Овладяване на вниманието на потребителите с Feng-Gui
Днес ще обсъдим значението на умишлено насочване на вниманието на потребителите към частите от страницата, които най-много го заслужават. Ще обсъдим как хората са склонни да четат страница и как можем да огънем тази тенденция по собствена воля.
Също така ще разгледаме страхотен продукт, който ще ви позволи да получите бърза снимка как типичният потребител ще разглежда вашите дизайни, така че да можете да започнете да подобрявате своите оформления веднага.
Прогнозиране на движенията на очите на потребителя

Създаването на съзнателна и умишлена визуална йерархия е нещо, което постоянно обсъждам в Design Shack. Това, че можете да структурирате страница, така че потребителят да получава информация как искате, е огромен ключ за успешния графичен дизайнер.
Всеки път, когато създавате нещо, трябва постоянно да анализирате къде и как насочвате вниманието на потребителя. Ако пренебрегнете тази стъпка, резултатът може да бъде, че типичният потребител предприема доста нежелан път, който сте избрали неволно. Например, нещо в долния колонтитул на вашия сайт може да привлече вниманието на потребителя преди всичко и след това да го отведе от страницата, като накара човек да загуби вниманието и да продължи напред.
Колкото повече вземате съзнателни решения, за да обмислите визуалната йерархия, толкова по-добре ще станете в управлението на този принцип. Ще се научите да инстинктивно да вземате решения, които максимизират посланието, което се опитвате да предадете и да насърчите действия, когато е необходимо.
В крайна сметка обаче интуицията е сложно нещо. Просто „усещането“ не винаги е най-сигурният залог, особено ако тази концепция е нова за вас. И така, как можете да сте сигурни, че дизайнът ви се гледа по начина, по който възнамерявате?
Съвет: Вие сте ненадежден източник
Първата стъпка в процеса на обмисляне как даден потребител може да прочете вашия дизайн е да анализирате как сами го четете. Упражнение, с което обикновено се занимавам, е да се взирам извън монитора си за няколко секунди, за да изчистя съзнанието си, след това да погледна назад към дизайна и да оставя очите ми да се скитат къде ще бъдат. Внимателно помислете какво в дизайна грабва вниманието ви и защо. Това ще ви даде достойна представа към кои елементи хората са склонни да гравитират.
Въпреки факта, че мисля, че трябва да изпълнявате тази задача многократно по време на процеса на проектиране за всеки проект за оформление на страници, в който се впускате, нечуващата истина е, че този експеримент е силно компрометиран от вас, дизайнера.
Когато рисувам стая, виждам само грешки

Когато видите нещо, което лично сте създали, нямате почти никакъв шанс да го гледате всъщност, както правят всички останали. Това никога не е по-очевидно за мен, отколкото когато рисувам стая в къщата си.
След като приключих със стаята, се отдръпвам и се оглеждам, за да проуча работата си. Неминуемо това е моментът, в който ставам много обезкуражен. Очите ми не виждат хубаво боядисана стая, но вместо това прескачат от място на място, насочвайки се към местата, за които знам, че съм допуснал най-малките грешки: онази точка, в която боята за стена леко се оттегли към тавана или там, където облицовката има леко капене.
Всъщност не е така, че съм ужасен художник, просто съм по-склонен да виждам малките грешки, защото знам, че са там. Когато някой друг влезе в стаята, вижда хубаво боядисана стая и ще трябва да търси неуморно, за да открие грешките, които не мога да пренебрегна.
Бързо напред няколко седмици и аз свикнах с боядисаната стая. Когато влизам, не се оглеждам и не забелязвам грешките, всъщност почти не се съобразявам с качеството на работата или дори с цвета на боята. Вместо това има просто фина промяна в настроението или усещането, когато влизам в стаята. Това, разбира се, е крайната цел на проекта, аз просто не успях да го преживея правилно, докато не се откъсна от работата.
Обратно към Уеб дизайн
Не се страхувайте, всъщност има смисъл от тази отдавнашна история. Точно като мен с боядисаната стая, вие не сте в състояние честно да видите и анализирате дизайн, докато го създавате. Дори и да се гордеете с работата и не намирате никаква вина с нея, очите ви пак ще са склонни да гледат любимите ви компоненти: онова лого, което сте прекарали часове в усъвършенстване, текстурата, която сте толкова горди, че сте създали от нулата или заглавието, което сте изработили внимателно с пикселно перфектно кернинг.
Личното ви участие ви прави лош пример за това как потребителят ще прочете дизайн. И така, каква е алтернативата тогава?
Методи за тестване

