничени до елементи, намерени в инструментариума. Keynote и Powerpoint имат основни инструменти за рисуване, които могат да помогнат на тон с общата ви структура. Като пример, разгърнах малко страницата си, като добавих запълване на фона и нарисувам проста кутия под навигацията като контейнер за останалата част от съдържанието.

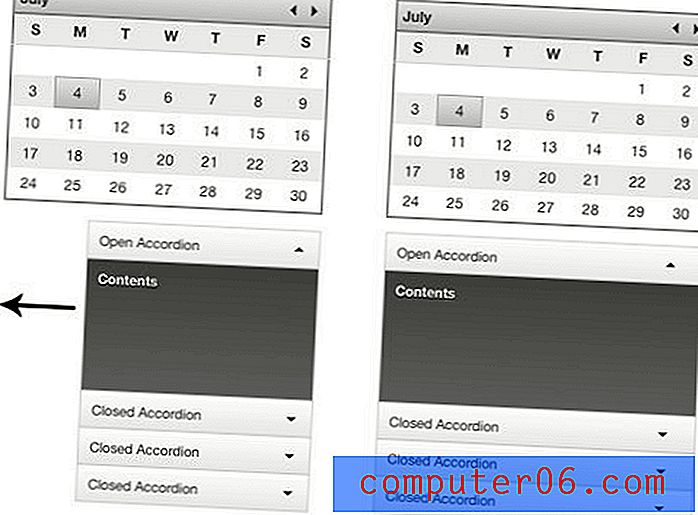
Преоразмеряване на обекти
Едно от нещата, които наистина оценявам в този инструментариум, е колко добре са изградени обектите за персонализиране. Например, да речем, че исках да добавя няколко приспособления към моя макет, така че хвърлям в календар и меню на акордеон. Проблемът е, че не са една и съща ширина, а за визуална консистенция бих искал да бъдат.
Поглеждайки в менюто на акордеона, можете да видите, че това е сложен обект и инстинктивно мислите, че разтягането му в хоризонтално положение ще бъде болка. Със сигурност ще прецака всички тези вложени елементи нали? Грешка! Всичко, което трябва да направите, е да го опънете по желания начин и всичко остава пропорционално и красиво.

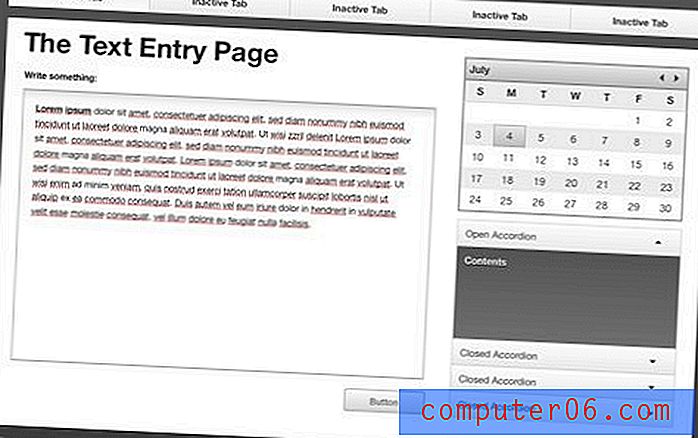
Завършване на макета
Досега основният процес трябва да бъде прекъснат. От тук всичко, което трябва да направите, е да копирате и залепите елементите от инструментариума, ако е необходимо. За нула време имаме страхотен макет, който лесно би могъл да бъде използван за разработването на CMS или блог платформа.

Честно казано, първият път, когато изобщо отворих инструментариума, успях да разбера процеса и да създам оформлението по-горе за около десет минути! Сега, когато знам какво правя, можех да направя нещо подобно за около три минути. И всъщност не съм много потребител на Keynote.
Това наистина е фантастичен инструмент за създаване на бързи телесни рамки и макети. Определено бих могъл да направя изображението по-горе във Photoshop, но със сигурност би ми отнело много повече време да изградя тези елементи от нулата!
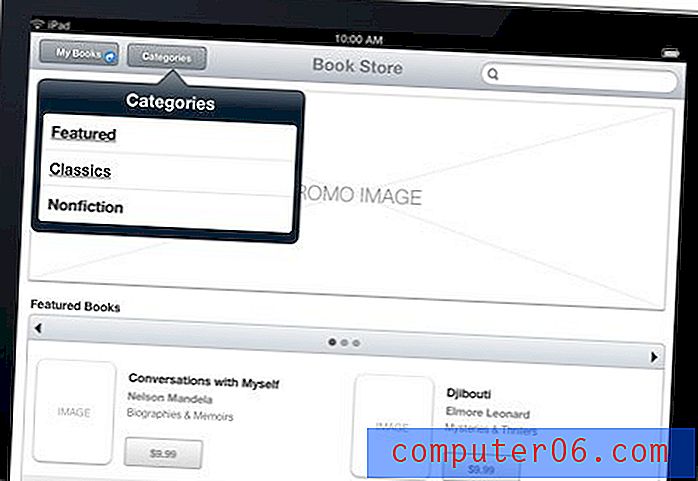
Още примери
Демото по-горе едва изтрива повърхността не само на това, което можете да направите с този инструментариум, но дори и на това, което е включено. Вижте тези макети на приложения за iPad и iPhone, изградени изцяло с инструментариума на Wireframe за Keynote.
Едно нещо, което трябва да се забележи, е, че бутоните на тези версии са превърнати във връзки към други слайдове. Това означава, че всъщност можете да преминете през груб работещ прототип на навигацията, като видите слайдшоуто и натиснете бутоните! Колко готино е това?


За кого е това?
Инструментариумът на Wireframe за Keynote е полезен за почти всеки, който се занимава с разработване на уеб или приложения на всяко ниво. Ако не сте дизайнер, това е чудесен начин да покажете на дизайнера си обща представа за това, което търсите, без да сте принудени да прибягвате до уменията си MS Paint.
Ако сте дизайнер, това е страхотен и невероятно бърз начин да измислите механиката на оформлението. Може да си мислите, че инструментариумът ще ви ограничи, но всъщност е доста освобождаващо да можете да избутате телесна рамка толкова бързо, преди да влезете във Photoshop или CSS и да изградите елементите със специфичния стил, за който се стремите. Всъщност, ако не харесвате стила на някой от елементите, както казахме по-горе, те лесно се променят!
Страхотно, къде мога да го взема?
Инструментариумът на Wireframe за Keynote е достъпен по всяко време на Keynotekungfu.com срещу 12 долара. Повярвайте ми, това е наистина евтино за стойността, която ще извлечете от това.

Уебсайтът също има куп повече информация за това какво е включено и как да го използвате. Има дори няколко наистина страхотни инструкции видеоклипове, съдържащи полезни съвети как да извлечете максимума от Keynote за телена рамка.