20+ безплатни CSS3 генератори на кодове
Един от най-големите проблеми при всички нови CSS3 свойства е, че повечето от тях имат множество реализации за браузъра. Това означава, че когато искате обикновена сянка, трябва да запомните доста малко код, за да го направите съвместим във възможно най-много браузъри.
За да ви помогне с тази задача, куп интимни кодери създадоха безплатни интерактивни инструменти, които предоставят прости потребителски интерфейси, които изплюват всички необходими кодове с напълно адаптивен краен резултат. По-долу ще намерите над двадесет от тези CSS3 генератори.
Разгледайте дизайнерските ресурси
CSS3 Генератор
Определено една от най-популярните опции. Всички ефекти са напълно адаптивни и можете да избирате от всички популярни CSS3 свойства.

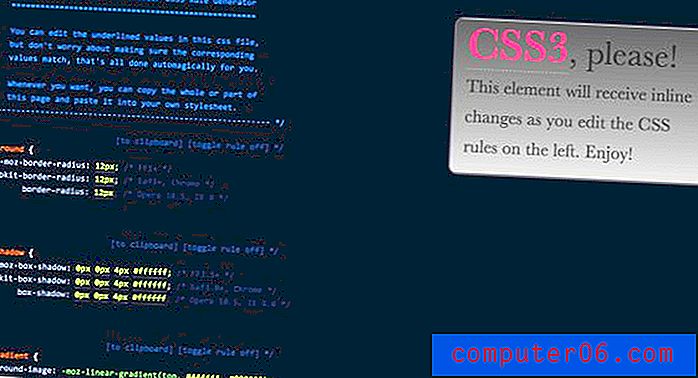
CSS3 Моля
Друга наистина популярна опция, тази ви позволява да редактирате кода точно както бихте го виждали в редактор на кодове. Промените са отразени върху графика в горната дясна част.

CSS3 Кликнете диаграма от впечатляващи мрежи
Не е много персонализируем (просто кликнете, за да видите кода), но вероятно най-задълбочен в списъка, що се отнася до броя на покритите ефекти.

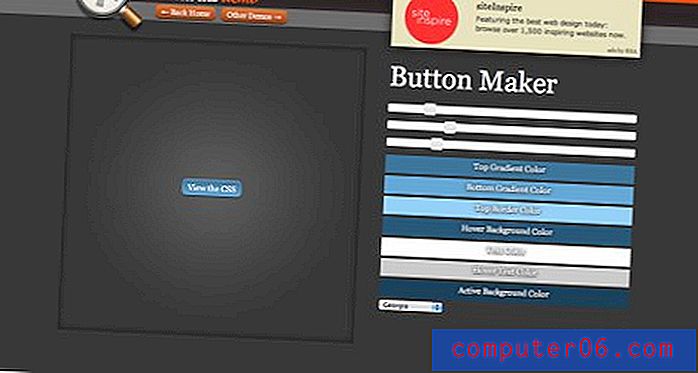
CSS-Tricks Button Maker
Отличен производител на малки бутони от интернет магьосника Крис Койе. Просто използвайте плъзгачите, за да промените свойствата.

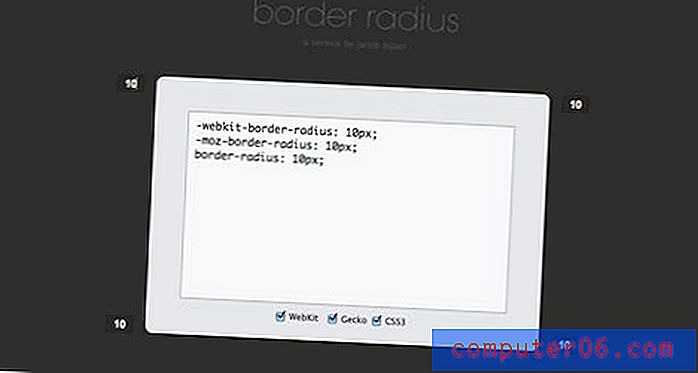
Граничен радиус
Една от по-елегантните опции за настройка на радиус на границата. Просто напишете едно число, а всичко останало.

