Как да използвате центрирани подравнения: Съвети и примери
Днес ще се върнем към основите с дискусия „дизайн 101“ относно подравняванията. Центрираните подравнявания са лесно място за грешка и ако не знаете как да ги управлявате правилно, резултатът е много лошо структурирана страница.
Присъединете се към нас, докато разгледаме защо центрираните подравнения обикновено са слаби, къде трябва да ги избягвате и как трябва да ги използвате.
Центрирани подравнения
Едно от първите неща, които ще научите във всеки основен клас на оформление на дизайна е, че центрираните подравнения са слаби. Това е едно покривало, което може незабавно да ви накара да протестирате, но ще разгледаме това по-задълбочено след минута.
Центрираните подравнявания в никакъв случай не са нещо, което се използва само от начинаещи и не-дизайнери, но всъщност те са тенденцията да бъдат опцията за тези групи. Причината за това е сложна. По някаква причина ние инстинктивно чувстваме, че нещата трябва да са в центъра. Знаем, че дизайнът е свързан с баланса и центрираните подравнения не са нищо, ако не са балансирани, така че те имат смисъл. Секретари, изпълнителни директори, учители и всякакъв друг начин на професионалисти, които потапят върха на крака в дизайна, почти винаги вървят направо за центрирани подравнения на всеки проект.
На практика центрираните подравнения често са източник на проблеми в оформлението. Да се научите както да идентифицирате и как да отстраните тези проблеми е основна стъпка в ранното ви образование по дизайн.
Проблемът с центрираните изравнения
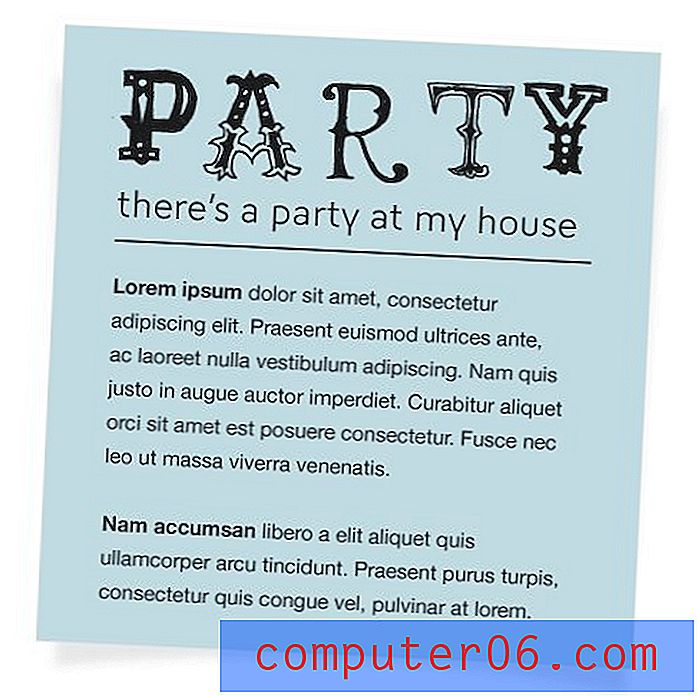
Трудно е да се обяснят недостатъците на чисто центрираните изравнения само с теорията, така че нека да разгледаме един пример. Да речем, че правите малки листовки, които да раздавате за предстоящо парти. Резултатът, който ще предложи недизайнер, почти винаги ще изглежда нещо подобно:

Това не е отвратително листовка, всъщност съм виждал много по-лошо в реалния свят. Въпреки това, поради редица причини, определено не е това, което бихте нарекли силен дизайн. Ако ми подадохте дизайна на флаерите по-горе и ми казах да го подобря максимално само за три минути, като запазя цялостната личност, ето това бих ви върнал:

