20+ примера за фантастична навигация с фиксирана позиция
Сайт с навигация с фиксирана позиция е този, който никога не позволява на потребителя да губи сайт на връзките към директория, докато те превъртат.
Този прост трик прави сайт, който е невероятно лесен за навигиране и е идеално подходящ за конкретни типове съдържание. По-долу ще разгледаме както най-често срещаните, така и най-уникалните приложения на фиксираната навигация в уеб дизайна.
Блогове
Едно от най-често срещаните места, които ще намерите фиксирана навигация, е в блогове, по-специално блогове Tumblr. Причината този формат да работи толкова добре за блоговете е, че те са известни дълги и следователно включват много превъртане. Прилагането на фиксирана позиция към навигацията позволява на потребителите да навигират в сайта ви от цялата страна в долната част на страницата, като елиминират досадната необходимост да се превъртат обратно в началото. Ето списък от няколко блога, които открих, използвайки тази техника.
Брайън Казел

В този сайт както връзките в горната част, така и навигацията вляво остават с вас, докато превъртате, което прави наистина лесен достъп до всичко, което ви е необходимо, от всяка точка на сайта. Навигацията вляво не ви отвежда до различна част от сайта, но по-скоро филтрира съдържанието, така че да виждате само публикации в блогове, цитати, видеоклипове и т.н.
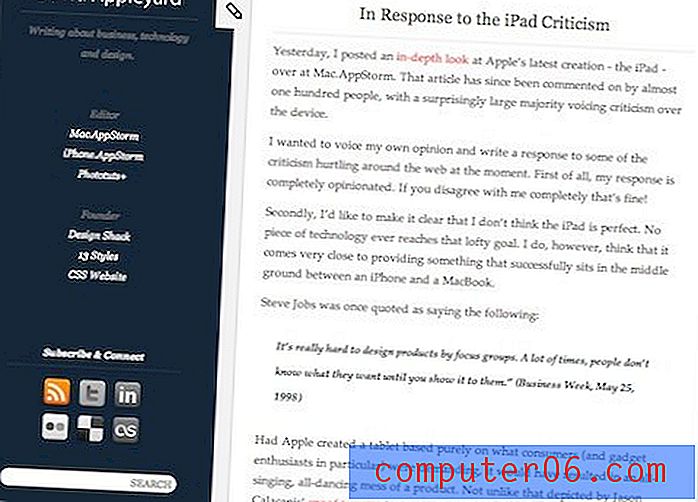
David Appleyard

Личният блог на собствения дизайнер на David Shack David Appleyard (shhhhh, той няма представа, че включвам това). Дейвид е поставил лента за търсене, информация за социалните медии и различни връзки към други сайтове във фиксираната си странична лента, което улеснява бързото представяне на целия му дигитален живот.
Дъг Нейнер

Страницата Tumblr на Дъг Нейнер следва същия формат като тази на Дейвид със социалните връзки и различна информация, фиксирана в лявата част на екрана. Дъг също е създал страхотен интерфейс за своите постове, който използва метални стълбове и различни приставки в зависимост от вида на публикацията. Като цяло наистина уникален дизайн!
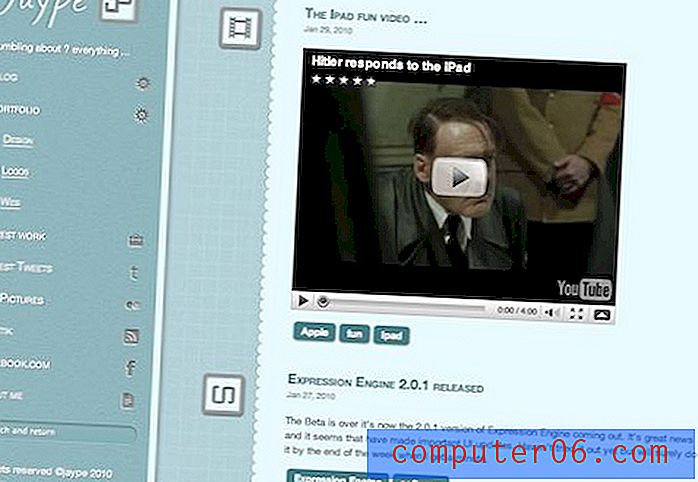
Jaype

