Тенденция на дизайна: Как да създадете естетичен сплит екран Естетично
Един екран разделен на две. Това може би е една от по-големите тенденции в дизайна, появяваща се в момента. Все повече и повече уебсайтове използват дизайнерски модели, които включват два вертикални или квадратни панела, разположени една до друга.
И е хубава естетика. Външният вид е лесен за използване, може да бъде адаптиран за различни нужди и помага за ориентиране в навигацията. Това е тенденция, която вероятно ще проектираме и ще проектираме през следващите месеци. Днес разглеждаме няколко страхотни примера за разделен дизайн на екрана с мини казуси и откриваме как можете да се възползвате максимално от тази тенденция в дизайна.
Разгледайте дизайнерските ресурси
3 случая за сплит дизайн на екрана

Така че защо в света бихте искали да разделите дизайна си наполовина? Ако просто сте задали въпроса пред мен, без да виждате резултатите, може би бих го поставил и под въпрос. Но има доста добър случай за опит за концепция за разделен екран.
- Добър избор за отзивчиви рамки. При по-големи екрани дизайнът е разделен, но когато става въпрос за по-малки екрани, панелите могат да бъдат подредени.
- Лесно е да се работи в анимация и ефекти, които насърчават кликванията. Погледнете модела на геймификация, използван за сайта „Chekhow is Alive“ по-горе. Дизайнът ви моли да щракнете, за да намерите своя герой. (И много е трудно да не бъдеш привлечен.)
- Два симетрични панела улесняват създаването на модулен контур за дизайна на сайта за запълване и организирането на съдържание в рамките на блоковете. Това е почти голямо разширение на моделите за дизайн на картички, които нарастват все по-често.
Отидете смело с цвят и типография

Цветът и типографията са големи тенденции, благодарение на увеличения акцент от плоския и материален дизайн. Комбинирайте двете и завършвате с проста естетика, която може да бъде интересна и завладяваща.
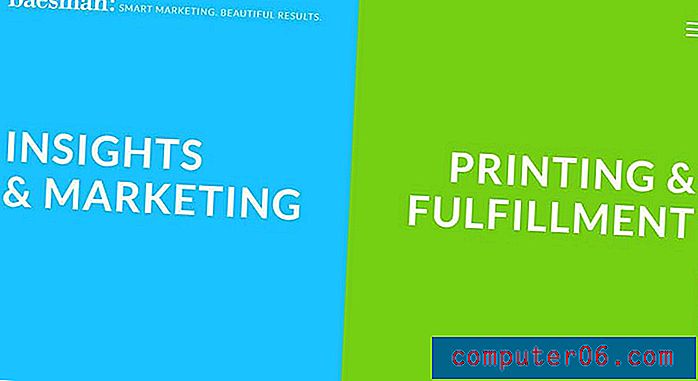
Baesman е направил това майсторски с раздвоен дизайн на екрана. Два ярки, смели цветни панела са първото въведение за този потребител. Cool hover заявява, че „разширява“ съобщенията на всеки панел и почти моли потребителите да кликнат допълнително. Изборът на шрифт е прост, но има достатъчно ръб, за да изглежда.
Кликнете върху сайта и е лесно да разберете, че тази концепция с разделен екран се пренася, за да помогне да се създаде усещане за поток и организация. Докато останалата част от дизайна не е толкова перфектно разделена като началната страница, съдържанието е организирано в панели по целия дизайн и яркият цвят пренася.
Създайте пространство за съобщения

Разделения екран е чудесна опция за създаване на визуална тема, която може да работи с предизвикателно съдържание или изображения или просто ако искате да създадете по-голяма фокусна точка за призиви за действие. Номерът да направите това произведение е много място, изчистена типография и да се уверите, че разделеният стил (в случая с примера тук, цветно наслагване) допълва изображенията.
BAO използва изображение на герой на цял екран зад цветен блок с текст, навигация и призив за действие. Дизайнът е интересен по няколко начина, защото избухва от някои от моделите, с които сме свикнали, но без да се бърка. Например, навигацията (меню за хамбургер) е близо до центъра на екрана, а изображението на героя включва само едно докосване на анимация с курсора на движение.
Тези неща помагат за привличане на потребителите към призива за действие в левия размер на екрана. Това, което е особено приятно за този дизайн, е, че всеки екран придобива почти начална страница от собственото си усещане, така че всеки различен бит съдържание се претегля еднакво. (Този тип лечение не е за всеки проект, но работи особено добре, за да покаже портфолио или работа на клиента.)
Фокусирайте се върху действие

