Вход и изход от менютата за динамична навигация
Всички уеб дизайнери преминават през фази, борещи се с креативни идеи. Това е естествена част от цикъла на създаване, но може да се окаже разочароващо, когато сте заседнали в проект за уебсайт за повече от няколко дни. Няма решение за един размер за всички. Но можем да отделим момент, за да анализираме процеса на проектиране за по-добри решения.
Основната цел на всеки уебсайт е да води посетители през вашите страници. Това се осъществява чрез навигация от някакъв тип, най-често връзки. Можете да изградите ленти с раздели, банери, блокови елементи или дори да прехвърлите навигационното меню встрани.
Следвайте ни в ръководството по-долу, докато разглеждаме общи тенденции в дизайна на менюто за уеб навигация. И дизайнерите, и разработчиците са измислили трикове за ускоряване на процеса на изграждане на уебсайтове. И се надяваме да направим същото, като предложим няколко уникални съвета за навигация в потребителския интерфейс.
Разгледайте дизайнерските ресурси
Планирайте контур на уеб страница
Преди да започне процесът на проектиране, трябва да отделите момент, за да разгледате многото стилове динамична навигация, които са ви на разположение. Може да имате подменюта за излитащи или падащи подменюта да се появяват от навигационна лента или фиксиран блок, но като алтернатива може да имате плъзгане на под-връзки, избледняване или може дори да нямате нужда от под-навигация. Това са важни идеи, над които трябва да се справите, преди да се потопите във Photoshop.

С горния пример Fork CMS използва обикновена навигация в горната лента, която се вписва много добре. Нищо не излиза като объркващо или трудно за намиране и имате достъп до цялата важна информация за сайта.
Вашата ситуация може значително да се различава в зависимост от броя на важните страници в собствения ви уебсайт. Ето защо предлагам да се очертае схема, за да се изгради по-солидна представа за това как трябва да работи навигацията. Това може да бъде под формата на блок-схема, където рисувате със стрелки, които сочат към следващата страница в сегмент.
Прикачване на подменюта
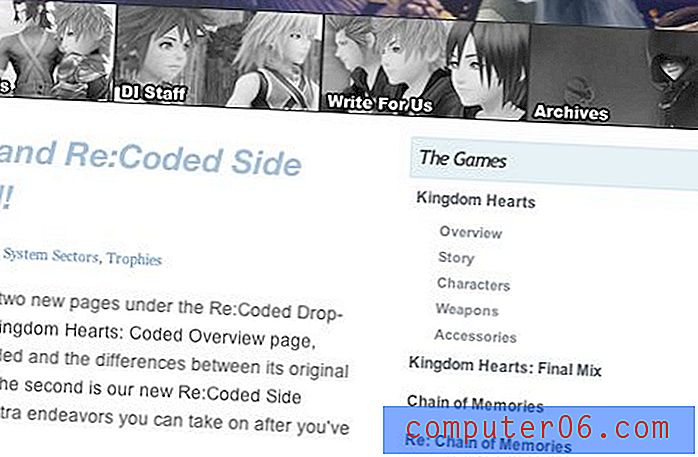
Например, популярното дизайнерско списание Speckyboy разполага с падащо меню за под-навив във всяка категория. WordPress може да настрои това по подразбиране, но все пак трябва да използвате някаква форма на jQuery. Междувременно нишовият сайт за игри Destiny Islands използва jQuery за подменю за плъзгане надолу за всяка игра в зоната на страничната лента.

Можете също така да забележите, че навигацията в заглавката е съчетана със заместващи изображения при мишката. Този малък ефект е удобен, ако оформлението ви работи добре, като държи бутоните за връзка с фиксирана ширина. jQuery е опция, но CSS3 преходите може да се почувстват като по-добра алтернатива. Както CSS3, така и JavaScript имат слаба поддръжка в мобилните операционни системи ', но при по-старите наследени браузъри вероятно ще успеете, използвайки базиран на jQuery метод.

И подменюто също не трябва да се придържа към стандартните формати. Мисля, че най-новото преобразуване на списание Smashing казва, че това е най-добре с малкия им облак от маркери. Задръжте курсора на мишката върху иконата до логото на техния сайт и се появява меню с категории и маркери на блогове. Имайте предвид тези малки, но изтънчени идеи за вашите собствени изскачащи менюта.
Ajax Tabs
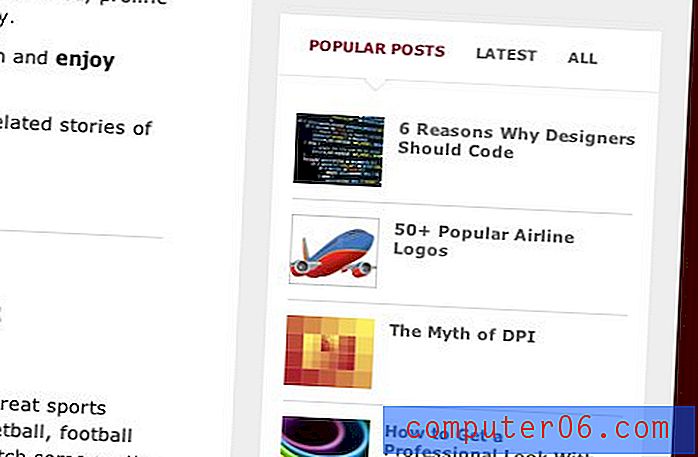
За да съдържа голям брой връзки в по-малка област, трябва да се скрие по подразбиране известно съдържание. Скритите падащи менюта са един от начините, но контейнер с раздели е друга възможност. И с Ajax можете да извадите асинхронно данни от вашата база данни или друга уеб страница с всеки различен раздел на div.

