20 прости jQuery трика
jQuery бързо успя да проникне в чантата с трикове на почти всеки уеб програмист. Простотата, с която jQuery ни позволява да боравим със сложни събития и да изпълняваме гладки анимации, го прави идеалният инструмент както за начинаещи, така и за опитни разработчици да добавят професионален усет към своите сайтове.
Ето 20 прости трика с jQuery, за да ви отведете по пътя към JavaScript блаженство. Ключовата дума тук е "проста", така че дори и никога преди да не сте използвали jQuery, това е идеалното място да започнете!
Ръководства за начинаещи
Само за да започнете веднага, ето ръководствата за начинаещи направо от jQuery.com.
# 1 - jQuery Заоблени ъгли
Кратка публикация от „15 дни на jQuery“ относно използването на функциите за увиване, добавяне и добавяне, за да създадете ефект на заоблен ъгъл.
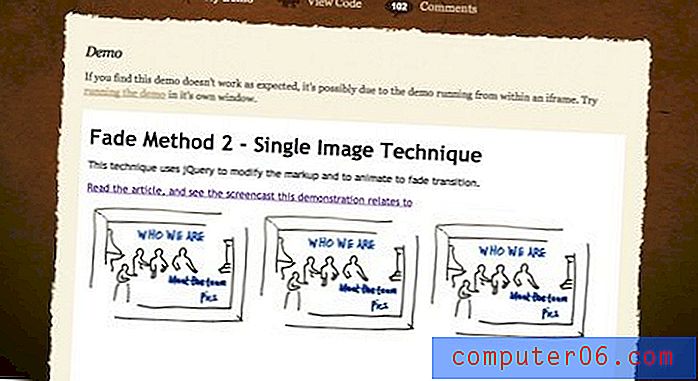
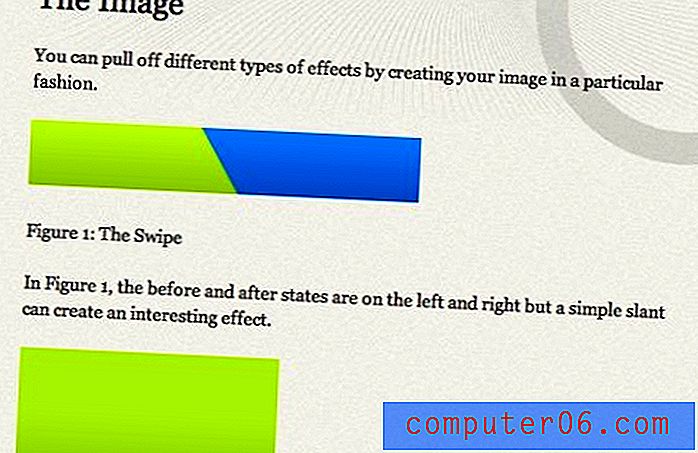
# 2 - Преход с изчезване на изображението
3 прости метода на кръстосано избледняване на едно изображение в друго, използвайки jQuery и CSS.

# 3 - Избледняване на менюто - Подмяна на съдържание
Крис Койер предоставя някои от най-добрите безплатни съдържания там за учене на уеб дизайн. Ето един от много уроци на jQuery на неговия сайт.

# 4 - Секси меню с падащо меню w / jQuery & CSS
Научете се да създавате гладък, анимиран потребителски интерфейс за вашия сайт с този урок стъпка по стъпка.

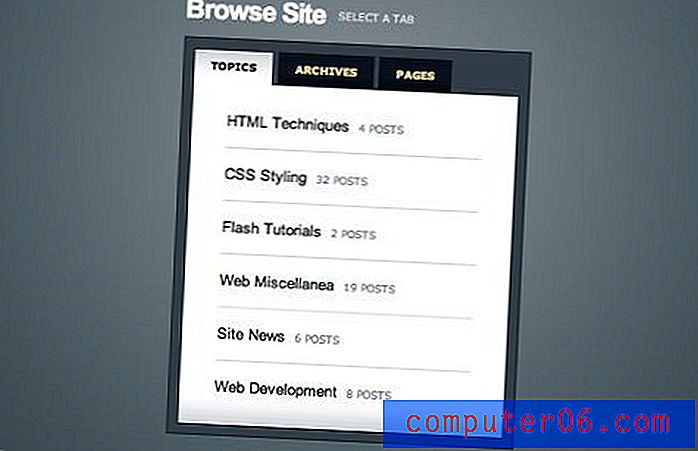
# 5 - Табулирана област на съдържанието с помощта на CSS и jQuery
Старо, но добро, това беше един от първите уроци, публикувани някога в NetTuts. Това е мястото, където за първи път научих за jQuery!

