Популярни тенденции за уеб дизайн през 2011 г.: Над 50 вдъхновяващи примера
Декември е тук и изглежда, че най-накрая приключваме 2011 г. Измина година, изпълнена с нови и вълнуващи предни предмети за мрежата. CSS3, HTML5 и отзивчивият дизайн бяха в горната част на най-обсъжданите теми. Отбелязваме и преминаването на старите пътища. Flash, Silverlight и подобни собствени плъгини получиха всички атаки през 2011 г., от които може никога да не се възстановят.
За да завършим годината с информативна ретроспектива, разтърсихме мрежата в търсене на модели и тенденции, които се появяват или стават все по-популярни през 2011 г. Следвайте, докато разглеждаме над петдесет уебсайта в опит да забележим подобни трикове и теми. Гарантирам, че ще бъде трудно да се чете, без да забележите няколко тенденции, които сте скочили в собствените си проекти тази година!
Топ тенденция: отзивчив дизайн
През 2010 г. Итън Маркот въвежда термина отзивчив дизайн и пише поучително и убеждаваща статия за него в A List Apart. До средата на 2011 г. отзивчивият дизайн бе напълно излязъл като най-горещата нова тенденция в уеб дизайна.
Това не е просто прищявка на стила като останалите в този списък, това е нов подход за създаване на съдържание в мрежата, насочен към създаване на възможно най-доброто изживяване за максималния брой устройства. Докато някои дизайнери вълнуват тази идея като допълнителна работа, все по-голям брой стигат дотам, че ако вашият сайт не реагира, вие го правите погрешно.
Тук на Design Shack не бяхме странни по темата за отзивчивия дизайн тази година, ето няколко от статиите, които сме публикували по темата:
- 20 невероятни примера за използване на медийни заявки за отзивчив уеб дизайн
- Практически съображения за дизайн на отзивчиви сайтове
- Как да изградим отзивчива рамка на Франкенщайн с по-малко
Лесно бих могъл да ви предоставя над сто примера на отзивчиви дизайни, които се появиха през тази година, но много други вече бяха упорито в продължение на месеци, събирайки подобни колекции. Сегашната ми любима галерия за отзивчив дизайн е Media Queries, която има над 200 примера!

Отзивчивият дизайн определено се откроява като тенденция в дизайна на 2011 г., но има някои други, много по-малки тенденции, които си заслужава да се разгледа и. Следното представлява няколко, които забелязах.
Разбити линии
Разкъсаните линии получиха все по-голямо внимание от дизайнерите през 2011 г. Въпреки че понякога са прави, по-типичният случай на употреба е криволичеща, криволичеща пътека, която привлича вниманието ви и я води там, където дизайнерът иска да отидете.
Споменах тази тенденция в няколко статии тази година като чудесен начин да постигнете прилика на поръчката в иначе органичен дизайн. Той осигурява перфектния начин да превърнете хаоса в лесно проследяващ се ред на мисли.
Фонд основатели

Да!

Бу Бебе

Quartier Vier

AskLela.org

Кръгове
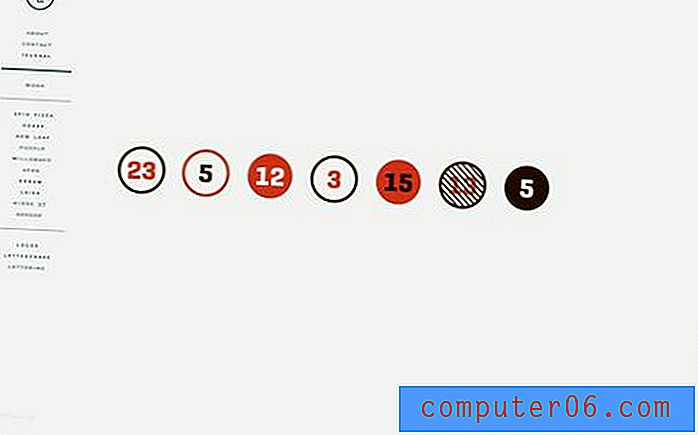
Колебая се да спомена този просто, защото не съм сигурен, че някога можете да отнесете основна форма като дизайнерска тенденция. В крайна сметка кръговете винаги са присъствали във всички видове дизайн и винаги ще бъдат.
Въпреки това определено забелязах увеличаване на използването на кръгове като основни елементи на дизайна. Много е очевидно, че много от дизайнерите по-долу умишлено са избрали кръгове като основна тема на тяхната тема и са изградени от тази проста, но елегантна идея. Резултатът често е доста органичен в природата, но както можете да видите по-долу, някои от дизайните все още са доста структурирани и използват кръгове, подредени в права линия, просто като алтернатива на епохата на правоъгълник, съставен от векове.
Carnette

