Овладяване на няколко оформления на снимки
Работата с множество снимки и изображения може да бъде трудна перспектива. Изпълнено внимателно, използването на множество изображения може да помогне за създаването на ефективен и майсторски дизайн както за проекти за печат, така и за уеб дизайн. Някои от най-добрите примери за дизайн с помощта на множество снимки можете да намерите в уебсайтовете на професионални фотографи.
Помислете за доминиране, брой снимки, цвят, групиране и качество на изображението, когато работите с разнообразни снимки. Разгледайте подробности и помислете за усещането на даден проект, за да постигнете най-добри резултати, когато използвате много изображения във вашия проект.
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
Създайте доминиране
Вашият сайт трябва да има изображение или колекция от изображения, което е доминиращо и е очевидното голямо изображение на сайта. Помислете да използвате една снимка, която използва голяма част от пространството, вертикално или хоризонтално, с което работите или работите, за да комбинирате изображения по такъв начин, че да изглеждат унифицирани.
Единична снимка

Най-лесният начин да създадете доминиране с изображения е да се съсредоточите върху едно изображение или снимка. Изображението се показва в голям размер с по-малки снимки, използвани за акцентиране на основното изображение. Това е популярна концепция и може да работи изключително добре със силна, голяма дисплейна снимка и групиране на по-малки, плътно изрязани изображения.
Драматична култура


Друг начин да направите една отделна снимка да се открои в конструкция на оформление с множество снимки е да използвате драматично изрязване. Понякога една необичайна форма, като екстремно хоризонтално или вертикално изображение, е достатъчна, за да ви начертае първо изображение. Вторичните изображения с по-типични форми не са в центъра на вниманието.
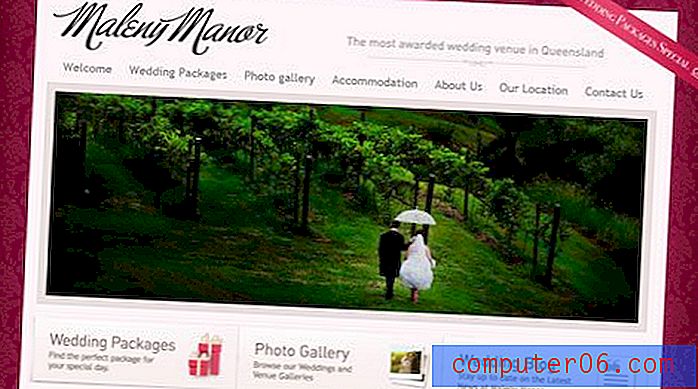
Всеки от тези сайтове използва силно хоризонтално изображение по различни начини. Maleny Manor предприема директен подход със силна култура, която разтяга ширината на страницата, вторичните изображения са малки икони, които ви насочват към други изображения. Изглежда, че уебсайтът на Уилям и Мери използва силна резба, но ако погледнете внимателно, останалото изображение е вградено в банера. Този трик изрязване също работи за създаване на силен визуален, който се допълва с по-малки изображения, които са изрязани плътно.
цвят


