7 Грешки в дизайна на уебсайтове, които ми карат ядки
Понякога уебсайтовете ме правят груби. Щраквам с очакване и след това ... дизайн катастрофа. Признайте, вие сте мърморели на екрана повече от няколко пъти.
От лош тип до липсващи връзки към проблеми с използваемостта, ще споделя грешките, които просто ме карат на абсолютно бонбони. Внимавайте! Това са неща, които трябва да адресирате и коригирате в собствения си сайт, преди някой друг да ги попадне!
1. Липса на контраст

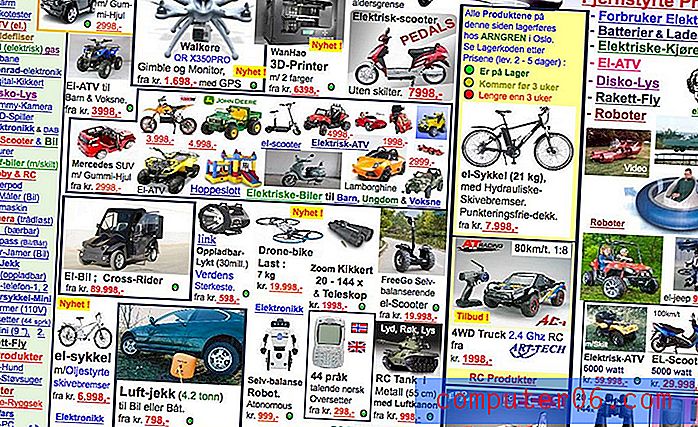
Текстът и изображенията на вашия уебсайт трябва да бъдат четими. Най-лесният начин да се постигне това е чрез контраст. Но твърде много дизайнери забравят този прост факт.
Най-големият проблем често е в липсата на контраст между текст и фон, което прави буквите нечетливи. (Не това ли е цялата същност на съдържанието?)
Важно е да се гарантира, че всяко разположение съдържа достатъчно контраст със заобикалящите го елементи, за да го разделяте, така че елементите да стоят самостоятелно. Помнете някои основи на дизайна, когато мислите за контраста - цвят, пространство и размер. Използването на тези елементи ще ви помогне да разделите елементи един от друг.
Изображението по-горе съдържа две контрастни проблеми с текст. Погледнете цвета на връзките на фона. Текстът е доста труден за четене. След това погледнете размера на текста в сравнение с мащаба на изображенията на екрана. Прекалено малките и бели букви на лек фон затрудняват проблема.
2. Лоша навигация и поток

От момента, в който се приземя на вашия сайт, бих могъл да знам какво очаквате да направя следващото. Моделите на кликванията и информационният поток трябва да бъдат доста очевидни. (Това е една от причините навигацията и менютата често да са в горната част на страницата.)
Навигационните трикове и ефекти трябва да бъдат ясно обозначени и да работят интуитивно. Това е за всички вас, които експериментирате с превъртане отляво надясно или други необичайни анимирани ефекти - дайте на потребителите някакъв вид щека за това как работи. Обезпокояващите потребители с прекалено сложни дизайнерски трикове ще накарат те да изоставят вашия сайт.
3. Лошо използване или лечение на снимки

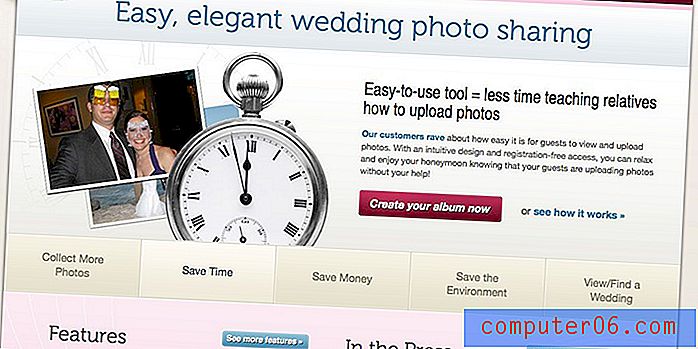
Няма нищо по-лошо от страхотно изображение, затъмнено от други дизайнерски елементи. Ако отделяте време да използвате страхотни изображения на вашия сайт, използвайте ги без твърде много наслагващи ефекти. Добавете обикновен ред текст и спрете. (Оттук и популярността на призрачните бутони.)
Въпреки че има много начини това да се случи, капанът често се случва, когато дизайнерите се опитват да бъдат „твърде модерни“. Заглавките на героите са забавни. Плъзгачите са страхотни. Но когато сдвоите тези елементи с текст, те могат да станат опасни. Всяко изображение в набора трябва да работи с текста, така че всяка дума да бъде четена и всички важни елементи на снимката да са видими.
Не покривайте важните части на изображението с текст или бутони. Ако смятате, че това се случва в дизайна ви, може би ще е по-добре да изберете обикновен фон и да използвате снимки другаде.
На пръв поглед изображението отгоре ви грабва, защото е в законния стил на скица. Но погледнете по-отблизо, лицата са затъмнени от текст и всичко става леко объркано, като се използва препоръка, която няма нужда да покрива изображението.
4. Не се използва мрежа

