3 безплатни приложения за тестване на отзивчивите ви дизайни онлайн
Отзивчивият дизайн доведе до изцяло нов списък на предизвикателствата пред уеб дизайнерите, които са решили да се отдалечат и да оставят статичния дизайн след себе си. Създаването на оформление, което работи добре не на една, а на няколко или дори на всички възможни ширини, изисква търпение, креативност и разбира се, много тестове.
Нищо не замества проверката на вашия дизайн на действителните устройства, към които се насочвате, но докато изграждате, е хубаво да можете да получите бърз поглед върху оформлението на различни ширини направо на вашия компютър. Можете да промените размера на прозореца на браузъра си ръчно, но това става нелепо досадно, ако снимате за точни пикселни размери. За щастие, няколко талантливи разработчици вече са изградили няколко страхотни инструмента, които да ви помогнат в този процес. Присъединете се към нас днес, докато разгледаме три от тях.
Чакайте, защо ми трябват тези?

Ако сте нови в концепцията за отзивчив уеб дизайн, тогава може да се объркате защо следните помощни програми са полезни. По принцип целта зад отзивчивия дизайн е да се изгради един сайт, който се адаптира и развива към различни размери на изгледния прозорец. Така че вместо да изграждате един сайт, който работи добре на десктопи, друг за мобилни устройства и трети за таблети, вие създавате едно единствено оформление, което отговаря добре на всички тези сценарии.
За да го изтеглите, разбира се, трябва да можете да виждате оформлението си на няколко различни ширини. Аз лично препоръчвам да проектирате за всяка възможна ширина, а не само да насочвате към популярни ширини на устройството, но определено все още е добра идея да се опитате да усетите оформлението, което потребителите на определени устройства ще виждат. Следните инструменти ще ви помогнат да опростите това начинание.
Отговорът
Responsinator е вероятно най-лесният начин да разгледате бързо оформлението си на популярните ширини на устройството. Бързо е, опростено е и опитът е проектиран така, че всеки да може веднага да каже какво се случва. Това е важна концепция, която все още не сме засегнали. Понякога трябва да покажете своя отзивчив дизайн на клиента си и инструменти като този драстично опростяват този процес.
Причината този сайт да комуникира толкова добре концепцията за отзивчив дизайн е, че използва силуети от популярни устройства, в рамките на които ще бъде показан избраният от вас сайт.

За да започнете, всичко, което трябва да направите, е да напишете URL адреса на уебсайт, който искате да тествате. Не е задължително да бъде сайт, който притежавате, така че това също служи като чудесен начин да проучите какво са направили другите дизайнери. За този пример хвърлих в уебсайта на United Pixel Workers.

От тук просто превъртате надолу по страницата и виждате визуализации на оформлението във всички налични устройства. Тези визуализации са на живо и могат да бъдат превъртани, щракнати и др. Обхватът на визуализациите тук е доста впечатляващ, не само че са включили основни устройства като iPad, но и са хвърлили в обща ширина, използвани на множество устройства, като например „crappy Пример за Android по-долу.

Responsinator е единственият инструмент като този, който видях, че всъщност взема под внимание потребителския интерфейс на софтуера. Например, вместо да показват вашия сайт на пълните 1024 х 768 за хоризонтален iPad, те всъщност резервират най-добрите 125 пиксела или така за хромирания браузър Safari в браузъра.

Преди да преминем към следващия инструмент, ето бърз преглед на плюсовете и минусите на това приложение.
Плюсове на отговорника
- Почти без усилия, просто поставете връзка и превъртете
- Много различни визуализации на устройства
- Приятно визуално представяне, което клиентите ще разберат
- Размерите на софтуерния потребителски интерфейс се отчитат ясно
Отговорници против
- Трябва да зареди няколко екземпляра от всеки сайт
- Няма начин да изследвате размери, които не са изброени
Responsive.is
Следващият инструмент в списъка е Responsive.is. Концепцията тук е същата като преди, сайтът предоставя бърз начин да разгледате оформлението си на множество различни ширини. Подходът обаче е драстично различен.