Lisi Design

Скици с шам-фъстък

Фондация Таос Пусо

Обучение по английски език

Защита на въздуха

Agência iSee Interactive Group

дешифрирам

Елегантен дизайн

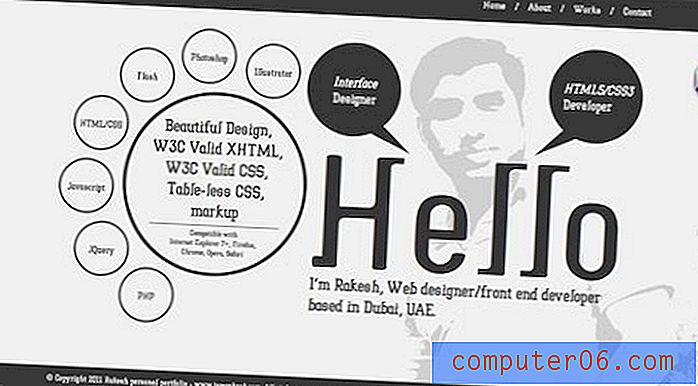
Ракеш

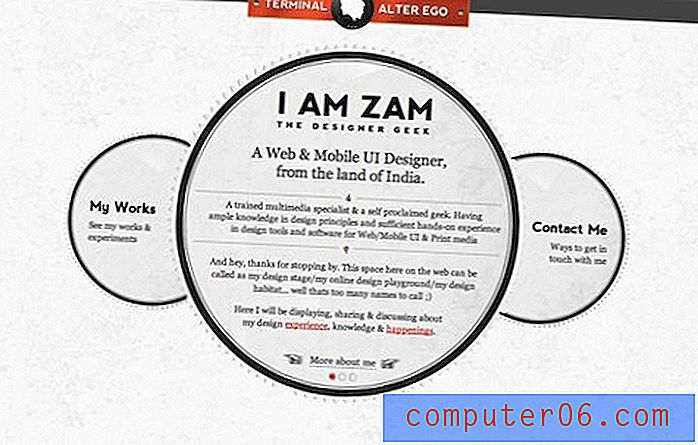
АЗ СЪМ ЗАМ

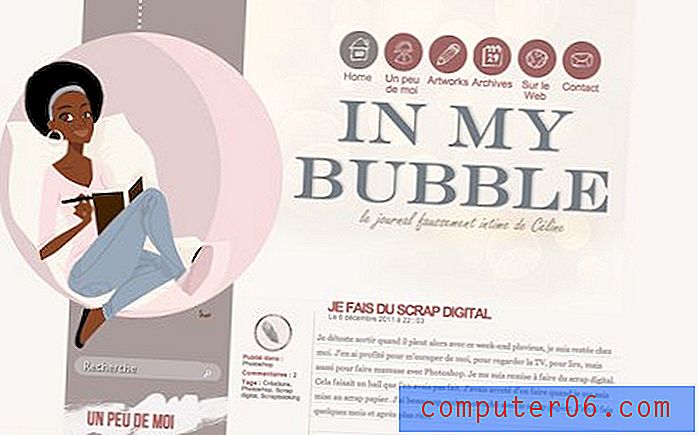
В „Моят балон“

Чист, изискан ретро тип
Започвам да мисля, че ретро е тенденция, която никога няма да умре. Винаги ще се оглеждаме за дизайнерските стилове от отминалите епохи с интерес и носталгия. Наистина интересното разкритие е, че модерните и ретро дизайнерски стилове всъщност се развиват заедно.
В миналото години ретро дизайните и конкретно типографията често включваха много груба, затруднена външност като това, което бихте очаквали да видите на тениска на Old Navy. Въпреки това, тъй като изчистените, минимални дизайни започнаха да се хващат в модерния дизайн, ретро дизайнът направи подобен скок в изтънченост. Тези дни ретро типографията е стилна и изчистена, без да изпитва раздразнение. Сенките почти винаги присъстват и са напълно лишени от замъгляване, много от тях са съставени от диагонални линии или някакъв друг прост модел, за разлика от плътен цвят.
Big Bite Creative