За разлика от металическите стълбове на Дъг Нейнер, Джейп използва много по-женствен подход със светлосини текстури и ръбове на бележките. Навигацията на страничната лента използва приятен акордеон ефект, за да разшири всеки раздел за повече опции. Друго приятно докосване, лентата за търсене е фиксирана в долната част на страницата, така че да остане с вас, докато преоразмерите прозореца.
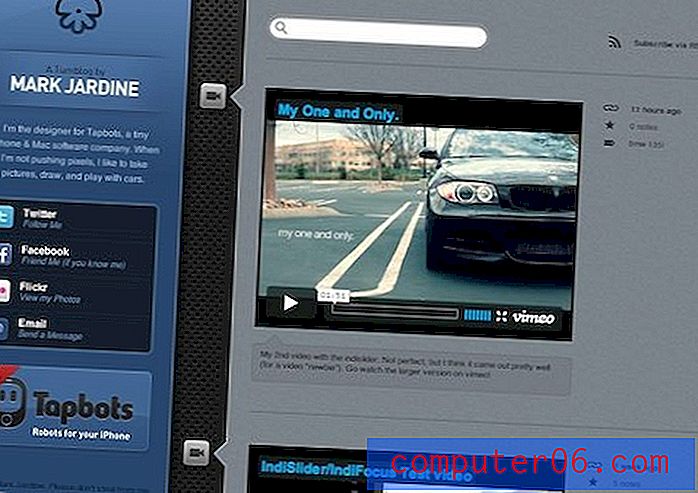
Марк Жардин

В този блог отново виждаме страничната лента, която се използва не толкова за навигация в самия сайт, а насочваща към сайтове за социални медии и свързано съдържание. Марк е дизайнер на Tapbots, екип от разработчици, създаващ някои от най-красивите приложения, налични за iPhone.
Навигация с дясна ръка
Поставянето на навигацията в дясната страна на страницата е доста рядко и всъщност е чудесен начин за постигане на използваемост нацистите. Прилагането на фиксирана позиция към дясната ви навигация увеличава неговата видимост, тъй като потребителят взаимодейства с вашия сайт и намалява вероятността от объркване за това къде да намерите повече съдържание. Ето няколко примера.
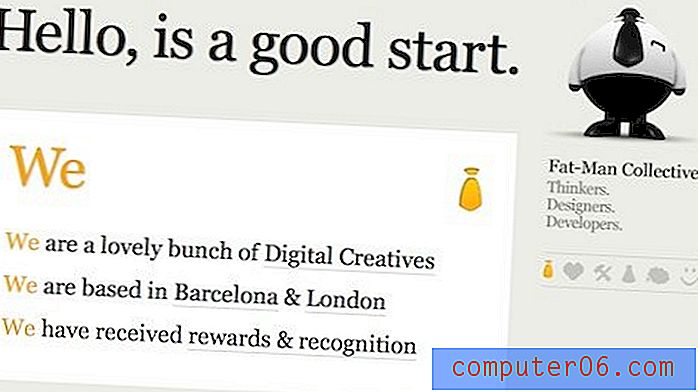
Колектив на дебелия човек

Fat-Man Collective е моят абсолютен любим сайт в тази публикация по една проста причина: дебелия човек. Той е този луд CG герой, който виси горе вдясно на екрана. Той е смешно изглеждащ достатъчно, че бих харесал сайта само за това, но докато прелиствах сайта, дебелакът започна да ходи! Разсмях се силно, когато видях този странно пропорционален, пухкав персонаж да обикаля заедно с вратовръзката му, която се клатушкаше напред-назад. Кликнете върху една от връзките под краката му и страницата скача на определено място, което, разбира се, кара дебелия човек да скочи. Шапки към момчетата, които са направили този сайт; тя излъчва с нервна страховитост.
Piensa en Pixels

