10 Rock Solid уебсайтове
Оформлението може да бъде едно от най-лесните и едно от най-трудните аспекти на уеб дизайна. Понякога дизайнер може да разруши невероятно оформление за минути, а понякога същият дизайнер може да се бори през по-голямата част от деня със същата задача.
Всеки проект е уникален и изисква уникално решение, но ми се стори полезно да имам в предвид няколко скални твърди и невероятно многостранни подравнявания, които мога да избухна, когато се забия. Десетте оформления по-долу трябва да са достатъчни, за да ви прегледат дори най-лошите случаи на дизайнерски блок, когато не можете да разберете най-добрия начин да подредите съдържанието на вашата страница.
Разгледайте елементи Envato
Поддържайте го просто
Подредбата на страницата е еднакви части изкуство и наука. Създаването на нещо, което е визуално привлекателно и уникално, поглежда художника. Има обаче няколко много лесни за следване указания, които можете да използвате, за да създадете солидни оформления, които работят за произволен брой случаи. Тези принципи включват избор и придържане към подравняване, структуриране на правилното пространство и подчертаване на важни елементи чрез размер, позициониране и т.н.
Дизайнерите често подчертават твърде много за процеса на оформление. Ние сме склонни да подходим към проект, докато мислим, че той трябва да бъде напълно уникален във всяко отношение, за да си струва нашето време и парите на клиента. Ако обаче разгледате добре мрежата, ще видите, че това не е задължително. Страхотно изглеждащите уебсайтове често използват оформления, които са доста прости и не най-малкото уникални. Вярно е, че страниците, на които дизайнерите се възхищаваме най-много, са често от особените сайтове, които разбиват формата, но вашият среден клиент просто иска нещо използваемо, чисто и професионално.
В тази статия ще разгледаме десет много често срещани оформления, които можете да намерите на безброй сайтове в мрежата. Забележете, че начинът, по който са стилизирани тези сайтове, което означава цветовете, графиките и шрифтовете, е уникален, но основната структура на самите сайтове се основава на изпитани и истински методи за оформление на уеб страница. Ще подчертаем това, като първо ви покажем обикновен силует на оформлението, за да можете да проектирате собствените си мисли и дизайни върху него, след което ще го последваме с един или два примера на реални сайтове, които използват оформлението.
Ако сте уеб дизайнер, отметка на тази страница и се върнете следващия път, когато се забиете, за да направите страница. Имайте предвид, че всеки от следните оформления представлява основно предложение за формулиране и промяна. Насърчавам ви да не ги използвате, както е, а да поставите свой собствен завъртане върху тях въз основа на нуждите на вашия проект.
Три кутии
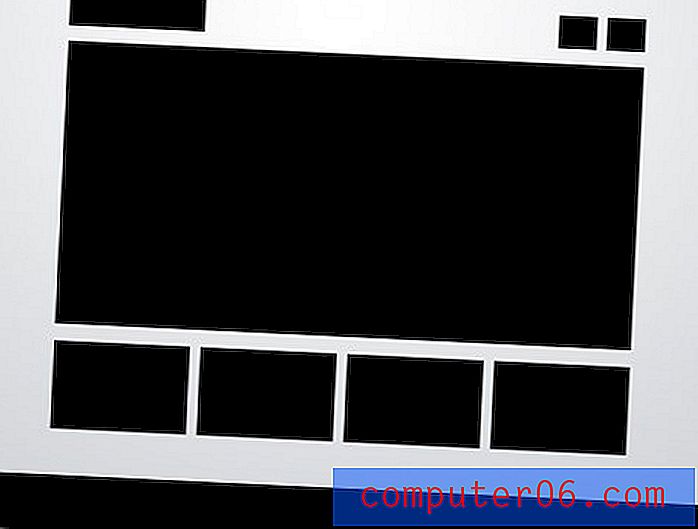
Това е може би най-простото оформление в списъка. Всъщност вие ще се изкушите да мислите, че е твърде просто, за да отговаряте на вашите собствени нужди. Ако това е така, ще се изненадате, ако наистина вложите някаква мисъл колко многостранна е аранжировката.
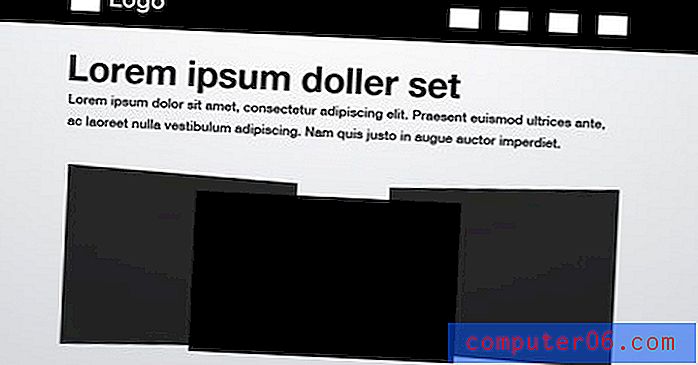
В оформлението на три кутии има една основна графична област, последвана от две по-малки кутии отдолу. Всяко от тях може да бъде запълнено с графика, блок текст или смес от двете. Основното поле в това оформление често е плъзгач jQuery, способен да показва толкова съдържание, колкото искате!
Силуетните форми в горната част са области, които могат да се използват за лога, имена на компании, навигация, ленти за търсене и всяко друго информационно и функционално съдържание, обикновено на уебсайт.

