Мислете вертикално: Влиянието на мобилния дизайн върху ориентацията
Мобилният дизайн ме скицира по-вертикално. И не мисля, че съм само аз.
Виждам все повече сайтове в платформи, включващи повече вертикални компоненти в цялостния си дизайн. Забравете „над свитъка“, нека поговорим за вървене вертикално.
Разгледайте елементи Envato
Хоризонтален спрямо вертикален дизайн

Дълго време дизайнът на уебсайтове е съсредоточен около доста различен манталитет „над свитъка“. Проектирането за таблети и мобилни устройства изисква да промените ориентацията си по подразбиране и всички добре проектирани мобилни сайтове наистина добавят вертикално влияние към дизайнерските проекти, както онлайн, така и в печатни формати.
Много от същите основни принципи се прилагат независимо дали работите хоризонтално или вертикално. Важна е чистата типография, силната цветова палитра и изображения и цялостната организация.
Проектирането във вертикално пространство обаче не е нова концепция. Дизайнерите на печат го правят от години - мислете за вестници и списания като класически примери. Новото е почти неограничената вертикална възможност. При вертикални уеб проекти можете да разширите дълбочината доколкото искате (въпреки че това не винаги се препоръчва).
Създайте вертикално пространство


Понякога първото предизвикателство е създаването на вертикално пространство, което е подходящо за вашия проект. Това ще се случи почти по подразбиране, когато се работи по всеки проект, който включва мобилен партньор, но какво ще кажете за самия уебсайт? (Това в настоящата среда на браузър никога няма да има постоянно вертикална форма.)
Ако имате блог или уебсайт със странична лента, работното ви пространство може вече да е по-вертикално, което смятате. Подчертайте тази форма с други вертикални части, като силно изображение нагоре и надолу или кратък текстов блок, който се чете вертикално.
Друг вариант е да разширите пространството си извън свитъка. Създайте каскадни „екрани“, които се придвижват отгоре надолу. Това е понятие, което беше намръщено от известно време, но отново набира позиция, защото потребителите са били „преквалифицирани“, за да превъртат през уебсайт благодарение на изобилието от мобилни и таблетни приложения, които работят по този начин.
Можете също да планирате дизайна си около няколко вертикални пространства, като създадете решетка от няколко широки колони. В тази конфигурация всяка колона има определена цел (много прилича на странична лента), която създава вертикално работно пространство. Можете да създадете вертикално работно пространство на една колона, като стесните ширината на пиксела на работното си пространство и запълнете останалите с фоново изображение.
Ключът е да не го насилвате. Понякога просто няма да можете да направите вертикално пространство работа. Ако не можете да проектирате, като използвате напълно вертикална ориентация, опитайте се да използвате няколко вертикални дизайнерски елемента, като навигационни ленти или изображения, в рамките на цялостния си дизайн.
Използване на вертикални елементи