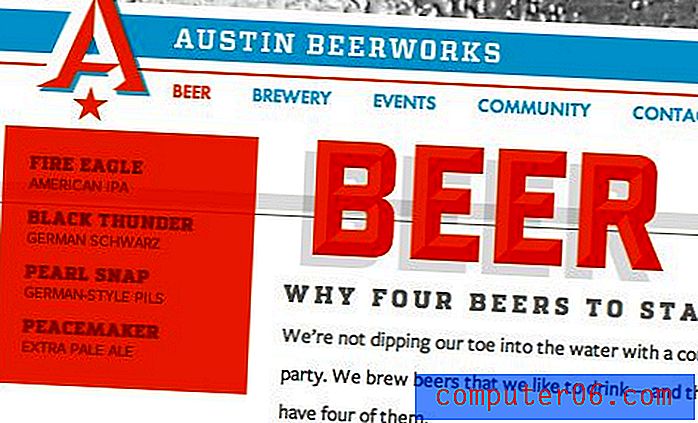
Beerworks

Urbanoff

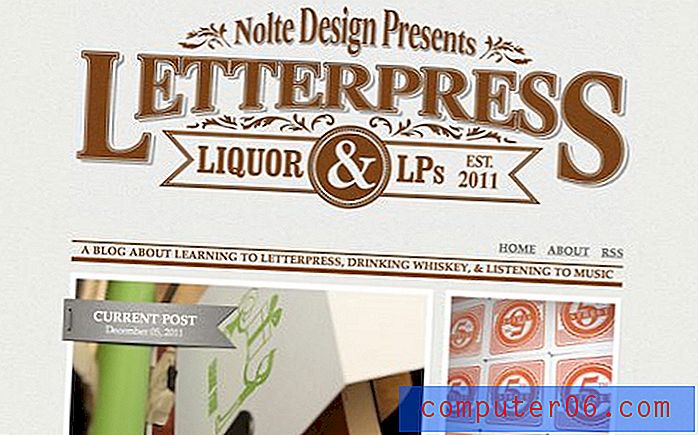
Noltedesign

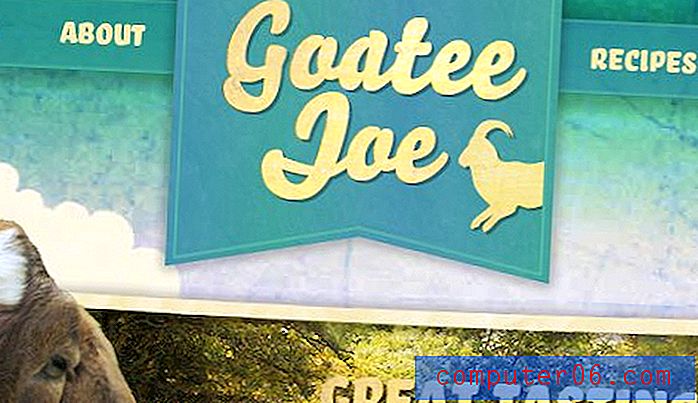
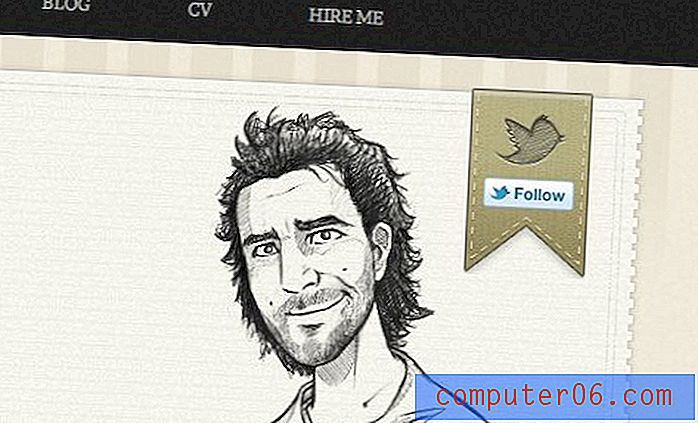
ленти
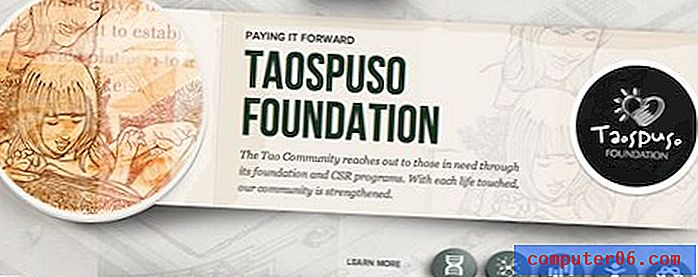
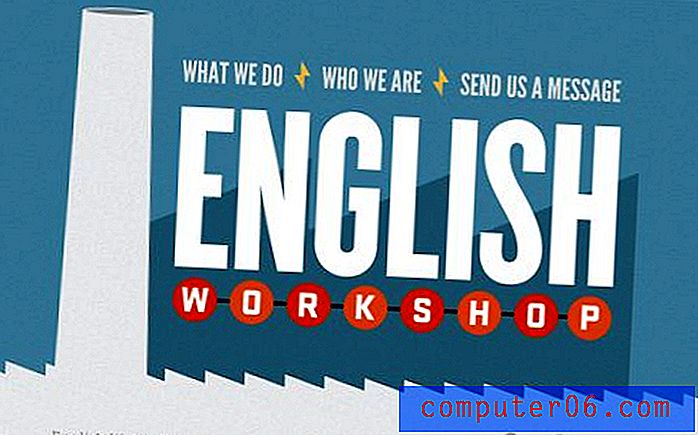
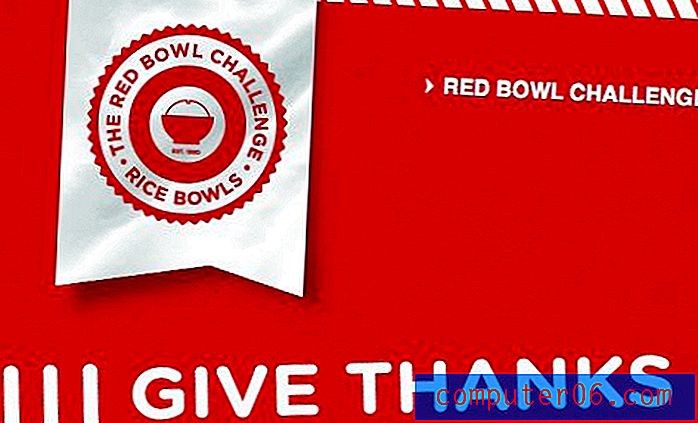
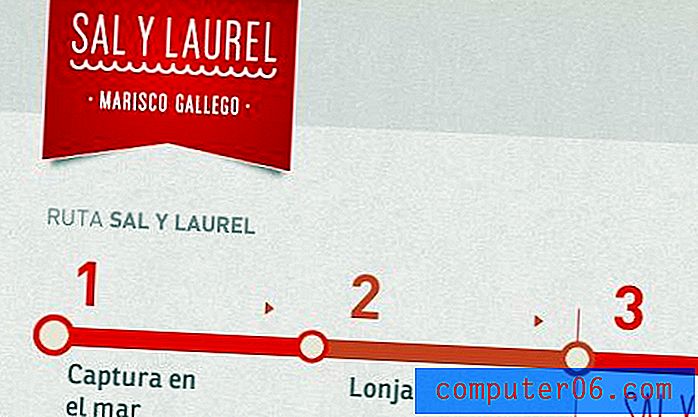
Най-важният елемент на дизайна през 2011 г. трябва да бъде вертикалната висяща лента. Това нещо