Тенденция на дизайна: Dark & Moody Designs
Добрият дизайн наистина може да ви настрои. Днес имаме колекция от тъмни и мрачни дизайни на уебсайтове, които ще ви помогнат да вдъхновите да създадете отчетлива атмосфера в дизайна си.
Докато повечето тъмни колекции имат малко „downer” вибрация, не всички тези дизайни имат това усещане (въпреки че цветът има много общо с това как се чувствате, когато ги гледате). Тази витрина е повече от галерия, надяваме се, че ви вдъхновява да създадете свой собствен тъмен, мрачен дизайн.
Разгледайте дизайнерските ресурси
Тъмни цветове
 Важно е да се има предвид, че тъмното не винаги означава черно.
Важно е да се има предвид, че тъмното не винаги означава черно. Тъмната цветова палитра веднага задава определен тон за дизайн. Важно е да се има предвид, че тъмното не винаги означава черно . Често са цветовете, които са тонизирани (добавяне на черно) или засенчени (добавяне на сиво).
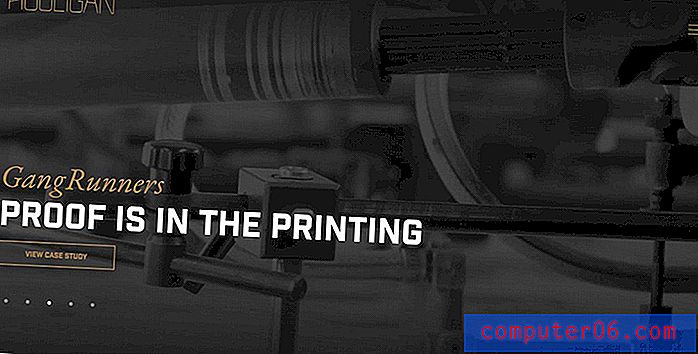
Разглеждайки дизайна по-горе за Хулиган, цялостното настроение е малко мрачно и тъмно благодарение на черно-черния фон, но това, което наистина го прави, е цветът на акцентите. Дълбокото жълто-златно е тонирано, за да пасне на настроението на фоновото видео. Резултатът е сериозен, но визуално интригуващ.
сенки

Сенките излъчват мистерия. Това е една от основните причини дизайнерите да използват тъмни и мрачни дизайнерски модели. Те създават интерес и любопитство у потребителя.
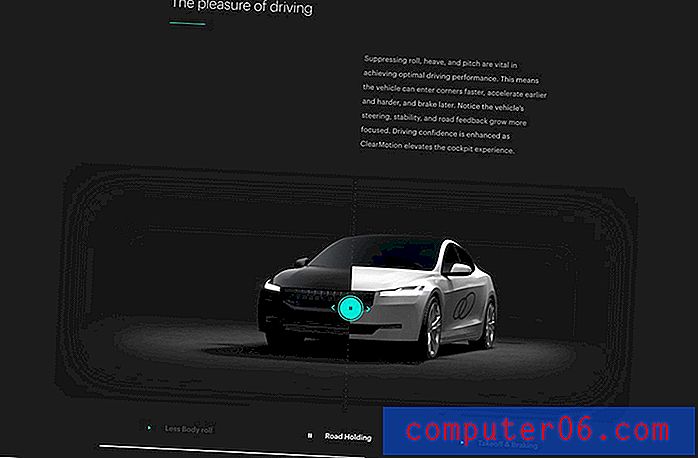
Сенките около колата в уебсайта Clear Motion по-горе почти ви принуждават да прочетете копието. Защо колата изглежда по този начин? Какво е важно за него? Тъмният естетик допринася с настроение, което се фокусира около любопитство, за да научите повече.
Черни наслагвания

