15+ Типографски тенденции за 2020 г.
Искате ли да придадете на дизайна си бърз фейслифт? Използването на нови и интересни тенденции в типографията може да бъде отговорът. Дизайнерите избират по-малко сложни шрифтове и ги сдвояват със смели цветове, изрези, градиенти и дори персонализиране, за да създадат букви, които да изпъкват.
Промяната на шрифтове или пресъздаването на изображение или заглавие в тенденционен стил може да придаде на дизайна свеж вид без пълен ремонт. Не сте сигурни откъде да започнете? Този списък съдържа тенденции в типографията с примери, които да се използват като вдъхновение за това как да ги използвате.
Ето поглед върху топ тенденциите в типографията за 2020 г.
Разгледайте шрифтовете
1. Очертайте шрифтове

Контурните шрифтове са голяма работа.
Тази тенденция ще намерите най-вече в областта на героите на уеб страниците за основното копие. Въпреки че употребите варират донякъде, има няколко елемента, които ще намерите почти всеки път:
- Sans serif шрифт
- Всички главни текстове за контурни букви
- Сдвоени с попълнени надписи
- Големи текстови елементи
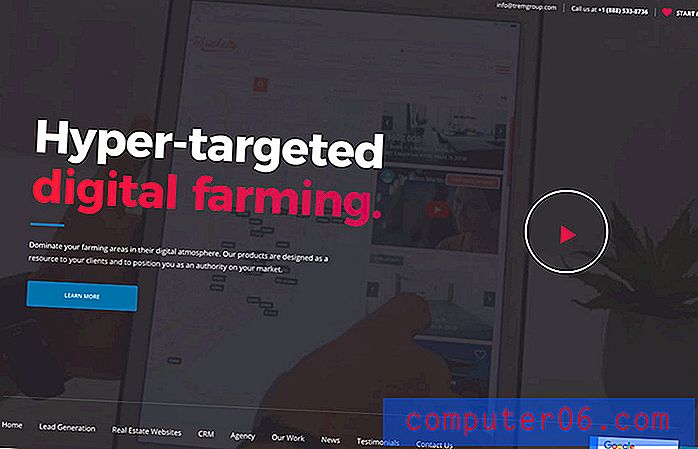
Опциите за шрифт могат да се използват много забавно. Просто трябва да бъдете предпазливи, когато става въпрос за четимост. Писмата могат бързо да се изгубят във фонови изображения и видеоклипове. Затова внимавайте с цвета, контраста и разположението.
И не прекалявайте. Шрифтът на контура работи най-добре за точка на ударение, а не да създаде цялото ви съобщение.
2. Ляво подравняване

Текстът, подравнен вляво, е четим, елегантен и може да създаде извън центъра баланс, който има класическо усещане.
Номерът на използването на подравнена типография в ляво е да се обърне внимание на прекъсванията на реда и размера на текста. Помислете за целия текстов елемент като за един елемент. Повече редове текст и повече думи ще се чувстват по-големи от няколко думи. Регулирайте съответно размера и разстоянието между редовете.
За още по-последователно усещане помислете и за подравняване на други елементи отляво. Създайте мрежов „марж“ за елементи за почивка, като примера по-горе от проекта The Urban Village Project. Обърнете внимание на името на марката, две нива на текст и бутон за призив за действие са подравнени наляво в една и съща невидима равнина.
3. Glitchy Text

Влиянието на TikTok се е преместило и в типографията, като бляскавите ефекти са с тенденция във вида дизайн. И докато лъскавите ефекти могат да бъдат забавни, те са доста трудни за използване.
Повечето лъскав текст е проектиран повече като елемент на изкуството, отколкото за четене. И за уважителна причина проблемите в типографията могат да причинят проблеми с четенето.
Въпреки това, тази тенденция е много забавна и можете да я разгърнете по различни начини. Кликнете върху примера по-горе и можете да видите многобройни приложения на лъскав текст само в заглавката на героя.
4. Заоблени Sans Serifs

Това е тенденция, която почти всеки може да използва и е толкова проста, че дори не можете да я видите, докато не започнете да търсите. Проектите са опаковани със заоблени, прости sans serif шрифтове.
Това, което е страхотно за тази тенденция, е, че тя работи с всичко. Заоблените серифи на sans са сред най-четените шрифтове. Повечето дизайнери, които използват тази тенденция, също използват шрифтове със средни до дебели равномерни щрихи с адекватно разделяне на букви.
Всичко в тази тенденция на типография е съсредоточено върху оптимална четимост. Плюс това можете да го съчетаете с други типографски тенденции за още по-модерен вид. Примерът по-горе използва както закръглени серифи без sans, така и текст, подравнен вляво.
5. Фини градиенти