изскочи абсолютно навсякъде като добре интегриран начин за държане на лого, икона или някакъв текст, като същевременно му помага да се откроява от фона.
Типичната форма има две триъгълни точки в долната част, но дизайнерите са експериментирали с всички видове метафори на лентата. Един пример по-долу дори приема позната форма на панделка и й придава неочакван обрат, като я превръща в джоб на ризата.
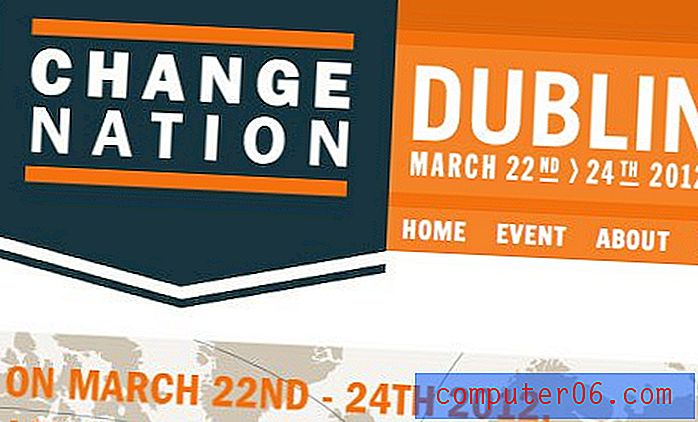
Промяна на нацията

