Как да запишете за уеб и устройства в Photoshop CS5
Photoshop CS5 е перфектната програма за проектиране и редактиране на повечето изображения. Има толкова много различни начини, че можете да модифицирате или създадете обект, че може да отнеме години, за да станете истински експерт с програмата. За съжаление, всички различни стилове и слоеве, които добавяте към изображението си, могат да генерират някои доста големи размери на файлове. Ако се опитвате да разберете как да запазите за мрежата и различните мобилни устройства във Photoshop CS5, това може да бъде малко дилема. Не искате да жертвате качеството на изображението за сметка на размера на файла, но не всеки има невероятна интернет връзка и може да не ви отнеме време да изчакате да се изтеглят големите ви изображения. За щастие Photoshop CS5 има решение на този проблем под формата на помощната програма Save for Web & Devices .
Оптимизиране на изображения за мрежата в Photoshop CS5
В повечето от вашите изображения има много ненужна информация за файлове, която може да бъде компресирана безобидно или премахнато, за да се намали размера на файл с изображения. От тук ще дойде по-голямата част от намаляването на размера на файла. Ако обаче искате да видите някои драстични промени в размера на файла, тогава ще има някаква загуба на качество. В зависимост от темата на изображението това може да не е голяма работа, но в определени ситуации ще трябва да пожертвате качеството на изображението за размера на изображението.
Стъпка 1: Отворете изображението, което искате да запазите за мрежата и устройствата в Photoshop CS5.
Стъпка 2: Щракнете върху File в горната част на прозореца, след което щракнете върху опцията Save for Web & Devices . Като алтернатива можете да натиснете Alt + Ctrl + Shift + S на клавиатурата си, за да отворите същото меню.

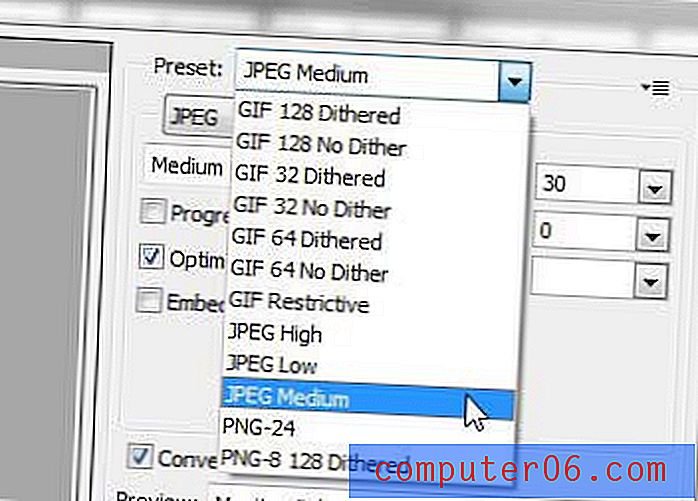
Стъпка 3: Щракнете върху падащото меню Preset в горния десен ъгъл на прозореца, след което изберете опцията, която е подходяща за вас. Ако трябва да запазите прозрачността на изображението си, ще трябва да изберете една от опциите за PNG. Ако обаче прозрачността не представлява проблем, обикновено използвам опцията за JPEG Medium . Има забележима загуба на качество, но намаляването на размера на файла е доста впечатляващо за средното изображение. Това е опцията, която използвам за повечето изображения, които виждате на този сайт.

Ако някоя от предварително зададените настройки не отговаря на вашите нужди, можете ръчно да изберете типа на компресия, който искате да приложите към изображението, като коригирате типа файл на изображението и опциите за качество в падащото меню Preset .
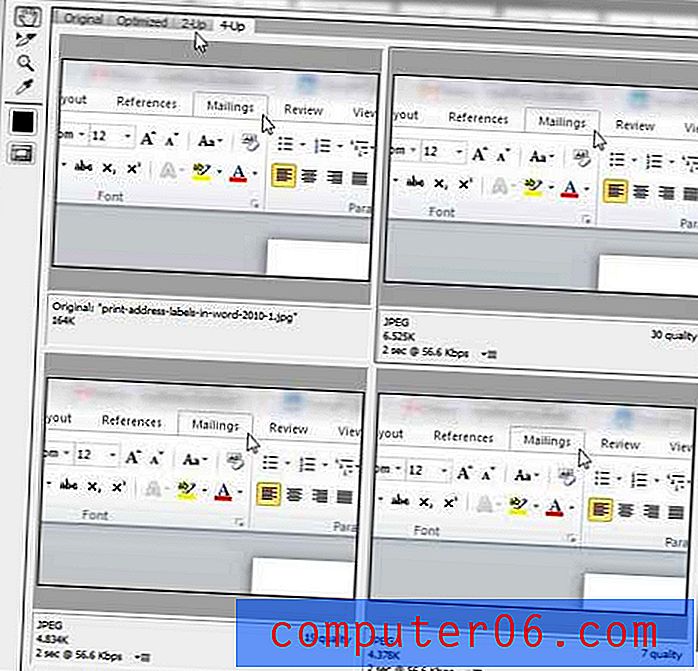
Освен това, ако искате малко помощ при избора между някои различни опции, можете да щракнете върху раздели 2 или 4 в горния ляв ъгъл на прозореца.

Това ще ви покаже някои визуализации на вашето изображение с различни настройки, както и размера на файла, който тези настройки ще генерират. Настройките и размерът на файла за всяка версия на изображението са показани под всяка проба.
Стъпка 4: Щракнете върху бутона Запиши в долната част на прозореца, когато приключите с коригирането на настройките за вашето изображение.
Стъпка 5: Изберете местоположение и име на файла за полученото изображение (ако запазвате същото име на файла, не забравяйте да запазите файла на друго място, за да не презапишете оригинала), след което щракнете върху бутона Запиши .
Стъпка 6: Затворете оригиналното изображение, без да го запазвате, за да запазите файла в първоначалното му състояние.
*** За всеки, който търси замяна на страхотния плъгин Smush.it за WordPress, това правя, тъй като услугата Smush.it стана ненадеждна. Настройките на изображението на средния JPEG обикновено водят до по-малки размери на файловете от това, което създава Smush.it, но определено ми липсва простотата на използване на този плъгин. ***