Този дизайн е идеален за страница с портфолио или всичко, което трябва да покаже няколко примерни графики. Всяко от изображенията може да бъде връзка, която води до по-голяма, по-сложна страница на галерията. По-късно в статията ще видим как още повече да смесим тази идея.
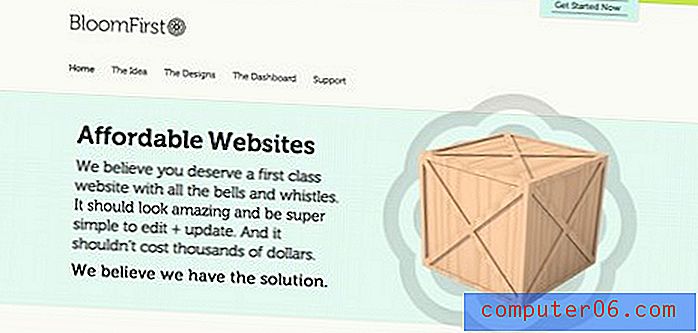
В дивата природа
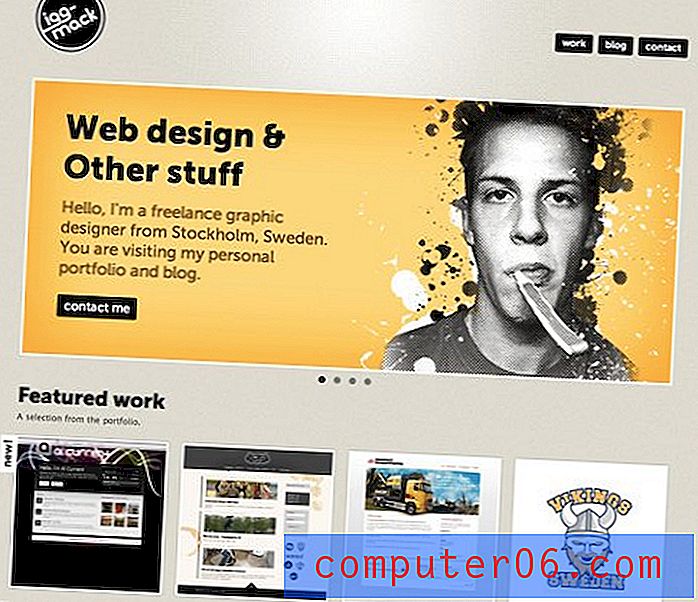
По-долу виждаме красиво изпълнение на оформлението на три кутии в портфолиото на Peter Verkuilen. Както беше предложено по-горе, основната графика се завърта и показва редица скорошни проекти на Петър. Щракването върху едно от полетата ще ви отведе до специалната страница на този проект, където можете да намерите повече информация.
Прост, ефективен и привлекателен. Вероятно можете да свалите пълна, жива уеб страница с това оформление за по-малко от час!

Вземете шаблон
Бърз начин да започнете с този тип оформление е с HTML шаблон. Genius е минимален, напълно отзивчив бизнес шаблон за бизнес, агенции, фрийлансъри и физически лица. Лесно е да персонализирате и добре документирате и е лесно да го подредите във всякакъв вид мрежа, която искате!

3D екранни снимки
Тъй като разработчиците продължават да създават безкрайна колекция от webapps, оформлението на 3D скрийншоти, гледано по-долу, или някакъв негов вариант, става все по-популярно. Основната идея е да заглавите страницата си с заглавие и след това да хвърлите някои стилизирани визуализации на вашето приложение. Те често идват с размисли, тежки сенки, големи фонови графики или дори сложни украшения, като лози, пълзещи по екраните, но основната идея винаги е наистина проста.

Друго място, което виждам, че този трик се използва много, е в предварително изградени теми. В тези случаи дизайнерът продава оформление на акции и наистина се нуждае от графиката си за запълване, за да блести и нищо не казва готино и модерно като някои фантастични 3D ефекти!
В дивата природа
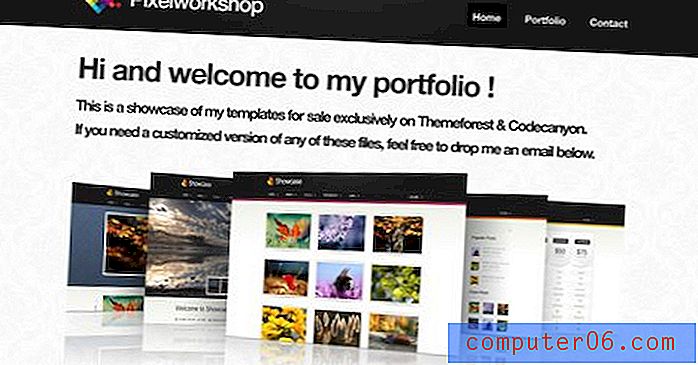
Pixelworkshop използва тази техника, не като акция тема, а за да покаже действително темите за акции! Тук 3D екранните снимки се разменят в слайдшоу и се предлагат в редица различни аранжименти. Спрете и разгледайте, за да видите всички различни начини дизайнерът представя изображенията.

