Критика за уеб дизайн # 92: Омф
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Oomph. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Оомф!
„Oomph е мястото за пластмасови карти с апломб. Работейки с някои от най-популярните марки в света, нашите малки пластмасови скъпоценни камъни са достигнали повече от 20 милиона души - не е лошо за пет години. Каквато и карта да търсите, ние можем да помогнем. И ако не можете да намерите идеалния дизайн на карти в нашата галерия, свържете се с нас. Възможностите в пластмасата са безкрайни и обичаме да опитваме нещо ново. "
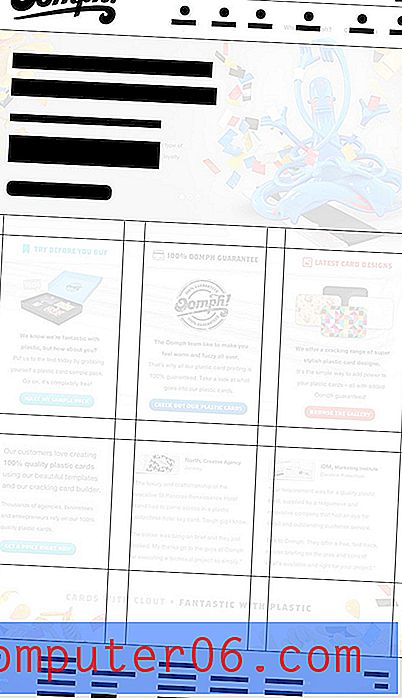
Ето екранна снимка на началната страница:

Естетичен
Веднага виждам, че обичам естетиката на този сайт. Диво, лудо и забавно е, докато перфектно предава идеята зад картите.

Както можете да видите, има всички тези луди, лъскави, цветни графики, които наистина тласкат идеята, че пластмасовите карти са нещо готино и вълнуващо. Това може също толкова лесно да бъде много чист, изглеждащ на Apple сайт, с акцент върху драматични снимки на карти, но това прави продукта малко по-личен и достъпен.
Тип
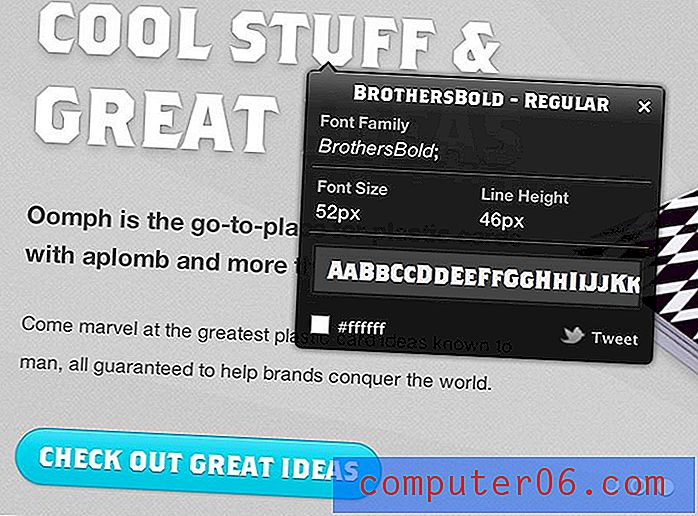
Друго нещо, което наистина харесвам в този сайт, е типографията. Основният шрифт на заглавието се нарича "BrothersBold", показан по-долу с WhatFont.

Тук има много неща за харесване. Шрифтът е отлично четим и носи смело, мъжествено усещане. Освен това, отрязаните криви съобщават за някакво "изрязано" усещане, което е идеално за бизнес, който по същество умира изрязва пластмаса.
Освен това, почти всичко на страницата е Helvetica. Това е добре, защото такъв уникален, интересен шрифт на заглавието изисква допълващ се шрифт, който е толкова прост и ясен, че го четете, без да мислите за това. Helvetica отговаря на това описание като най-повсеместния и може би най-невидимият шрифт на планетата.
Мрежата
Началната страница на Oomph е много ясно разположена върху строга решетка. Решетката е широка 1, 020px и е доста последователна от върха до дъното на страницата.

Както можете да видите, основната конструкция тук е оформлението на три колони, което заема центъра на страницата. Не забравяйте, че три е вълшебно число, така че това прави оформлението да се чувства перфектно балансирано и представя точното количество съдържание.
Едно нещо, което наистина трябва да забележите, е колко балансирано е бялото пространство в целия дизайн. Очевидно е, че една решетъчна система ще ви даде хубаво разстояние хоризонтално, но след това трябва да бъдете умишлено да съвпадате с този ритъм вертикално.
Неадаптивни
Въпреки че сайтът се зарежда и изглежда намира на мобилно устройство, той по никакъв начин не е оптимизиран за мобилно гледане. На моя iPhone трябва да направя един тон прищипване и паниране, за да разбера какво се случва.
Като се има предвид, че сайтът се придържа към такава хубава, строга решетка, определено е идеален кандидат за отзивчив дизайн. Преди година аз само приписвах бонус точки за отзивчиви дизайнери за допълнителни усилия, но сега бързо започва да е нещо, което очаквам да видя, поне на някакво ниво.
Отзивчивият дизайн е труден бизнес, но истинските главоболия идват от съдържателните тежки издателски сайтове. За статичен сайт като този, отзивчивият или поне оптимизиран за мобилен дизайн дизайн е по-малък от висок ред и повече от очаквания за базова линия.
Комуникационна йерархия
Също толкова критична, колкото и визуалният дизайн на страницата е структурата на комуникацията и как тя се представя. Всъщност това наистина е сърцевината на това какво представлява дизайнът и защо го имаме. Добрият дизайн структурира информацията по логичен и привлекателен начин.
Сайтът Oomph има много добре структурирана комуникация. Веднага, когато зареждам страницата, това е първото заглавие, което виждам:

Забележете, че тук има хубав малък визуален трик. Заглавието гласи „Пластмасово фантастично. Карти от Oomph ", но с един поглед думата групиране, която виждам, е" пластмасови карти. " Точно за това се занимава Oomph, така че това е начало в комуникационния дизайн.
Въпроси, зададени
След като се огледате първоначално и добиете идеята, че това е компания за пластмасови карти, първата ви склонност ще бъде да преминете към някои въпроси:
- Какви видове карти правят?
- Колко струват?
- Кой е Oomph? Каква е историята там?
На всички тези въпроси лесно се отговаря на първо място, което ще изглеждате: основната навигация.

Това е критично важно за вашия дизайн. Винаги се опитвайте да предсказвате въпросите, които ще имат потребителите, и след това се опитайте да решите първото място, което ще търсят, за да ги намерят.
Опит за пазаруване
Изживяването при пазаруване тук също е наистина гладко. Сайтът изобщо не се чувства като типичен, претрупан онлайн магазин. Чувствам се, че просто разглеждам предложението на продукта и преди да го знам, съм на стъпка втора от процеса на покупка. Пътят към покупката е толкова естествен и всичко е представено толкова добре: без тайни, без скрити цени или разходи и т.н.
Общи мнения
Като цяло мисля, че Oomph има наистина солиден сайт. Визуалната естетика е великолепна, оформлението е перфектно, а йерархията на комуникацията е първостепенна. Единственото реално оплакване, което имам, е липсата на мобилна оптимизация. Освен всичко това, определено е един от онези сайтове, за които прекарвам цялата статия в допълване, вместо да критикувам!
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.