WebZap: Уеб макети на Photoshop с лека скорост
WebZap е страхотен плъгин за Photoshop, който помага на дизайнерите да създават висококачествени макети на уеб дизайн по-бързо, отколкото някога сте смятали за възможно. Комбинирайки прости действия с едно щракване с надеждни опции за персонализиране, този инструмент прави целия процес на оформление не само безболезнен, но и всъщност забавен.
Следвайте, докато разгледаме какво прави WebZap и го прекарваме през крачките, за да видим как се представя. Обещавам, това е най-готиният плъгин за Photoshop, който сте виждали за уеб дизайнерите от GuideGuide.
Какво е WebZap?
Когато изтеглите WebZap, ще получите пакет с разширение на Adobe, който просто щракнете два пъти, за да инсталирате (само CS5 или по-висока версия). След като преминете през краткия процес на инсталиране в Adobe Extension Manager, ще искате да пропуснете Photoshop и да отидете на Window> Extensions> WebZap .

Това ще доведе до нов Photoshop панел, който изглежда като този по-долу. Този приятелски и атрактивен панел съдържа всички функции на WebZap.

Тук изглежда просто и е просто от гледна точка на използваемостта (почти всичко отнема едно кликване), но тук има много скрита мощност и сложност, които правят разширението да спечели своята цена. Нека скочим и да видим как всичко работи с примерен работен процес.
оформление
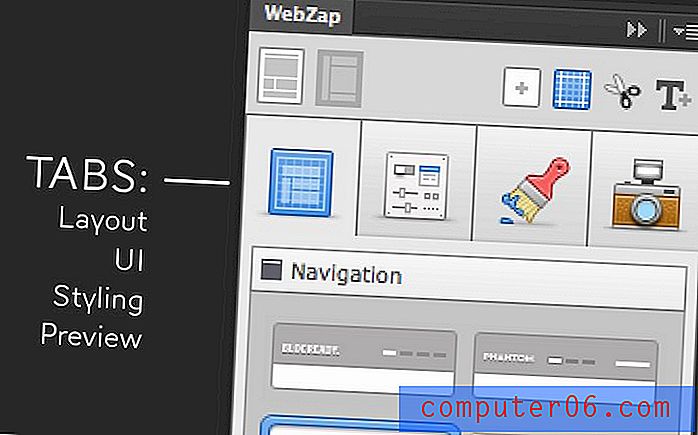
Същността на панела WebZap е, че той е разделен на четири основни раздела: Оформление, UI, Стайлинг и Визуализация. Те са представени от големите икони в горната част.

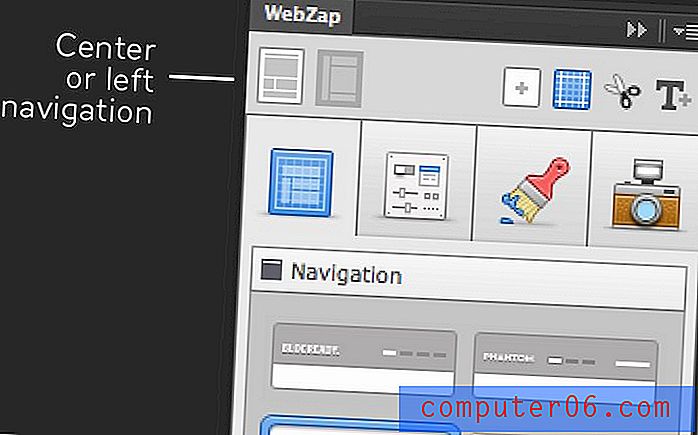
Ще преминем бързо през всеки от тях, за да видим как работят. За начало нека скочим в оформлението. Първото нещо, което трябва да направим, е да решим дали искаме навигацията ни да е центрирана хоризонтално в горната част на страницата или да се движи надолу в лявата част на страницата. За нашия примерен проект, нека изберем центрираната опция.