Дизайнът на уебсайт с разделен екран също може да напомня за печат. Това работи особено добре с минималистична рамка, която включва ясно призоваване за действие за потребителите.
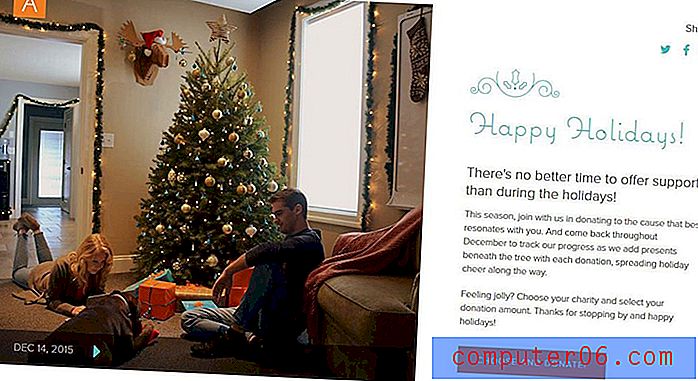
В случай на Дърво, което дава, целта на сайта е да насърчи даренията с простия цветен бутон в долния десен панел. Изображението просто служи като отправна точка за потребителите, които стигат до страницата, но цялото важно съдържание и информация е в другия панел. (Тази половина от уебсайта всъщност би могла да живее сама по отношение на съдържанието, но не би била толкова интересна визуално.)
Създайте „Карти“

Разделеният дизайн на екрана наистина е модел, извлечен от популярността на картите. Много от тези сайтове включват взаимодействия, които се съдържат от едната страна на екрана или от другата, следвайки един контейнер, философия с едно щракване, която е характерна за интерфейсите в стил на картата.
Помислете за разширяване на разделения екран в множество контейнери за още повече потенциални докосвания от всеки потребител. Si le Soleil използва разделен екран в целия сайт; голямата разлика е, че левият панел е една „карта”, докато десният панел съдържа двойка карти. Простите ефекти на задържане подсказват потребителя към факта, че всеки от тези елементи може да се кликва и ще доведе до друго действие. Дизайнът е чист, добре организиран и предназначен да поддържа потребителите да щракват.
Променете го

Макар че много от дизайните, които разгледахме досега, бяха съсредоточени върху ясно разделяне вляво-надясно с твърда линия между елементите, това не винаги е така. Екранът може да бъде разделен визуално и с други елементи.
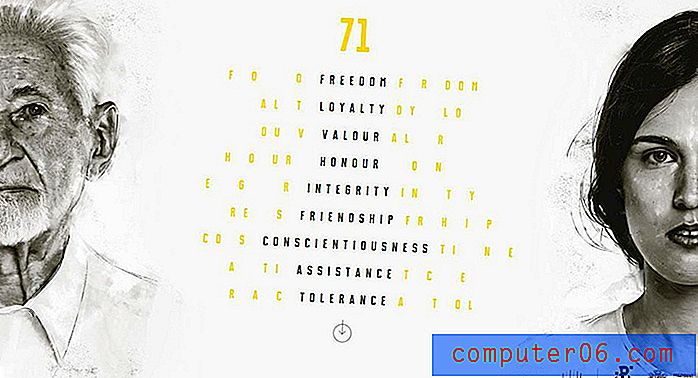
Сайтът за Warsaw Rising прави това с простота и красота. Блок текст е разделителната "линия" между панелите. Всяка страна има лице, изрязано по подобен начин на екрана и разположено до съвършенство. Превъртането променя средния текст, без да отнема стила на панела. Почти обратният стил на раздвоения екран, черно-белите изображения и жълтото се изпъква. Цялостният дизайн е високо драматичен, без да е трудно да се ориентирате или да влезете.
заключение
Разделеният дизайн на екрана е нещо, което ще видим много през следващите месеци. Моделът е прост, използваем и работи за редица различни типове сайтове, както разгледахме тук.
Номерът да го накарате да работи - и да не се забивате в „прекомерно използвания“ дизайн - е да добавите докосвания, които го правят ваш собствен. Ако сте големи по цвят, използвайте го; помислете за подреждане на елементи или отидете само на разстояние от центъра. Но най-вече се забавлявайте!