Този дизайн просто се чувства по-добре, а не само защото отказвам някога да използвам шрифта „Party LET“, особено когато пишете думата „party“. Също така разделих съдържанието малко по-добре, добавих някои акцентни точки и най-важното - промених в подравняване вляво.
Забележете как лявото подравняване се чувства много закотвено. Текстът на страницата има ясна начална точка и можете да следвате този твърд край докрай отгоре надолу. Въпреки факта, че първият флаер се чувства балансиран, той не се чувства никъде като структуриран.
Кога да останете далеч от центрираните привеждане в съответствие
Добре, така че разбирате: лявата подравняване е добра, центрираната подравняване е лоша, така че какво? Реалността е малко по-сложна от това. Няма нищо присъщо лошо в центрирано подравняване, просто трябва да знаете как правилно да се получи, ако ще го внедрите с какъвто и да е успех.
Първото нещо, което трябва да научите, е кога да не прилагате центрирано подравняване. Отговорът тук е доста прост: когато имате много съдържание.
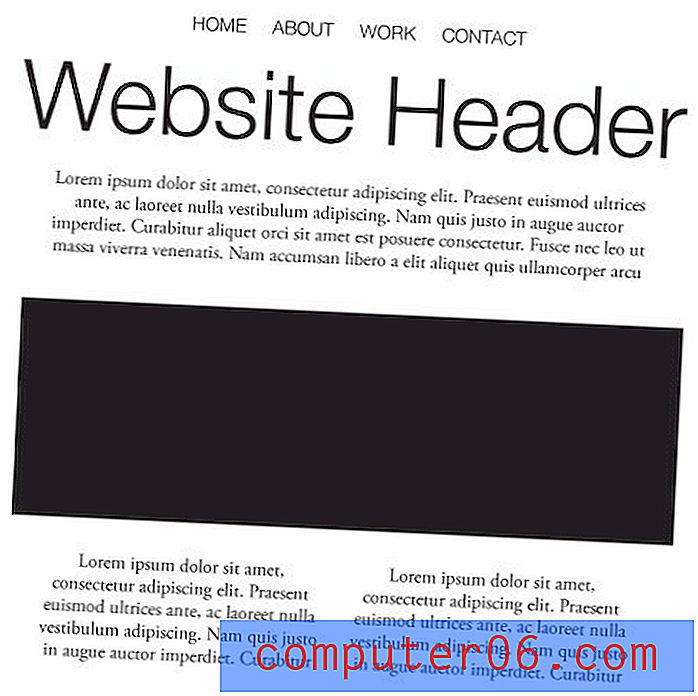
Както видяхме в последния пример, центрираните подравнявания са доста лоши за големи блокове текст. Липсата на твърд ръб прави четенето трудно и нестабилно. Същото се отнася и за разчитане на центрирано оформление за страницата ви като цяло, като повечето време това просто не е най-добрата идея. Тел рамката на уебсайта по-долу е доста проблематична от гледна точка на оформлението.

Сега не го четете като съвет да не центрирате съдържанието си на страницата. Има разлика между създаването на уебсайт, който използва концентриран контейнер, и уебсайт, който използва подравняване в центъра. Можете лесно да имате ляво или дясно подравнено съдържание, което все още е центрирано в прозореца на браузъра, като използвате марж: 0 автоматично . Това е друг разговор изцяло.
естетика
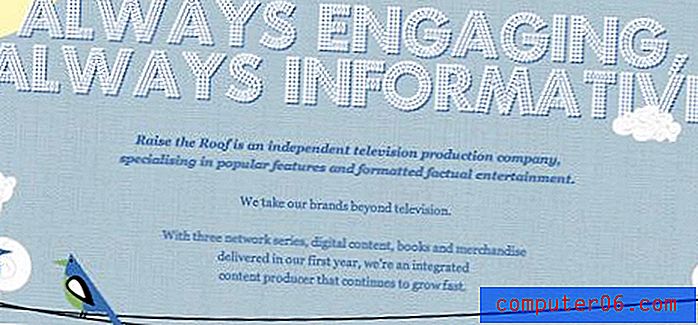
Също така, не бъркайте това като въпрос на естетика. Както показва страницата по-долу, можете да създадете красиви сайтове, които разчитат до голяма степен на центрирани подравнения.