Разширена мрежа
Много от макетите, които ще видите в тази статия, се придържат към доста строго подравняване на мрежата. В по-голямата си част те не предлагат просто страница, пълна с еднакви миниатюри. Например, оформлението по-долу смесва размера на изображенията, за да се избегне излишността.
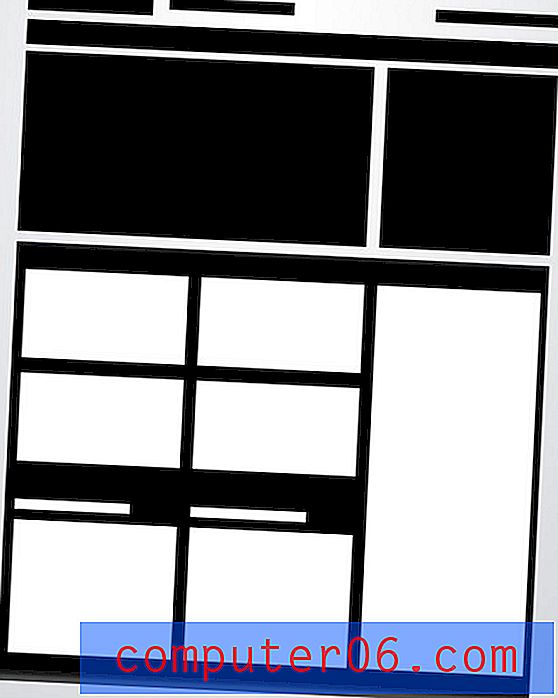
Както при примера с трите кутии, има една основна графика, заглавие на страницата. Това е последвано от обикновен обрат на идеята за еднаква мрежа от миниатюри. Пространството би позволило размах от четири квадрата хоризонтално, но вместо това сме комбинирали първите две области, така че лявата половина на страницата да се различава от дясната.

Както споменахме с първото оформление, блоковете не трябва да са изображения. Например, можете да си представите това като блокове текст от лявата страна на страничните квадратни изображения вдясно.
В дивата природа
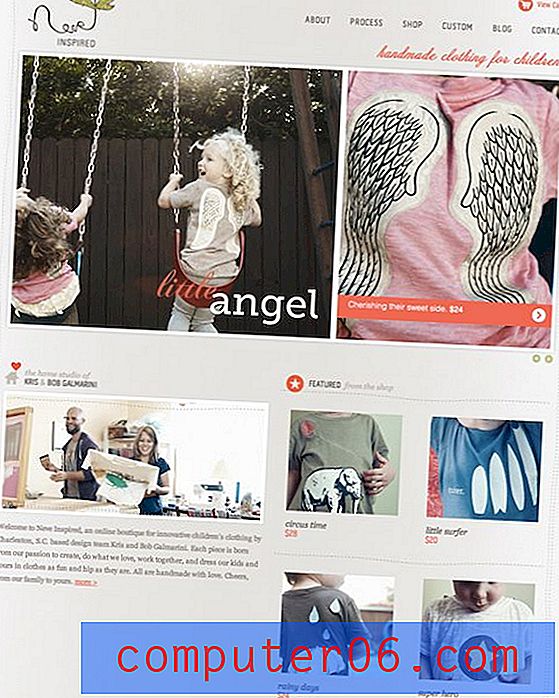
В разкошния пример по-долу това оформление се използва за уебсайт за детски дрехи. Забележете, че в долната част на подравняването те превключиха нещата още повече, така че лявата страна да има изображение с почти необичаен размер, последвано от абзац, нито един от които идеално не съответства на съдържанието от дясната страна.
Отново, след като имате предвид основното си оформление, можете да направите такива фини промени, като същевременно поддържате целостта на основната структура. Друг интересен трик, който използваха, беше да разделят основната графика на две области. Всъщност всичко е един JPG, но той е разделен на две изображения, за да покаже още повече съдържание.

Вземете шаблон
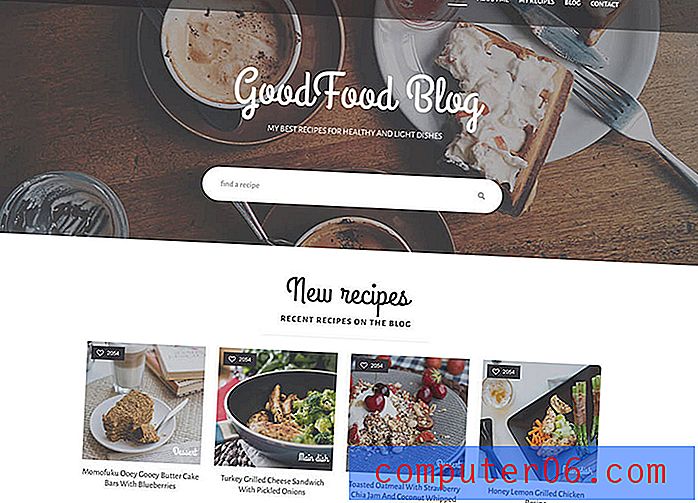
Бърз начин да започнете с този тип оформление е с HTML шаблон. GoodFood е шаблон, който идеално пасва на тази тема - използваният пример е за уебсайт за храни и напитки, но би бил чудесен за всеки тип тема на уебсайта!