Този избор засяга почти всичко след него. Всички опции за оформление автоматично ще съответстват на формата, който сте избрали да надградите. Всъщност съм наистина изумен колко многофункционален е WebZap. Изглежда, че винаги вземате решение, което засяга други опции, и то просто се търкаля с ударите, като никога не се изхвърля или не ви дава странни, неочаквани резултати.
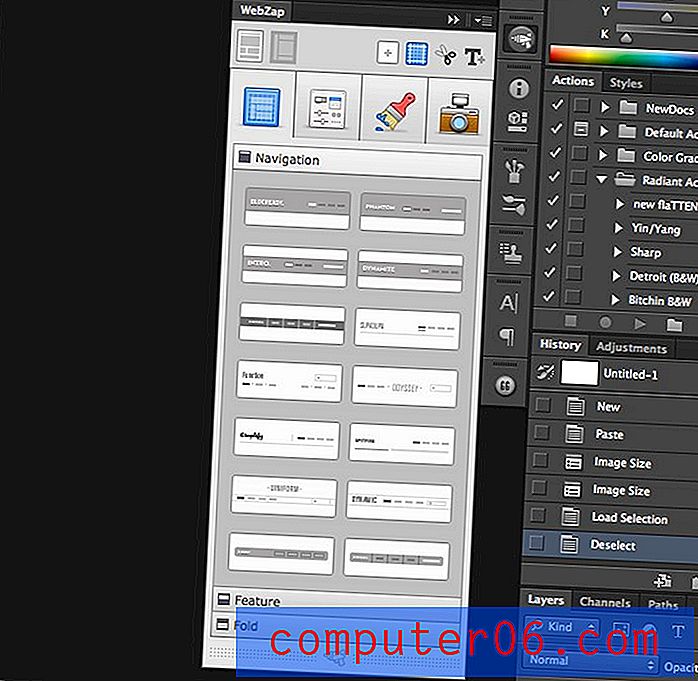
навигация
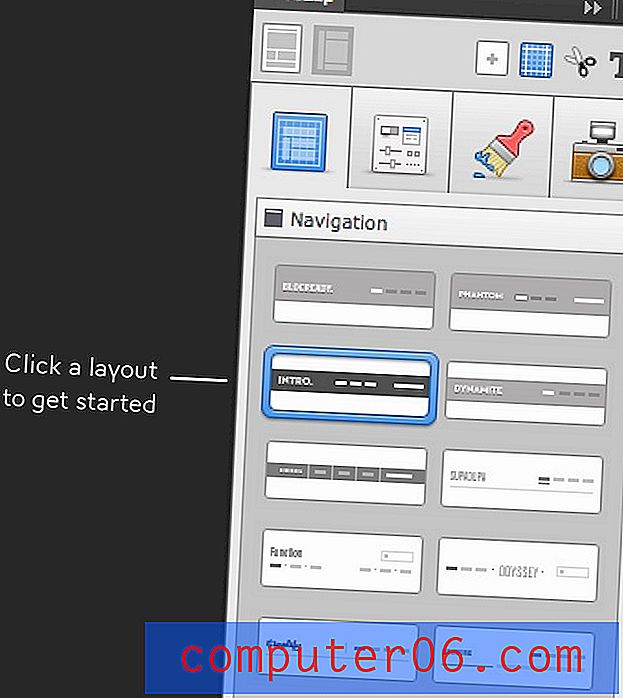
Сега, когато сме избрали централно оформление, продължаваме и избираме от четиринадесетте вградени опции за навигация. Всичко, което трябва да направите, за да изградите такъв, е да кликнете върху него. Това е толкова лесно!

Кликването върху опция за навигация по същество е точно като изпълнение на Photoshop Action. Седнете назад и отпивате кафето си, тъй като Photoshop автоматично създава пълното меню за навигация (това отнема само секунди). Когато приключи, трябва да имате нещо подобно:

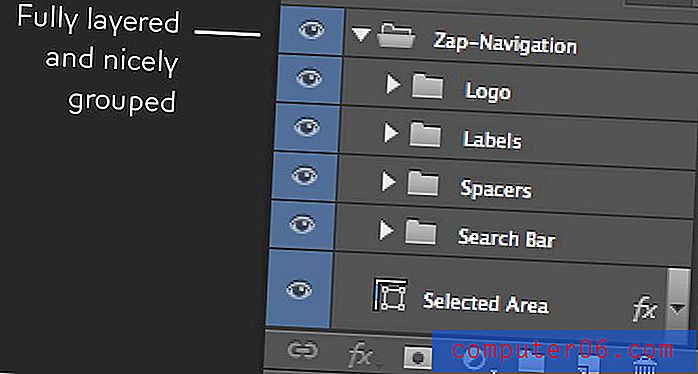
Имайте предвид, че това не е произведение на плоско изкуство, което WebZap хвърля към вас. Той всъщност изгражда напълно слоест и лесно адаптивен PSD.