Използването на цвят или не може също да добави въздействие в оформлението на няколко снимки. Смесването на снимки, които използват пълен цвят с черно-бели или сепийски тонове, може да добави контраст и акцент върху определени изображения. Странното изображение - цвят в черно-бяла схема или обратно - веднага ще привлече най-голямо внимание.
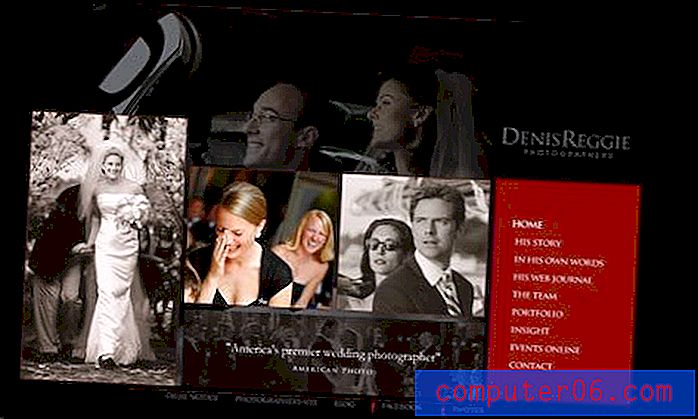
Denis Reggie Photography използва схема на черно-бели изображения с въртящо се цветно изображение, за да ви преведе през изображенията на страницата. Освен това основният инструмент за навигация на страницата е в статичен цветен блок. Цветът се използва, за да ви преведе през всяко от изображенията в последователност. Също така обърнете внимание как цветното изображение почти скача от страницата по отношение на безцветните изображения.
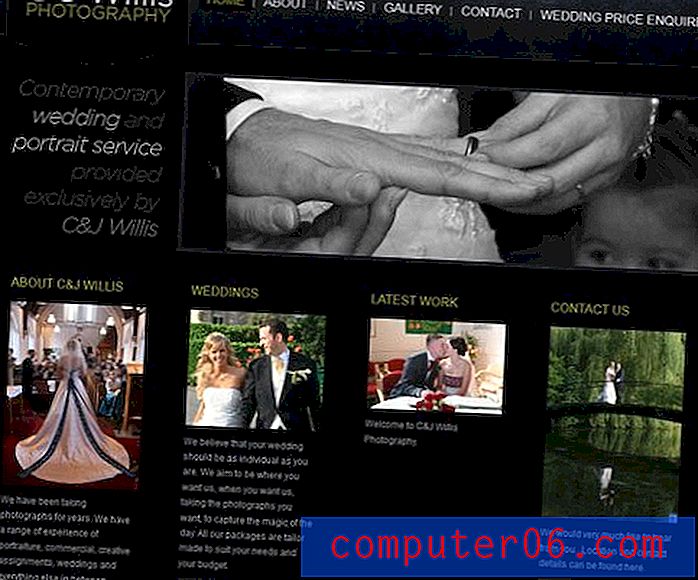
C&J Willis Photography използва подобна техника. Смесвайки черно-бели и цветни снимки, акцентът пада от най-голямото изображение към по-малките изображения по-долу. Цветните снимки изглеждат по-големи и доминиращи и ви водят до други точки на уебсайта, защото черно-бялото изображение избледнява на тъмния фон.
Групиране на изображения


Работата с групи изображения също може да създаде силно визуално представяне. Докато някои харесват огледалния подход, с група изображения с еднаква форма и размер, можете също да играете с групи от несъответстващи форми и размери.
И двата подхода могат да работят, но изискват внимание към детайлите. Правилното подравняване на снимките е от ключово значение при работата с групирането. Уверете се, че снимките са оразмерени еднакво, когато работите с ред с подобни размери и работите с култури, когато използвате различни форми, така че изображенията да се поберат заедно във вашето пространство.
Също толкова важно е снимките да се „слепват“, когато групирате изображения. Имайте предвид, че уеб изображенията могат да се „движат“ въз основа на настройките на браузъра на потребителя. Ако вашият CSS не включва групиране (или ако това е нещо, което не сте готови да опитате), обединете вашите изображения в един файл в софтуер за редактиране на снимки като Adobe Photoshop и поставете файла с много снимки като едно изображение. Това гарантира, че вашето групиране на снимки ще се показва според намеренията ви. Също така, не забравяйте да имате предвид разстоянието и подравняването, така че изображенията да имат чист вид.
Печат срещу уеб съображения
Правилата за работа с множество изображения преминават границите между печат и уеб дизайн. За всеки тип дизайнерски проект се съсредоточете върху силни изображения, четимост и детайли за най-добри резултати.
Размер и пропорция