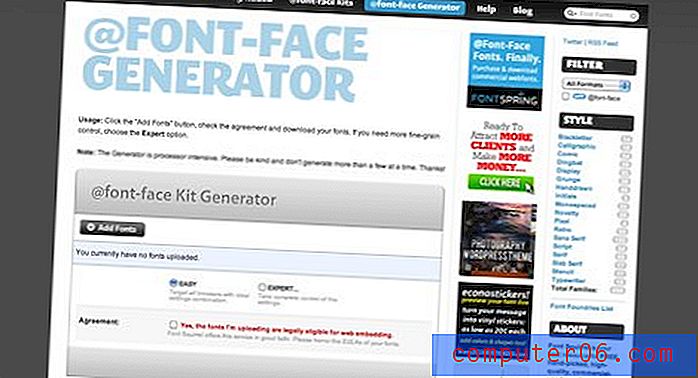
Шрифт катерица @ Шрифт-генератор комплект генератор
Това е най-любимият ми инструмент в списъка. Качете шрифт и това ще изплюе всичко необходимо за вграждането му в уебсайт, включително HTML, CSS и множество формати на шрифтови файлове. Определено ще искате да маркирате тази!

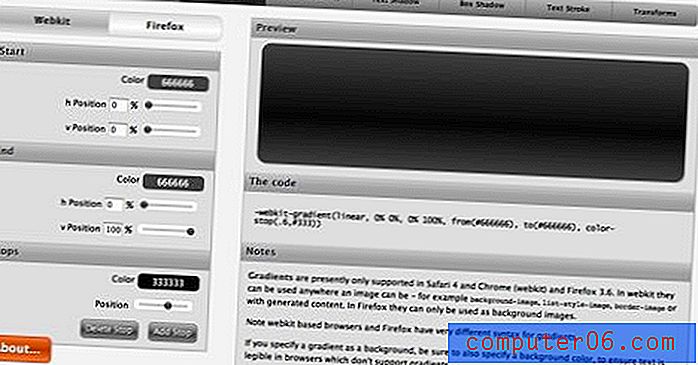
Westciv
Westciv има редица полезни CSS3 генератори, които са безплатни и лесни за използване. Вижте ги по-долу.

- CSS3 Gradients
- CSS3 Text Shadows
- CSS3 трансформира
- CSS3 текст щрих
- CSS3 радиални градиенти
- CSS3 Box Shadows
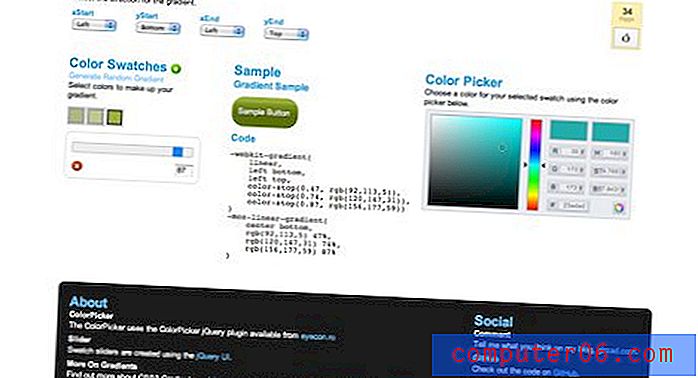
CSS3 Gradient Generator
Използвайте няколко прости падащи менюта и плъзгач помагайте да създадете сложни градиенти.

Widgetpad CSS3 Generator
Друг с няколко свойства и ефекти, от които да избирате.

Граница на изображението
Border-image е доста сложна нова CSS3 функция. Разберете как работи всичко с помощта на този инструмент.

Генератор на сухи икони
Страхотен генератор на бутони с много опции.

