Преобразувайте вашите дизайни в кодирани HTML имейли с Mailrox
Кодирането на HTML имейли е гадно. Във време, в което сме станали толкова вкоренени с уеб стандартите и CSS-базираното оформление, отскачането назад във времето и кодирането на базирани на таблици оформления с вградено стилистично усещане се чувства направо ловко. Всъщност има много уеб дизайнери, които дори не са били достатъчно дълго време, за да са запознати как да кодират по този начин.
Днес ще разгледаме нов инструмент, който обещава да улесни живота на дизайнерите на HTML имейл. С Mailrox качвате вашия дизайн, нарязвате го и лесно го трансформирате в работещ HTML имейл.
Разгледайте елементи Envato
Запознайте се с Mailrox

Mailrox обещава прост работен процес: качете дизайн (jpg, gif или png), определете оформлението си, добавете текст и персонализиран HTML код и експортирайте. Звучи лесно нали? Но може ли създаването на HTML имейли наистина да е лесен процес?
Аз съм скептичен, така че днес ще направим тест за шофиране на този смукач. Ще ви преведа през целия процес, като започнете с дизайн, качите го в сайта и го преобразувате в жив имейл.
Шаблонът
За да тестваме Mailrox, ще ни е необходим HTML имейл дизайн. Бих могъл да спра да пиша и да отделя време, за да създам своя собствена, но съм мързелив и има много страхотни безплатни шаблони онлайн, така че може би просто ще вземем един от тях. Ето един такъв шаблон от PSD Freebies.

Стъпка 1. Създайте нов имейл
Понастоящем Mailrox е в бета версия, така че засега е безплатна за употреба. Хвърляш в имейла си, за да вкараш покана, аз получих мина в рамките на десет минути, така че не трябва да отнеме много време, за да влезеш.
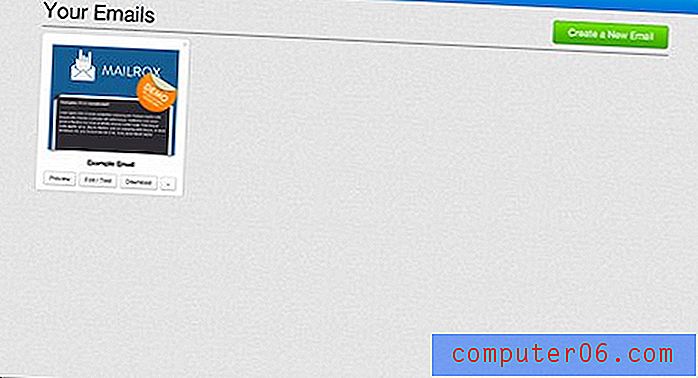
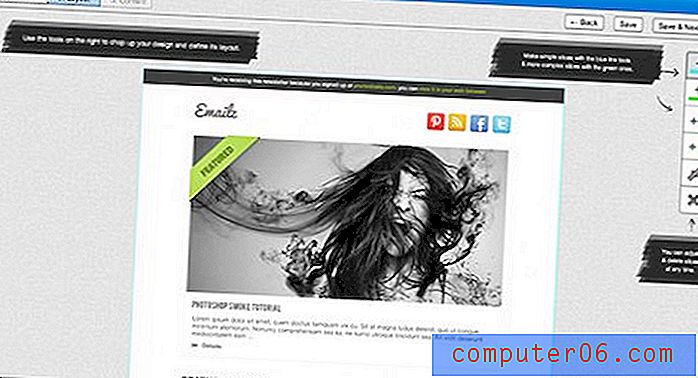
След като всички се регистрирате, ще бъдете отведени на тази страница:

