Три бързи дизайнерски трика: Нарязан текст, метални копчета и навити стикери
Днес имаме малка колекция от напълно случайни, но много полезни дизайнерски трикове, които трябва да държите в задната част на ума си следващия път, когато имате нужда от нова идея.
Ще ви покажем как да нарязвате някакъв текст в Illustrator, за да му придадете остър усет и как да изградите метален плъзгач и навит стикер във Photoshop.
Бързи дизайнерски трикове
Време е за още една доза страхотни дизайнерски трикове, които да добавите към арсенала си. Това не са задълбочени уроци, но вместо това са малко пет минути или по-малко техники, които можете да внедрите във всеки дизайн, върху който работите в момента.
Като дизайнер е важно да бъдете в течение на вдъхновението и свежите идеи и тези малки трикове ще ви позволят да влеете някои нови елементи във вашите дизайни, без да се чувствате сякаш изтръгвате нечия работа.
Чувствайте се свободни да използвате тези трикове напълно, тъй като те се появяват, но също така не се страхувайте да експериментирате малко и да сложите свой собствен уникален завъртане на всеки!
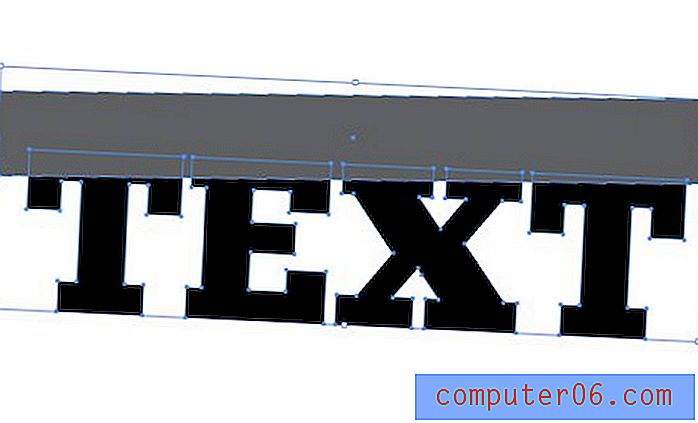
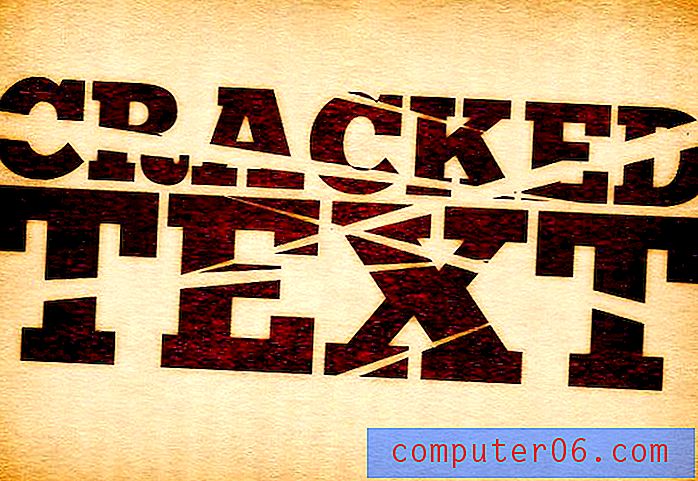
Нарежете този текст

Това е бърз и забавен ефект, който добавя малко измерение и разнообразие към вашия текст. Той е идеален за всеки остър или груб дизайн, върху който работите. Очевидно е, че ще работи най-добре с подредена текстова формация, но докъде ще стигнете, зависи изцяло от вас. Crank го, за да реже текст наистина или просто добавете малко за някакъв визуален интерес.
За да започнете, създайте някакъв текст в Illustrator и го конвертирайте в очертания (Command + Shift + O). След това нарисувайте кутия, завъртете я малко и поставете долния ръб над текста там, където искате да бъде среза.

След това вземете новия инструмент за изграждане на форма (Shift + M) и щракнете / плъзнете през частите от буквите, които се припокриват с правоъгълника. Това трябва да се присъедини към тях всички заедно като едно парче.

Сега изберете и изтрийте полето и в текста ви трябва да липсва хубав голям парче. Оттук просто създайте друг ред текст, преместете го на място и го завъртете, за да съответства на наклона на среза.

Продължаване

Лек вариант на тази идея да поставите срезовете през средата на текста, а не отгоре и отдолу. Можете да го направите да изглежда счупен, напукан или нарязан от самурай! Започнете с малко текст и наслагвайте куп опънати триъгълници.