В уеб дизайна има определено количество щастлив хаос; асиметрията е един такъв елемент. Липсата на мрежа не е така.
Използването на решетка е един от онези професионални лакове, който отличава добрия дизайн освен лошия. Мрежите добавят яснота и организация, помагат да се създаде адекватно и последователно разстояние между елементите и да ви дадат представа къде и как да поставите елементи. Решетката може да помогне за фокусиране при вземане на решения за оразмеряване на елементи, размер на текста и пространство и дизайн в пропорции, които са претеглени по подходящ начин.
5. Не използвайте отзивчив дизайн

Моля, за доброта използвайте отзивчива рамка за вашите уебсайтове. Вашият сайт трябва да работи на мобилен телефон. Месечен цикъл. И обратно, тя също трябва да работи също толкова добре на моя работен плот.
Продължавам да попадам на сайтове, които се показват като пълни уеб страници на моя телефон. Уебсайтове, които не са отзивчиви или са без мобилна версия, най-малкото, пропускат трафик и реализации всеки ден. (Макар и по-рядко срещани, сайтовете, които предлагат само мобилни версии, са еднакво смущаващи.)
И много други потребители вероятно са като мен, ако пробвам вашия сайт на моя телефон и той не работи, аз също не се връщам или го опитвам на работния си плот.
6. Липсващи връзки
Прекъснатите връзки са едно от най-големите фрустрации в мрежата. Вземете навика да извършвате годишен одит на връзки за вашия сайт. Това е нещо, което можете да направите ръчно или с помощта на инструмент, като например проверка на връзки към уебсайтове.
Другото, което просто ме дърпа? Когато логото не е връзка обратно към началната страница от всяка страница. Винаги трябва да има функция „дома“. (И докато сте на него, не деактивирайте бутона за връщане.)
Когато става въпрос за връзки, помислете за използваемостта. Уверете се, че връзките, особено тези в текста, са видими и достатъчно големи, за да щракнете или натиснете, без да получавате съседна връзка по грешка. Не включвайте твърде много текстови връзки по тази причина, защото може да се окаже трудно да натиснете правилната връзка, особено на по-малки устройства.
7. Звук за автоматично възпроизвеждане

Звукът на вашия уебсайт може да бъде забавен. Звук, който възпроизвежда без подкана, не е.
Винаги трябва да давате на потребителите опция за включване / изключване на звука и по подразбиране за изключване. Звукът може да бъде потресаващ за потребителите, може да не е безопасен за работна среда и като цяло е досаден. Повечето потребители искат да се чувстват в контрол над преживяването на уебсайта и звукът от автоматично възпроизвеждане отнема част от този контрол. Много по-вероятно е да се ангажирам със звука и да го възпроизвеждам, ако ми се даде възможност; често играта ме кара да напускам сайта, без да търся място, за да го заглуша.
Има някои места, където това може да бъде сложно - например реклама. Ако имате нещо, което съдържа звук, който трябва да възпроизвежда, помислете за изскачаща кутия в стил с голям бутон за заглушаване. Потребителите са по-обучени да приемат няколко секунди на възпроизвеждане на реклама, за да видят съдържание. Все още не е идеална ситуация, но може да бъде по-добро решение.
Вижте изображението от сайта по-горе. Възпроизвежда звуци автоматично - те трябва да бъдат спокойни - но вижте дали можете да забележите превключването на звука с един поглед. Бутонът е доста малък, особено в сравнение с мащаба на други елементи.
7 Още домашни любимци Peeves
За съжаление има много други малки неща, които могат да ме подлудят и при навигация в интернет. Опитайте се да не ставате жертва на някоя от тези небрежни грешки.
- Няма търсене
- Граматически грешки или правописни грешки
- Без призив за действие
- Твърде много връзки в копието
- Текст с тире
- Супер малки бутони
- Лоша типография и четимост
заключение
Попадането в някои от тези дизайнерски капани е твърде лесно и може да се случи на всеки. (Можете дори да намерите някои от тези грешки, дебнещи в сайтове с цялостен страхотен дизайн.)
Затова внимавайте и се съсредоточете върху детайлите по време на процеса на проектиране и стартиране, за да можете да избегнете много от тези проблеми. Не искаш да ме правиш мръсен, нали?