Тенденция на дизайна: 3D геометрия
Триизмерните форми и геометрията придават дълбочина и визуален интерес на цифровото пространство. Може би затова това е модерна техника за дизайн на уебсайтове.
Въпреки че 3D елементи в уеб дизайна не са нови, използването на геометрия и геометрични фигури за създаване на този ефект започва да избухва. Това може да бъде забавен и интересен начин да накарате елементите да изглеждат да изскачат от екрана за посетителите на уебсайта.
Ето един поглед върху тенденцията с някои примери, за да ви накара да се замислите как тази тенденция в дизайна (и тези техники) може да работи във вашите проекти.
Разгледайте дизайнерските ресурси
Какво е 3D геометрия?

Изглежда, че ние постоянно се опитваме да направим 2D платното на уебсайт по-истинско. Триизмерните ефекти са един от начините за това, а правенето му с геометрия е малко по-малко сложно от прескачането в разширения или във виртуална реалност.
Независимо как го правите, трябва да използвате 3D геометрия по начин, който да се чувства естественТази тенденция включва използване на слоеве, сенки, дълбочина и цвят с геометрични фигури, за да се създаде 3D ефект за елементи в дизайна.
Използването за 3D геометрия може да включва подчертаване на ключов бит информация (като например примера по-горе), предоставяне на визуална сигнализация, че елемент може да се щраква или натиска, привличане на окото към определена част от екрана, създаване на по-ефективен визуален, или за създаване на възприемано движение на екрана.
Независимо как го правите, трябва да използвате 3D геометрия по начин, който да се чувства естествен и реалистичен. Ефектът не трябва да се чувства прекалено сложен или принуден. Трябва да се чувства като естествена част от дизайна, която дори може да е невидима за някои потребители, което означава, че те изобщо не мислят за 3D природата на елементите, но знаят как да използват и взаимодействат с дизайна.
Форми и сенки

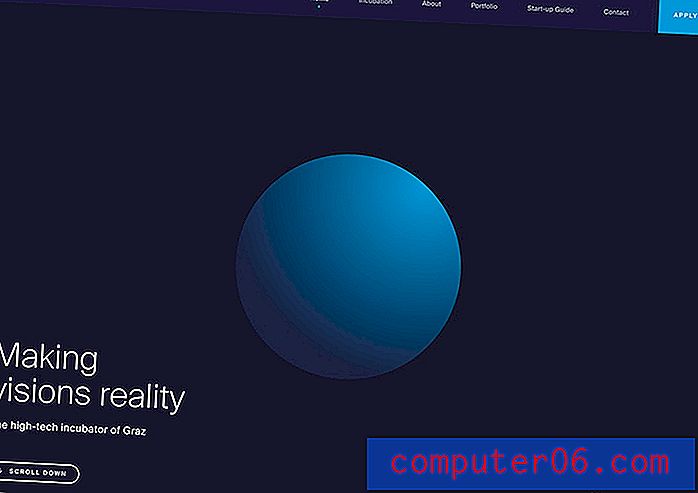
Основната концепция за използване на 3D геометрия се връща в училище. Може би си спомняте да нарисувате проста форма и след това да добавяте линии, за да я „оживеете“. (Можете да видите тази основна правоъгълна скица в дизайна по-горе.)
Това е коренът на тази тенденция в дизайна.
В горния дизайн оформете акценти под формата на елементи от линия и пълноцветни форми - помислете за сфери, кубчета и конуси - имат засенчване, сенки и дълбочина, които ги правят да изглеждат по-истински.
Тук 3D елементи служат като акценти, за да не се движат очите ви през дизайна.
Засенчване и анимация

Правилната комбинация от оцветяване и анимация може да превърне проста форма в триизмерен елемент.
Тази комбинация от техники добавя дълбочина към това, което иначе би могло да бъде плосък елемент. Тази дълбочина симулира тактилен обект, който изглежда сякаш можете да вземете от екрана.
Тази концепция е описана много подробно в документацията на Material Design и може да бъде една от причините този тип елементи да набира популярност. Там е по-малко за 3D и повече за взаимодействие, но идеята е същата. https://material.io/design/interaction/gestures.html#principles
Всичко е за реалистични преживявания в дигиталното пространство.
3D илюстрация

