Startup Framework: Прости уеб макети
Днес ще разгледаме Startup Framework от Designmodo - една от най-полираните и професионални компоненти на структурата, която сме виждали от известно време.
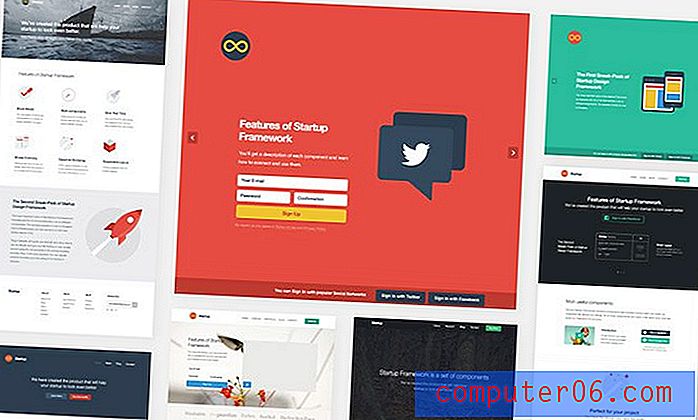
Това е набор от графики, блокове и компоненти, които са проектирани да ви помогнат да планирате и концептуализирате дизайна си, без да отделяте седмици, за да започнете от нулата. Ще разгледаме какво се предлага в рамките и ще споделим няколко примера!
Видеото
Блокове и компоненти
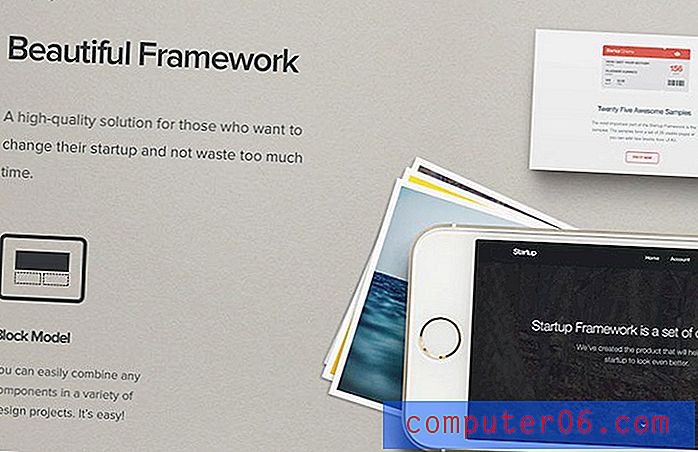
Startup Framework е проектиран да бъде висококачествено решение за тези, които искат да променят своя стартиращ дизайн и да не губят твърде много време. Той е създаден с помощта на блоков модел и можете да комбинирате компоненти по всякакъв начин, за да създадете търсения дизайн.
Всички тези компоненти са направени в същия стил и могат лесно да бъдат интегрирани в проекти, което ви позволява да създадете стотици решения за бъдещите си проекти.

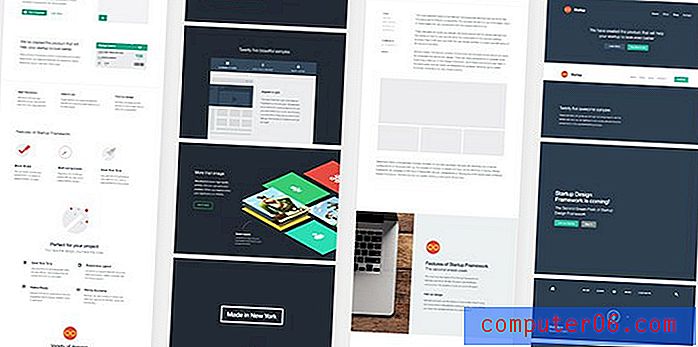
Най-важната част от Startup Framework са образците. Те формират набор от двадесет и пет използваеми страници, които можете да използвате както е, или към които можете да добавите нови блокове от останалата част от рамката.
Готови за код
Всеки компонент в рамките е изцяло кодиран за мрежата, спестявайки ви време и го прави лесен процес за създаване на макет на живо в браузъра.
Те са използвали най-новите технологии в мрежата - HTML5, CSS3 и LESS. HTML оформлението се основава на една от често срещаните и надеждни рамки към този момент - Bootstrap v 2.3.2. Не само това - готова е напълно ретината!


Демонстрацията
Разгледайте демонстрацията. Те са създали това, за да ви покажат структурата на Startup Framework. Той има някои от компонентите от пълната версия, две страхотни образци и документация.
Можете също така да намерите две изображения на MacBook и iPad, които можете да използвате във вашия проект. Това е добро първо въведение в Startup Framework и ако ви хареса, е лесно да вземете за следващия си проект!