WordPress блоговете са известни за този вид функции. Горната снимка на екрана от Webdesigner Depot се фокусира върху джаджа на страничната лента, за да извадите най-популярните и най-новите статии. Ако смятате, че този метод ще отговаря на вашето оформление, това е един от начините за съдържане на връзки в много намалено пространство.
Ако станеш голям, отиваш на фантазия!
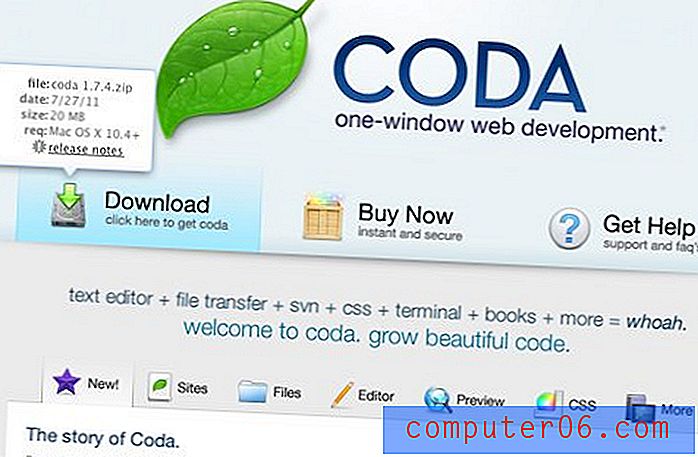
Тези от вас, които често срещат дизайнерски галерии, най-вероятно са попаднали на страницата на Coda и преди. Те използват както областта на съдържанието с раздели за зареждане на динамична информация, така и заглавна област с 3 връзки: Изтегляне, Купуване и Помощ .

Това е само един перфектен пример за преминаване на уеб навигацията на следващото ниво. Големите и смели надписи често привличат вниманието, ако са проектирани по подходящ начин. И добавените ховър ефекти върху всяка зона на връзката залепват върху вълшебното усещане на цялото оформление. Това е всичко, без да се споменават вкусните пиксели икони, представени до всеки голям блок.
Това е много ярко показване на ефекти на уебсайта и не винаги ще бъде реалистично в рамките на всеки проект. Но за навигационните връзки с ниски номера е почти по-добре да увеличите размера си доста малко. Ако имате само 3-4 страници, те трябва лесно да бъдат намерени и изписани изящно. Що се отнася до иконите, има толкова много ресурси, за да проверите, че най-вероятно ще попаднете на нещо готино!
Управляващи стандарти за HTML5
Мрежата напредна дълъг път от 2001 г. През последните 10 години наблюдавахме огромен скок на иновациите между техниците по целия свят. И сега HTML5 обхвана света на дизайна чрез буря, предлагаща стабилна, стабилна декларация за дори някои объркани елементи на страницата.
Един такъв пример е
етикет, който бавно превзема неподредените формати на списъка (или дори свързването на двата заедно). Ето един чудесен въпрос за Stack Overflow относно семантичния HTML и правилното използване на елемента nav. Както е цитирано от страницата със спецификации, „ елементът елемента представлява част от страницата, която препраща към други страници или към части в страницата “.
Лична любима статия, публикувана по-рано тази година, е озаглавена Как HTML5 променя начина, по който мислим за навигация и изразява много силни ползи за превключването на кодирането. Основното объркване произтича от толкова много разработчици, които са свикнали с XHTML и HTML 4.01 стандартите.
заключение
Това ръководство разгледа по-подробно семантиката и маркирането на изграждането на динамично меню за навигация. Между новите CSS3 анимационни ефекти и jQuery библиотеката на потребителския интерфейс има множество персонализиране, които можете да изградите. Front-end уеб разработката никога не е била толкова забавна! И е лесно да се намерят страхотни общности за поддръжка за начинаещи разработчици, които само заемат търговията.
Изградили ли сте някакви динамични системи от менюта на собствения си уебсайт? Или може би сте попаднали на няколко наистина страхотни ефекта на други уебсайтове. Кажете ни вашите мисли и идеи в дискусионната област по-долу.