# 6 - jQuery Twitter Ticker
Научете как да използвате както API на Twitter, така и jQuery, за да създадете страхотен Twitter тикер.

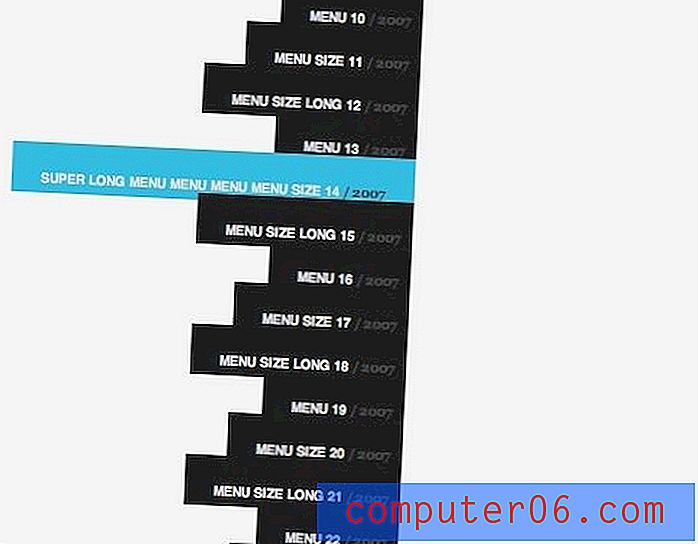
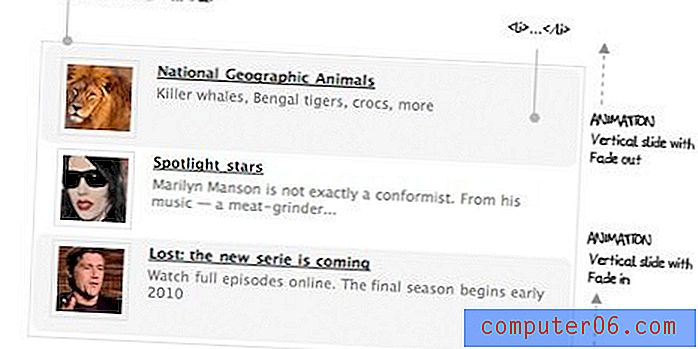
# 7 - Меню за вертикално превъртане
Тази статия ви показва как да създадете наистина гладко, вертикално превъртано меню. Страхотен урок, въпреки факта, че авторът сякаш смяташе, че става дума за хоризонтално превъртано меню!

# 8 - Лесен превключвател на дисплея с CSS и jQuery
Mimic Abduzeedo новият сайт и да се създаде превключвател за промяна на вашето съдържание от изглед на списък към изглед на мрежата.

# 9 - Simple Toggle с CSS & jQuery
Страхотен урок за начинаещи, описващ как да използвате функцията за превключване.

№ 10 - Формуляр за контакт на WordPress & jQuery без приставка
Добре написан, задълбочен поглед върху създаването на WordPress форма, без да е необходима допълнителна приставка.

# 11 - Пореден списък на jQuery
Използвайте jQuery, за да премахнете монотонността на кодирането на последователни елементи.

# 12 - Създайте поле за фантазия за споделяне
Наличието на връзки за споделяне на социални медии на вашия сайт бързо се превърна в стандарт за повечето блогове. Използвайте този урок, за да направите своя отличен.

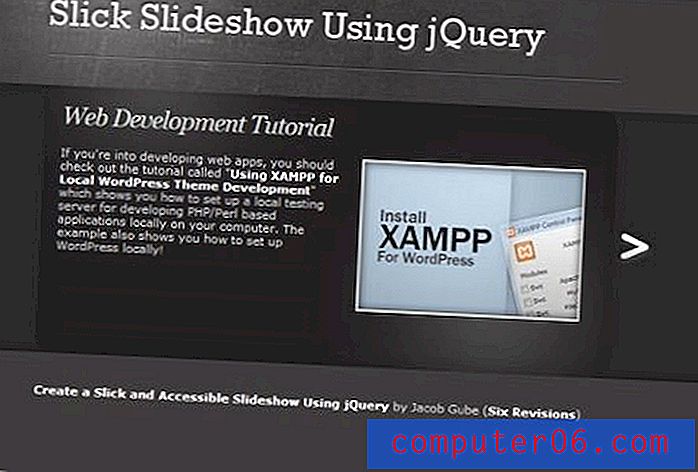
# 13 - Създайте гладък и достъпен слайдшоу, използвайки jQuery
Използвайте този зашеметяващ плъзгач за съдържание, за да поставите тон съдържание в малко пространство.