Понякога планирането на вертикален дизайн е повече от просто цялостното пространство. Помислете да използвате вертикални елементи в хоризонтално пространство, за да създадете усещане нагоре-надолу. Експериментирайте с вертикални снимки или високи тънки текстови блокове. Но отново не го насилвайте; тези инструменти са ефективни само ако работят с (не срещу) вашето съдържание.
Създавайте статични елементи, като навигационни ленти или лога, също вертикално. Просто не забравяйте да структурирате тези елементи, така че да останат използваеми. Навигационните ленти работят най-добре за превъртане оформление, когато те не са твърде дълбоки и се движат със страницата, докато потребителите се ориентират. (Не искате потребителите да се смущават при опит да намерят неща.)
Можете също така да използвате цвят, за да създадете по-вертикално усещане на вашия сайт. Помислете за фона - вертикалните ивици могат да добавят "по-високо" усещане, когато се поставят зад други обекти.
Вертикален дизайн в действие
Дизайнът на печата разчита на вертикално платно от стотици години. Някои от най-известните публикации - The New York Times, USA Today, Vogue и People - имат формати, които са по-високи, отколкото са широки.
Но това не свършва дотук. Филмовите плакати са един от най-известните примери за вертикално ориентирани дизайнерски проекти.
Все повече визитки, макар и най-често отпечатани хоризонтално, приемат вертикален формат. Защо? Защото ги кара да се открояват сред стотиците други в стека. Същото важи и за други печатни рекламни материали като магнити и стикери. За печатни проекти, решението да се използва вертикална ориентация, когато повечето други работят хоризонтално, наистина може да добави малко поп и усет към проекта.
Вертикални съображения
"Вертикалните оформления могат да станат тежки и трудни за навигация."Вертикалните оформления могат да станат тежки и трудни за навигация набързо. Не забравяйте да придадете достатъчно тегло на заглавките и навигационните инструменти, когато проектирате във вертикално пространство, така че вашият потребител (или четец) да не губи следа от това, което гледа.
Може да помислите да направите текста с няколко точки по-голям (и с допълнително водещо), когато използвате вертикален формат, и вероятно ще искате да включите навигационни устройства (независимо дали са ленти за превъртане или описания), които следват потребителя през уебсайта.
Също така внимавайте за хоризонталното пространство във вертикалното оформление. Издържайте на изкушението да принудите хоризонтален стил в различно пространство; вероятно ще се окаже кратък. Не искате да смесвате други елементи заедно, само за да ги приспособите в по-тясно пространство. Погледнете начини за пренареждане или подреждане на елементи, така че работното пространство да не се чувства пренаселено.
Вертикална любов
Ето няколко от сайтовете, които поемат вертикалната концепция и работят.
Активирате

Сайтът е изграден вертикално и те ви помагат да се движите, като използвате превъртането, за да „отворите“ бутилката и останалата част от сайта. (Това никога не остарява.)
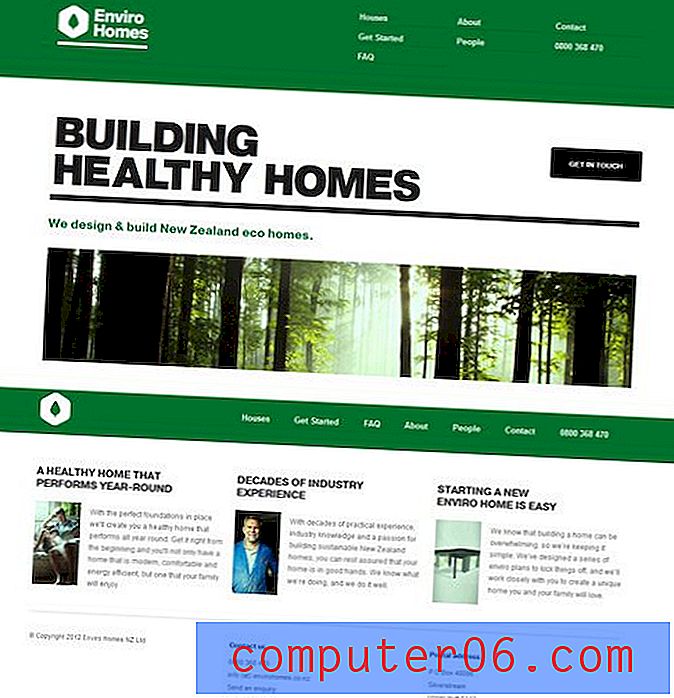
Enviro Homes