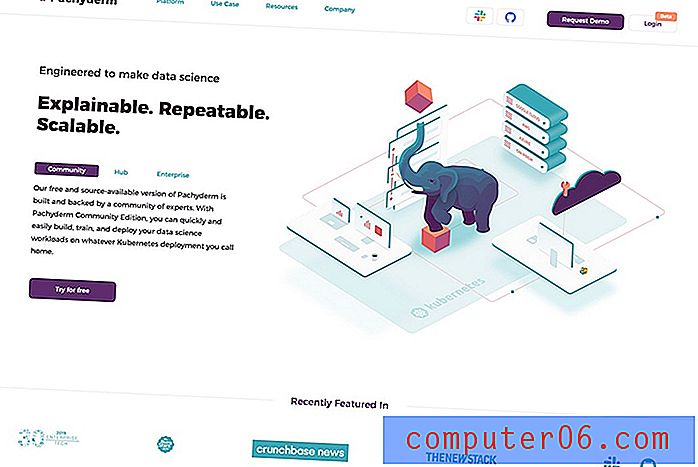
Илюстрациите могат да придобият усещане за реализъм и с 3D елементи.
Триизмерните илюстрирани сцени (често от „генератори на сцени“) изглежда са почти навсякъде. Тези илюстрации често използват геометрични фигури, за да създадат допълнителна дълбочина, като примера по-горе. Обърнете внимание на купчините правоъгълници и кубчета около илюстрацията на слона.
3D илюстрациите могат или не могат да включват анимирани елементи за допълнително подчертаване на дълбочината в дизайна.
Слоеве

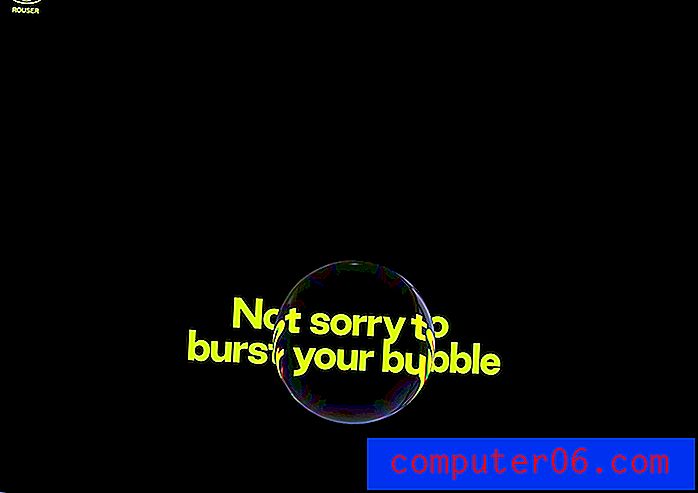
Шаровете на формата могат да добавят елемент на дълбочина и измерение към проектите.
Примерът по-горе от Rouser включва фонов слой с текст и слой на преден план на балонче. Когато горният слой пресича фона, той влияе на външния вид на текста по начин, който имитира какво би се случило, ако в реалния живот имате балон.
Ефектът тук е почти хипнотизиращ и създава реалистично усещане, интересна анимация и прост дизайн, който насърчава потребителите да се ангажират с него. (Превъртането принуждава балонът да се движи по-бързо върху елементи.)
Форми и въображаеми равнини

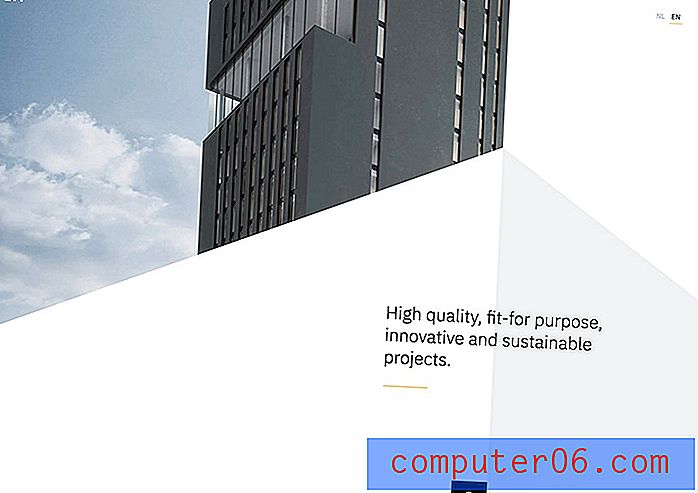
Използвайте форми, които се пресичат с въображаеми равнини, за да създадете 3D ефект върху екраните. (Това е още едно от онези упражнения от училищния клас. Спомняте ли си да рисувате планините и пътищата в хоризонта?)
Примерът по-горе от Восмерен е страхотен поглед върху това как геометрията се пресича на равнина. Погледнете как белите и сивите триъгълници се събират, за да внушат още по-нагоре движение. Погледнете го от друг ъгъл и сивият триъгълник може да потъне или да стърчи от дизайна, в зависимост от вашата перспектива.
Тази комбинация от цвят, форми и равнини създава различни вариации на 3D, които продължават да се появяват и да се изместват в превъртането.
Направете го очевиден