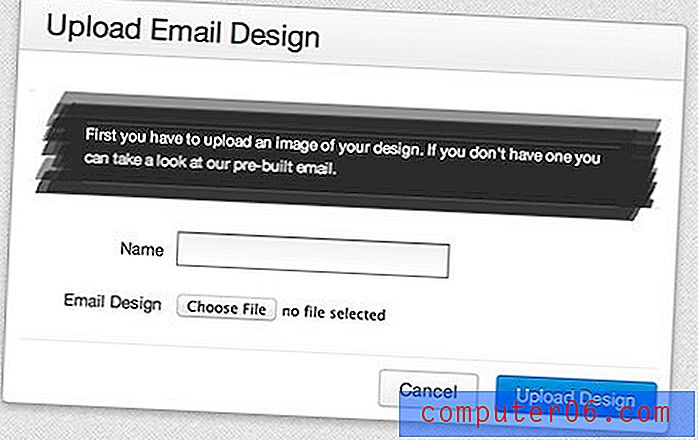
Вече ви дадохме шаблон, с който да си играете, но искаме да започнем от нулата, така че нека натиснем бутона с надпис „Създаване на нов имейл“, който ни дава прост диалог, в който можем да качим нашия плосък jpg.

Проследяване на напредъка
По време на целия процес, Mailrox ви помага да следите къде се намирате в процеса с полезна малка графика в горната лява част на екрана. Обичам го, когато приложенията правят това, ми дава ясна представа къде съм бил и къде отивам, освен че ми позволява бързо да щраквам и да прескачам на различни стъпки.

Стъпка 2. Филийка и зарчета
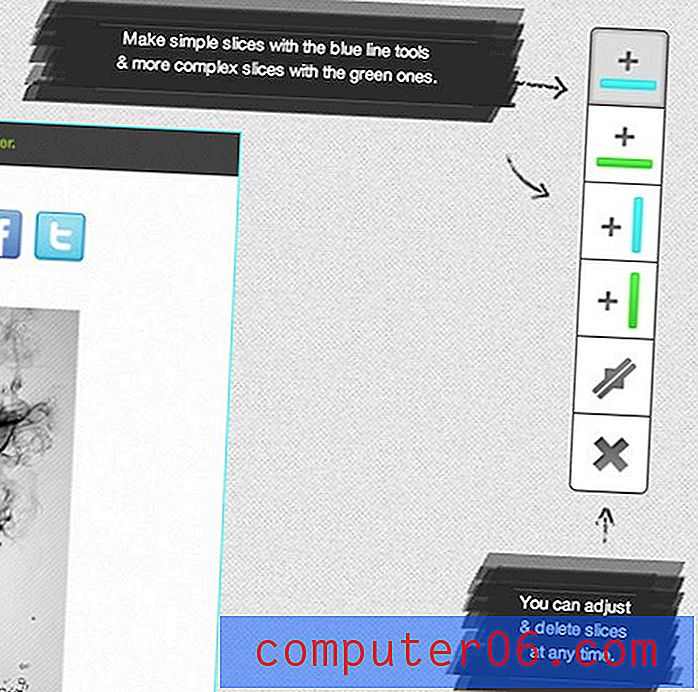
След като качим нашето изображение, ние сме изведени на екрана по-долу. Тук виждаме качения jpg, заедно с обикновена лента с инструменти и някои хубави малки подсказки и съвети как да започнете.

По принцип вашият набор от инструменти и работният процес са изцяло центрирани около инструментите за рязане. Има два инструмента за вертикално нарязване, два инструмента за хоризонтално нарязване, инструмент за преместване на срезове и инструмент за изтриване на филийки.