Най-добрият начин да разберете как типичният потребител ще гледа даден дизайн е да накарате някои хора пред него. Ако работите в офис, ще се изкушите да попитате хората около вас, но като цяло дизайнерите са склонни да гледат на дизайн различно, така че освен ако това не е вашата аудитория, все още се нуждаете от външно мнение.
Очевидно е, че най-добрият начин да постигнете нещо подобно е да създадете фокус група, да настроите някакъв софтуер / хардуер за проследяване на очите и да извършите колкото се може повече тестове, за да видите как хората реагират на дизайна. След това събирате данните, осреднявате ги, създавате няколко топлинни карти и бам, имате перфектна картина как някой ще прочете вашия дизайн.
Искаш ли да правя какво !?
Вече виждам какво мислите. Това е малко нелепо, нали? Освен ако не проектирате нова начална страница за многомилионна компания, няма начин да разполагате с време, бюджет или ресурси, за да следвате съветите по-горе за всеки проект. Самото предложение да го направите е напълно смешно!
Добрата новина е, че можете да постигнете подобни резултати без всякакви излишни. Тъй като хората са склонни да се съсредоточават върху определени елементи, можем да използваме софтуер, за да прогнозираме с точна степен на точност как човек може да чете дизайна. Така че в основата си някои умни хора учат приложение как да преглежда страница като човек и след това показвате своя дизайн на приложението, за да получавате обратна връзка.
Запознайте се с Feng-Gui
От известно време търся прилично решение за симулирано проследяване на очите без успех. Тогава чух Пол Боуг да споменава продукт, който наистина изглеждаше това, което търся: Фън-Гуй.

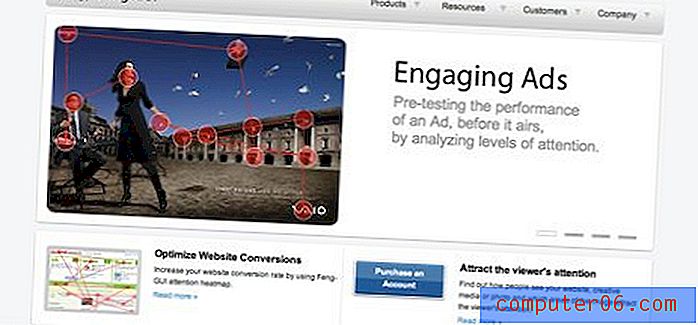
Feng-Gui позволява разполага с впечатляваща серия от инструменти, които са насочени да ви помогнат да анализирате дизайна си от идеално обективна гледна точка. Ако досега сте били леко сплашени от цялата тази дискусия, не се притеснявайте, тези инструменти са толкова лесни, че всеки може да ги използва.
Анализ на дизайн
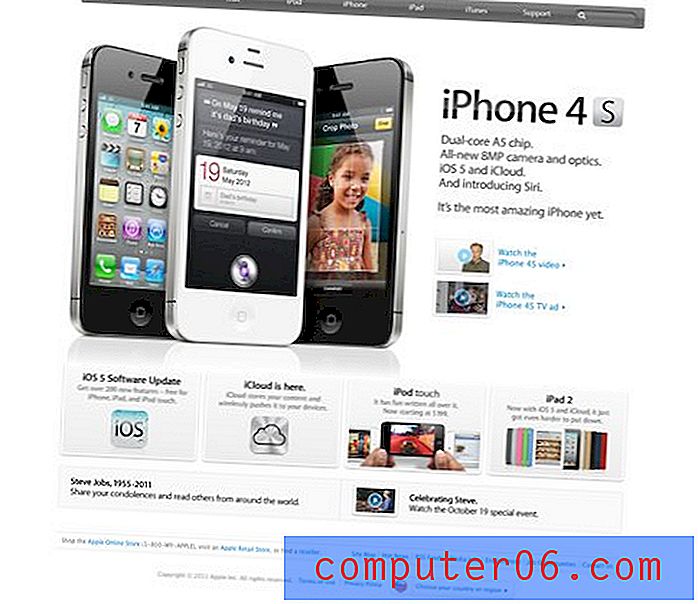
За да видите пример на типа информация, която можете да получите от продукти като Feng-Gui, нека да разгледаме началната страница на Apple. В крайна сметка, ако някой получи тези неща правилно, това трябва да е невероятният дизайнерски екип на Apple. Ето страницата в настоящия й сайт:

След като имаме екранна снимка, можем да качим файла на таблото за управление на Feng-Gui, показано по-долу. Има няколко основни контрола за коригиране на параметрите и инструмент за избор на определени части от изображението и обозначаването им като уникални „области“. Снимката по-долу е готова за стартиране, трябва само да натиснете бутона „Анализирай“.

Топлинната карта
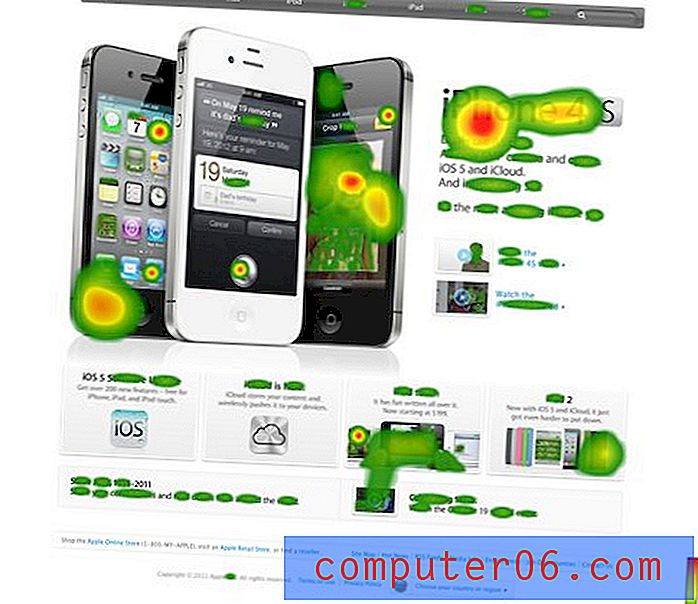
След като натиснете бутона Анализ, Feng-Gui излита и прави своето. Само за минута или две имате на разположение няколко изключително полезни ресурси. Първата и със сигурност една от най-полезните е добра стара топлинна карта. Това прави веднага ясно кои части от вашия дизайн привличат най-голямо внимание.

Един поглед върху нашия примерен проект по-горе и веднага можем да направим някои ценни изводи. На първо място, заглавието, което обявява iPhone 4S, определено печели битката за вниманието. Това има идеален смисъл, тъй като всички сме се научили да инстинктивно да гравитираме към големи заглавия като важен източник на информация.
Друг основен претендент е зона отдясно на героя, сниман на трите iPhone. Това притежава много ценна представа. Областта, която е подчертана, е не толкова самият iPhone, колкото картината в телефона: лицето на малко момиченце. Винаги помнете, че лицата са магия, когато става въпрос за привличане на вниманието на потребителя. Ние просто не можем да му помогнем, когато има лице на страница, очите ни са привлечени точно към нея.
Забележете как изглежда йерархията се оформя. Виждаме, че по-голямата част от вниманието ни е насочено към заглавието, след това се премества малко надолу към снимката на геройския продукт и се сваля по-нататък от цветна картина на iPod Touch в долния колонтитул. Тази страница изглежда наистина чете добре отгоре надолу.
Можем да видим същата информация по различен начин, като кликнем върху раздела Opacity. Тук всичко е затъмнено и избледняло обратно според стойностите на топлинната карта. Този изглед наистина ви дава перфектна картина за това какво може да поеме потребителят след бърз поглед на страницата (което обикновено е всичко, което получавате).