Дизайнерите просто не могат да изглеждат достатъчно наклони. (Ще призная, че съм един от тях!)
Фините градиенти като акцент в типографията са следващото развитие на тази тенденция.
Хубавото на тенденцията е, че градиентите са толкова фини, че може да не ги видите дори в началото. Има само малка разлика в цвета, която помага за привличане на окото над буквите.
Градиентите се използват най-добре с по-дебели шрифтове и за акцентиране на конкретни думи или фрази.
Внимавайте да не прекалявате прекалено много. Добрият градиент на текста поддържа постоянен контраст в думата, така че да не се бърка да чете и така да стои отделно от фона.
6. Тип „Нисък размер“ Герой

Не че текстът се връща към малък като цяло, но заглавията и текстовете в изображенията на герои на уебсайтове нямат същото усещане, което надвишава някои дизайни. Така наречената „маломерна” типография в областта на героите на уебсайтовете е малко освежаваща.
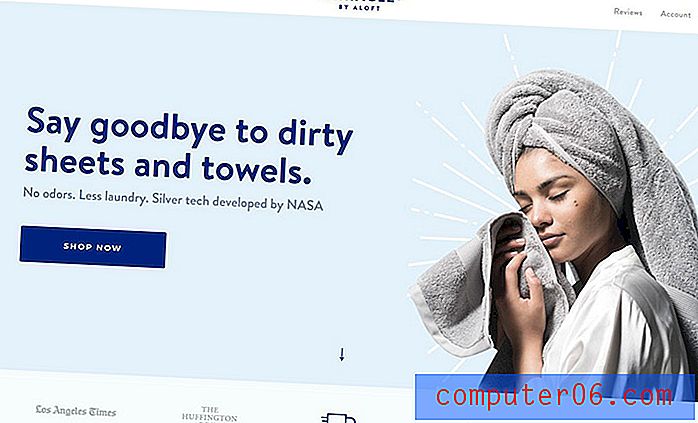
Тези типове размери - които все още са достатъчно големи, за да се обозначават като заглавия, но са достатъчно малки, за да включват няколко реда текст - обикновено падат повече в диапазона от 50 до 80 точки. (Примерът по-горе е 60 точки за заглавие и само 23 за второ заглавие.)
Ключът към по-малката типографска работа е да се гарантира, че сте избрали добре четим шрифт и да му отделите достатъчно място. Лесно е да попаднеш в капан за поставянето на твърде много текст на екрана, когато е малък. Не позволявайте да ви се случи.
Защо типографията е с тенденция по-малка? Тези размери са по-лесни за мащабиране, като същевременно създават по-универсални изживявания на всички устройства. Гигантската, извънгабаритна типография може да направи каша на мобилните, които се ориентират различно от екраните на работния плот. Резултатът е тип, който не винаги изглежда страхотно или не е необходимо да се правят дизайнерски решения, които влияят на последователността на различните устройства.
Само малкото сваляне на размера може да реши този проблем, запази четливостта и все още изглежда страхотно, когато се направи добре.
7. Серифи

Серифите се завръщат. Веднъж считана за „трудна за четене онлайн“, навсякъде се появява типография с дребни допълнителни щрихи върху героите.
И между другото, въпросът за четимост със серифи онлайн е пълен мит.
Ако искате да използвате серифи за уеб проекти, потърсете стилове на букви, които имат редовни по-дебели ходове, и обърнете внимание на разстоянието между линиите, когато става въпрос за възходящи, низходящи и серифи или лигатури, така че всяка дума да бъде лесна за разбиране.
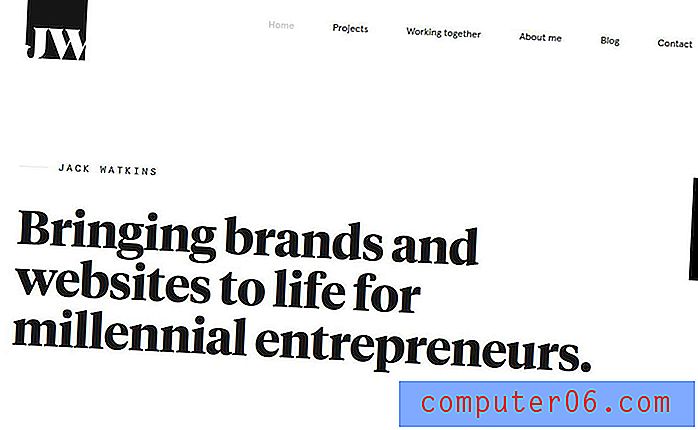
От прости квадратни серифи, като например в примера по-горе, до по-сложен разцвет, този стил на типография има толкова много характер и чар. Може да добави приятен тласък към прости дизайнерски очертания и тези, които използват добре пространството.
8. Анимирана типография