GiveBeyond.Me

Общност Дао

Предизвикателство с червена купа

Мариско Галего и Домицилио

LoadUp 2012 от PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Гьоте Джо

JOPP

Неделя Най-добри уебсайтове

HarryFord

Кухненски мивки Studios

Три неща
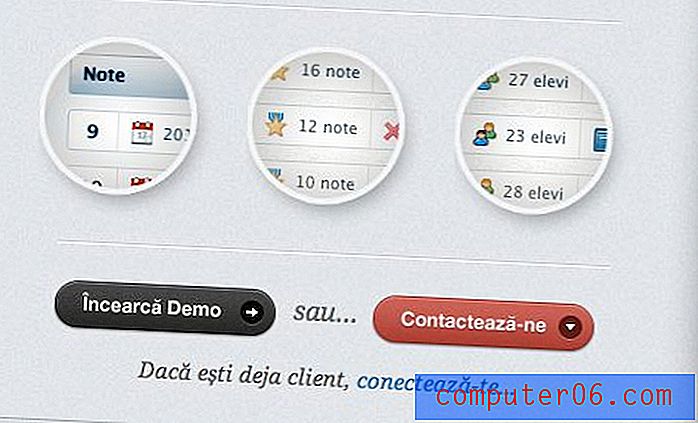
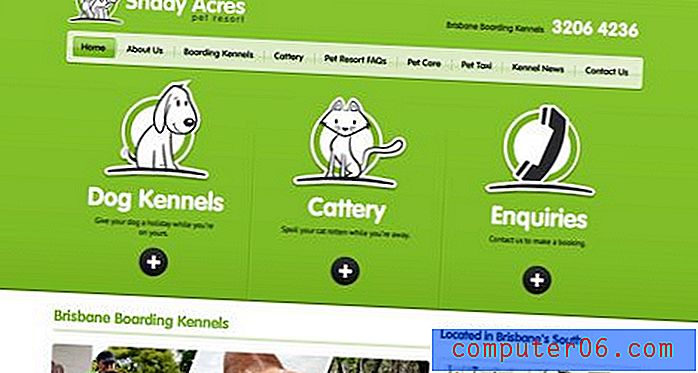
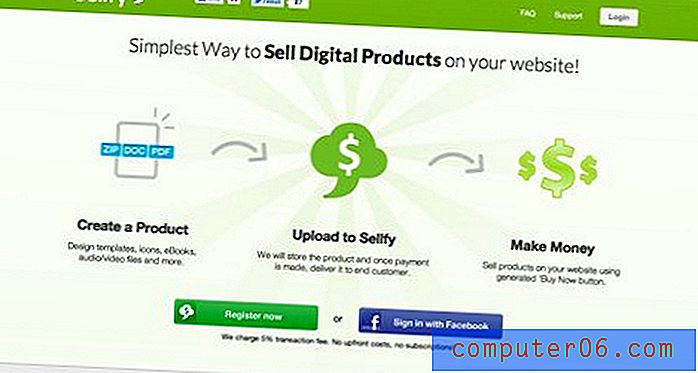
Всеки дизайнер знае, че три е вълшебно число и това беше много очевидно в уеб дизайна тази година. Много популярна техника на оформление, която виждате отново и отново, използва три видни секции или обекти, за да предаде процес, списък от функции или друга концепция.
Наистина харесвам тази тенденция, защото принуждава дизайнера да опрости информацията, представена на потребителя, и да я раздели на няколко лесно смилаеми парчета. Резултатът често е много привлекателна страница, която изглежда едновременно информативна и добре балансирана.
Tabspresso

