6 страхотни съвета на Emmet CSS за спестяване на време
Emmet е един от най-полезните плъгини за текстови редактори, които някога ще срещнете за разработчици. Той има привидно вълшебната способност да превърне една мъничка работа в тон код, което може да ви спести невероятно количество време и усилия в дългосрочен план.
По-рано разгледахме някои от най-добрите функции на Emmet от HTML гледна точка, днес ще го последваме с някои съвети за това как Emmet може да подобри вашия CSS работен процес.
1. Интуитивни съкращения
Работата с Emmet в HTML е доста проста. След като научите няколко ключови понятия, можете доста да стартирате с него сами. С CSS обаче има буквално стотици фрагменти за запаметяване. Чудесно е да разполагате с толкова много функционалност, но как е възможно да вземете всичко това?
Добрата новина е, че Емет използва съкращения, които са напълно интуитивни. Всъщност в повечето случаи първото съкращение, което мислите да опитате, се оказва правилно. Ето два примера:

Както можете да видите, подравняването на текста се съкращава до ta, а ширината на границата е съкратена до bdw . Много съкращения дори се задействат от един знак. Например, z се разширява до z-индекс .
2. Добавете стойности
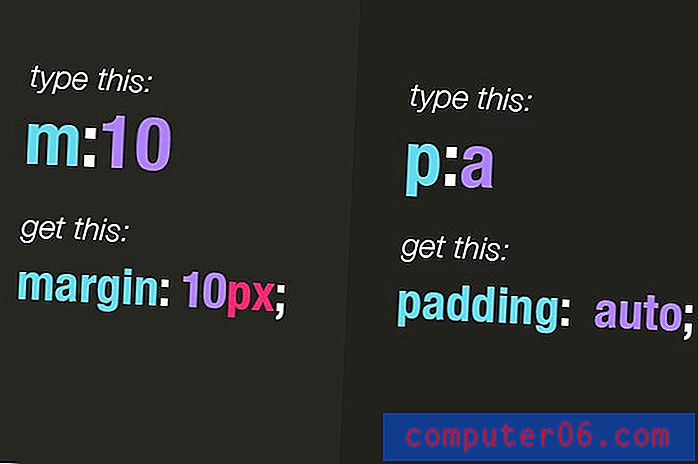
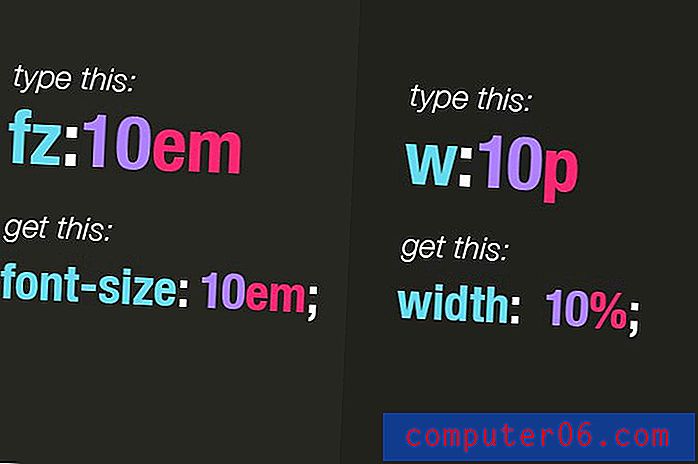
Можете да направите много повече с Emmet, отколкото да разширите съкращенията в свойства. Например, можете лесно да хвърлите стойност в абревиатурата си, използвайки синтаксиса на двоеточие.

Ето : 10 разширени до 10px и разширени до auto . Можете също така да посочите вашите единици с този метод, като просто ги хвърлите в края. Обърнете внимание, че p е приятен пряк път за%.

3. Размито търсене
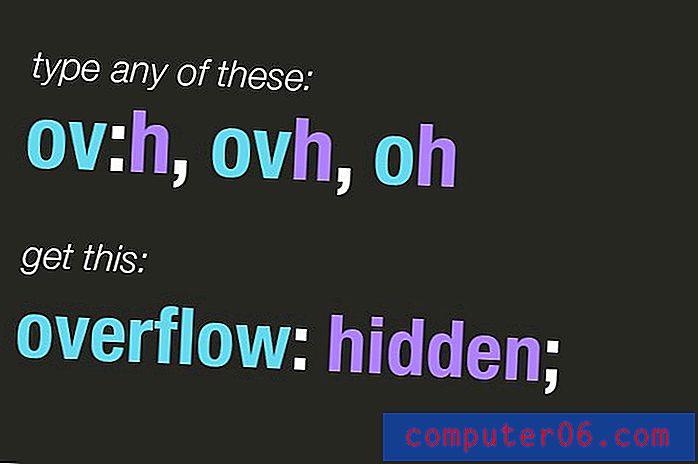
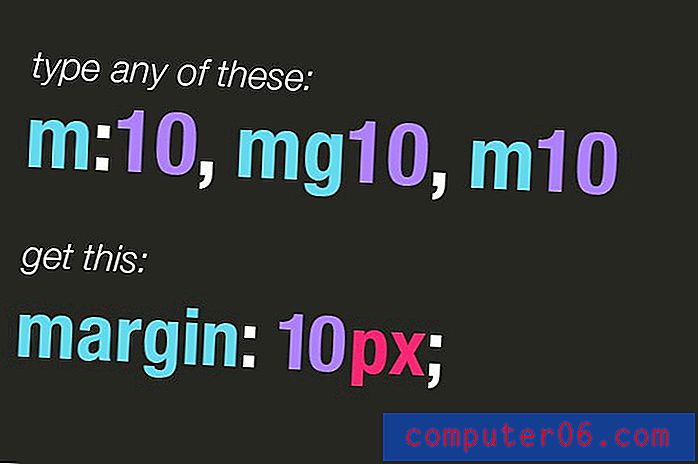
Най-добрата характеристика на Emmet от гледна точка на CSS се нарича „размито търсене“. Това означава, че всъщност не е нужно да знаете правилното съкращение, за да стигнете до разширението, което търсите. Можете буквално да си направите глупости и в повечето случаи Емет е достатъчно умен, за да разбере какво е това, което се опитвате да постигнете.