Доколкото знам, съдържанието на този сайт е толкова смешно, че оглавява дебелия човек (малко вероятно). Като виждам как не мога да прочета нито дума от него, предполагам, че съдържа доста проста информация за портфолиото. Piensa en Pixels е прост, но атрактивен сайт с връзки към различни проекти, които се движат надолу в дясната част на страницата.
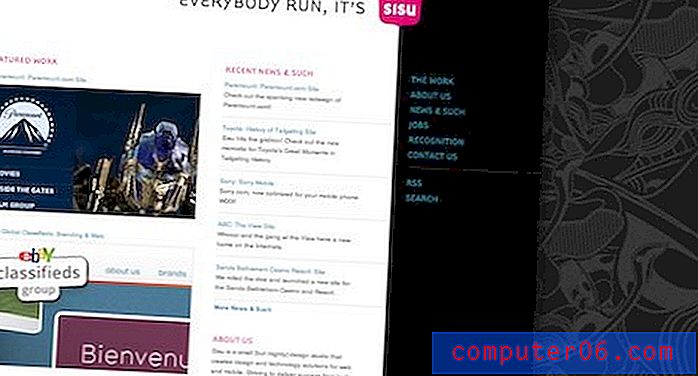
Sisu

Sisu е малка дизайнерска фирма с няколко големи клиенти. Фиксираната им навигация се съдържа в лента, така че съдържанието вляво и илюстрациите отдясно да превъртат, докато връзките остават поставени. Това прави наистина приятен ефект и е полезно, когато превъртате многобройните награди, които са спечелили.
Хоризонтални сайтове
Винаги е малко освежаващо да намерите сайт, който разчупва типичната вертикална форма за превъртане. Тези сайтове използват фиксирана навигация, за да се уверите, че хоризонталният характер на преживяването не ви кара да загубите пътя си.
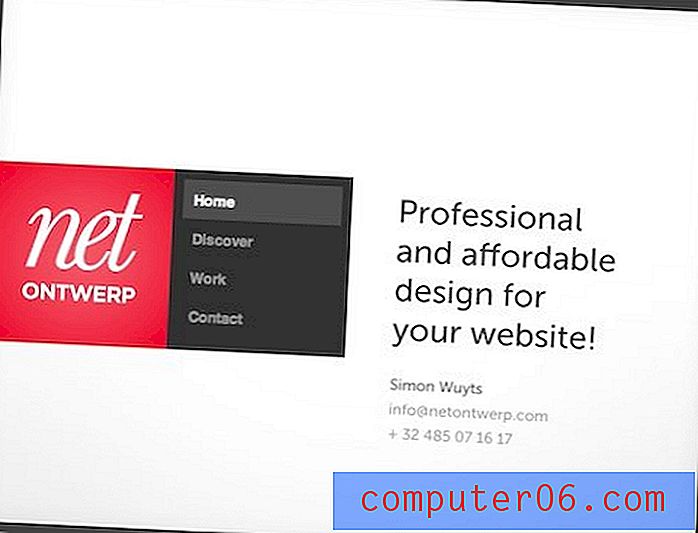
Netontwerp

Netontwerp използва jQuery за обработка на анимация встрани, която се появява, когато щракнете върху връзка. Докато сайтът преминава през, навигацията остава фиксирана отляво и улеснява дизайна на всяка страница по невероятно безпроблемен начин. Обичам съдържанието на този сайт, което се вписва перфектно със силния, базиран на решетка дизайн.
f $ dsign

