Съвети за проектиране на по-добра мобилна типография
В момента мобилните са големи. Но често типографията е малка. Когато става въпрос за създаване на страхотен тип на малки екрани, има много предизвикателства.
И така, как можете да се възползвате максимално от отзивчивостта, мобилния дизайн и типографията? Първата стъпка е наистина разбиране на типа, а втората е като се мисли как хората четат. Поставете двете заедно и ще получите дръжка за създаване на страхотен мобилен тип за нула време. Това е умение, което всеки дизайнер трябва да овладее в дигиталната ера.
Основи за мобилна и отзивчива типография

За разлика от типа, предназначен за печат и дори много проекти за уеб дизайн на настолни компютри, мобилната и отзивчива типография често не се измерва с помощта на традиционната точкова система. Вместо да избирате шрифт и да го използвате в „14 точки с 15 водещи точки“, мобилният и отзивчив тип е проектиран с помощта на пиксели, ems или rems. Тези гъвкави единици са базирани на проценти и могат да помогнат на дизайнерите по-лесно да създават тип за множество устройства.
Две от най-важните съображения при проектирането на типа за мобилни устройства са размерът и пространството. Типът трябва да е достатъчно голям, за да се чете лесно и трябва да има достатъчно пространство между редовете, така че текстът да не се чувства тесен в малкото пространство.
Няма магическа формула какъв размер или разстояние да използвате. Но обикновено мобилният тип трябва да бъде малко по-голям пропорционално от този на настолните компютри и да включва повече разстояние между линиите. Докато мнозина твърдят, че оптималният брой символи на ред за печат и дизайн на работния плот е 60 до 75 знака, за мобилни устройства този номер трябва да бъде съкратен наполовина.
Как хората четат

Ключът към всеки стил на типография, на всяко устройство, е четливостта. Ако потребителят не може да го прочете, дизайнът не работи.
Това е особено важно за мобилните устройства. И има толкова много мобилни опции, че е практически невъзможно да се знае как ще се появят вашите надписи на всяко устройство. Така че наистина работи за прецизиране на вашия тип за най-популярните ширини на екрана на устройството.
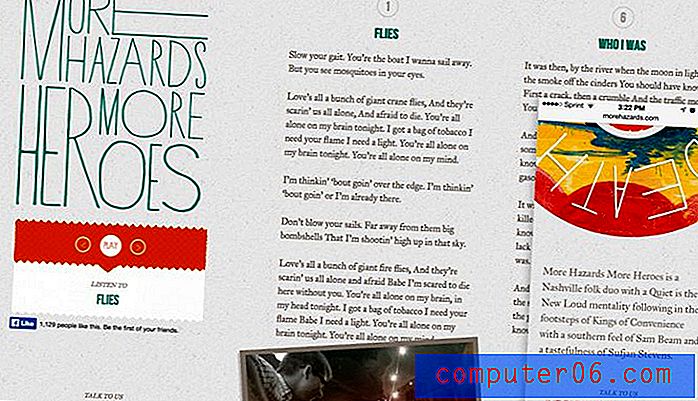
Помислете как хората четат, когато планират вашия мобилен дизайн. Може да се наложи да коригирате връзките между различни елементи от типа, като заглавката и основния текст. (Сайтът на Фонда на Възраждането в Чатануга по-горе върши чудесна работа за това.) Всеки тип, който е твърде голям, може да изяде на екрана бързо, разсейвайки читателите. Типът, който е твърде малък, може да бъде пропуснат или да се види маловажен.
Помислете и за изравняване. По принцип хората четат отляво надясно. Особено на малко устройство, поддържайте стилове на подравняване прости за максимална четимост.
Всичко е за ширината

Основният фактор при проектирането на типа за мобилни устройства, приложения или таблети е ширината на екрана. И не забравяйте, че трябва да вземете предвид две ширини - вертикална (как повечето хора държат телефоните си) и хоризонтална.
Текстът, който е твърде голям, ще създаде много почивки във вида и ако използвате тире, много тирета. (Трябва да се отбележи, че малко уеб дизайнери използват тирета; те са рядко срещан символ в текста на текста в мрежата.) Честите прекъсвания в потока на текст могат да причинят на читателя да спира твърде често и да направи съобщението по-трудно и по-трудно разбере.
Текстът, който е твърде малък, може да накара читателя да се напряга и да направи трудно да се съсредоточи върху текста. Освен това може да бъде трудно да се намери началото и края на редовете от текст, когато има твърде много букви, които да се усвоят наведнъж.
Дизайн в Космоса

Когато става дума за малки екрани, пространството е ключово значение. Помислете за елементите, които вашите потребители могат да срещнат - нисък контраст на екрана поради осветление, подплънка, така че текстът да не наблъска ръба на екрана (или хлабав телефон) или някъде потребителите да превъртат екрана, без да натискат връзка.
Като добавите малко пространство към текста - както между редовете, така и в полетата - помагате на потребителите да взаимодействат по-добре с думите. Доброто разстояние също подпомага четимостта, особено в подпарни условия. Както при другите техники, правилното количество разстояние е от решаващо значение и прекомерното количество бяло пространство може да отнеме от областта на съдържанието на екрана или дори да попречи на четенето.
Добро място за стартиране е в диапазона от 10 до 20 процента. Играйте с числата като ориентир за това колко допълнително място да добавите между редовете от тип. Можете също така да помислите за използване на разстояние между абзаците, тъй като графиките могат да изглеждат по-дълги на по-малките екрани. Това допълнително пространство дава на читателите усещането, че текстът не е твърде плътен и ще се почувства по-лесно за четене.
Поддържайте прости стилове