Много важно е във всеки дизайн да анализирате целите си. Ако значителна степен на четимост е една от тях и това често трябва да бъде, тогава естетическата привлекателност често е напълно отделна или дори директно в противоречие с тази цел. Номерът е да намерите баланса между двете.
Крайният резултат почти винаги ще бъде напълно субективен. Дизайнерът по-горе реши, че тази част от съдържанието е достатъчно малка, за да бъде подравнена в центъра. Може да си помисля, че натиска лимита малко, но това не означава, че съм прав и той / тя греши, това просто означава, че начертаваме линията на различни места.
Как да използвате центрирани изравнения
Сега, с всичко казано, няма причина да се отказвате да използвате изцяло центрирани подравнения. За да направите това, би било да премахнете ключов елемент от вашата кутия с инструменти за оформление. Още веднъж, просто трябва да знаете как да използвате инструмента, за да постигнете успех с него.
Има милион различни начини за успешно изпълнение на центрирано оформление, така че не си представяйте, че следващите примери са изчерпателни. Те обаче могат да ви послужат като начин да започнете да придобивате усещане за солидно оформление спрямо слабо.
Много малко съдържание
Едно от първите места, за което можете да започнете да мислите за реализиране на изцяло центрирано оформление, е когато имате много малко съдържание. Вижте примера по-долу.

Това има идеален смисъл, ако основният проблем с центрираните подравнявания е, че те не държат добре с много съдържание, тогава вероятно ще са добре, ако имате само няколко елемента. Всъщност при тези обстоятелства обикновено са по-добри . Ако въведете подравняване вляво с дизайна по-горе, страницата вероятно ще изглежда много празна. Въпреки това, с текущото центрирано оформление изглежда стилно и добре разположено.
Селективно приложение
Избягването на центрирани оформления за каквото и да било, освен най-простите дизайни звучи като ужасно ограничителен начин за проектиране и това е така. Ключът е да не ги избягвате всички заедно, а вместо това да ги прилагате избирателно в по-голям дизайн с по-силно подравняване.
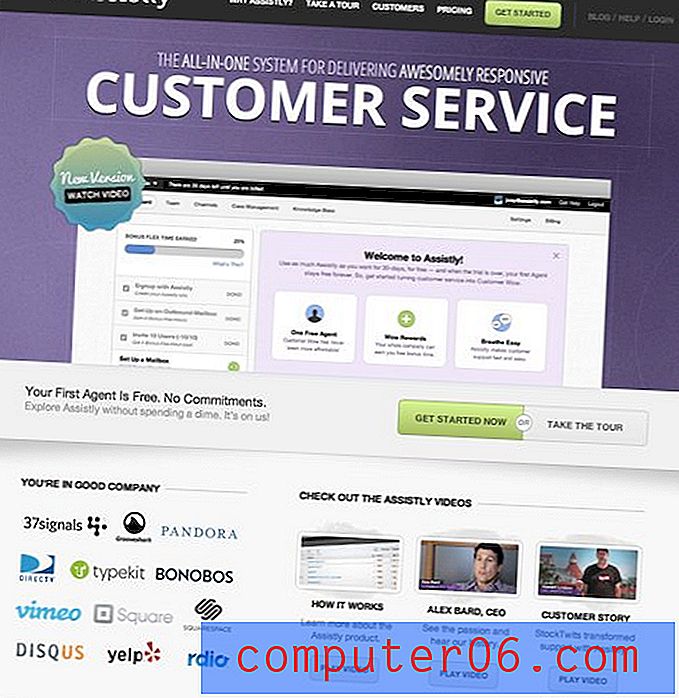
Класът на оформление за начинаещи може да ви научи да грабвате едно подравняване и да се придържате към него, но като се усъвършенствате, ще откриете, че смесването на подравнявания често е чудесен начин да добавите някакво разнообразие към дизайн. Като пример, вижте страхотната страница по-долу от Assistly.com.