Интересно е, че „Навигация“ е малко погрешно тук. Това, което наистина получавате, е основният кадър за цялата страница. Това включва както навигацията в горната част, така и футера в долната част. Доколкото мога да разбера, подножието е идентично на всяка от четиринадесетте възможности за оформление.

Както можете да видите, избрах приятна, минимална опция с лого на заместител, поле за търсене и няколко елемента за навигация. Тези елементи за навигация са жив текст и могат лесно да се променят според вашите нужди.
основен
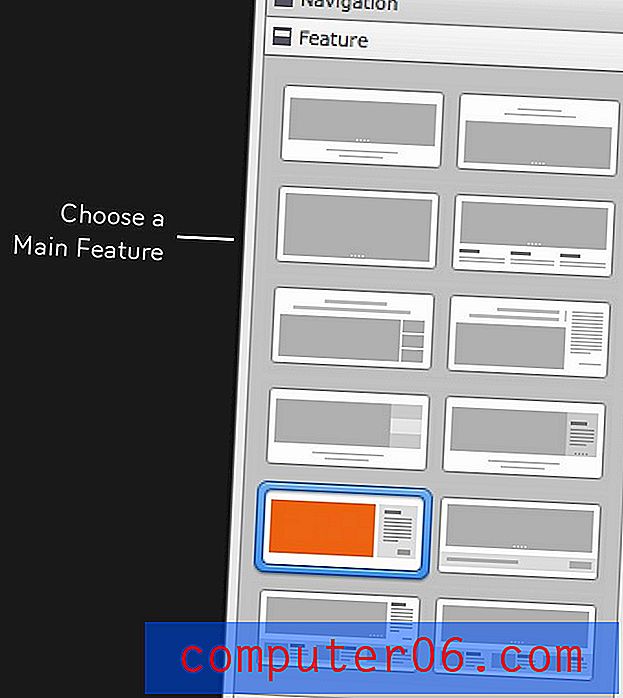
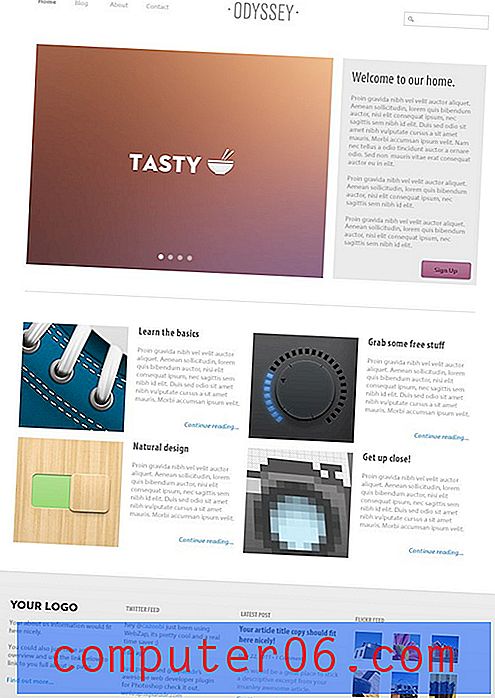
След като изберете вашето навигационно оформление, е време да изберете „Feature“, „Fold“ или и двете. Характеристиката е основно някакъв голям плъзгач на изображение с подредба на текст и / или миниатюра.

