10 уникални + иновативни идеи за оформление на уебсайтове
Идеята се разхожда от известно време - уеб дизайнът има еднаквост, която е някак скучна. Нека се потопим в някои уникални и иновативни оформления на уебсайтове, които могат да разрушат формата!
Обвинявайте потребителските модели, твърде много проекти за твърде малко дизайнери или просто желанието на клиентите да имат своя сайт изглежда като нещо, което вече сме виждали и разбирали. Но всичко не е загубено. Въпреки, че някои хора отшумяват какво има там, дизайнерите все още експериментират и се забавляват с дизайна на уебсайтове.
Днес ще нарушим рутината и ще се потопим в десет дизайна на уебсайтове, които се отличават с уникални или иновативни идеи. Ако не друго, това би трябвало да ви освободи от всяка творческа колекция, която може да имате.
Бърза бележка: Не забравяйте да посетите всеки от уебсайтовете, за да получите пълна картина на това, което правят. Интерактивните елементи са трудни за описание, без наистина да ги изживеете!
Разделена начална страница

Огромният брой дизайни на начална страница съдържа гигантски образ или видео герой и няколко големи думи, които да привлекат потребителите в дизайна.
Когато тези неподвижни изображения са „отворени“, те се превръщат във видео елементи.Но какво ще стане, ако имате повече от една история за разказване?
Molecular обръща тази концепция с начална страница с шест панела. Това, което го прави, е иновативното използване на курсора на действие, за да отворите всеки панел за показване на повече информация, като същевременно свивате останалите. Дизайнът също е ангажиращ. Когато тези неподвижни изображения са „отворени“, те се превръщат във видео елементи. (Това ме накара да премина през всеки един, само за да видя какво видео присъства.)
Това дизайнерско решение е уникален начин да разбиете много сложна информация. Той е силно визуален, води потребителя до точно това, от което се нуждае и не е преодоляващ в процеса.
Масивна палуба за карти
 Интерактивното платно показва, че с Bitcoin се случва много.
Интерактивното платно показва, че с Bitcoin се случва много. Моделите за дизайн в стил на карти за известно време придобиха голяма популярност, избледняха до известна степен и отново бяха преоткрити. Тази история, по-малко от биткойни, е масивно показване на карти на платното в стил игри.
Няма навигация, няма звук или циклично видео, само десетки карти със заглавия (някои със снимки) с надеждата, че ще щракнете.
За някои това лечение може да изглежда малко преодолимо. Но какво ще стане, ако това е цялата идея? Интерактивното платно показва, че с Bitcoin се случва много.
След това вземете предвид всички мънички заглавия. Те се чувстват много като клик-бит в социалните медии със заглавия като „7 най-добри биткойн обяснителни видеоклипа“ и „История на биткойн (както се казва от 7-те най-емблематични мема)“.
Дори и да не кликнете върху нито една карта, предполагам, че ще разберете как работи това движение, каква е логиката зад превключването на мащаба и центъра и дали този нетрадиционен потребителски модел има място във вашите проекти.
Uber минимализъм

Това е просто голямо лого. Няма цвят. Няма какво да се види.
Но така или иначе съм заинтригуван
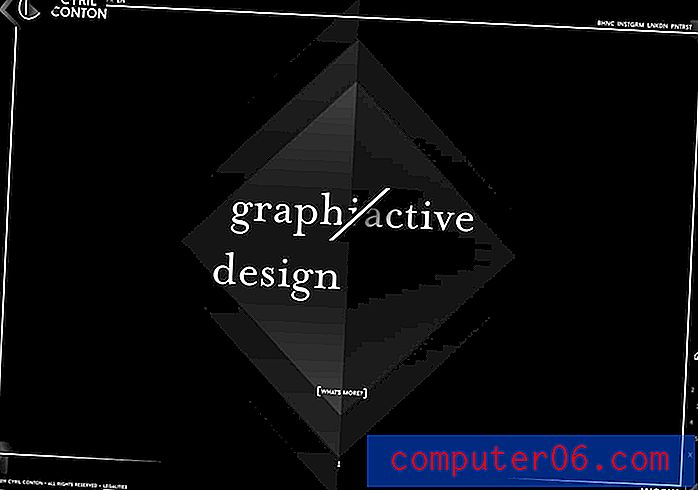
Този дизайн на уебсайт извежда минимализма до крайност и все пак осигурява интересно потребителско изживяване. Това може да е меката цветова палитра или анимацията в стил глобус, но простотата на дизайна ме кара да искам да видя популярните проекти в този уебсайт за портфолио.
Понякога липсата на информация може да бъде нещото, което буди нашето любопитство.
Нарушавам правилата

