7 тенденции за уеб дизайн, за които трябва да внимавате през 2017 г.
Това е годината, в която всички започват да мислят за „ново“. Нова година. Нови резолюции. Нови тенденции в дизайна.
Въпреки че не можем да кажем със сигурност какви ще бъдат най-големите концепции за 2017 г., има някои показатели. Тенденциите в края на годината често сигнализират нещата да дойдат в дизайна. Някои от тях ще бъдат задвижвани от устройства, други тенденции са рециклирани битове на неща, които сме виждали в миналото. Така или иначе новата година е чудесно време да отстъпите и да помислите какви свежи дизайнерски елементи смятате да опитате тази година.
Разгледайте елементи Envato
1. Повече Serif Typefaces


Преминете върху Helvetica, нов куп от шрифтове е на път да завземе началните страници. Големите, смели шрифтове са голяма работа от известно време, защото толкова много дизайн използват силни изображения в стила на герой с текстови наслагвания.
Повечето от тези дизайни са съсредоточени върху опциите без серифи. Но вече не.
Шрифтовете на Serif могат да бъдат красива алтернатива на (смея да кажем) без серифи, които доминират от уеб дизайн от години. Има причина за промяната.
Серифите на Sans отдавна се смятат за по-четими на екраните. Серифите и тънките редуващи се удари могат да се разпаднат при определени размери или разделителна способност на екрана. Но все повече хора имат екрани с висока разделителна способност на всичките си устройства, което води до подобрена четимост. Затова продължете да използвате тези серифи!
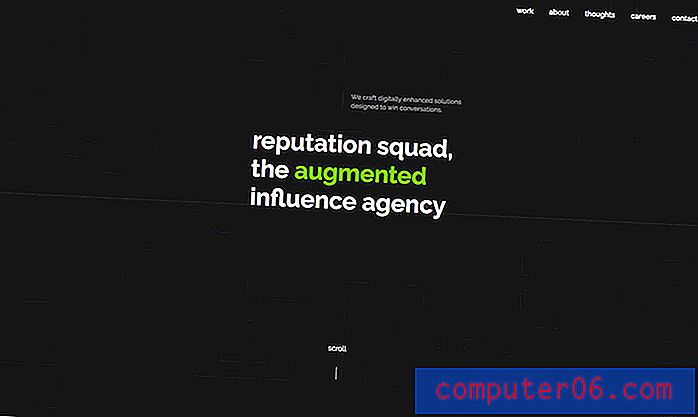
2. Тъмна естетика


Докато през 2015 и 2016 г. видяхме много минимални дизайни на уебсайтове с бели или светли фонове, тъмните фонове се завръщат на мода.
Хубавото на тази тенденция е, че е просто флоп от естетиката да бъдете в тенденция, когато светлите елементи стават тъмни, а тъмните елементи стават светли. Докато вашите акцентни цветове осигуряват достатъчно контраст, това може да бъде забавен начин да предизвикате нов интерес към по-стария дизайн.
Другото, което започва да се появява с тъмни уебсайтове, е по-монотонна цветова палитра само с няколко цвята или цвят, запазени само за снимки. Макар че това в началото може да звучи страхотно, един поглед върху тези дизайни показва, че контрастът между тъмно и цветно излъчване е чудесен начин да привлечете окото и да насърчите взаимодействието на потребителите.
3. Естествени, неутрални цветни палитри


Pantone избра естествен неутрален за нейния цвят на годината - Зеленина - и ако това, което научихме в миналите години, важи, това ще бъде основна цветова тенденция през 2017 г. Цветовете на Pantone на годината често оформят цветовите тенденции за следващата година, а не да демонстрира тенденции, които идват и заминават.
По-естествените или неутрални палитри продължават да възпроизвеждат минимална естетика, придавайки на дизайнерите нотка на цвят, без да преминават към супер ярка палитра. Много от изборите на цветове включват естествени нюанси - зелени, кафяви и сини - или метални неутрали като злато, сиви или розово злато.
4. Геометрични детайли


