Дизайн тенденция: Неуморфизъм
Следващото голямо нещо в дизайна на уебсайтове и приложения е неуморфизмът ? Това е тенденция в дизайна (наречена като маша от думите new и скеуоморфизъм), която нараства на популярност. Хората изглежда или го обичат, или го мразят, но е достатъчно интересно, че наскоро Cult of Mac избута статия, поставяща въпроса: „Неуморфизмът е големият нов облик на iOS 14?“
Все още няма да знаем отговора, но тенденцията набира сила, особено в Dribbble, където виждаме, че стартират много тенденции в дизайна.
Ето един поглед неуморфизъм, който да ви помогне да добиете представа за това какво е (и не е), така че тенденцията да не ви подминава.
Какво е Neumorphism?

Неуморфизмът е термин, който започна да набира сцепление в края на 2019 г. и тази година набира още по-голяма скорост. Комбинацията от нов (нео / неу) скеуоморфизъм попада някъде между глупостта на истинския скеуоморфизъм и простотата на почти плоскост.
Характеризира се с прост цвят със сенки, за да добави дълбочина и да има почти истинско усещане, без да е над върха. Дизайнът може да включва както вътрешни, така и външни сенки, за да създаде този ефект.
Първите препратки към тенденцията могат да бъдат проследени до публикация от Michal Malewicz, която го описва: „Модерна / Материална (модернизирана) карта обикновено е повърхност, плаваща върху нашия възприеман фон и хвърляща сянка върху нея. Сянката й придава дълбочина, а също и в много случаи определя самата форма - тъй като тя често е без граници. "
Уебсайтът на Malewicz (по-горе), посветен на тенденцията, използва подходящо стила.
Неуморфизмът се проявява като тенденция в Dribble, където тонове изстрели са изскочили с помощта на тези понятия. (Имаме някои от тези изложени тук.)
Повечето от примерите съдържат приложения за проекти в стил на карти, при които тази техника на дизайн изглежда смекчава издръжливостта на цялостния интерфейс.
Характеристики на тази тенденция в дизайна