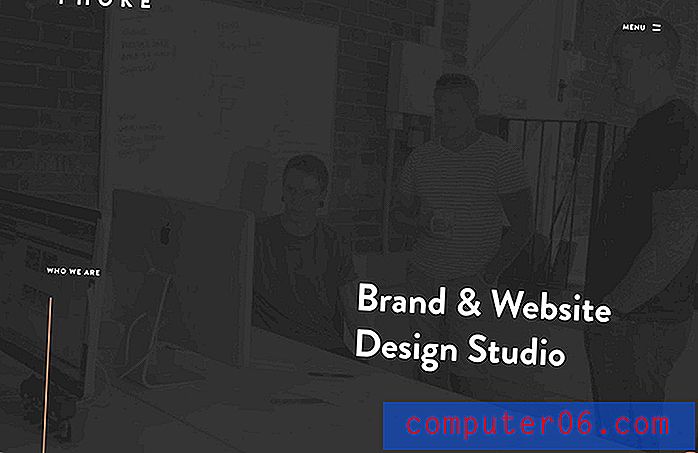
Черното наслагване е един от най-често срещаните начини за създаване на тъмно настроение. Но избраният от вас тип черно може да му придаде повече значение. По-тъмно или прозрачно ли е? Каква част от изображението или фона може да види потребителят през наслагването?
По-тъмните слоеве с по-малка прозрачност почти скриват случващото се на заден план, така че да не е централна част от дизайна. По-прозрачните черни наслагвания позволяват на визуализациите да влязат като част от основния дизайн, като същевременно осигуряват контраст с първичните елементи като текст или призиви за действие.
Fhoke, по-горе, използва тази техника добре. Можете да видите действието във фоновото видео, но истинският фокус е върху заглавието и действието на превъртане.
Старково платно

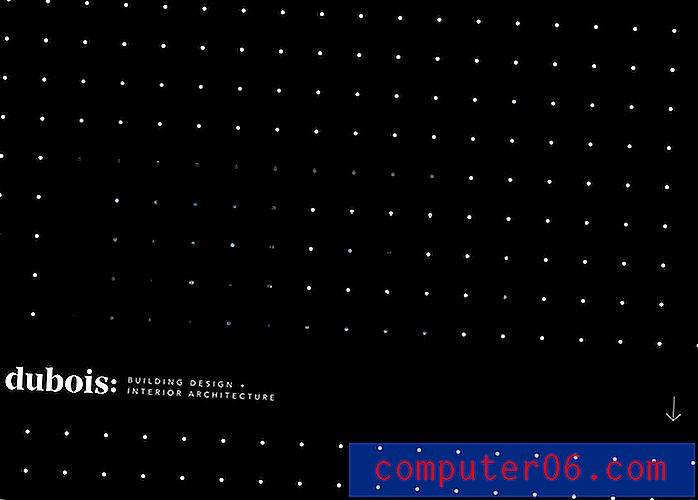
Старк: Тежки или голи на външен вид или очертания.
С много дизайни, изпълнени с елементи, за да изглеждате, по-строгият дизайн създава усещане за небитие, почти принуждавайки потребителя да го разгледа по-задълбочено. Отново мракът и фонът на стартера създават мистерия, която потребителят иска да разреши.
Dubois, макар и не толкова остър като дизайните, без нищо на заден план, създава това чувство на чудо. Моделът на точки всъщност допринася за мистерията - погледнете внимателно и някои от тях включват нотки на цвят.
Но това, което прави дизайна, е да принуди окото към текста, който е на непознато място на екрана за повечето потребители. Брандирането и основното заглавие са в долната част на първото превъртане, а не в горната половина на дизайна.
Типографски избор
 Какви асоциации вече имате с „пънка“? Изпитва ли те в вълнение от вълнение или в по-ядосано настроение?
Какви асоциации вече имате с „пънка“? Изпитва ли те в вълнение от вълнение или в по-ядосано настроение? Пънк не е мъртъв вероятно ви кара да усетите нещо веднага. Изживяването е остро и силно визуално, а ако щракнете върху връзката към сайта, има и аудио компонент. Ще ви накара да се почувствате по определен начин. Какви асоциации вече имате с „пънка“? Изпитва ли те в вълнение от вълнение или в по-ядосано настроение?
Тъмният фон и светлите изскачащи цветове допринасят, но това, което наистина настройва настроението тук, е изборът на типография. (Представете си само с лек скрипт - напълно различен.) Острите, дрипави ръбове на шрифта и почти обезпокоителен фактор за четене в това как се чувствате, когато го гледате.
Резултатът е интересен, но труден и идва с усещане за безпокойство.
Черно и бяло