От кръгове до квадрати до триъгълници поемат геометрични акценти. Най-добрите геометрични модели не са толкова очевидни и предоставят сигнали за взаимодействие с потребителите, улесняват съдържанието по-лесно за четене или навигиране или предоставят интересни визуални изображения за бутони или призиви за действие.
Номерът на това тенденция да работи е простотата. Не го преодолявайте. Ако например харесвате кръгове, помислете дали да ги използвате за един тип елемент в целия дизайн. Тази форма може да направи страхотен контейнер за икони или рамка за снимки на персонала.
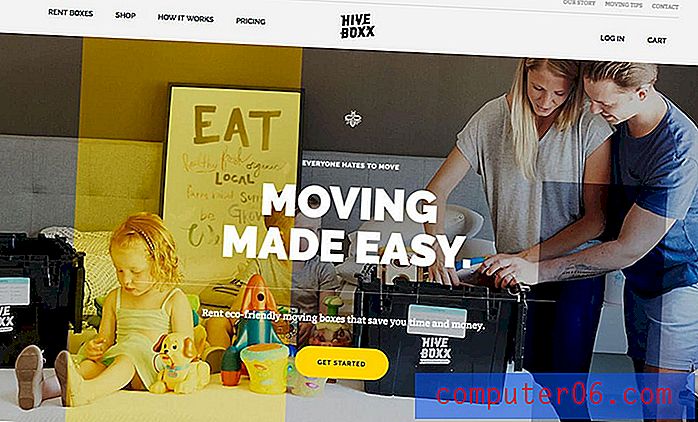
Друг вариант е да използвате геометрията, за да създадете интересно почти пачово фоново изображение. По-малките форми могат да се чувстват лъскави и леки с избор на блед цвят или заети и енергични с ярки цветове. Големите форми в началото може да не са лесни за идентифициране, но могат да бъдат добър начин за добавяне на цвят или контраст само на правилните места, като цветното наслагване, представено на началната страница на Hive Boxx (това подчертава продукта на изображението).
5. Голям тип


Докато някои дизайнери използват огромна типография от известно време, надписът във вашето лице ще продължи да става все по-голям и по-смел. От домашните страници с една дума, които призовават потребителите да преминават през дизайна по прищявка, към думи с интересни шрифтове или с цветни пръски, текстът е по-важен от всякога.
Логиката зад тези избори е да се привлече вниманието. Всеки дизайнер трябва да измисли начин да накара дизайна си да се откроява от останалите. Какво е най-вероятно да привлече вниманието на някого в препълнения уеб пейзаж? Вероятно е нещо различно; нещо с много контраст или супер силен визуал.
Супер големи букви често могат да отговарят на сметката. Beat Cycling върши чудесна работа с типография. Те шрифтовете са интересни и само намек неочакван, докато изборът на цветове привлича употребата в дизайна.
6. VR Wannabes


Виртуалната реалност изглежда е всичко, за което говорим в наши дни. Устройствата имат категоричен готин фактор и много се говори за това как да проектирате за тези уникални преживявания, базирани на устройства. Можете също да го фалшифицирате.
Много дизайнери създават VR изживявания без устройства в дизайна на своите сайтове. Това включва всичко - от игри до 360-градусово видео до филмови преживявания. Единствената истинска обща е, че всеки от тези дизайни има за цел да накара потребителя да почувства, че те са част от опита и не искат да напускат този въображаем свят.
Все още няма правила как точно изглежда това. VR дизайните варират от реалистични дисплеи до напълно анимирани фантазии. Всичко зависи от типа на потребителя, на когото се надявате да привлечете (и чрез) вашия уеб дизайн.
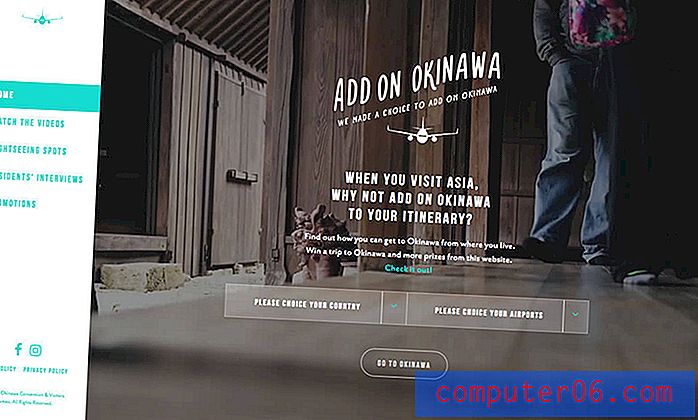
7. Нови навигационни модели


Дизайнерите експериментират много с различни модели на навигация. За известно време всяко меню изглеждаше закотвено в горната част на страницата. (И много от тях все още са.)
Но с по-широкото съотношение на екраните и скритата навигация, които стават стандартни за мобилните устройства, моделът започва да се прехвърля към странични и скрити стилове и за уебсайтове за настолни компютри.
Тази малка промяна напълно променя перспективата на уебсайта - вижте колко лъскава е страничната навигация в сайта на Окинава - и променя размера на платното, което ще бъде проектирано. Той създава различни видове пространства, които могат да бъдат визуално интересни дори без много друг усет.
Скритата навигация, която изскача в менюто на цял екран, е стилът, който най-вероятно ще управлява. Потребителският модел вече е разбран и приет поради широкото използване на мобилни устройства. Потребителите на работния плот не се сблъскват с този стил на навигация и с „лепкава” икона за менюто, той може да пътува из целия сайт, без да пречи на друго съдържание.
заключение
Кои тенденции ви вълнуват най-много или очаквате с нетърпение през новата година на дизайна? Има ли нещо, което забелязвате, че пропуснахме в тази група? (Ако е така, пуснете ми линия в Twitter.)