Препоръчана графика
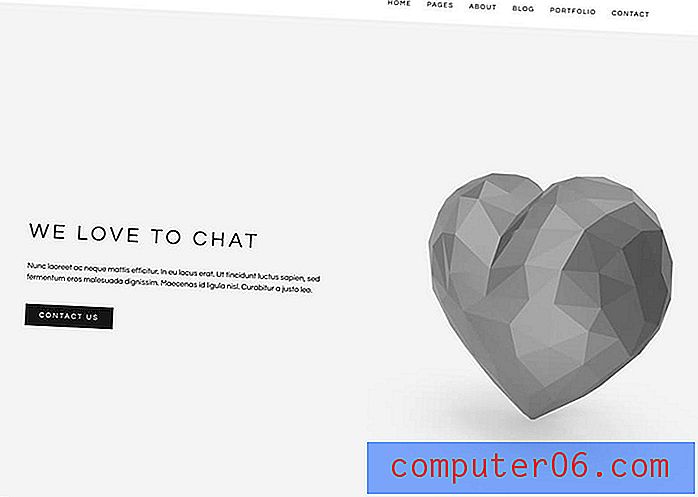
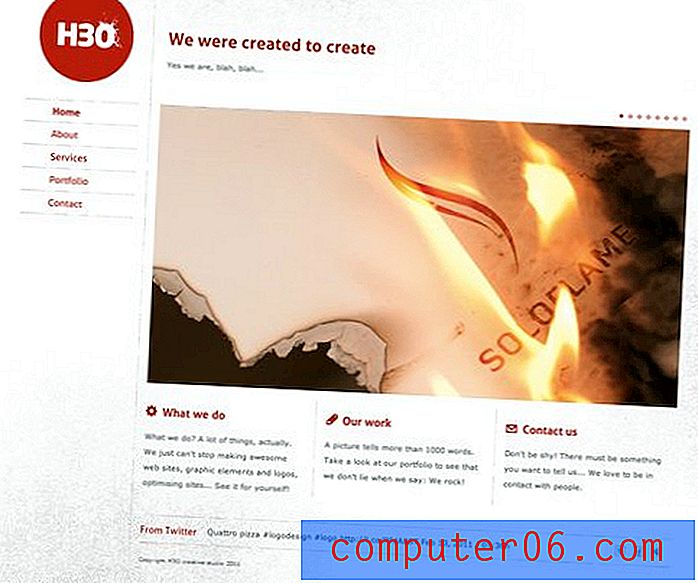
Понякога нямате достатъчно съдържание за страница, пълна с изображения. И така, какво да правите, ако искате да покажете една икона, снимка или може би дори символ като амперсанд? Оформлението по-долу е супер лесно решение, което е доста популярно и се чете много добре поради липсата на разсейвания.

Резултатът е страница, която е удебелена, но същевременно минимална и чиста. Изявлението, което прави, е силно и невъзможно да се пропусне, просто се уверете, че графиката ви е достатъчно добра, за да бъде представена толкова добре!
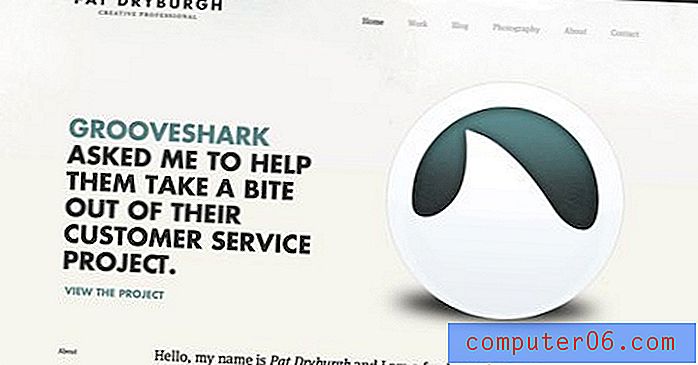
В дивата природа
Колко често е това оформление? Много повече, отколкото може да си мислите! С минимални усилия веднага успях да създам два сайта, които използват някакъв близък вариант на тази техника. Забележете, че имате опции за това как искате да форматирате текста и дори къде искате да поставите навигацията. Вторият сайт пренарежда второстепенните елементи доста, но той е разпознаваем незабавно като същото основно оформление.


Вземете шаблон
Бърз начин да започнете с този тип оформление е с HTML шаблон. Мотивът е минималистичен HTML шаблон за портфолио, идеален за агенции или лични уебсайтове. Този шаблон съдържа пълен раздел за портфолио със страница с подробности за филтъра и портфейла. Към шаблона са включени и раздел за страница и блог, позволяващ шаблонът да се използва за блог вместо за портфолио. Включено е много персонализиране, заедно с пълна документация, която да помогне.

Пет кутии
Оформлението на петте кутии е просто еволюция на оформлението на трите кутии. Прилага се същата логика, тя просто е модифицирана, за да съдържа още повече съдържание. Лесно може да бъде и четири кутии, просто зависи от това какво искате да покажете. Освен това изглежда, че влагате малко повече усилия в дизайна!
Очевидно, като добавите към оформлението, вторичните елементи стават все по-малки и по-малки, така че за повечето приложения пет кутии вероятно ще достигнат лимита.

Точно както при оформлението на трите кутии, този е толкова универсален, че може буквално да се използва на почти всеки тип сайт. Идеите за превключването му включват добавяне на голяма фонова графика, заобляне на ъглите, добавяне на сенки и / или отражения или дори дори добавяне на интерактивен елемент към по-малките миниатюри. Лесно бихте могли да добавите бутони, които ги карат да се превъртат хоризонтално.
В дивата природа
Тук отново имаме два примера за това оформление, използвано по малко различни начини. Най-голямото нещо, което трябва да се забележи тук, е, че въпреки че имат подобни оформления, тези два сайта почти не биха могли да изглеждат по-различни един от друг, ако се опитат. Единият използва ръчно нарисуван илюстрационен стил, другият снимки и градиенти. Първият използва заглушени цветове и скриптове, вторият ярки цветове и модерни шрифтове.
Това води до дома аргумента, че използването на един от оформлението в тази статия няма да убие вашата креативност. След като подредите съдържанието, има още какво да се направи в областта на естетиката. Това е, което наистина ще определи личността на сайта и често прави или нарушава предложение за клиент.


