Проектиране на ангажиране на изображения в заглавието: Мислете извън кутията
Едно от първите неща, които правите при създаването на сайт, е да решите как изглежда този първи парче пиксели, които потребителите ще видят. Трябва да привлечете вниманието им и да предадете съобщението си над сгъвката или да рискувате този човек да премине към следващия си отворен раздел.
За съжаление, много от нас попадат в предсказуеми модели за това парче на сайта. Използваме същите стари трикове, форми и плъгини и извеждаме резултат, който може да изглежда страхотно, но всъщност не е толкова вълнуващ. Днес ще разгледаме накратко как можете да направите изображенията на заглавките си по-интересни. По пътя ще видим някои примери на живо от сайтове, които успешно са въвели тези техники.
Стандартното, скучно заглавно изображение
Твърде често, когато стартирам телефрейм проект, започвам с нещо подобно:

Не ме разбирайте погрешно, това е солидно оформление и причината, поради която е толкова популярна, е, че работи изключително добре. Все пак, има време за преминаване на безопасния път и време за творческо разклоняване и проучване на нови идеи.
По-специално, частта, с която се отегчавам, е изображението на заглавието (аз използвам термина „заглавие“ свободно, за да означа най-горната част на страницата). Това е просто голям статичен правоъгълник. Ако е динамичен, обикновено това е нещо толкова просто като плъзгач на изображението на jQuery. За пореден път, един от любимите ми дизайнерски трикове обаче не е точно добро представяне на мисленето „извън кутията“ в този момент.
И така, как можем да се измъкнем от коловоза да бягаме към уморения правоъгълник всеки път, когато се нуждаем от голямо, смело изображение в заглавката си? Ако наистина изобщо помислим за проблема, някои решения лесно се представят.
Промяна го
Ето няколко бързи мисли за това как да добавите някакво разнообразие към изображенията в заглавката си. Можете ли да мислите за други идеи?
Промяна на формата
Първото нещо, което ви идва на ум, е да изкопаете правоъгълника. Опитайте да използвате квадрат, кръг, триъгълник или дори серия от изображения. Можете дори да изкопаете контейнера всички заедно и да опитате да поставите икона или графика право върху фона на уебсайта си.
Освен това не се хващайте само на стандартни форми. Опитайте да създадете изображение, което използва по-абстрактна, течна форма. Огънете го около съдържанието си за истинско творчество.
Направете го по-динамичен
Преминете плъзгача на изображението jQuery. Опитайте се да измислите нов начин, по който можете да накарате потребител да взаимодейства с изображението. Използвайте щракване, превъртане, движения на мишката и други, за да преобразите изображението по някакъв интересен начин.
Пробийте се
Друг наистина прост начин да направите изображението на заглавката по-интересно е да позволите съдържанието, което е вътре в него, да избухне или съдържанието, което е отвън, да се пробие.
Използвах тази техника с екранна снимка на приложение в скорошна статия за дизайнерски трикове.
Всеки път нещо различно
Един популярен трик, който виждате, че Apple често използва на началната си страница, е да имате поредица от заглавни изображения при завъртане. Когато опресните страницата, тя грабва от набор от три до четири различни опции на случаен принцип.
Това не само прави вашия сайт по-привлекателен за потребителите, но ви помага да проследявате какво работи най-добре и това, което потребителите изглежда се интересуват най-много. Като погледнете статистиката си, можете да проследите кое изображение получава най-много кликвания и след това да създадете нова стратегия въз основа на това знание.
Примери в дивата природа
Сега, когато имаме някои идеи на масата за подход към изображенията на заглавията по по-интересен начин, нека да видим дали можем да намерим примери на дизайнери, следващи тези техники.
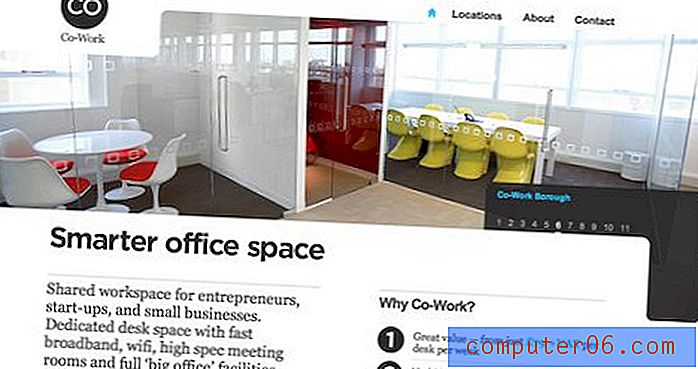
Едновременното Работа
Един от любимите ми примери, който видях наскоро, е на сайта Co-Work. Плъзгачът на изображението в горната част на тази страница е в основата на същата стара стандартна техника. Дизайнерът обаче добави няколко изреза, които му придават неправилна форма.