Сюжетът на погледа
Както вече намеквах вече, не е важно да знаете какво вижда потребителят, но и какъв ред вижда тази информация. Това ви помага да конструирате страницата по начин, който максимално разбира разбирането и задържането на важни елементи.
Feng-Gui предвижда тази нужда под формата на парцел Gaze. Това показва най-доброто предположение за софтуера как потребителят може да чете страницата. Резултатът изглежда доста луд, което е добре, тъй като движенията на очите ни обикновено са доста спорадични, когато четем страница.

Важно е да се отбележи, че естественият ви склонност е да прочетете страница в образец „z“: отляво надясно, отгоре надолу. Въпреки това като дизайнери можем да нарушим този естествен наклон. Забележете как в горния пример първата точка на фокуса е в горната дясна част на страницата. Определено има забележим модел напред и назад, макар че очите ви се опитват да се върнат към естественото. Според Фън Гуй всяка точка на фокусиране върху това изображение трае „около 200 ms по време на четене на езиков текст и 350 ms по време на гледане на сцена“. Така че, въпреки че може да изглежда, че цялата тази очна дейност ще отнеме известно време, в действителност това се случва за период от няколко секунди!
Като мислим за тези резултати, можем още веднъж да кажем, че страницата на Apple се представя доста добре. Започваме с заглавието, прескачаме героите на продукта, поглеждаме надолу в долния колонтитул и след това започваме да четем по-финия печат на страницата. Това е напълно логична прогресия, която показва, че Фън Гуй се представя доста солидно.
Това наистина ли помага?
За много дизайнери всичко това ще изглежда като безсмислено упражнение. След години като професионален дизайнер, много от нас можеха да направят подобни заключения сами. Все пак ви призовавам да не отстъпвате от стойността на продукти като този.
Като за начало не всички дизайнери са изградени да мислят така. Работещите симулатори за проследяване на очите във вашия стандартен работен процес ще ви помогнат да не забравяте да анализирате критично даден дизайн, за да видите дали той отговаря на вашите цели. Освен това, дори да имате теория надолу, наистина е хубаво да видите обективна гледна точка. Софтуерът никога няма да бъде толкова добър, колкото фокус група от петдесет потребители, но определено е приятна алтернатива за тези, които имат кратко време и пари.
И накрая, независимо дали имате нужда от или не инструмент, който да ви помогне да видите какво вижда потребителят, можете да се обзаложите, че клиентът ви не е толкова обучен (в противен случай, защо биха ви били необходими?). Това прави топлинните карти, погледите и други подобни невероятно полезни инструменти за изграждане на клиентски отчети, които оправдават вашите дизайнерски решения. Въоръжени с тях ще изглеждате безкрайно по-професионално в презентация! Можете дори да пакетирате такъв отчет като незадължителна премия за добавяне, за да помогнете за увеличаване на печалбата.
заключение
В заключение, подредбата на страниците е много по-ангажирана, отколкото просто подреждането на елементите по начин, който изглежда доста. Става въпрос за умишлено структуриране на съобщение и потребителско изживяване, които отговарят на набор от установени цели. Твърде често дизайнерите залепват елементи навсякъде, където изглежда, че се вписват с нулева мисъл за това как това може да наруши потока на информация на страницата.
Инструменти като Feng-Gui са огромна помощ при вашия стремеж да се научите да структурирате дизайна си по логичен и ефективен начин. Опитали ли сте някоя друга подобна услуга? Как се сравнява? Уведомете ни в коментарите!
Имидж Кредити: Мики, карпастисни, Лаборатория за взаимодействие на градския университет