Вземете шаблон
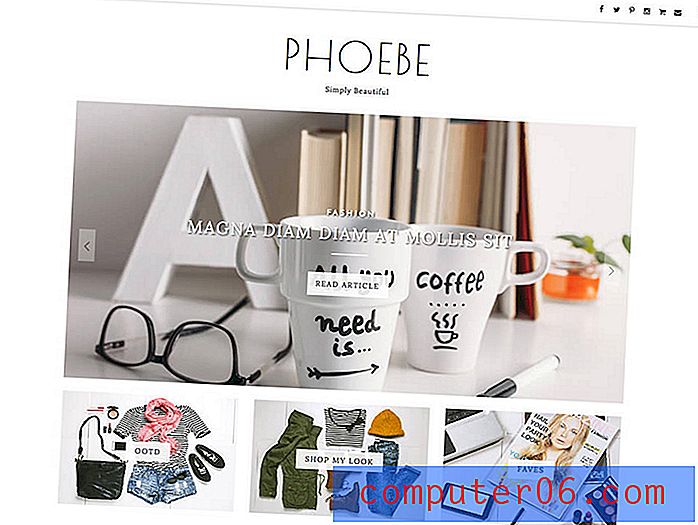
Бърз начин да започнете с този тип оформление е с HTML шаблон. Фийби е чист, минимален шаблон на Blogger, пълен с много функции като автоматичен плъзгач за публикувани публикации и промоционална зона (и двете не са задължителни). 4 стила на начална страница, които можете да избирате (слайдер + промо зона, само плъзгач, само промо зона или класическо оформление).

Фиксирана странична лента
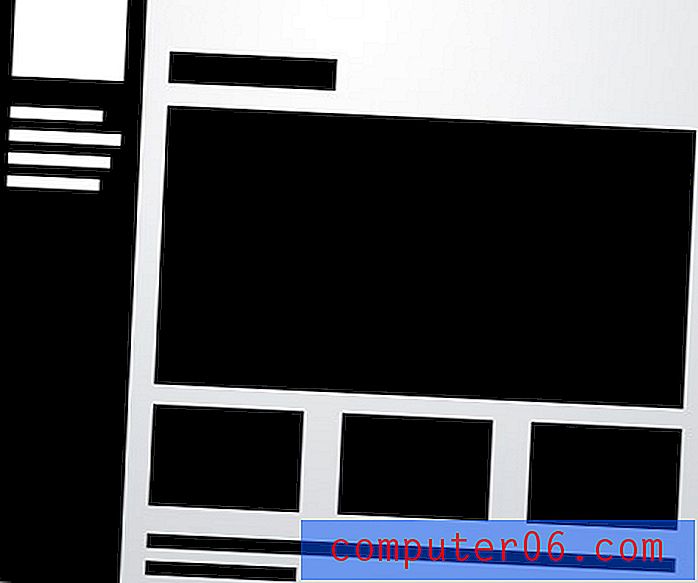
Досега всички сайтове, които видяхме, имаха хоризонтална навигация отгоре. Другата популярна опция, разбира се, е вертикална навигация, която се поддава на създаване на силна вертикална колона в лявата част на страницата. Често това е фиксиран елемент, който остава там, където е, докато останалата част от страницата се превърта. Причината за това е, така че навигацията може да остане лесно достъпна от всяка точка на сайта.

Останалата част от съдържанието може да заема от една от другите оформления в този списък. Забележете, че отново промених оформлението на три кутии, този път в четири кутийки. След като приключите с четенето на тази статия, погледнете отново всички оформления и помислете как можете да смесвате и съчетавате идеите за създаване на нови оформления.
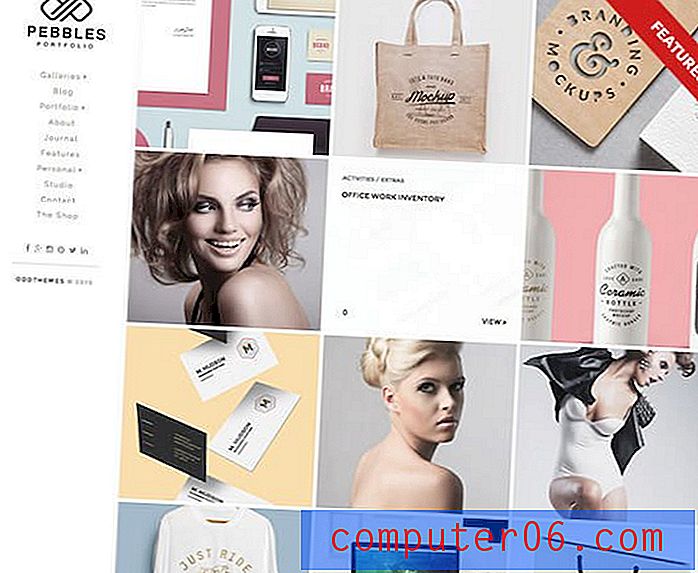
В дивата природа
Както и в предишния пример, двата сайта по-долу всъщност изглеждат много различно, дори от гледна точка на оформлението. Ако обаче погледнете отново, ще забележите, че и двамата използват лява вертикална странична лента и разположението на четирите кутии. Вторият пример просто е преместил по-малките кутии в горната част на страницата! Още една интересна идея, която трябва да имате предвид, когато създавате сайт въз основа на тези примери.