Както можете да видите, сините инструменти за нарязване са „прости“, а зелените са инструменти „сложни“. Това звучи хубаво, но какво по дяволите означава това? Наистина няма нищо, което да ви разкаже повече за това как работят. След известно експериментиране се оказва, че сините филийки ще преминат през цялата страница, а зелените са наясно и обвързани от други срезове на страницата.
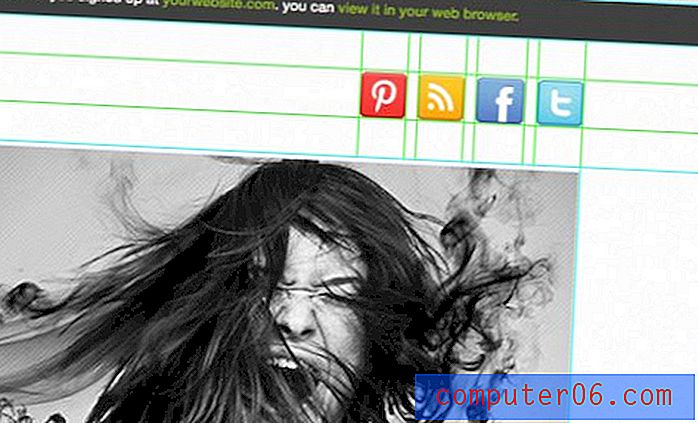
„Сините филийки ще преминат през цялата страница, а зелените ще са наясно и обвързани от други срезове на страницата.“За да направите филийка, просто вземете инструмент и задръжте мишката върху платното. Появява се визуализация на среза, който ви позволява да го позиционирате точно там, където искате. Можете да го залепите на място с едно щракване.

Щракнете върху Кликнете
Тук получавате идеята. Просто продължете и нарязайте файла си, като внимавате да срежете всеки обект, който ще трябва да персонализирате по някакъв начин, независимо дали чрез размяна на графика, хвърляне на текст или просто добавяне на връзка.

Като цяло това всъщност е доста бърз и лесен процес. Ако някога сте нарязали PSD във Photoshop, тук ще се почувствате като у дома си.
Стъпка 3. Персонализирайте съдържанието
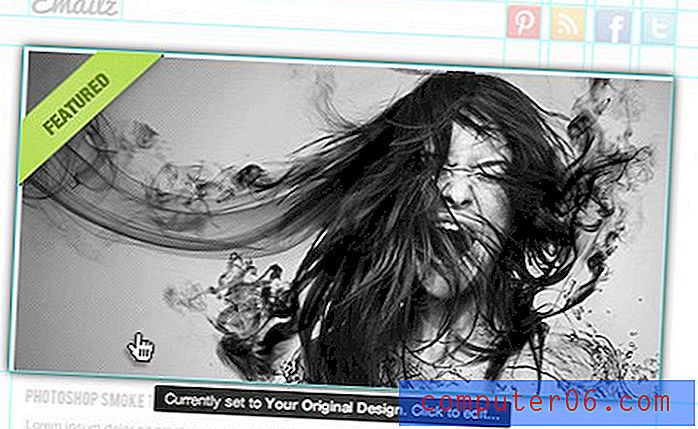
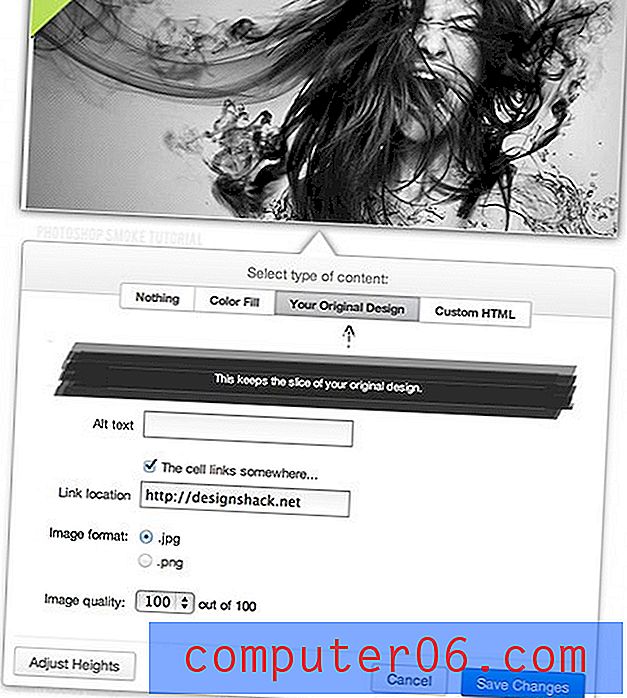
Докато режехте дизайна си, това, което всъщност правехте, е да определяте различни области на съдържание, които да бъдат персонализирани. Докато преминем към стъпка „Съдържание“, всяка от тези области ще бъде нещо, върху което можете да задържите курсора на мишката и да кликнете, за да промените.

