Практически съображения за дизайн на отзивчиви сайтове
Отзивчивият дизайн е нашето най-добро решение за феномена на повсеместната мрежа. Достъп до интернет от хората навсякъде на безброй невероятно различни устройства и отзивчиви страници осигуряват лесен и функционален начин за отчитане на тези различия.
Днес ще направим крачка назад от дискусиите за медийни запитвания и технически жаргон и ще се съсредоточим върху основните аспекти на това как отзивчивите техники влияят на процеса на проектиране. Кои основни моменти трябва да имате предвид, когато подхождате към отзивчив проект за уеб дизайн? Прочетете, за да разберете.
Разгледайте дизайнерските ресурси
Дизайнът е повече от CSS
Напоследък има много дискусии по отношение на техниките, свързани с отзивчивия дизайн от техническа гледна точка: медийни заявки, процентни ширини и т.н. Въпреки това, след като овладеете CSS триковете за прилагане на отзивчив дизайн, вие се сблъсквате с много по-голямо препятствие: действителният дизайн.
„Достатъчно трудно е да издърпате професионален дизайн, когато се притеснявате за един формат, колко по-трудно ще е за отзивчивия дизайн?“Звучи като плашеща задача, нали? Вие си поставяте за цел да създадете едно сплотено, последователно изживяване, което изглежда перфектно за почти всеки размер на екрана. Достатъчно трудно е да издърпате професионален дизайн, когато се притеснявате за един формат, колко по-трудно ще е за отзивчивия дизайн?
Това е ключова причина за колебанието за много дизайнери да приемат отзивчивия дизайн като практика по подразбиране. Най-честото възражение, което чувам както от дизайнерите, така и от техните клиенти, е, че отзивчивият дизайн звучи като доста интензивно начинание. Дизайнерите са принудени да се опитват или да оправдаят повишение на цените, или да ядат часове в името на производството на качествена работа.
За щастие, от гледна точка на CSS, проекти като Skeleton наистина намалиха ангажимента си за кодиране. Това не означава, че сте без проблем, като дизайнер все пак ще трябва да се съсредоточите върху създаването на солиден опит за всеки потребител и това означава да инвестирате сериозна мисъл в това как се променя процесът на проектиране в светлината на тази нова методология, Нека да разгледаме няколко от основните съображения, които трябва да имате предвид.
Photoshop няма да го отреже
С отзивчивия дизайн, проектирането в браузъра вече не е прищявка, това е необходимост. Определено можете да разберете някои идеи във Photoshop за това как сайтът трябва да изглежда с различна ширина и това може дори да осигури по-богати крайни резултати, но простата истина е, че Photoshop не може да повтори вида на динамичния ефект, който е показателен за отзивчивостта дизайн.
„Проектирането в браузъра вече не е прищявка, а необходимост.“Когато говорите за един дизайн, който се развива с размера на прозореца на браузъра, най-добрият начин да планирате това е да ритате гумите и да го видите в действие в браузъра.
Не гледайте на това като забиване на Photoshop, не е нужно и не трябва да изоставяте използването на изображения, текстури и др., Които са вградени във Photoshop, Fireworks или друг графичен софтуер. Въпреки това, обединяването им в бърз макет вероятно ще бъде най-добре постигнато чрез реализации на браузър на живо, а не статични миниатюри.
Имайте предвид, че вашите макети все още могат да бъдат продукти с ниска вярност, независимо дали искате да започнете с основна телена рамка или с доста завършен външен вид, зависи изцяло от вас. Ключът тук е, че имате нещо на живо, което ви позволява да тествате различните еволюции, за да можете да решавате проблеми, тъй като те възникват, а не да губите ценни часове по фундаментално погрешна идея.
Драматично различно
Понякога мащабирането на дизайн надолу е толкова просто, колкото презареждането на елементите от няколко колони в една подредена колона. Ако вашият дизайн е разделен на малки късчета, това може да е пътят.
Не забравяйте обаче, че драстично различните устройства могат да изискват драстично различни дизайни. Често се случва истинско по-добро решение да бъде доставено чрез значителна промяна в начина на работа на страницата. За да видите какво имам предвид, помислете за дизайна на El Sendero del Cacao по-долу.

Както можете да видите, големите и малки версии на дизайна се различават доста. Ключовото тук е, че те все още изглеждат като две версии на един и същ сайт, което означава, че последователността на марката е останала в сила. Дизайнерът просто реши, че мобилната версия функционира по-добре със значително по-малко визуален усет от пълната версия.
Имайте предвид, че „различното“ не винаги означава пълно и напълно събличане. Вашата мобилна версия не трябва да бъде скучна и предвидима Важното тук е да не се премахва всичко, а да се разгледат критично всички различни ключови размери, към които се насочвате и как бихте могли да подобрите опита за всеки, като преосмислите основите на дизайна.
Какво е абсолютно важно?
Един от основните компоненти на прехода на вашия дизайн през различни фази е да се насочите към абсолютно жизнените компоненти на дизайна и да им дадете най-висок приоритет.
Както видяхме в предишния пример, определено не винаги ще бъде така, че вашата мобилна версия ще съдържа всичко, което ще ви даде пълен размер на настолния дизайн. Номерът е да разгледате всичко, което вие и вашият клиент планирате да включите и да създадете важната йерархия, така че да можете да отрежете ненужното за по-малките версии.
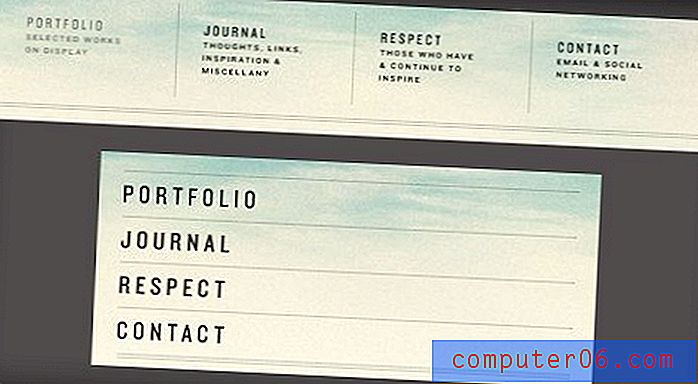
Виждаме този принцип на работа в сайта на Стивън Карвър по-долу.