Вземете шаблон
Бърз начин да започнете с този тип оформление е с HTML шаблон. Pebbles е уникален шаблон за блогър на портфолио, фокусиран върху минимализъм, елегантност и простота. Той е създаден около модулна концепция и невероятна мрежа от портфолио за зидария. Пълен с много невероятни функции, този шаблон предлага най-доброто решение за всяка ниша.

Заглавие и галерия
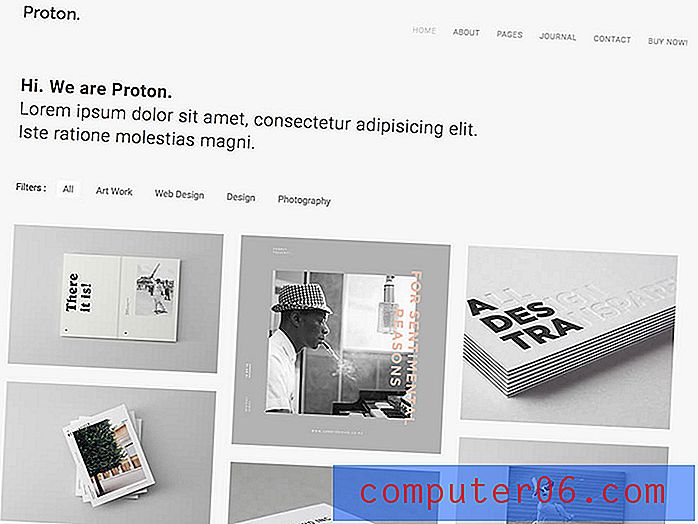
Всички обичат добра страница на галерията. От гледна точка на оформлението, какво може да бъде по-просто? Всичко, от което се нуждаете, е плътна, еднаква мрежа от изображения и малко място за заглавие с незадължителна подглава. Ключът тук е да направите заглавието си голямо и смело. Чувствайте се свободни да използвате това като точка на творчеството и включете скрипт или някакъв луд шрифт.

Този пример използва нарязани правоъгълници, за да огледа реалния сайт по-долу, но това може и трябва да бъде променено, за да пасне на всичко, което показвате. Важното тук е да ви накара да мислите извън полето, а не по подразбиране на квадрат, може би бихте могли да използвате вертикални правоъгълници или дори кръгове в собствената си галерия!
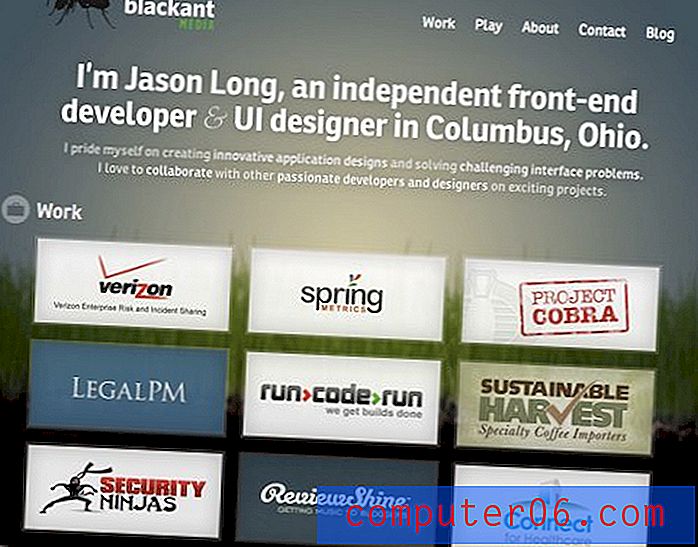
В дивата природа
Програмистът по-долу използва този дизайн, за да създаде галерия от лога за клиенти, с които е работил. Забележете, че той не предполага, че е създал логото, а просто показва клиентската си база по много визуален начин. Това показва, че дори да не сте дизайнер, галерия с миниатюри може да бъде чудесен начин да покажете иначе обикновен и скучен списък с елементи.

Вземете шаблон
Бърз начин да започнете с този тип оформление е с HTML шаблон. Proton е висококачествена творческа тема с уникален стил и изчистен код. Proton може да се използва за много цели, като се започне от минимални портфейли, агенции, фрийлансъри и много други. Шаблонът е създаден и тестван на всички устройства и работи перфектно без нито един проблем.

Препоръчана снимка
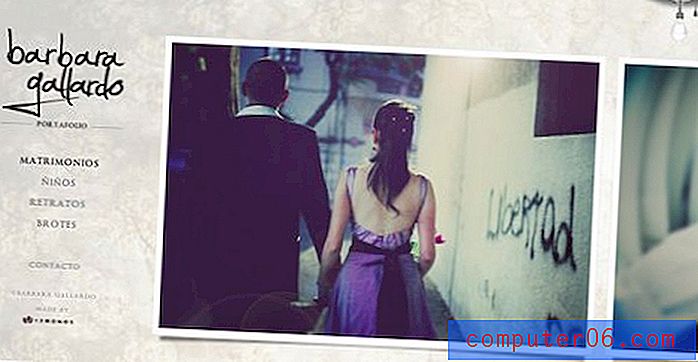
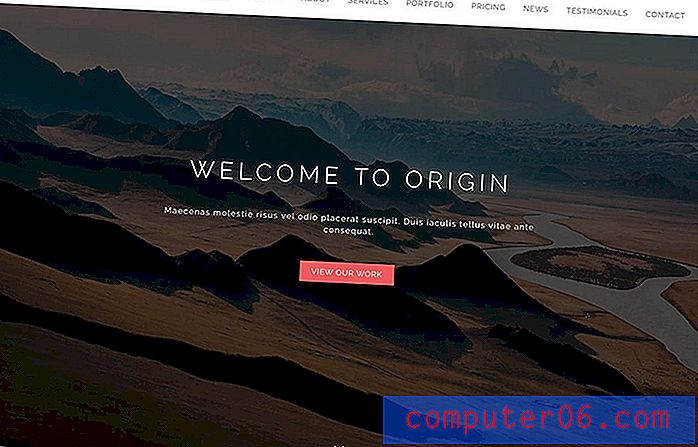
Подредбата по-долу е изключително често срещана, особено сред фотографската общност. Основната идея тук е да имате голямо изображение, показващо или вашия дизайн, или фотография (всичко наистина), придружено от лява вертикална навигация.