Тази навигационна лента в горната част на този вертикално базиран сайт се настройва така, че винаги да имате перфектното визуално изображение на екрана на вашия компютър.
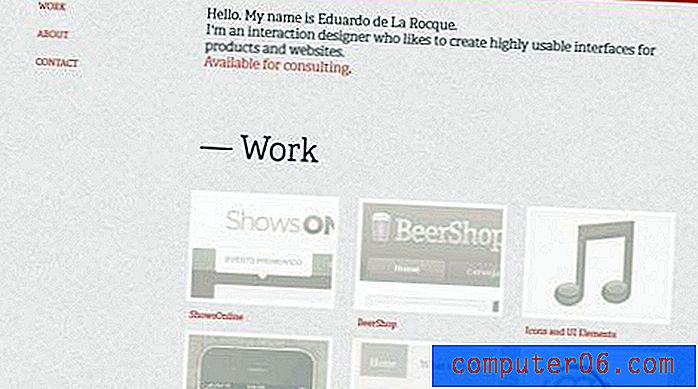
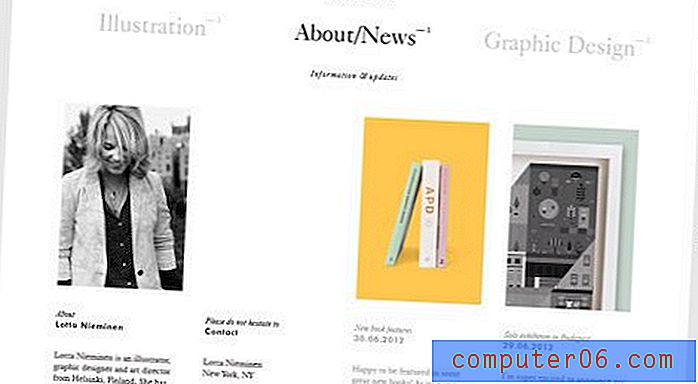
Лота Ниеминен

Този сайт използва вертикални колони, за да установи форма. Смесването на правоъгълници ви насърчава да се движите през страницата.
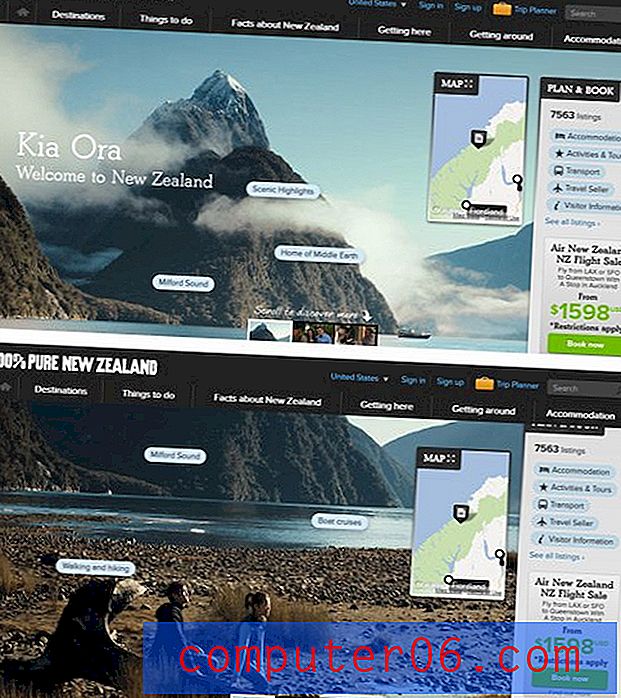
100% чиста Нова Зеландия

Превъртането надолу по тази страница създава видео ефект, който ви позволява да от Нова Зеландия.
заключение
Обичам възраждането и акцента, който мобилните концепции имат върху вертикално ориентирани проекти. Промяната на потребителската среда и появата на отзивчив дизайн също влияят върху тази тенденция.
Като цяло проектирането вертикално наистина не се различава от хоризонталния си колега. Може да е малко непознато в началото, но като използвате същите инструменти и концепции, които се отнасят до добрия дизайн в хоризонтална схема, можете да създадете страхотни вертикални проекти. Ако се притеснявате от резултата, започнете с малки и разработете няколко вертикални части, които да включите в проект, преди да преминете напълно вертикално. Може просто да откриете колко много ви харесва новата гледка!
Източници на изображения: Illyissimo, Food Sense, Simon Collison и Spigot Design.