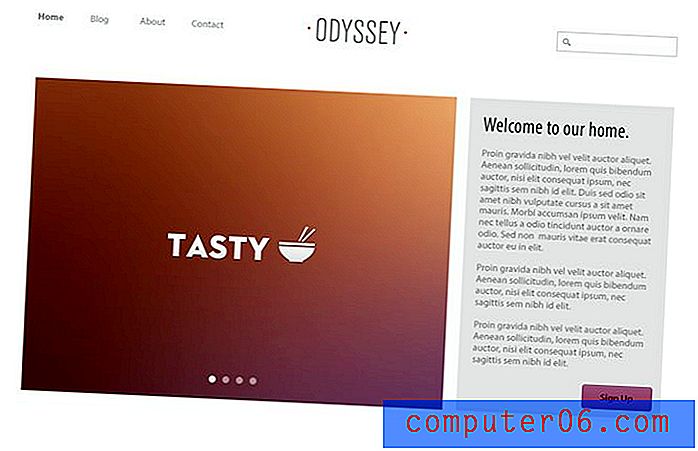
Още веднъж, щракнете по-късно и оформлението ми идва точно. Не забравяйте, че до този момент съм извършил само три или четири кликвания на мишката. Всичко останало е напълно автоматизирано.

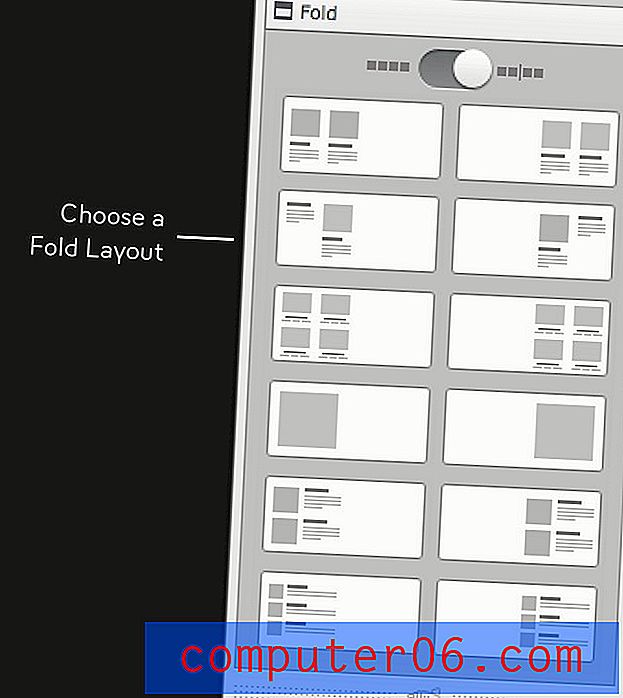
гънка
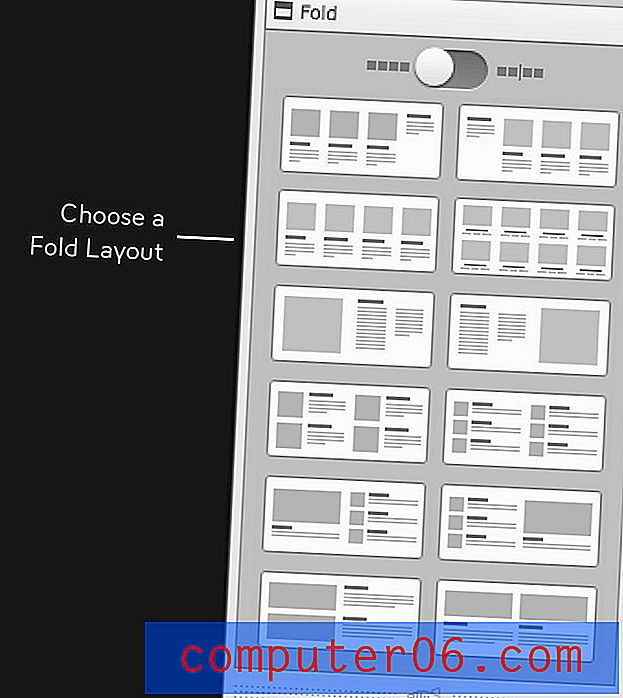
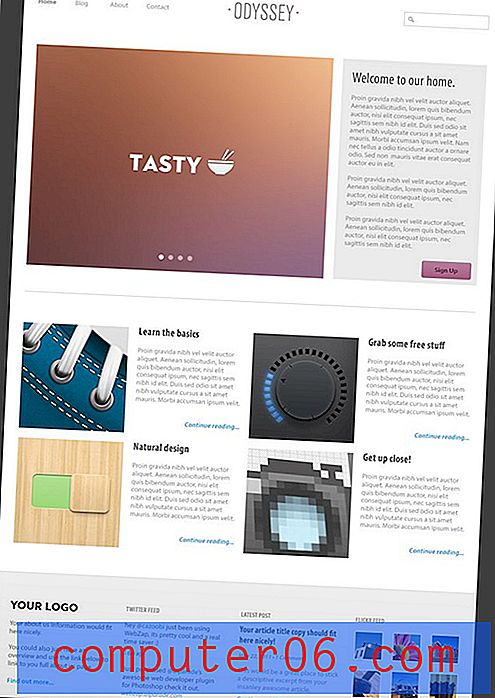
Оттук е просто пяна, изплакнете и повторете. Последният раздел на нашето оформление се нарича „Сгъване“, което означава, че най-вероятно той обикновено ще бъде под хипотетичната гънка (точка на превъртане). Тук имаме два различни раздела с опции, единият от които заема цялата ширина на страницата, а другият заема половината страница.