Навигацията може да е най-силна в ляво подравняване, но не се колебайте да експериментирате с централно или дори дясно подравняване, за да направите комплимента на правия ръб на снимката.
В дивата природа
Сайтът по-долу наистина се възползва максимално от това оформление, като превръща изображението в хоризонтален плъзгач. Едно изображение е представено наведнъж, но можете да видите следващото, което надниква в дясната страна на страницата. Когато задържите курсора на мишката върху това, се появява стрелка, която ви позволява да плъзнете през снимките.
Като алтернатива, защо да не опитате да направите сайт, който използва същото оформление, но с вертикално плъзгаща се галерия с изображения? Пространството изглежда почти по-подходящо за това, тъй като няма да се налага да включвате неудобна зона за отсечка, за да защитите навигацията.

Електрическата мрежа
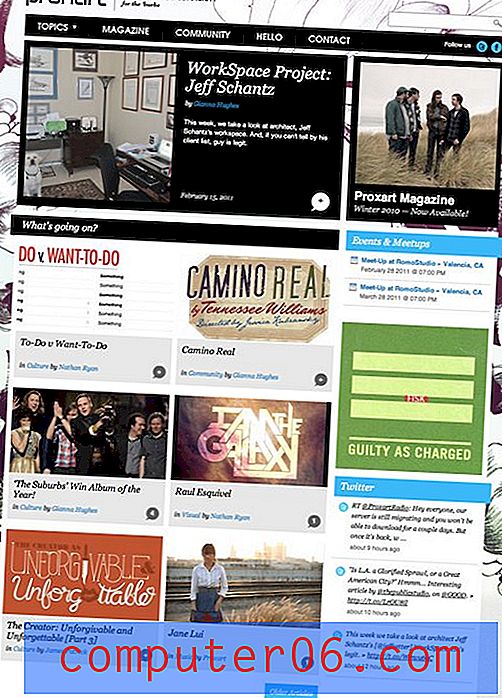
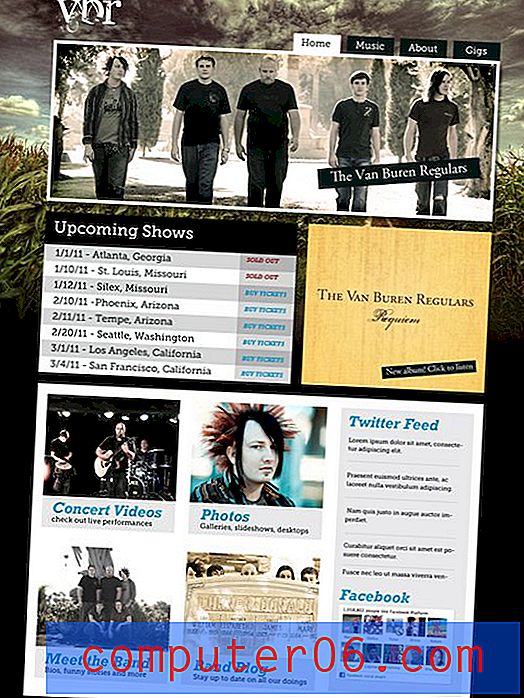
Електрическата мрежа е най-сложната подредба в тази статия, но тя е една от най-ефективните оформления, които съм виждал за страници, които трябва да съдържат всички видове различно свързано съдържание. От изображения и музикални плейъри до текстови и видеоклипове, можете да натъпчете почти всичко в това оформление и той остава силен.

Ключът се намира в долната половина на визуализацията по-горе. Забележете, че всъщност има голям контейнер, който съдържа серия правоъгълници. Този контейнер ви предоставя границите за вашето пространство и цялото съдържание, което поставяте вътре, трябва да бъде форматирано в силна, но разнообразна решетка, за разлика от разширеното оформление на мрежата в началото на тази статия.
В дивата природа
Този може да бъде наистина трудно да увиете ума си, докато не видите някои примери на живо. Първият е витрина на изкуството и културата. Само това описание ни казва, че съдържанието ще бъде навсякъде в борда и наистина виждаме, че страницата е изпълнена с емисии от Twitter, снимки, списъци, изображения и други.
Въпреки това всичко се вписва плътно в мрежата, която дизайнерът е установил. Това оформление е лесно разтегливо, така че колкото и да хвърлите върху него, цялостният външен вид трябва да остане доста логичен и несъвършен, стига да форматирате и подреждате правилно съдържанието си.