Този уебсайт нарушава повече правила за дизайн, които мога да преброя. Но продължавам да го гледам.
Има променени шрифтове, странни съкращения на думи, текстови припокриващи се странни области, липса на контраст на заден план, надграждане на градиенти, множество анимации, движещи се едновременно и някои малки букви.
Но продължавам да го гледам.
Предполагам, че ако щракнете върху, вие също.
Общото ръководство гласи, че ако искате да нарушите дизайнерските правила, просто трябва да нарушите едно; все пак тук всички те изглеждат счупени красиво. Този стил на дизайн на уебсайт е определен риск, който е най-подходящ за портфолио сайт или нещо, което ви дава повече творческа свобода.
Смесете старо и ново училище
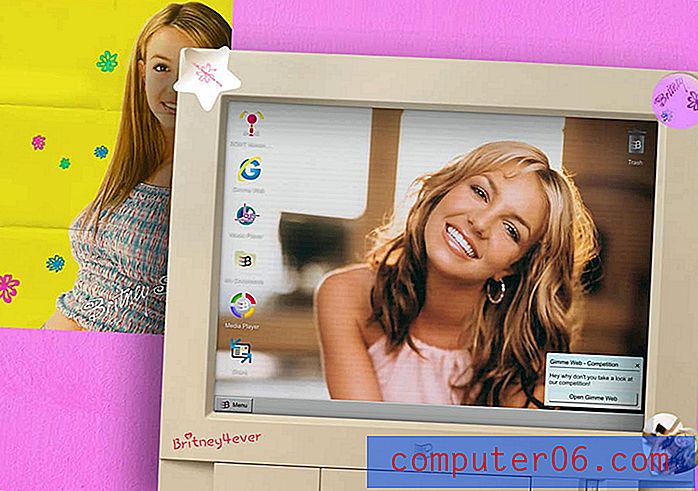
 Това е носталгично и може да дръпне приятните спомени на потребителите.
Това е носталгично и може да дръпне приятните спомени на потребителите. Да, това е Бритни Спиърс около 1999г.
Този уебсайт е проект Spotify, който съчетава естетиката на старата школа, но използва изкуствено обучение и ботове, за да ви помогне да намерите подходящия плейлист.
Макар че всички можем да се съгласим, че този стил на дизайн не е това, върху което бихте се фокусирали днес - той е толкова обикновен и бокс, нали - той се откроява заради усещането в старата школа. Защо новите технологии ще захранват игри в този стил?
Този ин и ян ефект е интересен и смел. Това е носталгично и може да дръпне приятните спомени на потребителите. (Обратната страна е, че всеки, роден след тази ера, просто няма да го получи.)
Плочка на фона

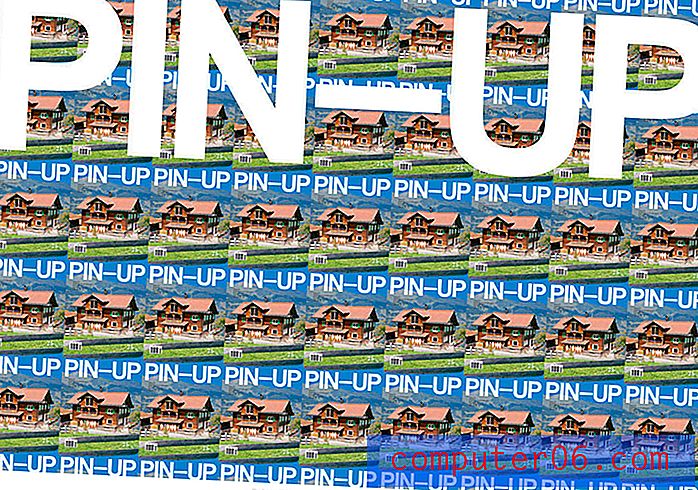
Дизайнът е смел и с лице. Плочките на списанието Pin-Up Magazine са корица на началната страница. Превъртете само малко и едно по-голямо изскача, просто молете да бъдете щракнати.
Стилът на уебсайта е доста брутален, но лесен за четене.
Отвратително е и така или иначе го обичам.
Това е едно от тези места, когато претеглянето на аудиторията и целите на дизайна могат да ви изведат по неочакван път. Помислете за тези корици на списанията; те сами по себе си не са толкова примамливи. Но завладяващият дизайн носи фокус. Липсата на елементи на началната страница почти принуждава потребителя да превърта (и навигацията се появява).
Този дизайн може да бъде мащабиран обратно към фонове, които са облицовани с плочки и по-малко „навън“. Но това е добър пример как не всичко трябва да има тази еднаквост. Тази ви кара да изглеждате, защото е шумна и дръзка.
Космос и асиметрия
 Привлекателното в простотата на този дизайн е, че изглежда не иска много от потребителите.
Привлекателното в простотата на този дизайн е, че изглежда не иска много от потребителите. Разчупете решетката или планирайте асиметрична мрежа.
Красивото нищожество на уебсайта на Ласе Педерсен е феноменално.
Уебсайтовете винаги се опитват да продават с много входни точки в различни битове съдържание. Никой от тези не съществува тук. Погледнете екрана или превъртете. Това е. Два избора. Обикновено и просто.
Рискът тук е, че нещата, които потребителите избират, са да оставят дизайна, но потокът през екрана с простата инструкция за превъртане трябва да е достатъчен, за да начертае поне едно движение на мишката.
Привлекателното в простотата на този дизайн е, че изглежда не иска много от потребителите. Наистина можете да разгледате изображенията и ако го направите през началната страница, има малък бутон за контакт, ако искате да знаете повече.
Показване на снимка на цял екран