Понякога 3D форма е толкова очевидна, че не можете да не я видите. Използвайки цвят и контраст, кръглият елемент прескача от тъмния фон върху синия слой в горния пример за дизайн.
Обърнете внимание на различните цветови техники, които се случват тук, за да направите това заедно. На изображението има осветление, което създава степени на цветови вариации. Има различни сенки, които имитират тази светлина. Има контраст между правоъгълници с остри ръбове в дизайна с разделен екран и кръглия елемент на изображението.
Всички тези неща се комбинират, за да симулират елемент от реалния живот.
Възприемано движение

Винаги говорим за създаване на движение или използване на йерархия, за да помогнем на потребителите да се движат през дизайна.
Геометричните форми могат да направят това по начин, който да се чувства естествен и реалистичен, без да е глупав.
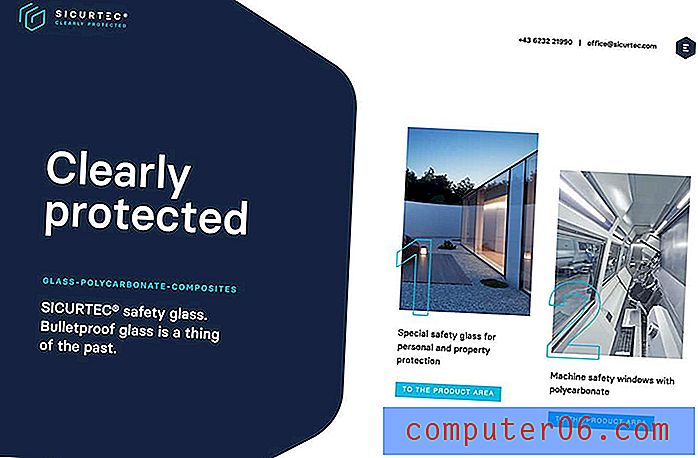
В горния пример от Sicurtec, голямата форма вляво е очевидната фокусна точка, но окото бързо се движи вдясно, следвайки фигурите на екрана. Поставянето на елементите след това има почти сгъваем ефект, така че да сте привлечени в центъра на екрана.
Геометричните форми създават възприемано движение, което поддържа дизайна визуално интересен.
Почти реалност

На пръв поглед дизайнът за Bite изглежда като картина. Но погледнете по-отблизо.
Това е добре планирано изображение, което е натъпкано с геометрични фигури и сенки, така че разположението на елементите да изглежда така, както би било на вашия плот или маса.
Боксираните предмети са в опаковки с геометрична форма. „Стъклените“ кубчета и сферата са реквизитите, които държат предмети, така че сенките да изглеждат реалистични.
Простата сцена изглежда истинска и едновременно измислена и определено създава сцена с предмети, които усещат, че бихте могли да посегнете и да докоснете.
Линии и градиенти

Използвайте комбинация от дизайнерски тенденции, за да създадете 3D естетика. Използвайте геометрични фигури, линии и градиенти, за да създадете дълбочина и измерение.
Да, това в началото звучи много, но на практика може да работи добре.
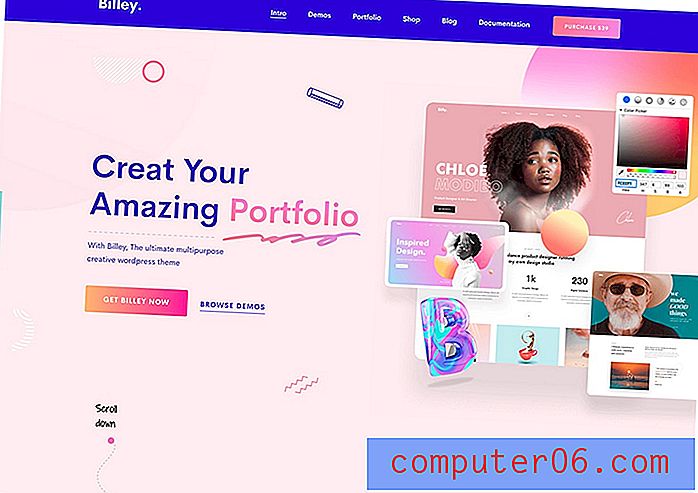
Били прави точно това с геометрични елементи, включително форми на линията и оцветяване на градиента, за да издърпа всичко това. Дизайнът също така включва анимации за сенки и задържане, за да оживее.
заключение
Най-добрата част от използването на 3D геометрия е, че тя работи с всяка друга марка дизайнерски елементи, които планирате да използвате в проекти. За разлика от някои други тенденции в дизайна на уебсайтове, не е нужно да преосмисляте избора на цвят или типография. Не е нужно да рестартирате снимки или видеоклипове, въпреки че може да преначертаете някои илюстрации.
Освен това можете да използвате наслояване и дълбочина, за да създадете прости 3D ефекти, които установяват по-реалистичен и тактилен подход към текущата ви естетика. Това е тенденция в дизайна, която почти всеки може да включи в проект.