Коренът на концепцията за неоморфизма е, че дигиталният дизайн имитира или действа като обекта, който представлява.
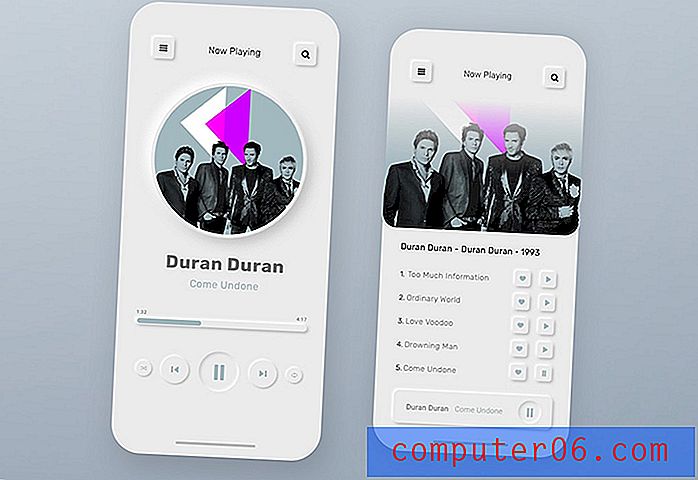
Обърнете внимание как бутоните в примера за музикално приложение (по-горе) изглеждат, като са били натиснати. Неуморфните елементи, когато са добре направени, изглежда ви показват как да използвате и взаимодействате с тях, като натискане на бутони, преместване на плъзгачи или завъртане на циферблатите,
Неуморфизмът също изглежда е продължение на минималната тенденция в дизайна. Много дизайни разполагат с бели интерфейси, но опциите за тъмен режим също нарастват популярност. Но няма нищо, което да каже, че не бихте могли да създадете интерфейс в стил неуморфизъм в друг цвят.
Визуалните елементи, често свързани с неоморфизма, включват:
- Светла или мека цветова палитра (но не винаги благодарение на популярността на тъмния режим)
- Основни форми, като кръгове или правоъгълници, през целия дизайн
- Фини сенки и ефекти в по-голямата си част (и всичко това е направено HTML и CSS)
- По-драматични сенки за бутони и елементи с възможност за кликване
Но бъдете внимателни (предизвикателства с неоморфизма)
Неуморфизмът не е без собствени предизвикателства.
Най-големите проблемни области са достъпността и контраста, които са свързани проблеми.
С дизайни, които използват сравнително монотонни цветови схеми и много бяло, не всички стандарти за достъпност за цвят са изпълнени в интерфейса. Това е коригируем проблем и може да помогне за оформянето и изместването на развитието на тази тенденция.
Ако проектирате с техники на неуморфизъм, не забравяйте да държите на първо място няколко неща, за да гарантирате, че вашият дизайн работи за възможно най-много хора.
- Дизайн бутони с допълнителен контраст и се уверете, че изглеждат като бутони
- Не се насилвайте да прекалявате със сенките, за да ги направите по-видими; се съсредоточете върху текста и щракнете / докоснете елементи вмъкнете
- Използвайте слоеве на дизайнерски ефекти за бутони, които изглеждат сходни в различни състояния, като например натискане на бутон
- Не чувствайте, че трябва да прекалявате; не го усложнявай
Примери за неуморфизъм
Има много страхотни примери за тази тенденция от различни дизайнери. Ето няколко, за да започнете творческия си процес и да вдъхновите дизайни.
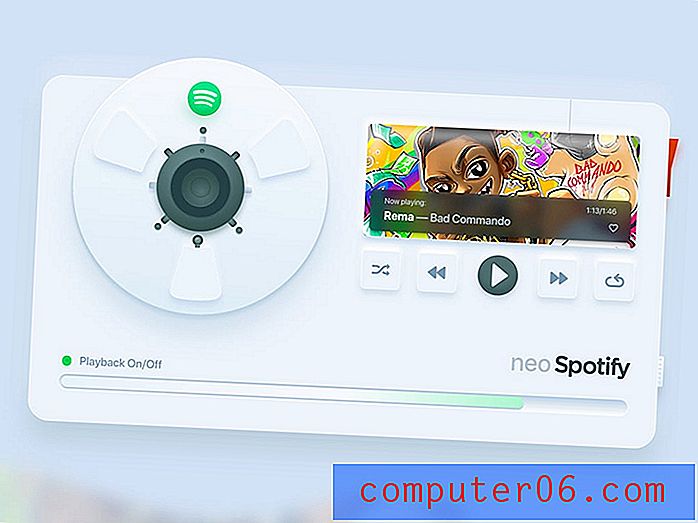
Neo Spotify