Преди да го знаете, вие сами имате цялостно оформление на страницата! Имаше много възможности за микс и съвпадение, за да можеш да следваш този процес още петдесет пъти и да постигаш уникални резултати всеки път.

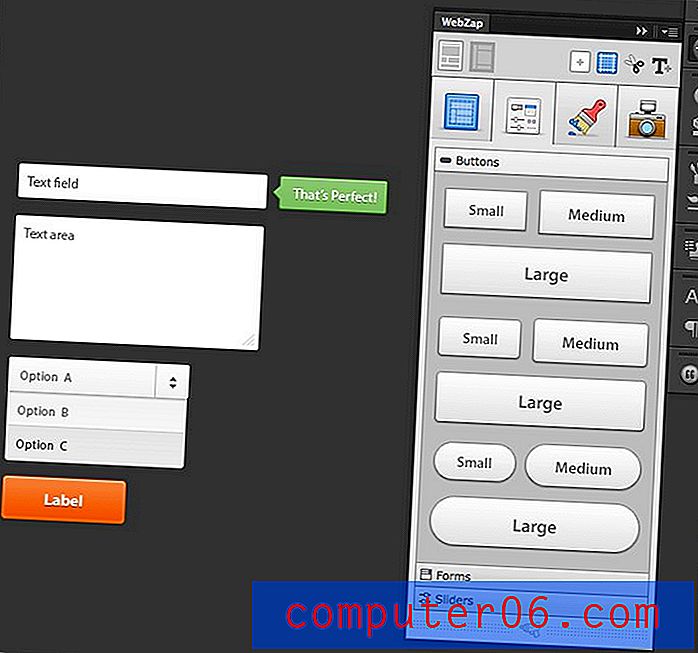
UI
Към момента вече имате идеята как напредва работният процес, така че нека бързо да преминем през някои по-страхотни функции. Следващият основен раздел, пълен с функционалност, е разделът на потребителския интерфейс. Тук ще намерите различни бутони, формулярни елементи и плъзгачи.

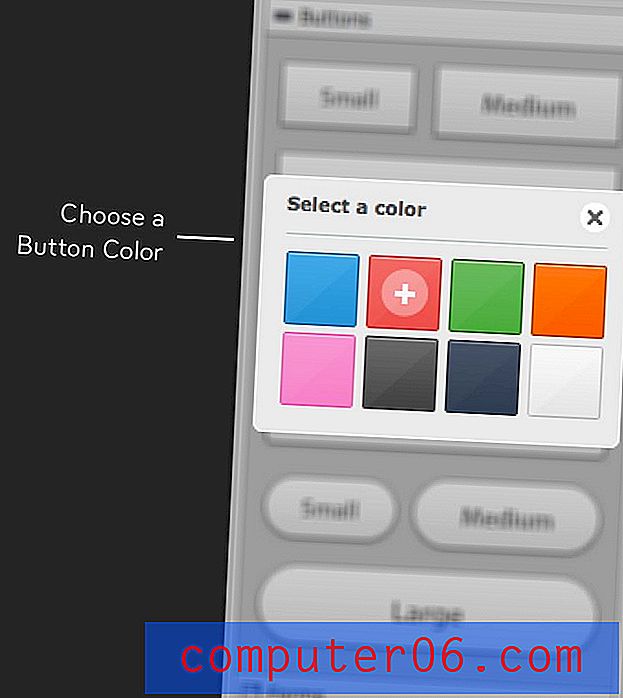
Едно нещо, което наистина ми харесва тук е възможността да избирате цвета на вашия бутон, когато го създавате. Това може да спести много време за персонализиране по-късно.