Една от най-големите цялостни тенденции в дизайна е анимацията. И няма причина това да не може да се прилага и за типография.
Повече дизайни използват надписи, които се движат, изместват или са повлияни от състояние на задържане (например примера по-горе). Всички тези техники могат да доведат до по-интерактивно, по-богато потребителско изживяване.
Когато анимирате текст, е важно да разгледате как и къде потребителите ще четат информацията (някои анимирани елементи, като например видео, все още не работят добре на всички мобилни устройства). Направете места за настаняване, така че дори ако анимацията не работи правилно, все още има полезно потребителско изживяване, където съобщенията са ясни.
В това отношение най-добрите текстови анимации често започват с букви, които са ясни и лесни за видимост. Анимацията влиза в игра след забавяне или като част от потребителското взаимодействие. Това може да зарадва и изненада потребителите (може би дори води до повече време на място).
Обмислете внимателно скоростта с типографски анимации - ако текстът се движи твърде бързо, потребителите ще пропуснат съобщението напълно; ако текстът се движи твърде бавно, потребителите могат да щракнат далеч преди да прочетат цялото съдържание. Трябва да е точно така. (Потребителското тестване може да ви помогне да намерите идеална скорост.)
9. Подредени текстови блокове

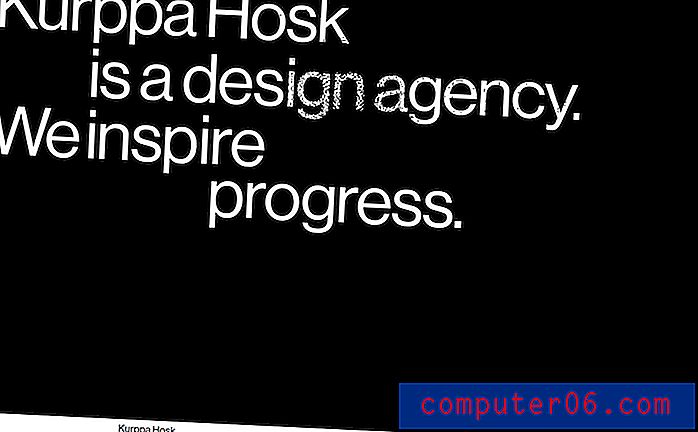
Въпреки че типографията е насочена към малко по-малки размери, тя все още носи също толкова голяма тежест. Дизайнерите подреждат няколко реда текст, особено в заглавките на героите, за претеглено съобщение с повече думи.
Тенденцията е важна да се отбележи, тъй като тя показва промяна в опитите да общувате малко по-пълно с потребителите и по-малко очаквания, че една дума ще бъде достатъчна, за да примами някого да се занимава с дизайн. Повече информация, представена по визуално ангажиращ начин, може да бъде по-добро решение, което води до повече ангажираност на потребителите.
Ключовите съображения, когато става въпрос за подреждането на няколко реда текст, е да се намери шрифт, който да се чете, когато се използва с повече букви (или дори когато се използва с всички главни букви, което е популярна опция), има адекватно разстояние между редовете, така че редовете да са лесни за разграничете и че прекъсванията в копието са логични. Когато подреждате текст, трябва да има различен поток от ред до ред, което е очевидно както при четенето на думите, така и че потребителите трябва да преминат към следващия ред на копие преди всяка друга част от дизайна.
Поради предизвикателствата с прекъсването на реда и лесното четене, текстовите стекове често са от едната страна на екрана, така че дизайнерът да има повече контрол. Тази структура също може да създаде хармония между текстов елемент и друга визуализация на екрана за асиметричен баланс, който е привлекателен за гледане.
10. Цветни шрифтове и тип
 Докато имаше много черно-бял текст в по-минималистични стилове, цветовете реват назад.
Докато имаше много черно-бял текст в по-минималистични стилове, цветовете реват назад. Цветните шрифтове са свой собствен тип клас и изскачат навсякъде. Те са по-популярни от първоначално очакваните и имат забавни приложения в дизайнерските проекти.
Можете да прочетете всичко за цветните шрифтове тук в нашето ръководство за начинаещи. Концепцията за цветни шрифтове отвори още проекти за оцветяване в типографията като цяло.
Докато имаше много черно-бял текст в по-минималистични стилове, цветовете реват назад. Много дизайнери използват ярка цветна типография с минимални стилове, като наклонения стол по-горе. Цветът може да добави допълнителен визуален интерес и акцент върху думите в цвят.
Ярките опции, като червеното в примера, помагат да привлечете окото и да послужат като чудесен трамплин за съобщения, изграждане на идентичност на марката и привличане на потребителите в дизайна.
11. Маркиран тип

