Справяне с онлайн менюта: Съвети и примери
Уебсайтовете на ресторантите често са бедствия както по отношение на дизайна, така и на използваемостта. Дори добрите дизайнери могат да се объркат много по тази особено трудна задача.
Преди да опитате дизайна на следващия си уебсайт за ресторант, разгледайте тази статия. Ще разгледаме няколко супер практични съвета за успех в допълнение към няколко клопки, които да избягваме.
Вкусен въпрос

Джо Елиас се свърза с нас чрез нашата страница Дилема Дилема и зададе следния въпрос:
„Взех няколко ресторанта през последните седмици чрез реферал и съм задържан на едно нещо: показване на техните менюта на техните уебсайтове. Разбира се, бих могъл да отида по маршрута „хвърлете го в PDF“ и да го нарека на ден, но обичам да се откроявам, като изкарвам клиентите си да изпъкват. Някакви идеи за уникален, изчистен начин за представяне на стандартно меню от 4 страници в ресторант? “
Това е чудесна тема, с която мисля, че много дизайнери се борят. Мисля, че Джо има някаква ключова представа тук, но има нужда от помощ, за да започне. Нека да видим какво можем да научим от бърз оглед в интернет на уебсайтове от тази категория.
Екраните и хартията са много различни медиуми

В своя въпрос Джо спомена техниката „хвърляне в PDF“, използвана от няколко уебсайта. Основната идея тук е да вземете менюто си за печат, да го качите както е в интернет, за да могат потребителите да го изтеглят и да го наричат на ден. Въпреки че PDF менюто за сваляне е чудесна опция за предоставяне на потребителите, това определено не е начинът да бъде основният начин посетителите да видят менюто ви.
Някои дизайнери предприемат тази идея крачка напред и всъщност отделят време да кодират онлайн меню, което по същество е точна реплика на тяхното отпечатано меню. Въпреки че аплодирам опита за последователност, това отново е още един много лош начин за справяне с тази задача.
Дизайнерите с фон на печат (като мен) са склонни да подхождат към уеб дизайна напълно погрешно. Предположението е, че дигиталният дизайн по същество е същият като печат, така че всичко, което знаете за оформлението, графиката и т.н., все още важи. Това не може да бъде по-далеч от истината.
Печатът е статичен, пасивен носител. В по-голямата си част възможностите за взаимодействие са минимални и трябва да разчитате най-вече на графичната привлекателност и силата на оформлението. Мрежата обаче е съвсем различен звяр, изграден върху идеята за богата интерактивност. Кликването, превъртането и движението на курсора са само няколко от многото действия, които са налични сега. Освен това вече не сте ограничени от размера на физически лист хартия, което отваря милион възможности.
Въпросът, който се опитвам да направя, е, че обработвайки уеб като печат, вие предоставяте много възможности, за да направите дизайна си по-лесен за използване, привлекателен и привлекателен.
Досаден италианец на Карабаба
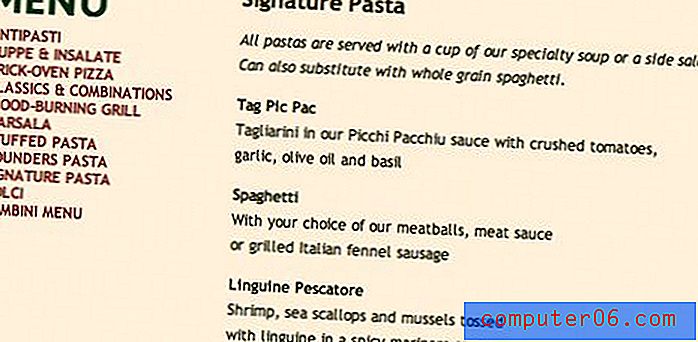
Като пример, нека да разгледаме онлайн менюто на един от любимите ми ресторанти: Италианската скара на Carrabba. Това е доста голяма верига в САЩ и трябва да има достатъчно ресурси, за да изгради страхотен сайт. Менюто им обаче е доста неточно.

Роуминг навигационното меню вляво е приятно докосване, но в противен случай това е просто голяма страница или скучен текст. Ако видя това, не ме гладува най-малко!
Уверете се, че можете да го прочетете!
Менюто на Караба определено не е всичко лошо. Всъщност той се нарежда наистина високо в списъка с менюта на ресторантите, които проверих! Въпреки че е слабо въодушевен, онлайн менюто на Carrabba е много четимо. Техният цялостен дизайн на сайта е доста атрактивен, но те не позволяват на дизайна да попречи на използваемостта на менюто. Когато се съмнявате, обикновеното е по-добро. По-скоро бих видял статично, скучно меню, от което потребителите могат бързо да получават информация, отколкото от нещо натоварено и нечетливо.