Тук виждаме, като цяло оформлението съдържа доста последователни леви и десни ръбове. Има обаче много специфични части, които се връщат към центрирано подравняване. Заглавието е най-естественото и най-популярното място за опит за това. Големите центрирани заглавия и подглави изглеждат чудесно в оправдани оформления. Също така забележете по-малките области като трите колони в долния ляв ъгъл, друго естествено място за центрирано подравняване, което трябва да се приложи. За пореден път всеки от тези блокове съдържа сравнително малко количество съдържание, така че резултатът не е поразителен.
Бърз съвет: Увийте го
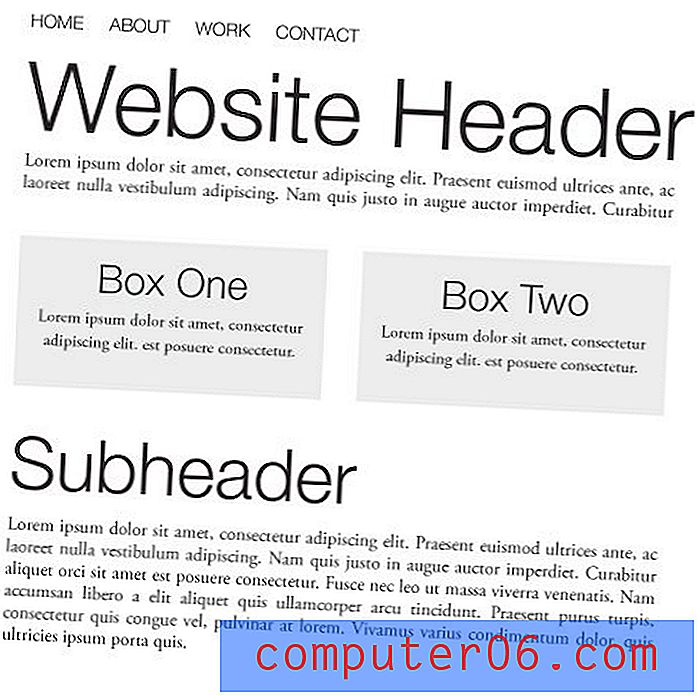
Един от най-простите и най-полезни трикове за изпълнение на центрирано подравняване на текст в по-голямо оформление е показан в примера по-долу.

Първо, гледайте на тази страница като на поредица от блокове. Забележете, че всички от тях имат доста оправдано изравняване. С изключение на навигацията вляво, има твърд ляв и твърд десен ръб, който определя съдържанието. Сега в тази рамка имам малко повече свобода да играя. Забележете, че „Box One“ и „Box Two“ всъщност съдържат центрирано съдържание, но устройствата за ограничаване поддържат да изглеждат перфектно в рамките на цялостното оформление.
Всеки път, когато имате някакво центрирано съдържание, което просто няма чувството, че работи, опитайте да го увиете в поле, което съответства на цялостното оформление на страницата, за да видите дали дизайнът се подобрява.
заключение
В заключение, центрираните изравнения са слаби, но не са лоши. Там има много важно разграничение, което наистина трябва да разберете, за да сте добър дизайнер. „Слабият“ означава, че те могат лесно да бъдат отведени твърде далеч и лесно да се злоупотребяват. Можете обаче и трябва да използвате центрирани подравнения във вашите дизайни.
Уверете се, че ако цялото ви оформление е изградено върху центрирано подравняване, имате много прост дизайн само с няколко елемента. След като започнете да добавяте големи блокове текст и много изображения, центрираните подравнения започват да изглеждат объркани. Също така, опитайте да изградите солидно ляво, обосновано или дори дясно подравняване на страницата си като цяло, след което експериментирайте с избирателно пускане в центрирани подравнения в ключови области, като заглавия. И накрая, като бърз трик, когато сте в сладко, опитайте да увиете части, подредени в центъра, в кутия, която върви с потока на останалата част от страницата.