Това е една от онези тенденции, която е малко изненадваща: подчертаването в стила на подчертаване върху буквите, за да се създаде акцент.
От прости акценти до отделни букви от заден план до подчертаване до анимирани акценти, има много начини да използвате този тип дизайн тенденция. И въпреки че може да звучи малко странно, когато го опишете, действителните визуализации са доста зашеметяващи.
Тази техника е най-подходяща за думи, които наистина искате потребителите да виждат. Освен това работи по-добре за по-къси текстови блокове, така че подчертаването да не стане преодоляващо и да поеме дизайна.
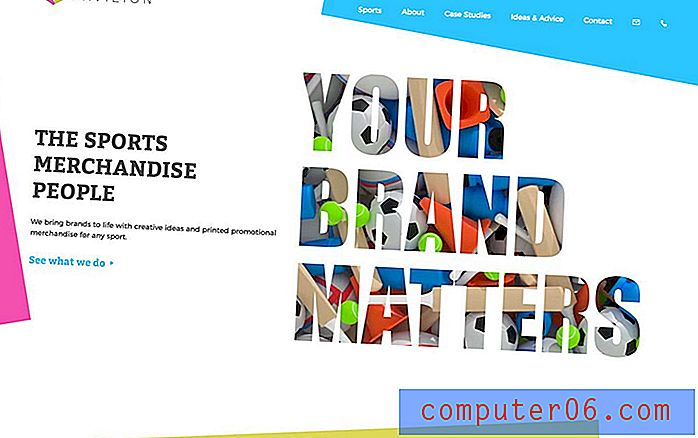
12. Изрези и наслагвания
 И двете от тези техники имат голям визуален интерес и могат да бъдат забавни за създаване.
И двете от тези техники имат голям визуален интерес и могат да бъдат забавни за създаване. Слоевите ефекти са чудесен начин да направите дизайна да изглежда много по-малко плосък. Да го направите с типография може да бъде хубав вариант.
Изрезите и наслагванията се отнасят до текстови елементи, които нямат цвят. Изрезът позволява всичко, което е във фоновия слой, да се показва през типа дизайн, като анимираните спортни изображения в примера по-горе. Често надслоят е прозрачен надпис над фон, така че да виждате фона чрез букви, докато все още ги четете.
И двете от тези техники имат голям визуален интерес и могат да бъдат забавни за създаване. Те работят най-добре с големи букви, не много думи и шрифт на дисплея.
Слоевете работят чудесно с снимки, текстури или дори видео фонове. Просто не забравяйте да избегнете много други дизайнерски ефекти, когато използвате тази техника. (Не искате да претоварвате потребителя.)
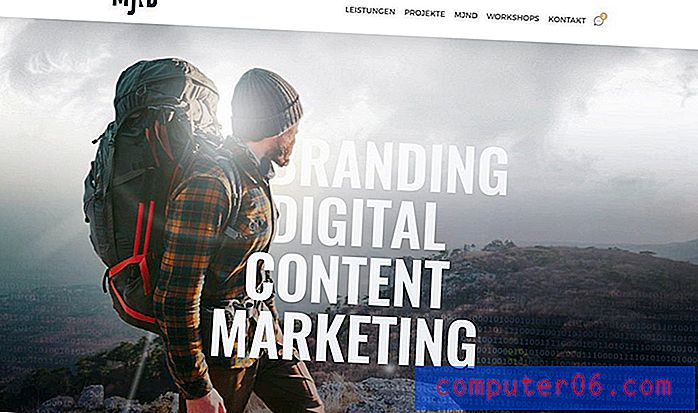
13. Наслояване с други елементи