# 14 - Използване на jQuery за анимации с фоново изображение
Създайте привлекателни фонови анимации само с няколко реда код.

# 15 - Анимирани менюта с помощта на jQuery
Подобно по концепция с №14, но с по-фин, по-изискан ефект.

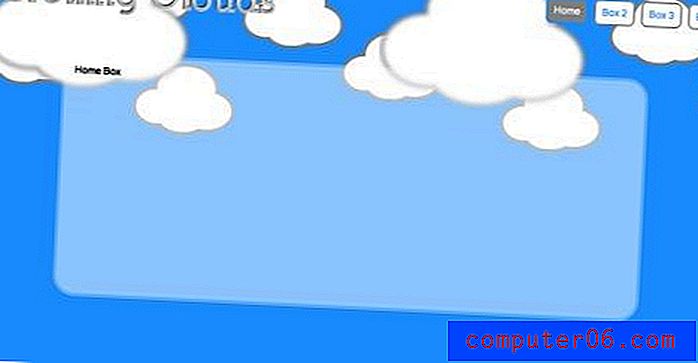
# 16 - Навигация „Извън кутията“ с jQuery
Невероятна техника за създаване на навигация в уебсайта, която имитира доска на OS X.

# 17 - Как да внедрите текер за новини с jQuery и десет реда код
Бърз и лесен текер за новини от Антонио Лупети.

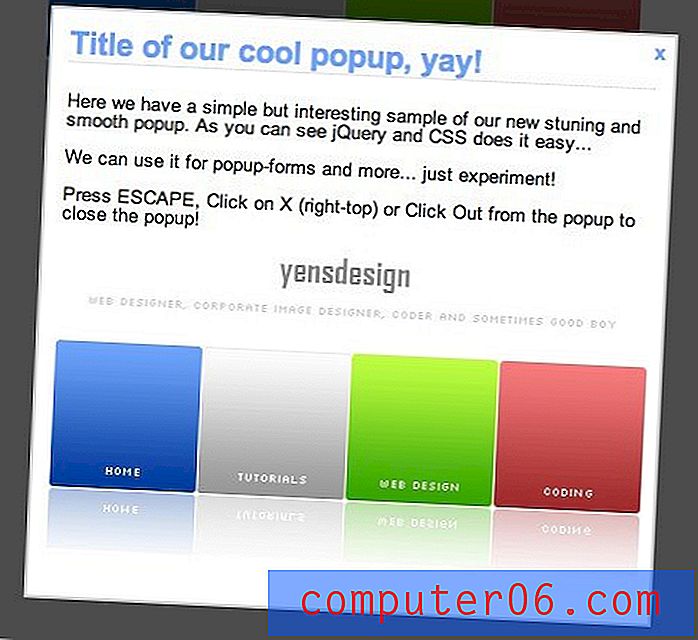
# 18 - Създайте зашеметяващо изскачане с jQuery
Този урок ви показва как да създадете изскачащ прозорец и избледняване на фона.

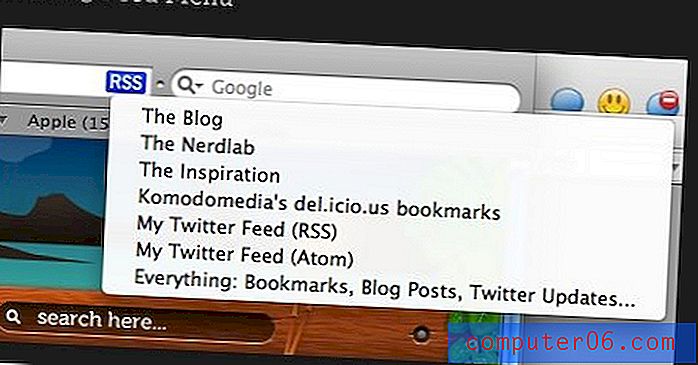
# 19 - Менюта на емисиите на jQUery
Научете се да създавате прости и ефективни менюта за RSS, като тези в Safari.

# 20 - Създайте фонов ефект на Funky Parallax
Тези уроци Ви превеждат чрез създаване на невероятно уникален плъзгащ се 3D фонов ефект.

Това е всичко приятели
С това завършваме общата ни група от прости jQuery трикове. Сега отидете и използвайте тези техники, за да създадете невероятни ефекти на вашия сайт. Оставете коментар, използвайки полето по-долу, за да споделите любимите си jQuery трикове и уроци.