Има причина да виждате толкова много шрифтове без серифи на мобилни уебсайтове и в приложения. По принцип са лесни за четене.
Когато избирате шрифтове за блокове от текст в мобилния дизайн - помислете за нещо различно от лого или типографски художествен елемент - отивайте с нещо просто, със стандартно тегло и с доста еднаква ширина на хода. Избягвайте шрифтове за новости, съкратени стилове и бланки с тънки щрихи.
Повече дизайнери избират да използват втори набор от шрифтове за мобилни сайтове спрямо версията за десктоп, която може да включва по-сложна палитра тип. Въпреки че има плюсове и минуси на тази концепция, тя може да бъде решение, ако сърцето ви е настроено на определен специален шрифт за дизайна на работния плот.
Също така внимавайте за типа трикове. Ефекти като сенки или скоси могат да изглеждат страхотно при по-големи размери, но могат да окажат къси или да затруднят четливостта на екран, широк само няколко инча. Забравете триковете, когато работите върху типов план за мобилния си сайт.
Мобилни пропорции и мащаб

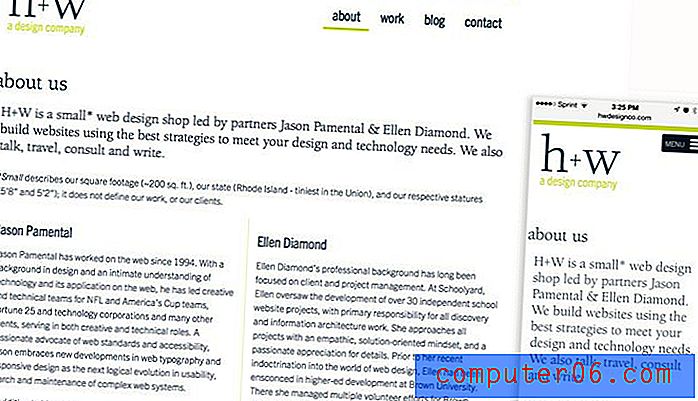
Въпреки че няма идеално решение, Джейсън Фундаментал на H + W Design има едно от най-добрите там. Той подробно описа съвременната си измерена скала за блога Typecast с CSS и пълна скала от числа.
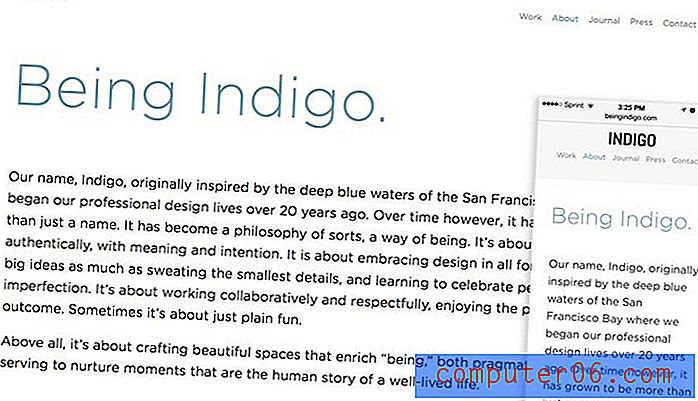
Идеята е, че всеки различен тип от уеб дизайн трябва да се мисли и мащабира отделно за оптимизиран опит в уеб дизайна. Често ние (колективно като дизайнери) мащабираме всичко наведнъж. Основни показва защо това не е най-добрата идея чрез прост пример, при който заглавката заема почти целия екран.
Никакъв разговор за мобилната уеб типография не би бил завършен, без да се замисляме за парчето на Фундаментал. Уверете се, че го прочетете сами и вижте как неговите идеи могат да се претворят във вашата работа.
Помислете за функционалността

Последно нещо, за което трябва да помислите, когато проектирате мобилната типография, е как тя действително работи. Докато някои видове уебсайтове за настолни компютри са предназначени за щракване и връзка, мобилната типография често прави дори повече. Някои текстове могат да позволят на потребителите да се обаждат, друг тип съдържа връзка, друг текст може да позволи на потребителите да купуват продукт или текстът в приложение може да е част от игра.
Проектирайте този тип, така че потребителите да знаят какво точно ще прави. И го направете достатъчно голям, за да могат потребителите да завършат това действие с лекота. Активните текстови полета трябва да са достатъчно големи, за да се докоснете и да бъдат отделени от други текстови действия, така че да се случва само едно нещо наведнъж. Всяка друга конфигурация вероятно ще обърка и разочарова потребителите.
заключение
Както при всеки дизайнерски проект, насоките и съветите са просто място за започване. Мобилната типография е една от тези области, в които дизайнерите наистина започват да се гмуркат и тенденциите ще се развиват.
Уверете се, че смесите и съпоставете горните идеи със собствените си за най-добри резултати. (И ако имате допълнителни съвети, ще се радваме да ги чуем.) Съвет № 1 е да тествате, тествате, тествате. Колкото повече устройства опитате текстови стилове, толкова по-добра идея ще получите как изглежда и работи за потребителите.
Източник на изображението: Phil Roeder Забележка за изображенията: Изображенията в тази публикация се показват в изглед на работния плот, а също и на iPhone 5S.