Къща на дърво

Shady Acres

Sellfy.com

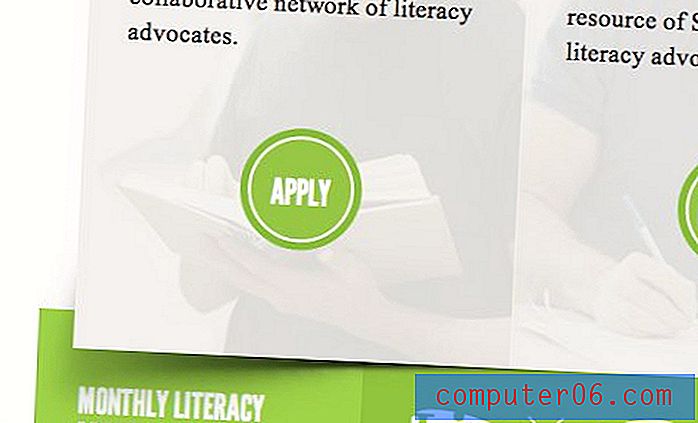
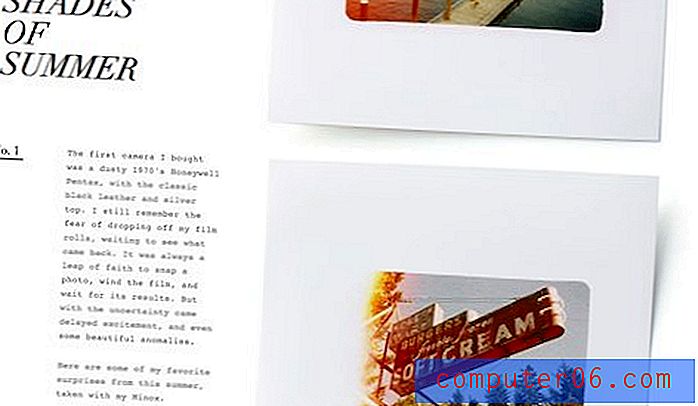
Извита / сгъната хартия
Капната сянка се разви. Този дизайнерски трик използва проста илюзия за извита сянка, за да направи иначе плоския предмет над него да изглежда като навити хартия. Това е толкова правдоподобна малка лъжа, че дори когато знаеш какво се случва, е трудно да накараш очите си да видят какво всъщност е прав ръб. Сянката незабавно кара мозъка ви да възприема крива, без значение колко прави сте наясно.
Лесен ефект е да изтеглите или във Photoshop, или дори в CSS. Ето няколко страници, които използват ефективно тази тенденция:
Literacy2030

Редактира Квартално

Greenjob

Без граници
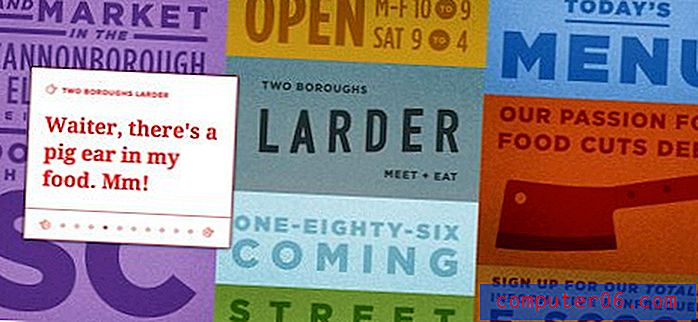
Друга засилваща се визуална тенденция е изчезването на границите или маржовете върху решетка от изображения. В исторически план ние по-често не облицовахме изображения в добре разположена мрежа, но в наши дни е доста популярно просто да ги натъпкаме всички заедно.
Много ми харесва този външен вид, тъй като придава на отделните изображения много интегрирано усещане. Това е пример за синергия в работата, където цялото е нещо по-голямо от сбора на частите.
Fuzzco