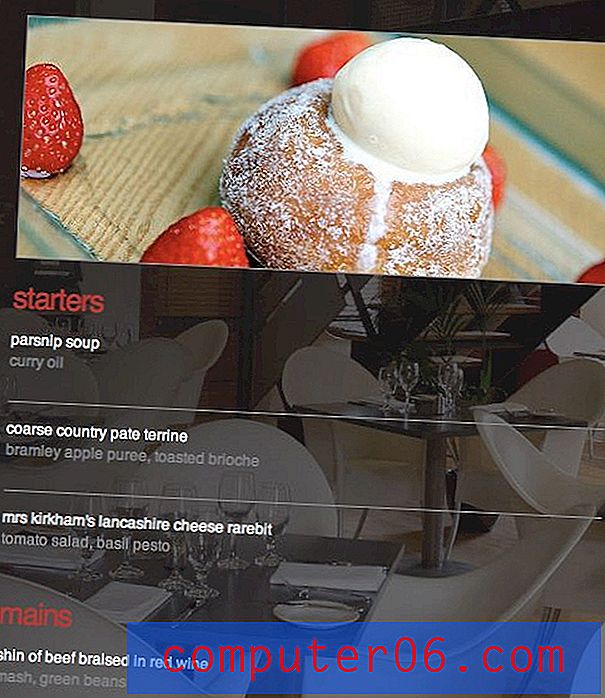
За да видите какво имам предвид, разгледайте менюто по-горе от ресторант Twelve. В по-голямата си част този ресторант има страхотно изглеждащ сайт, но те често позволяват на фоновата графика да изтече точно толкова, че да направи труден за четене текст на сайта. Естетиката е важна, но не забравяйте, че дизайнът е повече от това да направите нещата красиви! Става въпрос за организиране и стилизиране на информация по начин, който е едновременно привлекателен и използваем.
Фотография на храните
Нещото, което наистина прави меню за ресторант за мен е добрата фотография с храна. Както казах по-горе, думите не ме огладняват, храната прави! Ако имате достатъчно късмет, че работите за клиент с страхотни ресурси за фотография на храни, не забравяйте да ги използвате максимално.
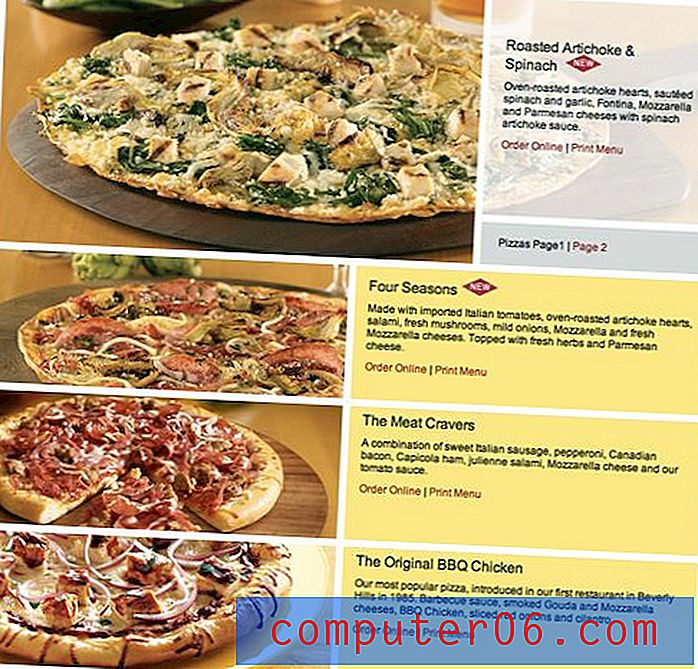
Проверете колко фотоцентрични са двете менюта по-долу. Наистина придобиваш усет за това, което ще ядеш, а фотографията е достатъчно добра, че самото я гледане те огладнява!


Не всеки предмет се нуждае от снимка
Дори да нямате изображения на всяко ястие и вероятно няма, все пак можете да извадите красива страница от менюто, която използва фотографията. Вижте по-долу менюто на Ruby Tuesday, което използва уникална система за акордеон, която разширява раздел от менюто, когато щракнете върху снимка.