Повечето изображения и видеоклипове на герои на цяла страница са хванати между светла или тъмна заглавна лента в горната част на екрана с елементи на навигация и някакъв вид разделяне на следващия съдържателен елемент отдолу.
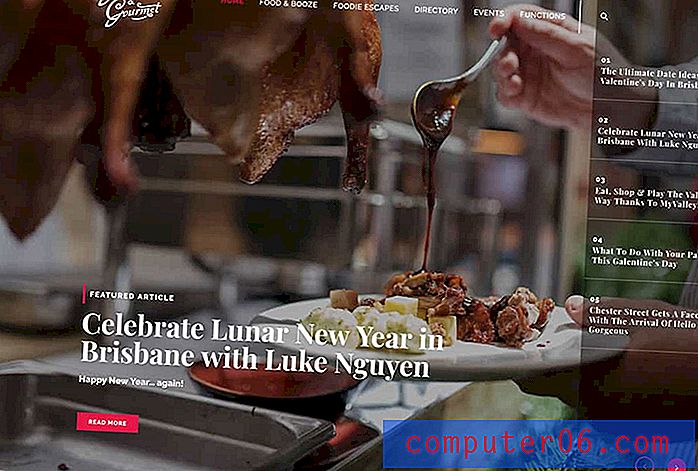
Gourmand & Gourmet използва изображение на цял екран без всички контейнерни елементи, които го заобикалят.
Докато дизайнът се чувства голям без заглавката в частност, това е сложна конфигурация. Помислете само колко е трудно да поставите текст на различни части от изображението и сега трябва да го направите с дисплейния текст, както и с по-малките навигационни елементи.
Този тип дизайн на уебсайтове приема перфектния набор от изображения, но може да осигури много визуална стойност.
Преобърнете разположенията за снимки

Една от често срещаните теми сред всички уникални и иновативни дизайни на уебсайтове в тази колекция е, че те представят нова идея на обща идея. Дано те са понятия и елементи, които можете да използвате.
Photonico използва опростен дизайн, за да демонстрира снимки. Обратното е, че по-малките изображения са отгоре като форма за навигация, а големите снимки са отдолу.
Това създава приятен поток от горе до долу на страницата. (Въпреки че може би ще ми хареса още по-добре, ако се отърваха от текстовата навигация над фото навигацията.)
Това показва, че не е нужно да правите едно и също, за да постигнете същия резултат. Всеки елемент от началната страница е проектиран така, че да отвежда потребителите по-дълбоко в сайта.
Най-добрата част от този дизайн всъщност може да бъде взаимодействието, което се случва, когато се ангажирате. Въведете дума за търсене и екранът се измества. Усеща се като дизайн на една страница благодарение на изисканите, бързи анимации, простия тъмен фон и статичната лента за търсене.
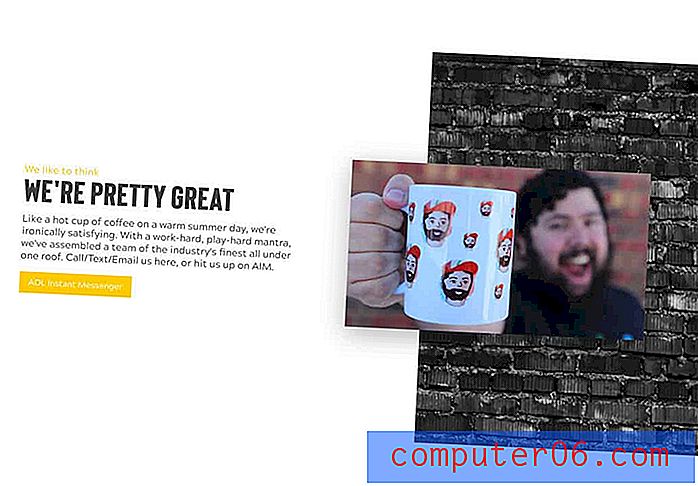
Бъдете глупави и се забавлявайте

Проектирайте нещо щастливо и завладяващо. Отвъд теорията го прави с думи, изображения и призовава към действие, които са малко неочаквани - свържете се с нас на AOL (LOL).
Комбинирайте това с ярък цвят и много открито пространство, а дизайнът е чиста наслада.
Той също така използва асиметричен модел и слоести елементи, за да създаде дълбочина и интерес.
заключение
Готови ли сте да работите върху нещо ново и различно? Въпреки че има плюсове и минуси на всички различни идеи за дизайн на уебсайтове, представени тук, има нещо, което можете да отнемете от всяка от тях.
Голямата идея е просто да опитате. Не всеки дизайн ще даде страхотни резултати всеки път, но има значение в дръзновението да направите нещо различно.