Това оформление отгоре силно ми напомни за урок, за който написах известно време назад, когато създадох уебсайт за рок група. Тук имаме много различна изглеждаща страница, но почти идентична подредба на съдържанието, особено в долната половина. Истинският трик да издърпате това оформление отдясно е да започнете с няколко наистина големи кутии, които след това се разделят на по-малки области на съдържанието според нуждите.
Ако все още се чувствате изгубени, разгледайте пълния урок, който ще ви преведе през всяка стъпка от процеса.

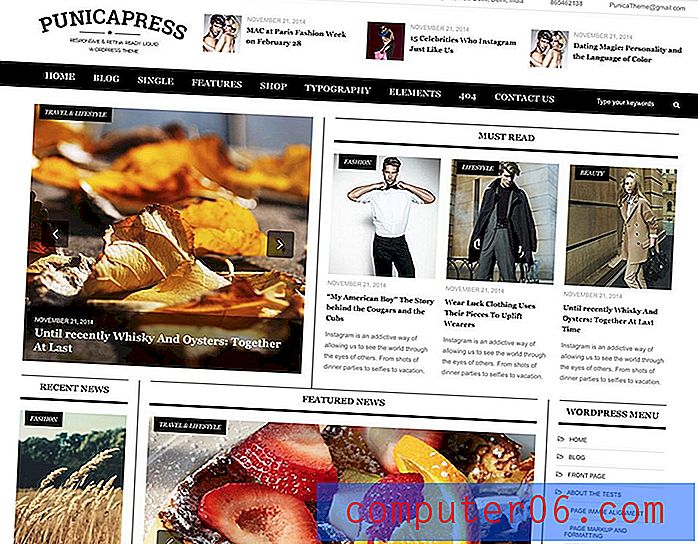
Вземете шаблон
Бърз начин да започнете с този тип оформление е с HTML шаблон. PunicPress е напълно отзивчив шаблон HTML5 & CSS3, който наистина е подходящ за планиране на стартиране на уебсайт или списание за онлайн новини.

Снимка на цял екран
Окончателното оформление в списъка е друго, което е идеално подходящо за фотографи, но ще работи на всеки сайт с голям, атрактивен графичен фон за показване и ограничено количество съдържание.
Може да бъде наистина трудно да се чете съдържание, когато то е поставено върху фоново изображение, така че основната идея тук е да създадете непрозрачна (или почти непрозрачна) хоризонтална лента, която седи отгоре на изображението и служи като контейнер за връзки, копирайте, лога и друго съдържание.

Вместо да използвате лентата като една наистина широка област на съдържание, опитайте да я разделите на няколко различни секции. Това може да се направи чрез промяна на цвета на фона, добавяне на някои фини вертикални линии като разделители или дори всъщност разбиване на голямата кутия на по-малки разединени кутии, както направих по-горе.
В дивата природа
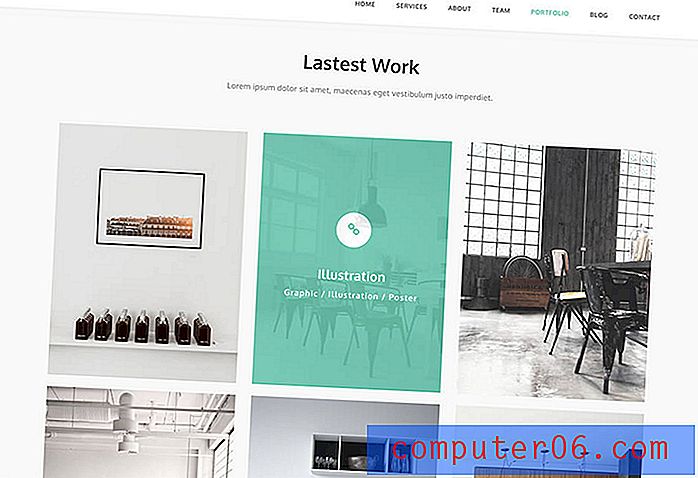
Това оформление може да се почувства невероятно ограничително, но по-долу виждаме колко точно може да издържи. Този фотографски сайт запълва лентата с навигация, блок „About“, текст, няколко скорошни снимки с описания и голямо лого! Не е лошо за такова малко пространство и това издърпва всичко това по много чист и непрекъснат начин.

Вземете шаблон
Бърз начин да започнете с този тип оформление е с HTML шаблон. Този шаблон за една страница е отличен за уебсайтове, базирани на портфолио или фотография. Разделите, включени в шаблона, включват за нас, предлаганите услуги, най-новата работа, препоръки, работеща форма за контакт на aJax, една страница с портфолио, различни стилове на новинарски страници и много много други.

заключение
Няколко ключови точки бяха направени по-горе, които искам да повторя в заключение. Първо, въпреки че оформлението на страницата определено не е непременно „един размер отговаря на всички“ практика, има наука за нея, която може бързо и лесно да се приложи при невероятно голям брой обстоятелства.
На следващо място, представените по-горе идеи за оформление не трябва да водят до уебсайтове за рязане на бисквитки, които изглеждат еднакво, а вместо това просто ви предоставят основно платно, върху което да изградите забележително уникален завършен дизайн.
И накрая, ключът към успешното прилагане на тези идеи е да запомните, че те не са поставени в камък. Всеки трябва да бъде променен, за да отговаря на вашия конкретен проект и дори може да бъде смесен и съчетан за създаване на нови идеи!
Оставете коментар по-долу и ни кажете какво мислите за оформленията по-горе. Има ли не споменати по-горе, които по подразбиране, когато имате проблеми? Оставете линк към пример.