f $ dsign е друга доза хоризонтално действие чрез JavaScript. Този сайт има четири секции, лесно достъпни чрез фиксирана навигация в лявата част на страницата. Лудите илюстрации правят бързо движещата се езда забавна!
Хвани ме ако можеш
Някои дизайнери на сайтове искат функционалността на фиксирана навигация без скучния, статичен характер на фиксиран елемент. Решението е да позволите на навигацията да идва заедно с возенето, докато превъртате, но да изградите закъснение, така че да има някакъв ефект на „наваксване“.
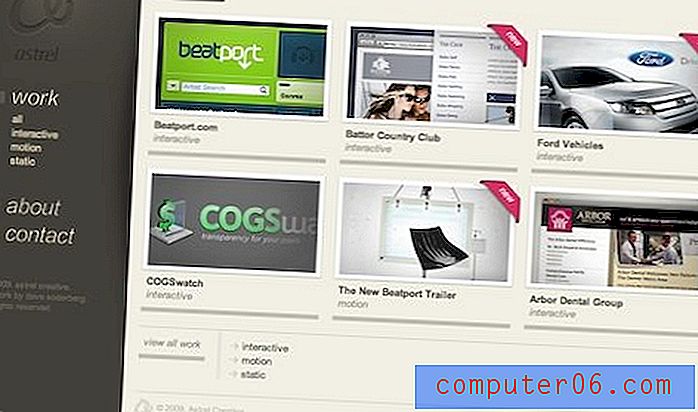
Astrel Creative

Този оригинален сайт съдържа изчезваща навигационна секция. Докато превъртате надолу, навигацията избледнява. Когато престанете да превъртате, магически се появява отново с хубав преход. Това е едва доловима анимация, която наистина увеличава „уау фактора“ на сайта.
The Molitor

Molitor използва различен подход към крайната навигация, която подчертава идеята „догонване“ малко повече. Докато превъртате надолу, изглежда, че навигацията ще остане поставена в горната част на страницата. Въпреки това, докато забавяте или спирате, навигацията се променя в полезрението и улеснява спирането. Това е забавно да се играе и струва около шест солидни секунди забавление.
Дори повече!
Искате ли още малко вдъхновение с фиксирани навици? Попитайте и ще получите моя приятел. Ето още куп примери, удобно подредени в низходящ ред за това колко готини и / или уникални според мен са (всички са страхотни селекции). Наслади се.
Ирвайн Акоста

празни приказки

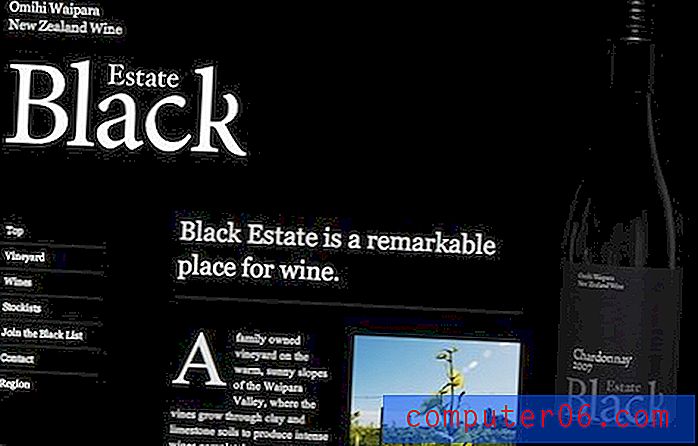
Черно имение

Go Media

Да, казах, да

Райън Дийн-Корке

Domani Studios

Фалън

Quay Side

Какво мислиш?
Отне ми завинаги да открия, че много сайтове използват фиксирана навигация, така че наистина се надявам, че публикацията ви е харесала. В противен случай пропилях по-добрата част от деня в мрежата, когато можех да правя това, което обикновено правя в даден ден ... което определено не е да разглеждам дизайнерски блогове и CSS галерии като голям глупак. Ок, лъжа, точно така или иначе се занимавам през цялото време.
Lame шеги настрана, използвайте коментарите по-долу, за да ни уведомите какво мислите за навигацията с фиксирана позиция като цяло и кой пример сте харесали най-добре. Също така не се колебайте да споделите всички примери, които намерите.