стил
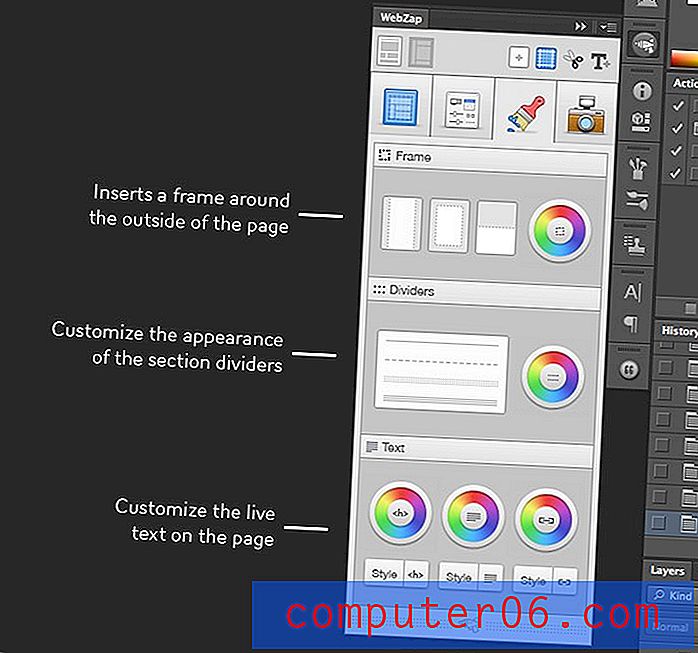
Разделът Style е мястото, където можете да започнете да настройвате някои от дизайнерските решения, които са взети автоматично за вас. Тук има три раздела: Рамка, Разделител и Текст. Всяко от тях е обяснено на изображението по-долу.

Ето какво се случва, когато хвърлям рамка върху оформлението, което съм изградил досега. Обърнете внимание, че мога да избирам всеки цвят, който искам и дори да променя цвета многократно, използвайки малкото цветно колело вдясно.

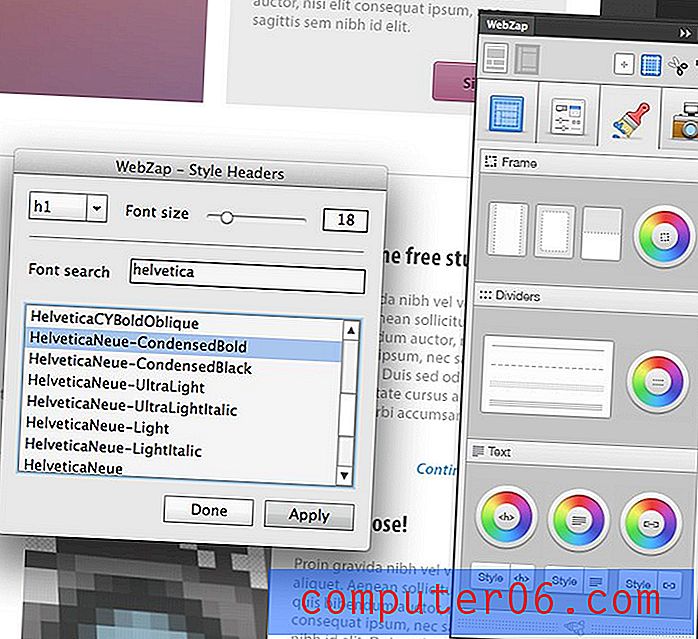
Опциите за подмяна на текст всъщност са наистина здрави. Можете да изберете да персонализирате заглавките (h1, h2, h3 и т.н.), текста на абзаца и връзките. Просто избирате елемента, който искате да промените, изберете цвят и използвате менюто за подмяна на шрифтове, което се появява.