Как се чувствате, когато дизайнът има пълна липса на цвят? Ами ако е предимно черно-бяло с няколко цветни елемента?
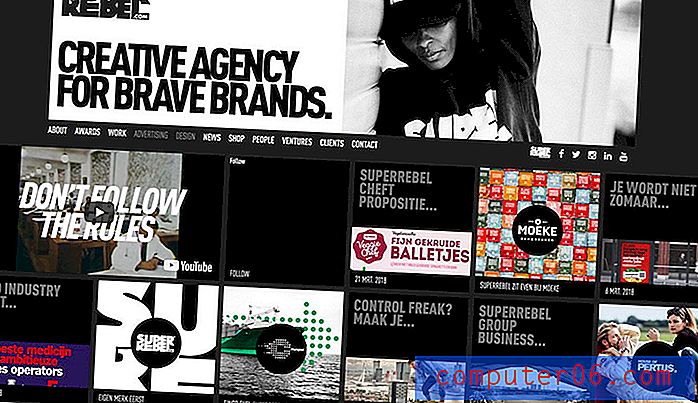
Въпреки че черно-белият дизайн няма същото драматично усещане като изцяло тъмния дизайн, той може да бъде доста интересен. В самия дизайн има конфликт с толкова много контрастни елементи и цветови зони.
Това може да накара окото да се движи бурно през дизайна и към различни елементи във вихър, колкото и какво се случва, когато погледнете Super Rebel. Окото се насочва към върха веднага с голямото черно-бяло изображение, но след това изскача към всички останали блокове в стил списание, никога всъщност не се приземява на едно място.
Усещането е малко претоварване с информация.
образи

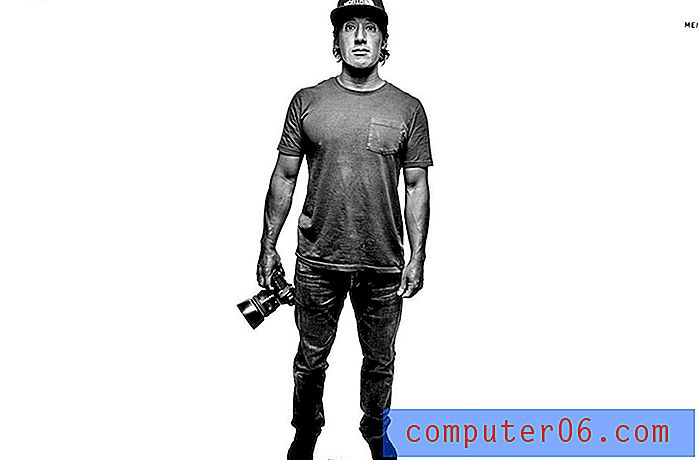
Издълбаният поглед в образа на Джими Чин на страницата му „About“ ви дава впечатление за мъжа. И точно това трябва да правят тъмните, черно-белите изображения.
Изборът, който правите с цвета и осветлението и използването на снимки, допринася за цялостното настроение на дизайна. Тук резултатът е тъмен и силен. Но представете си, ако той беше облечен с мека жълта риза и панталони от зелен цвят; настроението би било съвсем различно.
Изображението създава ясно изразена емоционална връзка с потребителя, която е била умишлена от страна на дизайнера.
Тъмно с „светло” настроение

Докато тук разгледахме много мрачни дизайни, тъмното не трябва да се равнява на тъмно настроение. Тъмният естетик всъщност може да доведе до доста леко и енергично чувство. Всичко е в това как сглобявате частите.
Atom използва по-тъмен фон, но с фигура в стил карикатура, за да зададе тон, който е визуално интересен и тъмен, но емоционално лек. Съпоставянето на ин и ян създава същото усещане за визуално чудо като по-тъмните дизайни, но без да сплашва потребителя на уебсайт, който иска нещо от посетителите (за изтегляне на дигитален продукт).
По-леката цялостна емоционална връзка между дизайна и потребителя се чувства малко по-надеждна и по-малко драматична, което всъщност може да ви накара да се почувствате по-комфортно при изтеглянето.
заключение
Харесва ли ви дизайн с мрачно обжалване?
Тази техника може да работи за определени видове проекти. Но може да е по-пагубно за другите - имайте предвид, че в тази колекция няма сайтове за електронна търговия. По-тъмните, по-настроени проекти са мистериозни и интересни, но не винаги предават доверие и доверие на потребителите.
Това може да е деликатен баланс и затова често виждате мрачни, тъмни схеми по-често с дизайн на портфолио или информационен уебсайт.