Твърде много малки снимки могат да бъдат трудни за разбиране и да объркат аудиторията ви. Помислете за изрязването на всяко изображение и как запълва рамката. Снимките с широк ъгъл не работят добре при малки размери, докато снимките, които са изрязани плътно, се държат по-добре, когато се използват малки.
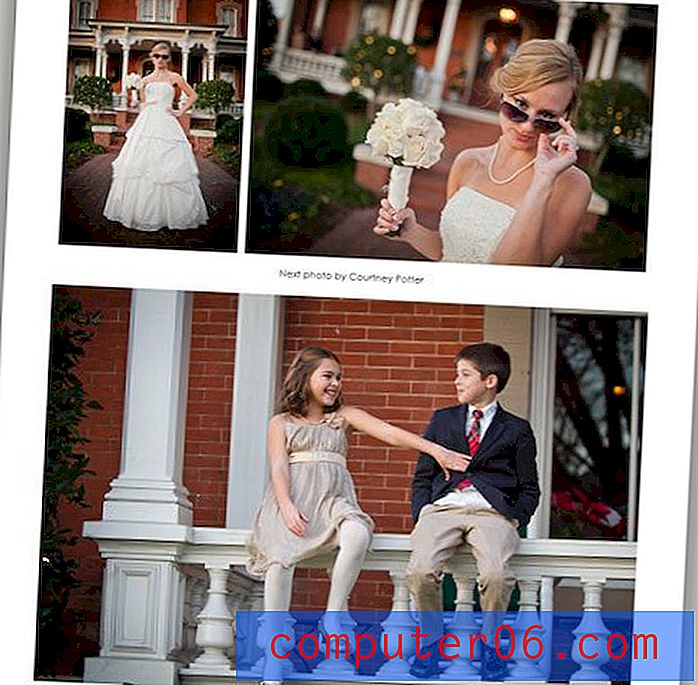
Ключът за двата типа проекти е пропорцията. Погледнете лицата по-горе в първия ред снимки. При широкия изстрел лицата са почти неразличими и изглеждат много малки. Но във втория ред всяко от лицата е ясно видимо. Кадрите са еднакви по размер във всеки ред снимки, а снимките съдържат еднакви изображения; единствената промяна е в реколтата на всяка. По-строгите култури правят снимките да изглеждат по-големи, въпреки че кадрите не са.
Искате всяко изображение да бъде четено в размера, в който го показвате. Ако не можете да кажете какво е изображението или какво се случва на снимка, преразгледайте размера на изображението или експериментирайте с алтернативна изрязване.
Качество на изображението

Лошо изображение, използвано малко или с текст, все още е само лошо изображение. Хвърли го.
Не забравяйте да използвате силни изображения с всякакъв размер. Избягвайте изображения, които са пикселирани, замъглени, направени при лошо осветление или имат очевидни проблеми, като например пръст в ъгъла на снимката или имат отблясъци на обектива.
Използването дори само на едно некачествено изображение може да повлияе на вашия проект, без значение колко силен е цялостният дизайн. Лошите изображения нямат професионализъм и могат да предизвикат отрицателно впечатление у клиента за работата ви. Няма поправка за изображение, което няма качество на разделителна способност или композиция.
Изображение Значение

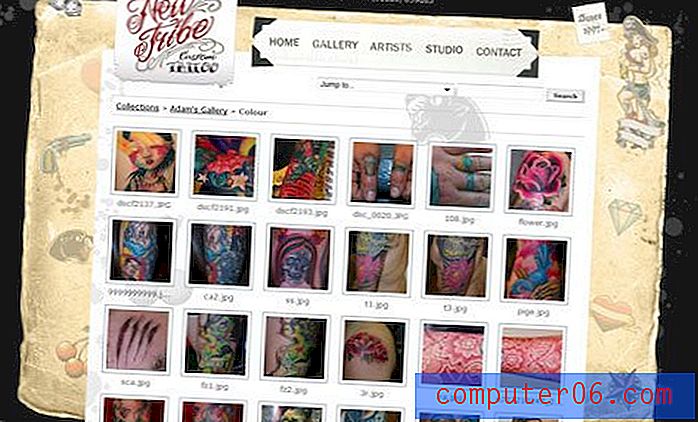
Помислете и за съобщението, което ще предаде вашето изображение. Уверете се, че изображенията са подходящи за вашата аудитория и се „съвпадат“ помежду си. Например уебсайт, популяризиращ салон за татуировки като този по-горе, няма да има същия ефект, ако фоновото изображение включва облаци и зайчета.
заключение
Използването на няколко снимки в дизайна може да бъде ефективен инструмент за показване на страхотни изображения. Внимавайте с лошите изображения и избирайте внимателно снимките. Уверете се, че всяко изображение служи за вашия проект и не се налагайте да използвате допълнителни изображения, ако не са налични.
Помислете как изображенията ще бъдат гледани и направете допълнителни стъпки в уеб дизайна, за да гарантирате групирането да остане непокътнато, както сте възнамерявали. Имайте предвид детайлите във всички проекти за много снимки и проверете двойно култури и размери на изображенията, така че групирането да има постоянни размери и изчистен вид. И накрая, играйте с различни опции като идентични култури и различни форми и размери, за да разработите дизайн, който най-добре представя вашия проект.
Източници на изображения: DeusXFlorida, kevin dooley, photoskate и Антъни ван Дайк.