От тук можете да използвате инструмента за изграждане на форма точно както преди. След това изтрийте допълнителните форми и сте готови да започнете.
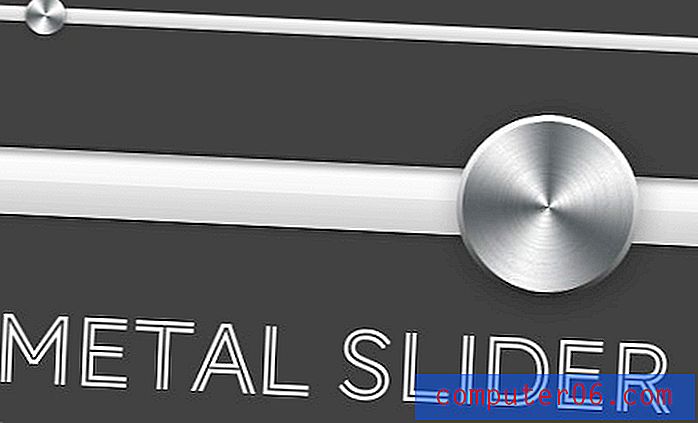
Метален копче / плъзгач

Напоследък виждам много малки плъзгачи в различни UI комплекти в мрежата и ме накара да се чудя как да създам този кръгъл, метален ефект на копчето.
След няколко минути в Photoshop се спрях на решение, което е наистина лесно. Първо, очевидно искате да създадете нов документ и да нарисувате кръг.

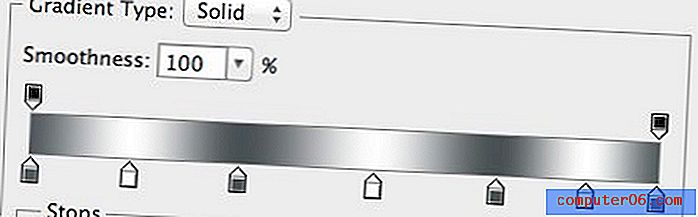
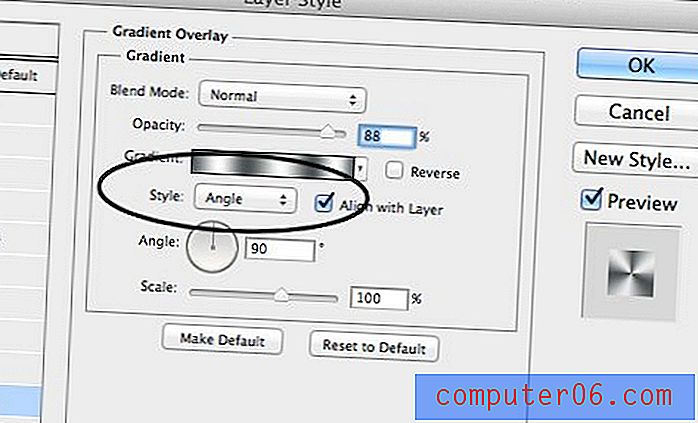
След това добавете ефект на слой Gradient Overlay и изградете персонализиран градиент като този по-долу. Използва само два цвята, те просто се повтарят, така че по същество имате три бели ивици.

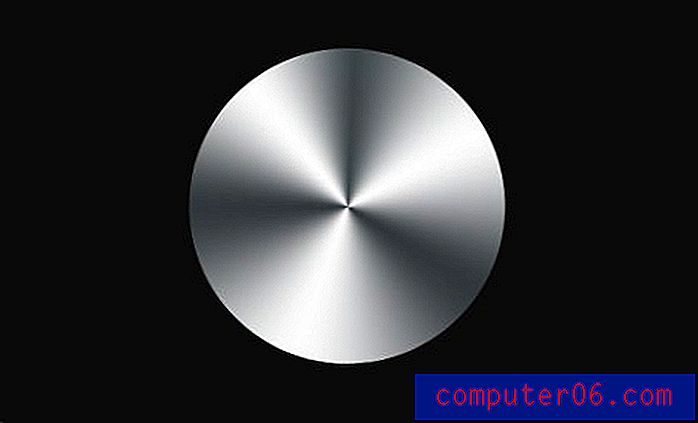
В началото няма да изглежда много, но ако превключите градиентния си стил на „Ъгъл“, веднага ще видите вида, за който се стремите.


За да го завършите, добавете штрих, зададен към градиент и падаща сянка. Като незадължителна стъпка създайте шум слой и приложете размазване на движението, след което го маскирайте във формата на копчето и го задайте на Умножи. Това ще добави малко текстуриран, набразден вид.