предварителен преглед
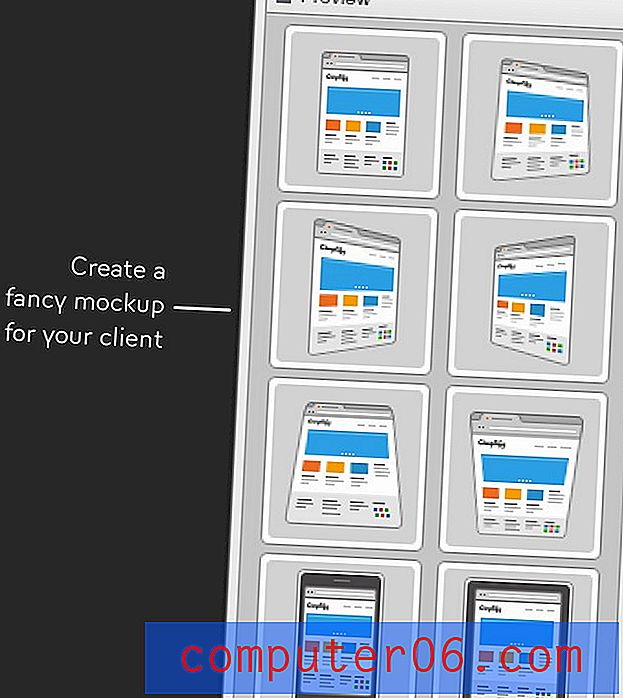
Последният основен раздел е „Визуализация“, който автоматично превръща вашата уеб страница във фантастичен макет, който или се намира в прозореца на браузъра, или в рамката на мобилното устройство.

Някои от тях може да изглеждат малко хитри, но наистина са приятни за вас и ви предлагат чудесен начин да покажете идеите си в последния момент с нулеви усилия.

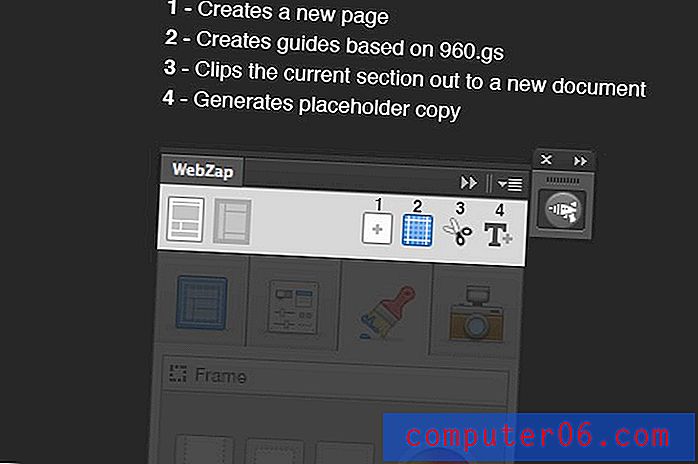
Мини набор от инструменти
Последната част от инструменти, които ще обсъдим, е „Mini Toolset“, който се намира в горния десен ъгъл на панела WebZap. Съдържа четири бутона:

Първите два бутона тук са доста обясними. Първият генерира нов документ, така че можете да стартирате нова страница, а вторият създава ръководства, базирани на оформлението на системата 960 на мрежата. Третият бутон е изключително удобен. Той грабва слоевата група, която сте избрали, култивира я и я хвърля в нов документ. Това прави супер лесно по същество да срежете и запазите вашите изображения. Дори като самостоятелен плъгин тази функция би била доста полезна.
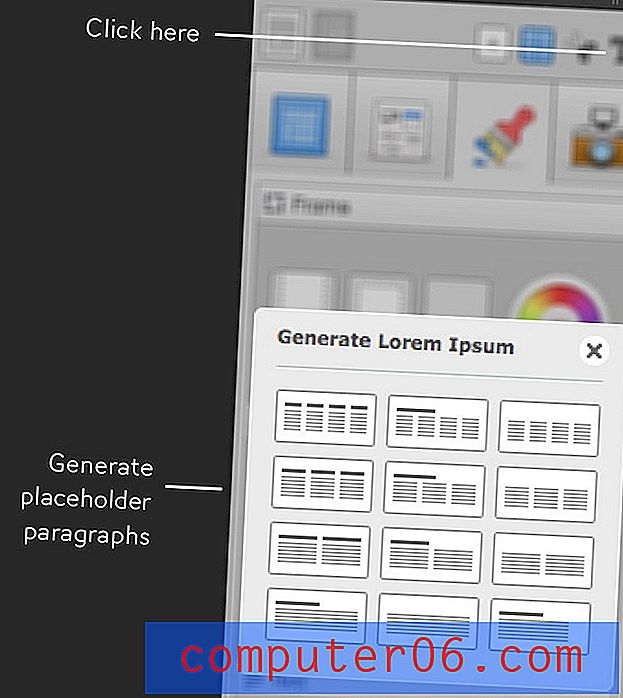
И накрая, четвъртият бутон генерира абзаци за запазени места, изпълнени с lorem ipsum. Както при други елементи на оформление, можете да избирате от множество различни опции.