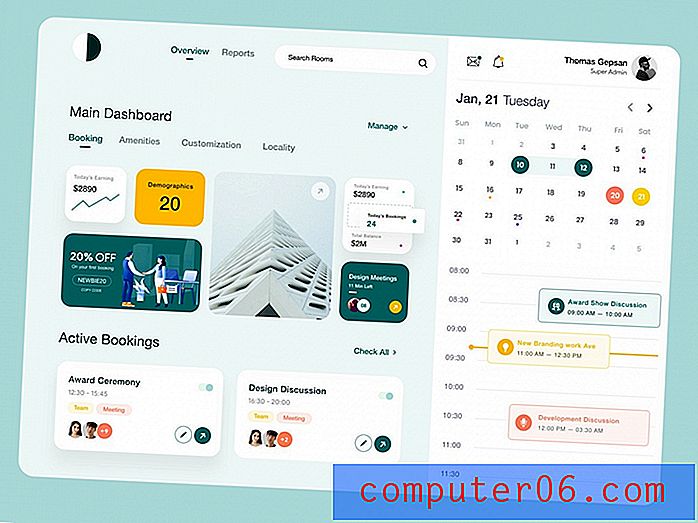
Среща на таблото

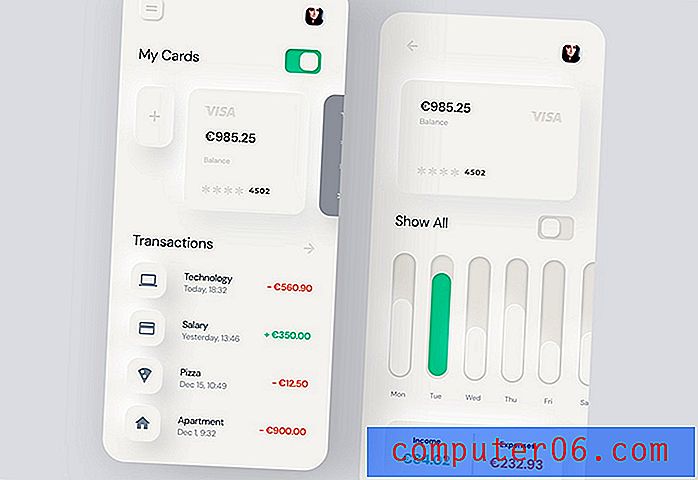
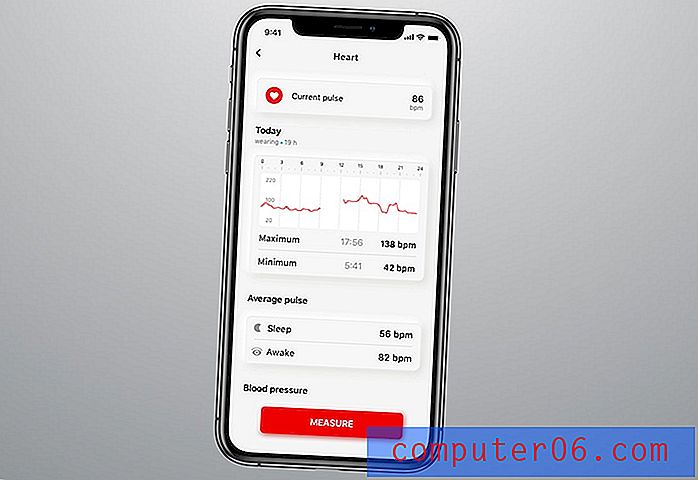
Неуморфизъм Мобилно банкиране

Smart Home App

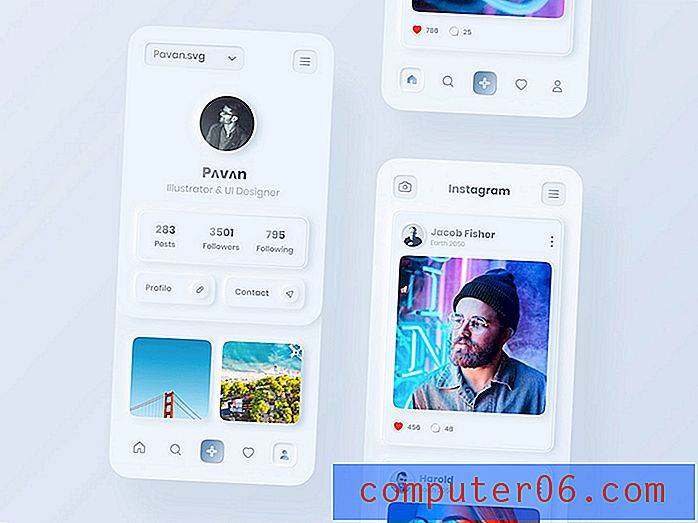
Neo Instagram UI Concept

Неуморфизъм концептуален дизайн

Табло за криптовалута

Неуморфизъм Инструменти и ресурси


Ако искате да експериментирате със сенки и неоморфни дизайни, има няколко инструмента, които да ви помогнат да получите идеята.
- Неуморфизъм CSS генератор (по-горе)
- Неуморфизъм Стилове на сенки и цветове
- Неуморфизъм Sktech файл
- Нейморфизъм Финанси UI Kit (по-горе)
- Динамичен светлинен / тъмен превключвател с помощта на Neumorphism Design
- Изстрели на неоморфизъм върху Dirbbble
заключение
Неуморфизмът е забавна тенденция в дизайна, която ми харесва, тъй като толкова харесвам бял (или тъмен режим) минимални интерфейси. Не е много по пътя на дизайна и концепциите се чувстват малко по-използваеми и интуитивни от плоския и по-малко карикатурен от истинския скеуморфизъм.
Когато се свежда до него, тази тенденция е като повечето от всичко друго - въпрос на лични предпочитания. Бихте ли обмислили да го използвате в някой от вашите проекти или това ще бъде просто преминаваща прищявка?