Игнасио Макри

CARLOS5TO

ROA Produktion

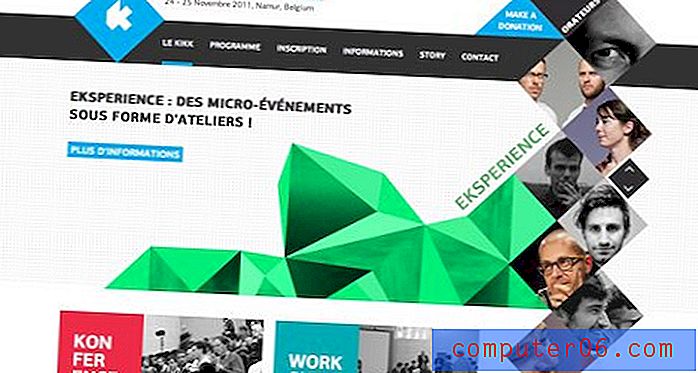
Диагонален дизайн
Последната ни тенденция в дизайна е появата на доста хаотично изглеждащи дизайни, които силно се възползват от диагонални линии. Очаквайте тази тенденция в дизайна да продължи и през 2012 г. Защо? Тъй като представлява рязък завой от чистите, силно структурирани, минимални дизайни, проникнали в пейзажа на уеб дизайна през последните няколко години.
Поглеждайки назад в историята, можете ясно да видите, че тенденциите в дизайна са реактивни. Нещо става готино, защото е различно от нормата, тогава става толкова популярно, че е нормата. Това, което някога е било бунтовническо, сега е нещо обичайно, така че някой излезе с отговор, който представлява ясно отклонение. Например минималната прищявка, която току-що споменах, възникна като отговор на прекалено лудия, разхвърлян и цветен дизайн на 90-те години (виж: Спасено от камбаната). Настоящата диагонална тенденция се връща към наши дни, като все още поддържа привлекателно изискано усещане.
Пуикането-Radio

Piropixel

Kikk Festival 2011

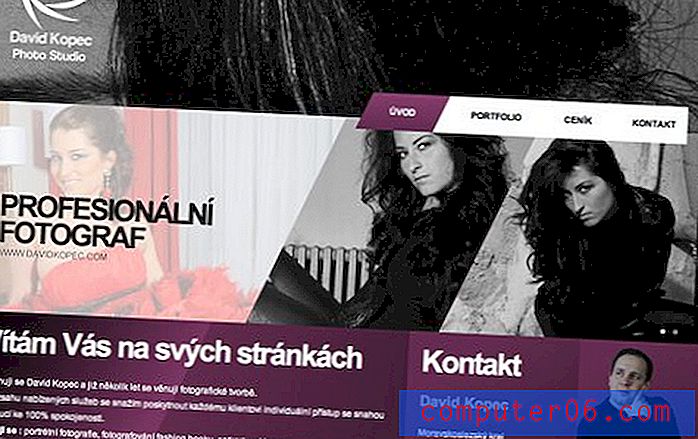
Дейвид Копец

Търговски център Marshes

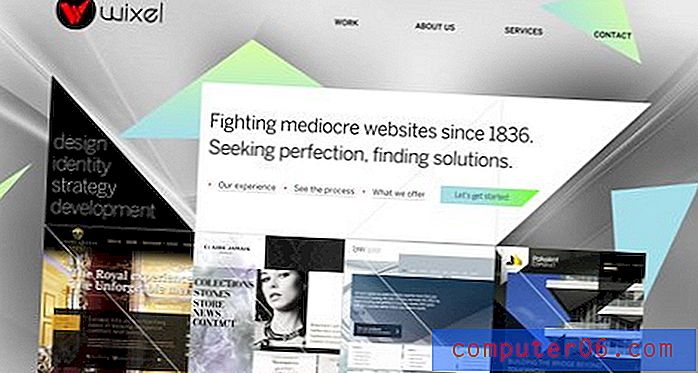
Wixel

Дизайнер Глеб

Какво пропуснахме?
Това представлява само шепа от многото популярни тенденции в уеб дизайна през 2011 г. Сега е ваш ред да помогнете. Оставете коментар по-долу и ни кажете за всички тенденции, които сте забелязали или дори сте участвали през годината.
Кои тенденции бяха любимите ви? Кое мразете? Ако е възможно, оставете линк и ни покажете пример!