Как е?
От уеб приложения и рамки за разработка до шаблони Keynote и Powerpoint, на пазара има много продукти, които ви помагат бързо да създадете макети на уеб страници за дизайн. WebZap е единственият, който съм използвал, всъщност ме накара да се усмихвам. Тя е толкова невероятно лесна и в същото време толкова мощна, че не можете да не бъдете впечатлени от нейния потенциал. Обичам, че мога да създавам толкова красиви макети с толкова малко усилия.
Ще изглеждат ли всички мои сайтове еднакво?
На пръв поглед може да си помислите, че полезността на WebZap е ограничена. В крайна сметка, ако сте използвали това в следващите си десет проекта, няма ли цялата ви работа да започне да изглежда еднакво?
На този протест моят отговор е: "само ако сте мързеливи." Ако това беше уеб приложение, вие наистина бихте доста залепили в оформленията, стиловете и т.н., които са ви предоставени. Не забравяйте обаче, че това е приставка за Photoshop . Това означава, че можете да правите абсолютно всичко, което искате, на резултатите, генерирани от WebZap.
Помислете за WebZap като отправна точка, която ви помага първо да генерирате някои груби идеи за оформление и след това да осигурите силна структура, към която можете да добавите и персонализирате напълно уникален дизайн.
По този начин много прилича на версия на Photoshop на Twitter Bootstrap, която се използва от хиляди и хиляди дизайнери всеки ден. С Bootstrap дизайнерите могат да създадат страхотно изглеждащ сайт, като използват стилове по подразбиране, но без много усилия можете да излезете от матрицата и да създадете дизайни, които са ваши собствени, докато все още използвате полезния набор от инструменти. Същата логика важи и за WebZap.
Функции, които бих искал да видя
Както можете да кажете, аз съм доста развълнуван от този инструмент и наистина мисля, че той се откроява като един от най-добрите приставки за Photoshop за уеб дизайн, които някога съм използвал. Когато се владеете правилно, това може драстично да ускори работния процес, без да ви боксира в твърде строга система.
Като се има предвид, има някои функции, които наистина бих искал да видя добавени в бъдеще. Ето няколко от горната част на главата ми.
Опции за оформление на подножника
В момента футърът наистина е хвърлен като замислено с навигацията. Определено заслужава собствен модул, който ви позволява да избирате от няколко различни оформления, точно както при другите елементи на оформление.
Подсказки
Освен ако не сте прочели подробно документацията (което е страхотно), наистина няма начин да знаете какво точно прави един бутон, докато не го натиснете. Разбира се, действията са лесни за отмяна, но ако е възможно, би било чудесно да се появят някои подсказки, които се появяват на курсора, за да ви помогне да разберете какво предстои да се случи. Това би било особено полезно в секцията Mini Toolset.
Персонализирани аранжименти и стилове
Има много опции за персонализиране, които вече са вградени в WebZap, но разбира се, че искам още повече. Колкото по-гъвкав става този инструмент (макар и да се държи здраво за неговата лекота на използване), толкова повече дизайнери с готовност ще го възприемат. Знам, че е висока поръчка, но бих искал да мога да запазя собствените си оформления, цветове на бутони и т.н.
Върви го вземи!
Ако прекарвате дните си в създаване на оформления на уеб дизайн във Photoshop, абсолютно трябва да дадете снимка на този инструмент. Той съчетава лекотата на използване, която ще получите от нещо като Rapidweaver и широко отворените възможности за работа във Photoshop. Шапки към Norman Sheeran и UI Parade за създаването на такъв страхотен инструмент.
Отидете до уебсайта WebZap, за да видите някои видеоклипове на разширението в действие. Предвид времето, което ви спестява, мисля, че си струва 15 долара.