12 убийствени съвета за проектиране в браузъра
Как да макетирате уебсайт?
Типичният работен процес започва във Photoshop и след това преминава към HTML и CSS, за да имитира максимално добре оригиналния PSD. Въпреки това, има нарастваща тенденция в уеб дизайна да се бракува стъпката на Photoshop в полза на създаването на първоначалния комп точно в браузъра с любимия ви редактор. Сигурен съм, че сега главата ви бръмчи от причини, поради които този подход би ограничил дизайна ви, но всъщност в браузъра можете да направите много повече, отколкото може да мислите. Тази статия ще ви предостави необходимите инструменти и трикове, за да създадете брилянтни, работещи макети като първата си стъпка в процеса на проектиране.
Разгледайте дизайнерските ресурси
Аргументът
Meagan Fisher от 24ways.org прави убедителен аргумент за проектиране в браузъра. Въпреки че не споделям презрението й към Photoshop (обичам Photoshop повече от всеки друг софтуер на планетата), аз съм съгласен с някои от другите й точки. Фишър твърди, че статичното изображение в действителност не ви дава истинското усещане за уебсайт, какъвто е страницата на живо и че проектирането в браузъра ви принуждава да се съсредоточите върху организацията на съдържанието преди да проектирате, което може да ви помогне да осигурите по-добра достъпност и подходяща йерархия на информацията.
Ще използваме статията на Фишър като дъска за гмуркане за нашите съвети как да станете професионалист при създаването на фантастични макетни прозорци в браузъра, които са почти готови да стартирате, когато (и ако) клиентът ви даде зелена светлина.
Съвет 1: Стартирайте Basic и използвайте мрежа

Както казах по-горе, хвърлянето и организирането на цялото съдържание нестилирано ви позволява да създадете дизайн, който да отговаря на вашето съдържание, а не обратното. Използването на мрежова рамка може коренно да намали времето за разработка и да гарантира, че оформлението ви е стабилно.
ресурси:
За повече информация относно мрежовия уеб дизайн, вижте нашата статия за CSS рамки.
Съвет 2: Вземете добър редактор

Ако кодирате сайтове на ръка, професионалният уеб редактор е крайъгълният камък на вашия работен процес. Аз лично използвам (и абсолютно обичам) еспресо от MacRabbit. Той има всички малки функции, които искам като фрагменти и автоматично завършване, както и големите функции, които ми трябват, като да мога да виждам промени на живо в преглед на браузъра, докато въвеждам код. Трябва да пазарувате и да намерите приложението, което най-добре отговаря на вашите нужди. Ето бърз списък с редактори, за да започнете:
- Aptana: Mac, Windows Linux (далеч любимата ми безплатна опция)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (достойна алтернатива на еспресо)
- Text Wrangler & BBEdit: Mac
Съвет 3: Поставяне на сянка върху елемент

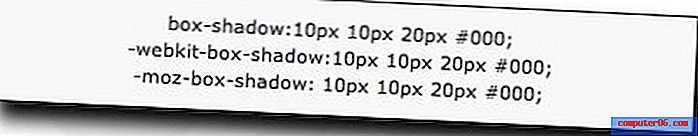
Photoshop вече не е единственият начин да получите прилична сянка в мрежата. Много (но не всички) основни браузъри вече поддържат CSS3 и с тази поддръжка се предлагат няколко нови функции за създаване на модерни дизайни. Една от най-полезните функции е box-shadow, която ви позволява да добавяте сенки към определени елементи, като използвате само CSS. Форматът на полето-сянка е каре-сянка: 5px 5px 20px # 000000. Тези стойности ви позволяват да регулирате ширината и дължината на сянката, както и нейния радиус на размазване и цвят.
ресурси:
Вижте статията на CSS.flepstudio относно ефекта на сенника на кутията за повече информация как да използвате тази функция.
Съвет 4: Засенчване на текст