За начало няма силуети на устройството. Има малка лента с инструменти в горната част на екрана, но останалото е запазено за преглед на един сайт, който се променя според избраното от вас устройство. Това е малко по-удобно, тъй като елиминира привидно безкрайното превъртане, както и зареждането на множество визуализации, но част от очевидността на случващото се се губи в процеса. Минималният интерфейс е наистина приятен, нещо, което оцених след като прекарах много време с обемните силуети на The Responsinator.
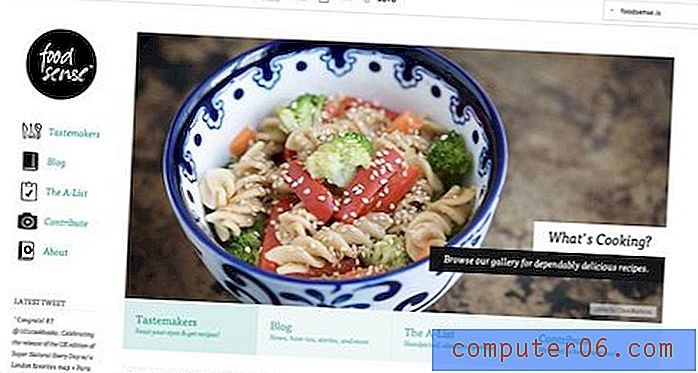
Responsive.is всъщност идва с меню, което съдържа вградени отзивчиви сайтове за тест драйв, за да можете да усетите как работи услугата (използвах Food Sense). Ако искате да тествате друг сайт, просто го въведете в полето.

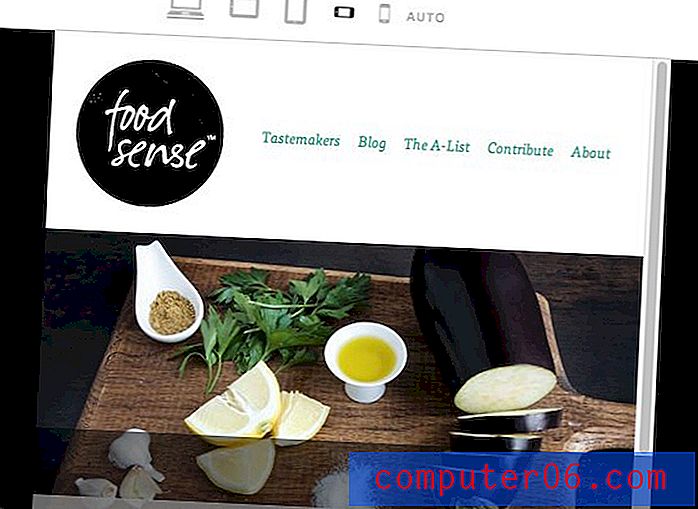
Лентата с инструменти в горната част ви дава шест различни опции за размери на изгледния прозорец, всеки от които е представен с малка икона: Настолен плот, пейзаж на таблета, вертикала на таблета, пейзаж на смартфон, вертикала на смартфона и автоматично.

Както бихте очаквали, щракването върху устройство ви дава преглед на сайта на тази ширина. Много ми харесва как е обработен прегледът тук. Пълният сайт се показва на определената ширина, но всичко извън видимата част на прозореца е затъмнено.

Най-големият ми peeve тук е, че действителните ширини на устройството всъщност не са посочени. Вместо размери на пикселите, оставате само с общи икони. Като се има предвид, че това е така, този сайт определено е по-скоро за обобщени тестове, отколкото за конкретни обстоятелства (въпреки че бихте могли сами да измерите различните размери).
Отзивчиви.и плюсове
- Чист, минимален интерфейс, който се фокусира върху съдържанието
- Зарежда се само един екземпляр от тестовия сайт
- Няма нужда да превъртате, просто кликнете върху икона, за да промените прозореца
- Вградени опции за тестване
Отзивчиви
- Вие сте ограничени до шест родови прозореца
- Няма посочени конкретни размери
- Може да е по-сложно за клиентите да разберат от Отговорника
Responsivepx
Засега всички инструменти, които видяхме, ви принуждават да зададете размери за тестване. Ако не харесвате тестовите размери или просто искате да добавите друг, труден! Няма начин да го направите. И така, къде да се обърнете, ако искате точно да диктувате размерите за теста? Отговорът е сайт, наречен Responsivepx.

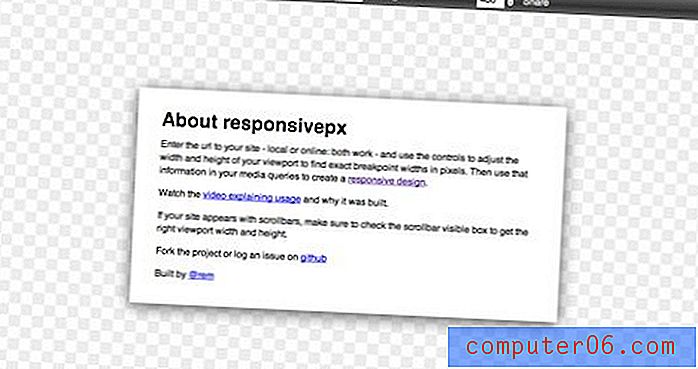
Тук имаме прост екран за добре дошли с някои инструкции и линк към видео урока. За да започнете, просто въведете URL в полето горе вдясно. Responsivepx е страхотно с това, че ви позволява дори да тествате локални сайтове, които се намират на вашия компютър и в момента се работи. Ще използваме сайта на Брайън Конър като пример за този тест.