Тази система за акордеон работи чудесно за бързо разглеждане на различните видове храни, предлагани в менюто. Освен това, той дава на зрителя просто достатъчно снимки, за да разбуди апетита си, без да прекалява.
Лоши или липсващи снимки?
Като уеб дизайнер на ресторанта, най-вероятно няма да имате никакъв контрол върху това какво, ако има такова, ресурси, които клиентът ви дава за проекта. Честно казано, типичният клиент на ресторант няма да ви даде нищо близо до качеството на това, което виждате от California Pizza Kitchen и Ruby Tuesday. Вместо това е вероятно да бъде или нищо, или нещо почти неизползваемо.
Фотографията с храна е трудна и е нужен истински професионалист, който да се оттегли с всеки успех. В случай, че клиентът ви даде толкова лоши снимки, че всъщност те нараняват шансовете някой да дойде в ресторанта, ще трябва да намерите начин да ги убедите да не ги използват. Повярвайте ми, обикновеният текст е по-добър от страница, пълна с изображения, предизвикващи гаг.
В тези случаи просто ще трябва да се възползвате максимално от оформление само за текст. Частта от менюто на уебсайта на Мари Катриб върши доста прилична работа от това. Забележете колко добре е организирано цялото съдържание и колко празно пространство има между елементите.

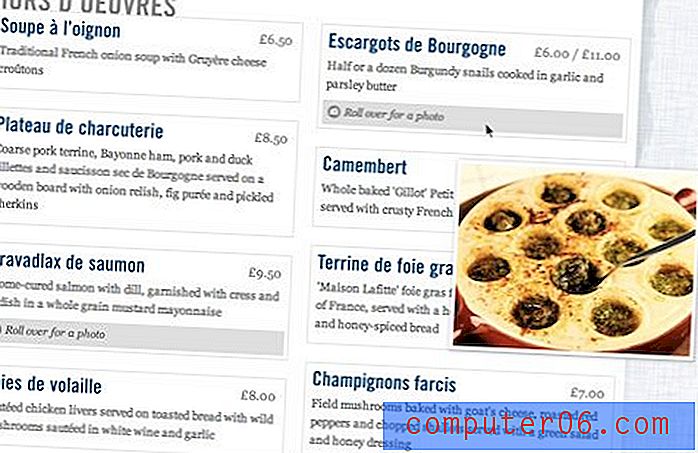
В случай, че имате идеално добри изображения, но доста странна колекция от тях, може да е трудно да разберете как да ги включите във вашия дизайн. По-долу менюто на Chez Gerard се грижи за този проблем, като предлага скрити снимки, които се появяват, когато задържите курсора на мишката върху определени елементи от менюто.

книгопечатане
Много ресторанти искат да изглеждат изискани и от висок клас, така че инстинктивният ход на дизайнерите е да използват много течащи сценарии. Горещо препоръчвам да избягвате страница, пълна с типография на скриптове, просто става твърде трудно за четене. Добре е да го използвате избирателно, но само имайте предвид, че е лесно да отидете твърде далеч.

Освен това, разбира се, стойте далеч от Comic Sans и всякакви други шрифтове, които вашият клиент смята, че изглеждат забавни. Ако искате вашият ресторант да изглежда висококласен, намерете силен сериф в стар стил. Ако наистина искате да изглежда забавно, помислете как да извадите това чрез графиката и да се придържате към хубав модерен sans-serif за повечето от типа.
Ако обаче наистина искате да разберете всичко със забавни шрифтове, определено можете да го направите. Много дизайнери могат да извадят това без никакви проблеми, други се сриват и изгарят веднага. Един сайт, който според мен свърши доста добра работа, е The Little Cake Salor. Въпреки че не съм луд по подредената по средата колонна подредба, шрифтовете, използвани в този сайт, изглеждат страхотно заедно.


Социална медия
Искате клиентите да разпространяват думата за вашия ресторант? Защо да не работите в някаква уникална интеграция в социалните медии? Най-добрите реализации на това, което съм виждал, позволяват на посетителите да споделят конкретни елементи от менюто, които харесват.
Например, менюто на Giraffe има бутон като Facebook до всеки отделен елемент от менюто, така че потребителите могат лесно да препоръчат конкретни ястия на приятелите си.

заключение
Онлайн менютата могат да бъдат истинска болка за развитие. Трудно е да организирате толкова много информация в атрактивен и използваем формат, но се надявам горепосочените съвети и примери да са достатъчни, за да стартирате проекта си в правилната посока.
Ако напоследък сте проектирали менюта на онлайн ресторант, оставете коментар по-долу с линк, за да можем да ги проверим!
Изображение за заглавие на заглавието, направено от clspeace .