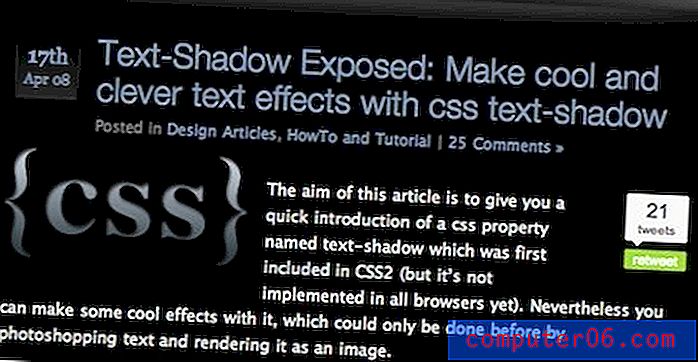
Ако искате да поставите сянка върху текст, използвайте функцията text-shadow, както е показано в този урок за Kremalicious. Форматът на text-shadow е text-shadow: 1px 1px 1px # 000 . Първите две стойности определят изместването на сянката (съответно x и y), третата стойност определя радиуса на размазването, а крайната стойност ви позволява да промените цвета на сянката.
Тази функция може да се приложи за създаване на повече от просто сенки. Урокът по-горе ще ви покаже как да използвате текст-сянка, за да създадете ефект на отпечатване, ефект на светене и дори ефект на огнен текст.
Съвет 5: Заобляне на ъгли

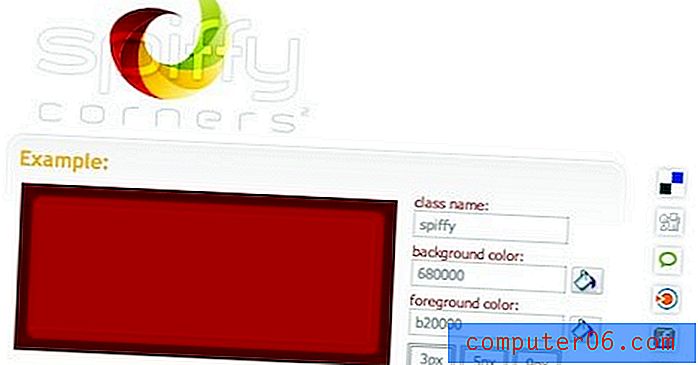
Заоблените ъгли са друга характеристика, която най-накрая е приета в съвременния CSS. Можете да постигнете CSS заоблени ъгли както в Safari, така и в Firefox, като използвате функцията за граничен радиус . Просто задайте радиуса -moz-border и / или -webkit-border-radius на дадена стойност в пиксели, за да регулирате закръглеността на границата на даден елемент.
ресурси:
За по-заоблени уроци от ъгъла, отколкото можете да разклатите пръчка, вижте общата информация на CSS Juice от 25 техники за заоблени ъгли с CSS.
Съвет 6: Изграждане на цветова схема

Photoshop предоставя приятен начин за визуализация и експериментиране с различни цветове, но в мрежата има и множество безплатни ресурси за цветова схема. Според мен най-доброто от тях е Adobe Kuler. Kuler осигурява не само най-добрият интерфейс за създаване на красиви цветови схеми в движение, но също така ви дава достъп до огромна библиотека от предварително направени, за търсене цветни схеми. Искате да придадете есенния си вид на уебсайта си? Просто напишете „падане“ и имате над 2600 схеми за избор. Kuler прави супер лесно да се създаде невероятна цветова схема, която можете да пуснете направо във вашия CSS (което от своя страна го прави лесен за смяна и експериментиране в движение).
ресурси:
За по-чисти инструменти за цветове, разгледайте нашата статия за 25 страхотни инструмента за избор на цветова схема на уебсайт.
Съвет 7: Текстови градиенти

Ако сте хитър, всъщност можете да приложите градиент към жив текст в браузъра. Какво странно вуду е това, което питаш? Круиз до WebDesignerWall, за да разгледате техния урок по темата. По същество поставяте педя около текста, към който искате да приложите градиента и след това задавате фона на педя на повторен PNG от градиента. Разбира се, за да направите PNG, ще трябва да използвате редактор на изображения (да, знаехте, че от време на време ще трябва да прибягвате до стария добър Photoshop).
Съвет 8: Използване на RGBA за цветове на екрана

CSS3 внедрява нова функция, наречена RGBA ("A" означава алфа). Използвайки стойността „A“, можете да зададете непрозрачността на запълването. Тази удобна функция не само ви позволява лесно да създавате цветови схеми, като използвате един цвят с различни алфа стойности, но също така ви позволява да създавате всъщност прозрачни елементи, които разкриват произведения на изкуството зад тях, подобно на намаляване на непрозрачността на слой в Photoshop.
ресурси:
Вижте статията на Oncemade за правилния начин за деклариране на RGBA цветове.
Съвет 9: Познайте своите уеб шрифтове