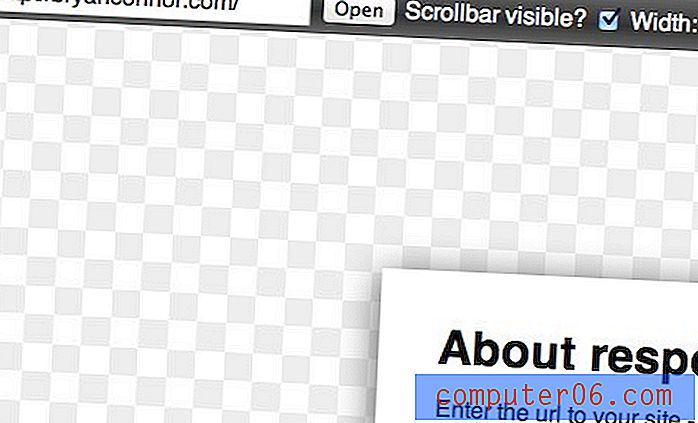
След като влезете в сайт, е време да настроите размерите чрез инструментите в горната част на екрана. Както можете да видите на снимката по-долу, този път няма предварително зададени размери. Вие напълно контролирате размерите на визуализацията, като въведете число или използвате плъзгачите.

Докато промените настройването на настройките, визуализацията на сайта се актуализира, за да отразява тези промени. Показва се на прозрачна мрежа, подобна на тази на Photoshop.

Според мен Respovablepx далеч не е най-полезният вариант за разработчиците, работещи в собствения им отзивчив сайт. Има редица причини за това. Първо, той е създаден специално, за да ви помогне да намерите точки на прекъсване въз основа на вашия уникален дизайн. Можете да заредите дизайн, да преместите ширината до точка, в която оформлението вече не работи, след което вземете посочените конкретни стойности на пиксели, които да вмъкнете във вашата медийна заявка. След като отчетете промените, запазете файла си, обновете визуализацията и сте готови да атакувате следващата си точка на прекъсване. Отново фактът, че работи с локални файлове, наистина е полезен тук.
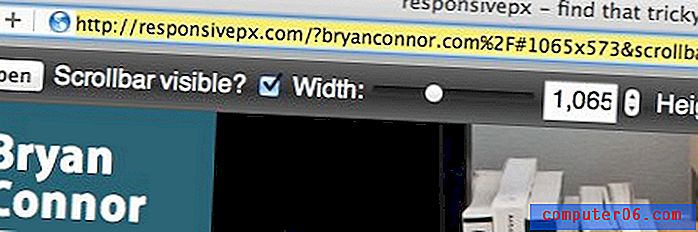
Освен това, когато въведете тестови случаи и промените настройките, адресът в URL лентата на браузъра ви ще се актуализира, за да отразява тези промени, което прави супер лесно да споделяте конкретен тестов случай с колеги.

Като се има предвид, че това приложение е толкова чудесен начин за вземане на решение за потенциални точки на прекъсване, бих искал да видя включен бутон, който генерира медийна заявка въз основа на текущия размер на прозореца. Това наистина би направило Responsivepx инструмент убиец за отзивчивите дизайнери.
Плюсове на Respovablepx
- Вие решавате размерите за визуализация
- Идеален за намиране на точки на прекъсване
- Дистанционно и локално тестване
- Лесно за споделяне на конкретни тестови случаи
Отзивчиви минуси
- Най-вече за разработчиците използвайте друга опция за клиентите
- Потребителският интерфейс на лентата с инструменти може да използва известна работа
заключение
Вече имате три нови оръжия във вашия отзивчив арсенал за уеб дизайн. Всички тези сайтове имат своите силни страни и си струва да си правите отметки за по-късно. Отговорникът ви позволява бързо и лесно да симулирате много различни устройства и може да бъде чудесен за подпомагане на клиентите да обгръщат ума си около това, което се опитвате да постигнете. Responsive.is е достоен начин да добиете обща представа за това как се изпълнява отзивчивото оформление на различни жанрове устройства. Не е най-доброто за конкретни тестови цели, но може да бъде полезно за бърз тест. И накрая, Respovablepx е най-добрият инструмент за намиране на идеални точки за прекъсване за вашия дизайн. Вие поемате контрола върху точните размери на пикселите и можете да тествате локални файлове, над които работите в момента.
Опитали ли сте някой от инструментите по-горе? Какво мислите за тях? Как биха могли да бъдат подобрени? Също така не забравяйте да ни уведомите за всички други подобни инструменти, които сте намерили.
Снимки, предоставени от: Bigstock