В повечето проекти текстовите елементи и другите елементи се държат доста разделени. Но тази идея се промени доста и дизайнерите не се отклоняват от допускането на припокриване на текст и други елементи. Крайният резултат може да бъде доста готин и всъщност да помогне на потребителите да се съсредоточат върху думите на екрана малко повече.
Докато най-честите употреби на тенденцията на типография в практиката са текстови елементи, които се припокриват на кутийки изображения или цвят, MJND го изрязва. Този дизайн обединява човека в образа с типография, така че да бъде изрязан около него (като човекът влиза в думите).
Това е техника, която идва от дизайна на печат, където е по-популярна - и честно казано по-лесна за изпълнение - и може да създаде зашеметяващ дисплей. Номерът е да имате правилния образ и да поддържате четливостта на всяка една буква. (Внимавайте да не създавате нежелани думи поради липсващи щрихи на символи или части.)
14. Текст с градиенти

Най-недооценената техника за проектиране на всички времена може да е наклона. Това сериозно придобива лоша репутация заради лошо използване. Но когато се направи добре, градиентите са абсолютно зашеметяващи. Такъв е случаят с примера по-горе, Design Spin.
Точно в дясната част на заглавието има обикновена промяна в синьо към зелено. Лесно е да се чете и разбира, и да се постави акцент на точното място. Градиентът се чувства модерен и свеж и добавя само малко повече визуална интрига, отколкото един цвят сам. Той е идеално подходящ за минималния дизайн на страницата и с градиента в бутона за превъртане има указание за посока от основната типография до следващата стъпка, която потребителят трябва да предприеме.
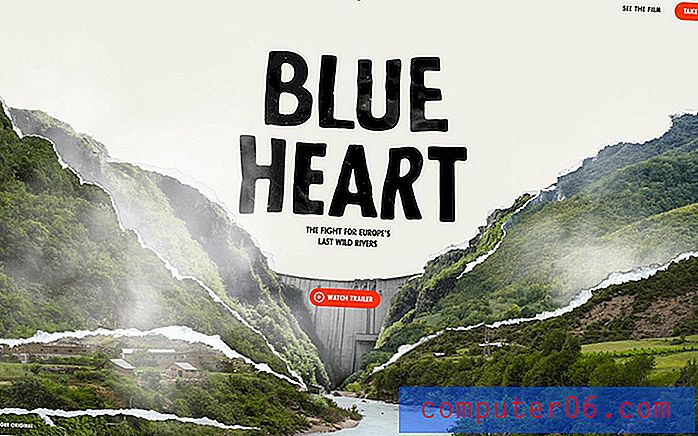
15. Ефекти „Прекаляване“
 Няма ефект от масата.
Няма ефект от масата. Не е често „прекаляването“ да се използва благоприятно, когато говорим за някаква техника на проектиране. Но когато става дума за тенденцията за прекалена типография, тя може да работи.
Този тип тенденция има ретро усещане и се характеризира с текст и текстови ефекти, които са толкова отгоре, че трябва да прочетете думите. Има очертания и сенки и скосявания и избледнявания и луди цветове. Няма ефект от масата.
И колкото повече ефекти натрупвате, толкова повече потребители могат да изглеждат. Този стил работи най-добре с проста схема на дизайн, като Schnitzel Love, по-горе.
16. Персонализирани всичко

Една от заповедите на типографията е да оставите буквите на мира. Не трябва да променяте или да бъркате с шрифтове; изберете един, който работи за вашия проект.
Но дизайнерите предизвикват тази идея с положителни резултати, като правят прости корекции на шрифтовете, за да им придадат по-персонализиран вид и усещане. Други всъщност са всеобхватни и имат персонализирани шрифтове, изработени за проекти.
Въпреки че това може да бъде много забавно, често това е скъп вариант и може да отнеме много време. Това е най-често при по-големи марки или за проекти с типограф в екипа.
заключение
Лично тенденциите в типографията са едно от любимите ми неща, в които се гмуркам. Надписът е толкова важна част от целия дизайн.
Любимите ми тенденции в типографията са тези, които прокарват границите на общото, но все пак поддържат четливост. Какво харесвате по отношение на типографията? Нека поговорим за това в Twitter. (Споменете само @carriecumins и @designshack!)