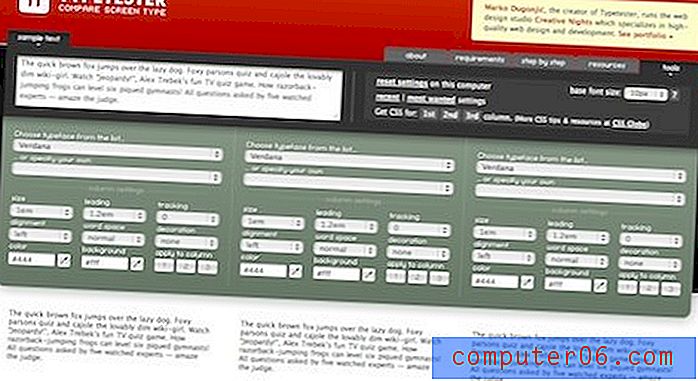
Не попадайте в капана да използвате едни и същи два шрифта на всеки отделен сайт, който създавате. Променете нещата, като се възползвате от пълния набор от шрифтове, безопасни за уеб. Typetester е чудесен инструмент за правене точно на това. Тя ви позволява да визуализирате текстови блокове в различни шрифтове и настройки (размер, подравняване, проследяване и т.н.) направо във вашия браузър. Най-добрата част е, че когато намерите настройките, които харесвате, Typetester ще експортира CSS за вас.
Съвет 10: Вземете още по-добри шрифтове

Създаването на текст като изображение във Photoshop ви дава свободата да използвате всеки шрифт, който желаете, без да се притеснявате за съвместимостта. За съжаление, този метод води до текст, който не е избираем или може да се търси. Въпреки това не е толкова трудно да се заобиколи този проблем. Днес има няколко решения за инсталиране на персонализирани шрифтове с жив, избираем текст на вашия сайт с помощта на командата @ font-face.
ресурси:
Вземете невероятни шрифтове на вашия сайт за минути с нашия стъпка по стъпка TypeKit урок.
Съвет 11: Фондовото изкуство е ваш приятел

Често се случва, особено при първоначалните макети, че се нуждаете от бърз бутон, икона или друга графика, която не е задължително да искате да изградите от нулата. Сайтовете за художествени фондове като GraphicRiver са обсипани с уеб елементи, които са готови за пускане в сайт, много от които не изискват промени в Photoshop! Дори ако можете лесно да изградите предметите сами за един час, изпускането на долар върху страхотно произведение на изкуството и готвенето му за 2-3 минути е доста примамливо.
Съвет 12: Използвайте инструменти за тестване на браузъра

Знам, че много от вас просто нямат търпение да напишат мрачен коментар за това как няколко от горните техники (сенки, заоблени ъгли и т.н.) работят само в определени браузъри и следователно са неизползваеми. Което е точно защо винаги се стремя да представя и двете страни на един аргумент. Хората, които подкрепят развитието на браузъра, представят тези техники като доказателство, че можете да постигнете много извън Photoshop, но може би са малко нетърпеливи да отхвърлите факта, че няколко браузъра ще получат драстично различен опит поради липса на подкрепа.
Въпросът е, колкото и да се занимавате с разработването на уебсайт, винаги трябва да знаете как точно основните браузъри ще рендерират вашия сайт. След това можете да вземете информирано решение кои браузъри, ако има такива, е приемливо да оставите след себе си. За да извършите този подвиг, вижте Adobe Browserlab. Тази невероятно полезна програма ви позволява да преглеждате сайт в множество браузъри на операционни системи в реално време. Единственият недостатък е, че всъщност можете да осъзнаете колко лошо се представят сайтовете ви в определени браузъри, което неизбежно води до часове проклинания и надраскване по главата.
заключение
Е, какво мислиш? Готови ли сте да преминете и да започнете да създавате команди, въоръжени само с текстов редактор и браузър? Или си като мен, уверен, че коронер ще трябва да извади кутия за софтуер на Photoshop от студените си мъртви пръсти, преди да го пуснеш? Очевидно тук няма абсолюти. Малко професионални дизайнери създават макети без никаква помощ от редактор на изображения. След това въпросът става на първоначалния проект, къде смятате, че повечето от времето си е най-добре прекарано? Бихме искали да знаем. Чувствайте се свободни да използвате коментарите, за да заемете позиция и да защитите позицията си до смърт. Що се отнася до мен, това заключение изглежда става все по-страшно, така че по-добре да спра тук.