Свит стикер

В последния ни пост за дизайнерски идеи видяхме как бързо и лесно да създадете ефект на стикер върху всеки обект. Днес ще направим това малко по-нататък и ще научим как да дадем на стикера къдрене на страница, така че да изглежда малко по-реалистично.
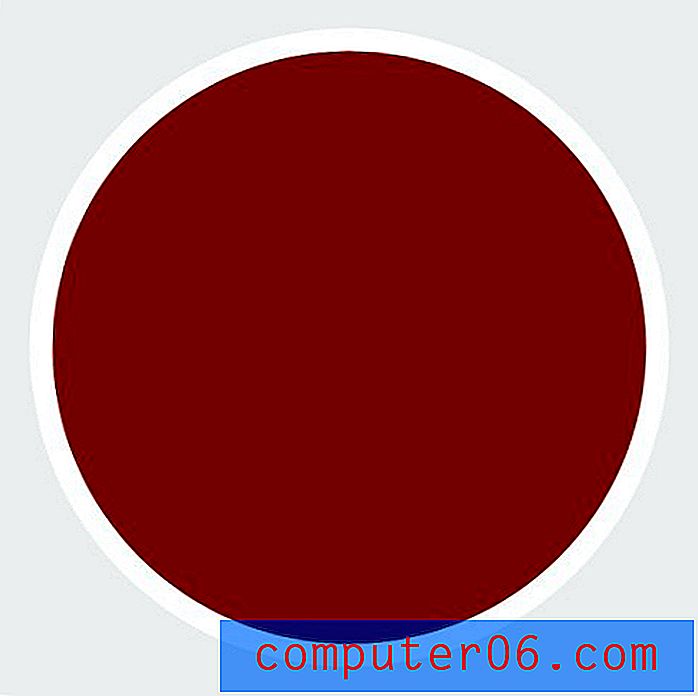
За да започнете, отворете Photoshop и нарисувайте кръг. След това напълнете кръга с ярък цвят и добавете бял щрих.

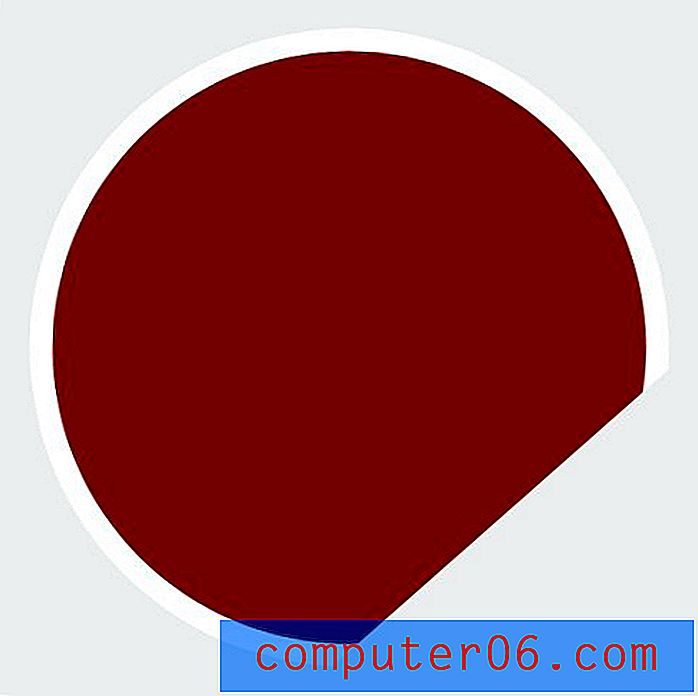
Ако сте приложили удара си като ефект на слоя, слейте кръговия слой с празен слой, за да растеризирате ефекта. След това направете прав разрез в областта, която искате да бъде извита.

Сега създайте друг кръг (току-що дублирах слоя) и го позиционирайте, за да покриете само изрязаните краища на първия кръг.

След като е избран вторият кръгов слой, натиснете Command върху визуализацията на първия кръг, за да го изберете, след което добавете нова маска към втория кръгов слой.

Изберете бяло за вашия цвят на преден план и тъмно сиво за цвета на фона и вземете инструмента Gradient. С активен избор на вашия слой къдряне, опънете отразен градиент върху къдрянето.

За да го завършите, добавете някои сенки, текст и всеки друг стайлинг, който смятате за подходящ и си взехте хубав малък стикер. Следвайте подобни стъпки в Illustrator, за да го направите вектор!

заключение
Тук, в Design Shack, бихме искали да ви помогнем да запазите чантата си с трикове, така че не забравяйте да проверявате често за по-страхотни идеи и бързи съвети.
Оставете коментар по-долу и ни уведомете за всякакви техники, които сте виждали в мрежата, но не сте съвсем сигурни как да репликирате. Ще разгледаме и ще видим дали можем да помогнем в следващата публикация на трикове за дизайн.