Например, да кажем, че искаме да запазим това основно изображение, но добавете връзка, така че когато щракнете върху снимката, тя ще ви отведе до конкретен URL адрес. За да направите това, щракнете върху този раздел, след което използвайте малката форма, която да добавите във вашата връзка.

Доста лесно нали? Нека скочим в нещо малко по-сложно, където трябва да добавим персонализиран код.
Добавяне на персонализиран код
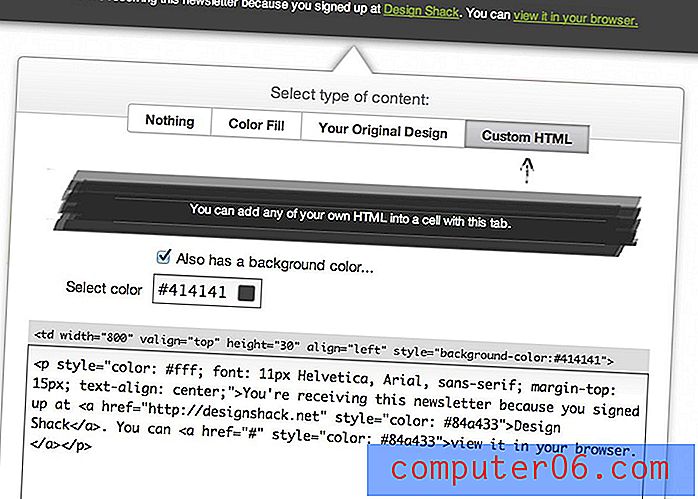
В най-горната част на нашия имейл шаблон е лента, която информира читателя защо получават имейла и ги връща обратно към сайт. Очевидно тук ще искаме да вложим собствен текст.
Процесът за това е мястото, където идеята WYSIWYG се разпада. Виждате ли, Mailrox не е предназначен за некодиращи устройства. Ако не знаете основни HTML и CSS, няма да стигнете много далеч.
„Mailrox не е предназначен за некодиращи устройства. Ако не знаете основни HTML и CSS, няма да стигнете много. "Вместо това, той е създаден за дизайнери с добро разбиране на основния уеб код, които просто не искат да преминат през проблемите с кодирането на имейл, което е много специфичен звяр, който трябва да бъде кодиран точно, за да работи правилно. Може да звучи като малка ниша, но залагам, че това описва доста уеб дизайнери. Включително и аз!
Когато щракнете върху горната област и реша да вмъкна персонализиран HTML, ми се предоставя екранът, показан по-долу. Текстовото поле автоматично е заобиколено с код за таблици и клетки, така че за щастие никога не трябва да се забъркваме с това. Вместо това трябва да вмъкнем абзац от текст и каквото и да е вградено стилизиране, за да изглежда всичко красиво. Вие сте напълно самостоятелни за това, така че да се надявате, че ви е приятно с CSS.

След като приключите с това, вие просто повтаряте този процес през целия шаблон, докато всички области на съдържанието не бъдат персонализирани по ваш вкус.
Стъпка 4. Екстри
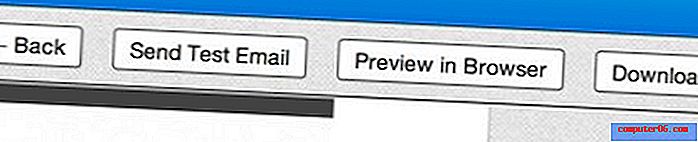
Преди да приключим с това, си струва да разгледате различните екстри и екстри, които са ви достъпни в секцията „Съдържание“. В горния десен ъгъл на прозореца трябва да видите следния набор от бутони:

Тук можете да видите преглед на живо на вашия завършен, кодиран шаблон в браузъра или дори да изпратите пробен имейл, за да видите как изглежда при различни клиенти. Има и бутон за изтегляне, за който ще говорим в следващата стъпка.
Срещу тези бутони, в горната лява част на вашия екран, е следната лента от инструменти:

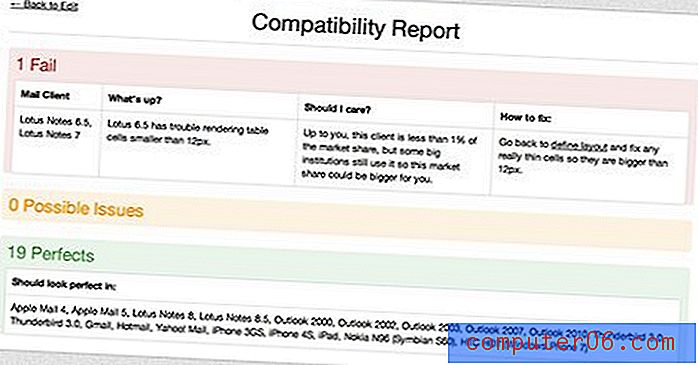
Те ви позволяват да персонализирате основните характеристики на страницата: цвят на фона, горно поле и заглавие. Има и връзка към „Доклад за съвместимост“. Това е фантастично малко средство, което ви позволява да гарантирате, че вашият дизайн ще работи в различни имейл клиенти.

Както можете да видите, нашият дизайн премина теста за 19 имейл клиенти, включително Apple Mail, Gmail и Yahoo. Не успяхме обаче в една област: Lotus Notes 6.5-7. От друга страна, дори не съм сигурен какво е това или дали е важно, но Mailrox е точно там, за да ме държи за ръка и да ми помогне да взема решение.
Приложението ме информира, че имам малки клетки от таблицата, които Lotus Notes няма да харесат, но също така, че това вероятно ще доведе до по-малко от 1% от потенциалните потребители на имейл. Това ми звучи приемливо, но в случай, че искам да отстраня проблема, дори ми дават инструкции как да коригирам грешката.
Стъпка 5. Изтеглете
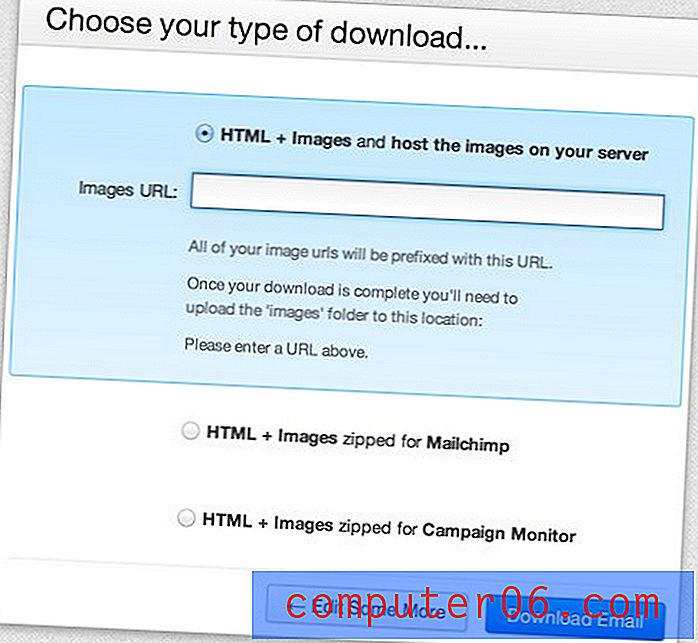
След като приключите, щракнете върху бутона за изтегляне, който видяхме преди, за да бъде изведен на екрана по-долу. Аплодирам разработчиците за тези три опции, защото смятам, че са перфектни:

Тук можем да изтеглим нашия шаблон, така че да е оптимизиран специално за Mailchimp или монитор на кампаниите. Това е страхотно, защото и двете услуги са изключително популярни и двете имат много специфични фрагменти за персонализиран код, които са необходими, за да подготвите шаблон за своята услуга.
Третият вариант е също толкова готин. Ако просто искате да изтеглите обикновения HTML и изображения, които да качите на вашия сървър, приложението ще влезе и префиксира всички връзки към изображения с пътя към директорията, в която ще поставяте изображенията. Това е наистина добре обмислен вариант и оценявам усилията тук.
Какво мисля?
Отначало бях скептично настроен към този инструмент, просто защото съм кодер, който обикновено предпочита да изгражда неща на ръка и избягва WYSIWYG като чума. Като се казва, мразя да кодирам HTML имейли. Те наистина са болка и всичко за процеса на оформление просто се чувства тромаво и грешно, ако обичате CSS оформление толкова, колкото и аз.
"Mailrox изглежда точно знае кой съм и какво искам от него."Майрокс изглежда точно знае кой съм и какво искам от него. Знае, че мога да нарязвам дизайн с много малко инструкции и че съм повече от компетентен да напиша собствен код за различните парчета съдържание. Най-важното е, че той знае, че докато мога да направя всичко това, не искам да се занимавам с оформление на базата на таблици и сложността на съвместимостта на HTML имейл.
Фокусира се специално върху онези части от процеса на изграждане на HTML имейли, които са най-досадни и се справя с тях. Обичам, че разработчиците са достатъчно проницателни, за да оттеглят подобен подвиг и наистина ми хареса използването на приложението.
Не съм сигурен какво ще им плаща за бета, но стига да е разумно, определено мога да видя как се обръщам към Mailrox следващия път, когато трябва да кодирам имейл.
„Фокусира се специално върху онези части от процеса на изграждане на HTML имейли, които са най-досадни и се справя с тях за мен.“Как да го направим по-добър
Очевидно имам висока оценка за този инструмент. Той е прост, лесен за използване и изглежда е насочен точно към моите таланти и нужди. Като се има предвид, имам няколко оплаквания, които бих искал да видя в бъдещите версии.
Дайте ми инструмент за увеличение
Първото оплакване е включването на инструмент за увеличение в работния процес на нарязване (или ако вече има такъв, който пропуснах, направете го по-очевидно). Опитвате се да поставите тези филийки в много точни точки в оформлението и аз често се озовах с лицето си към екрана, опитвайки се да го направя точно.
Дайте ми инструмент за увеличение
Второто ми оплакване е, че изобщо трябва да използвам Mailrox, за да режа. Инструментите за нарязване на Photoshop са по-здрави и дизайнерите са по-добре запознати с тях, така че защо да не ни разреши документа в Photoshop и след това да качим нашия PSD, за да преминем направо към стъпката на съдържанието.
„Инструментите за рязане на Photoshop са по-здрави и дизайнерите са по-запознати с тях, така че защо да не разрешим документа в Photoshop?“Предварително нарязаната функция за качване на PSD определено би направила това убийствено приложение, тъй като ще превърне дизайна ми в кодиран имейл почти безболезнен процес, който може да се извърши много бързо. Инструментите за нарязване на Mailrox са добре и трябва да останат, но тези от нас, които предпочитат Photoshop, трябва да имат тази възможност.
Какво мислиш?
Сега, когато видяхте моята информация и мненията на Mailrox, дойде време да чуете и да ме уведомите какво мислите. Мразите ли кодирането на HTML имейли колкото мен? Бихте ли помислили да използвате инструмент като Mailrox, за да помогнете в процеса?
Ако сте го превърнали в бета и сте имали възможността да тествате Driverox, оставете коментар по-долу и ме уведомете какво обичате и какво бихте променили.