Забележете колко по-интегрирано се чувства това изображение с останалото съдържание от вашия типичен правоъгълник. Извива се около логото, навигацията и копието на тялото по начин, който придава на сайта почти абстрактно съвременно изкуство, което е идеално за чистите, добре проектирани работни пространства, които сайтът рекламира.
Това не изисква свръхактивно въображение или дори много работа за внедряване, това е просто резултат от малко допълнителни усилия, които придават на сайта вид, който е изцяло сам.
Ейдриън Бакстър
Уеб разработчикът Адриан Бакстър има още един страхотен пример за уникално изображение на заглавието на своя сайт.

Освен страхотната идея за борба с орда на зомбита само с клавиатура на Bluetooth Mac, това изображение е различно, защото е разделено на четири отделни панела. Функционално наистина няма причина за това, но от гледна точка на дизайна, това е приятно докосване. Забележете как отразява подреждането на връзките по-долу, класически пример за повторение в дизайна.
Въпреки това забавлението не спира, Адриан го направи още една стъпка, като добави ефект на паралакса, който измества сцената, докато движите мишката си из сайта. Докато сцената се измества, изображенията изтичат от един кадър в друг. Това е наистина приятен ефект!
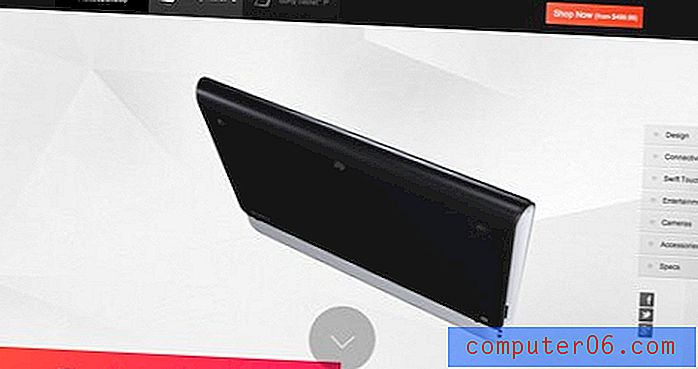
Sony Tablet S
Най-впечатляващият иновативен пример, който успях да намеря, беше сайтът за Sony Tablet. Започвайки, сайтът изглежда достатъчно прост, изображението на заглавката показва някакъв сгънат поток, който завършва в таблета. В този момент не бях особено впечатлен и дори мислех, че сайтът изглежда малко претрупан.

Докато превъртате надолу (или натискате бутона надолу), сайтът наистина се представя много бързо. Таблетът остава в средата на екрана ви, докато останалото съдържание се движи. Той се изключва от сгънатия поток и започва да се върти и да се прелиства в 3D пространство.

Докато стигнете до нов раздел със съдържание, таблетът се превръща в поза, която се интегрира с дизайна на тази област.

Той преминава под някакво съдържание, над други части, изскачащи слоеве и посочват функции, ръцете излизат и използват сензорния екран; резултатът е супер впечатляващ и създава страхотно, динамично и интерактивно преживяване при сърфиране, което изисква само превъртане.
Kyan
Този сайт е много подобен в концепцията на страницата на Sony Tablet, само по хоризонтален начин. Първоначалната позиция на плъзгача за изображение показва екран на iPhone, таблет и компютър, седнал около различни инструменти за дизайн. Обичам плоския стил на илюстрация на хартия.

Когато натиснете бутона със стрелката вдясно, всеки от обектите около устройствата в центъра лети нагоре и извън екрана един по един, след това екранът се измества и привежда устройствата в нова сцена:

Това е много по-впечатляващо, уникално и привлекателно от вашия типичен плъзгач. Когато за пръв път видите ефекта, не можете да помогнете, а натиснете бутона още няколко пъти, за да го видите отново.
заключение
Целта тук е да помогнете на вашия мозък да излезе от колелото на вмъкването на едно и също старо голямо правоъгълно изображение в горната част на вашите дизайни. С малко мисли и усилия можете лесно да постигнете нещо по-уникално и ангажиращо.
Това едва надрасква повърхността на това, което се прави в момента с изображения на заглавия. Виждали ли сте други интересни примери? Освен това сами ли сте измислили някакви страхотни идеи? Оставете коментар и ни уведомете.