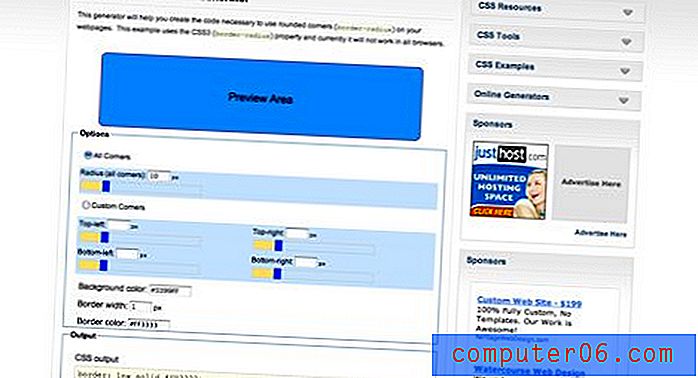
CSS ъгли
Този в момента се справя с градиенти и заоблени ъгли и обещава повече възможности по пътя скоро.

CSS3 Maker
Изключително гладък и лесен за използване, този се справя с доста CSS трикове.

CSS3 заоблен генератор на ъглите
Още един основен генератор на заоблени ъгли.

CSS3 Меню Генератор
Този всъщност е пълноценно приложение за изтегляне за създаване на сложни CSS3 менюта със заоблени ъгли, градиенти и други.

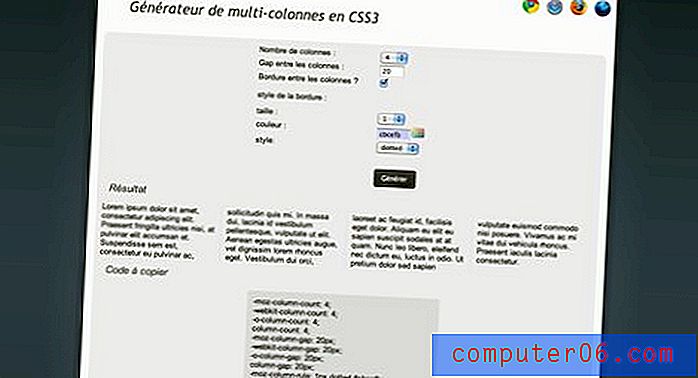
CSS3 Column Generator
Един от малкото генератори на колони, които успях да намеря (CSS3 Generator също прави колони). Този не е на английски, но все още е достатъчно лесен, за да разберем и кодът, който изплюва, разбира се е напълно четим.

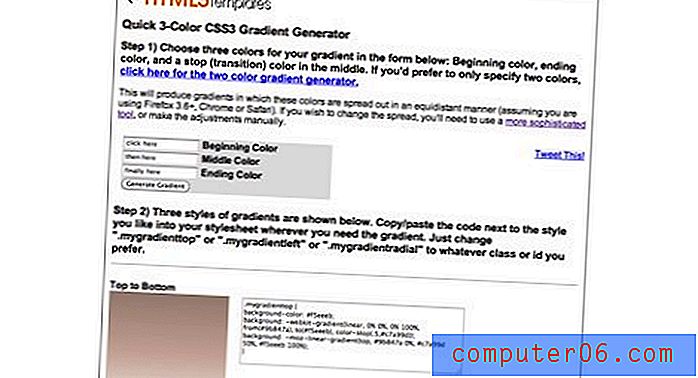
Бърз 3-цветен генератор на CSS3 Gradient
Един последен генератор на CSS градиенти, само в случай, че 10 или повече по-горе не удовлетворяват вашето желание за градиент.

заключение
Надявам се инструментите по-горе да ви помогнат да се научите да бъдете CSS3 майстор. За още повече CSS3 доброта вижте CSS-Infos и CSS3 Pie. CSS-Infos е огромен списък от свойства на CSS, заедно с това какви браузъри ги поддържат и CSS3 Pie е ресурс за получаване на добър стар IE за правилно показване на CSS3.
Оставете коментар по-долу и ни уведомете кои са вашите любими CSS генератори и ако оставим такива.