Забележете как дизайнът не само е преработен, но всъщност е подреден за мобилната версия. Част от съдържанието се разглежда като основно, докато друго е по-скоро „хубаво да имаш“, когато има достатъчно пространство на екрана.
Най-очевидният пример за това е в зоната за навигация. Забележете как по-голямата версия на дизайна съдържа малко подзаглавия за всеки навигационен елемент. Те помагат на потребителя да разбере по-нататък навигационната схема. В малката версия обаче те са лишени, за да спестят място.

Докато анализирате дизайна си за съществени елементи, експериментът е ключът. Опитайте да премахнете различни компоненти, за да прецените дали използваемостта страда или не. Обърнете внимание, че тези решения трябва да се вземат на всеки интервал, а не само на най-малкия и най-големия.
Докоснете ≠ Щракнете

Друг важен момент, който трябва да запомните като дизайнерските скали, е, че текущото състояние на изчисленията е разделено на две различни категории: устройства за въвеждане на допир и такива, които използват курсор. Сигурното предположение разбира се (засега) е, че по-големите размери на прозореца на браузъра обикновено съответстват на настолни или преносими компютри, докато по-малките размери на прозореца на браузъра обикновено показват интерфейс, базиран на допир.
Това са значително различни зверове и добре ще запомните, че докато структурирате дизайна си, защото посоката, в която ви водят тези знания, може да е малко противоположна.
Например, въпреки че сме склонни да мислим за мобилния сайт като намалена версия на сайта на работния плот, често става така, че елементите всъщност ще се увеличат поради разликата между докосване и щракване. Навигационен елемент, който изглежда напълно достъпен с мишка и курсор, може да е до невъзможно точно насочване с голямото, грубо устройство за въвеждане, което е човешкият показалец.
Важното, което трябва да запомните тук, е да тествате като луд. Прекалено лесно е да проектирате на работния плот и след това да промените размера на прозореца на браузъра, за да надникнете в тази мобилна версия. Това просто не ви казва пълната история. Трябва да се захванете с дизайна в по-малък размер, преди да го наречете добър.
Всичко е между тях

Едно изключително важно нещо, което трябва да имате в главата си по отношение на отзивчивия дизайн, е, че става въпрос за повече от размери на екрана: става въпрос за размери на прозореца на браузъра. Само защото някой има 13-инчов MacBook не означава, че прозорецът на браузъра му е този размер. Често се случва, че потребителите отварят и използват прозорците на браузъра далеч по-малко от пълен екран.
Премахването тук е, че не сте извън куката след тестване на няколко предварително зададени размера на прозореца. Преоразмерете прозореца на браузъра и наблюдавайте как дизайнът реагира на всяка малка стъпка. Стандартният аргумент е, че недизайнерските потребители никога не извършват това действие и това е правилно, но те ще използват прозорците на браузъра си в безкраен масив с непредвидими размери, а красотата на отзивчивия дизайн е, че можете лесно да гарантирате, че вашият дизайн ще изглежда перфектно във всички тях.
Помислете да отидете на мобилния първи път
В крайна сметка, как планирате своите отзивчиви дизайни зависи от вас. Има обаче много силни аргументи за присъединяването към мобилната първа тълпа.
Започването с мобилната версия помага да се гарантира, че не предлагате просто скапана полусърдечна версия на вашия оригинален дизайн на мобилните си потребители. Той също така гарантира, че наистина обмисляте спецификата на всяко малко парче съдържание.
По-горе заявихме, че трябва да се съчетаете с вашия дизайн и да се насочите към абсолютно съществените елементи, това е далеч по-лесен процес, ако всъщност започнете само с голи неща. С тази техника можете активно да добавяте към дизайна си, тъй като размерът на страницата се увеличава, а не да се изрязва, тъй като размерът на страницата намалява. Това следва концепцията за прогресивно усъвършенстване, която започва със солидна функционална основа и предлага подобрение, когато е възможно.

Друго предимство на мобилните устройства е, че често можете да избегнете зареждането на ненужни елементи на по-малки устройства, които няма да ги използват. Проекти като 320 и нагоре са насочени да ви помогнат да сведете до минимум ресурсите, заредени от малката версия на вашия дизайн.
заключение
Целта на тази статия беше да ви накара да спрете да мислите за задния дял на отзивчивия дизайн достатъчно дълго, за да разгледате последствията от тази техника върху това, което потребителят вижда. Далеч по-важен от синтаксиса на медийните заявки е крайният резултат от това как дизайнът ви се развива от визуална и функционална гледна точка, за да отговори на нуждите на потребителя.
Не забравяйте, че трябва активно да прогресирате дизайна си в браузъра, а не само в приложение за статичен дизайн. Също така трябва да установите конкретна йерархия на най-важните елементи в дизайна, за да сте сигурни, че тези парчета от пъзела присъстват и работят перфектно за всеки размер на прозореца. И накрая, не забравяйте, че мобилният уеб дизайн е много повече от намаляване на уеб страниците на работния плот. Помислете да вземете първи мобилен маршрут, за да гарантирате, че всички потребители получават солидно изживяване.
Имидж кредити: Claudia Regina