Размитото търсене значително увеличава полезността на Emmet за писане на CSS. Тя ви позволява да изкопаете стандартния синтаксис в полза на всичко, което ви харесва най-добре. Например, рядко използвам двоеточие, за да добавя стойност и вместо това въвеждам нещо като m10, което се разширява в марж: 10px .

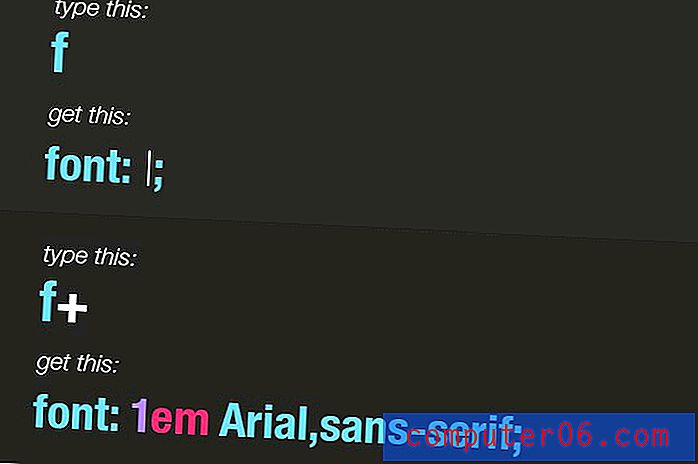
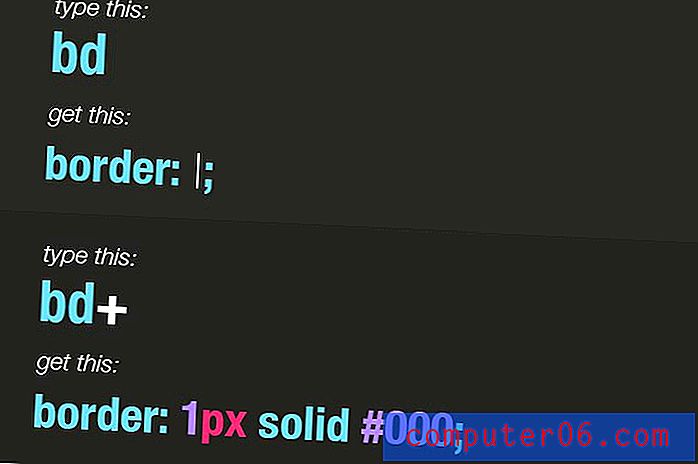
4. Използвайте + за екстри
С HTML символът „+“ се използва за връзки на братя, но в CSS виждаме, че се използва по различен начин. Тук добавяме +, за да посочим, че искаме Emmet да включва всички допълнителни опции, включени в абревиатурата. Това виждаме много, когато има стенограмна версия на даден набор от свойства.

Тук можете да видите, че ако просто разширим f, получаваме размер на шрифта без допълнителни функции. Когато обаче хвърлим „+“, получаваме шаблон за стенограмата на шрифта. По-нататък виждаме същата идея в действие с граничната стена.

Можете да използвате символа плюс с фонови изображения, @ шрифт, лице, очертания на текст, сянка на текст и други.
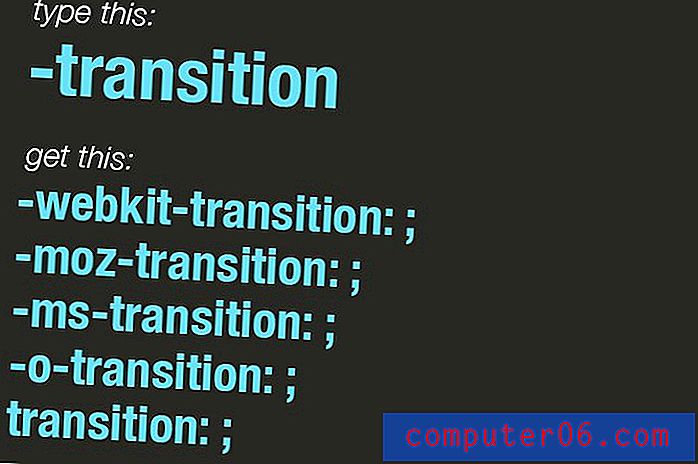
5. Префикси на доставчика
Мразя да въвеждаш всички тези досадни префикси на доставчика? Аз също. За щастие, Емет ви покри. Въведете CSS свойство с тире преди него и той автоматично ще бъде разширен, за да включва всички съответни префикси.

Можете да извършите това действие върху почти всичко, което искате. Например, ако напишете „-designshack“, той ще бъде разширен до -webkit-designshack, -moz-designshack и т.н.
6. Градиенти
Градиентният синтаксис е гадно, всички го знаем. Тя се е променила и еволюирала твърде много пъти, за да се брои, преминала е през всяка възможна комбинация от прекалено сложни и прости и не само трябва да отчитате всички префикси, но и поне две различни итерации на версията -webkit.
За пореден път Емет се спуска, за да спаси деня. Можете да си спестите много от въвеждането, като използвате уникалния синтаксис за градиент на стенограмата на Emmet, който ще се разшири в огромния къс код, от който се нуждаете. Можете да прочетете повече за това и да го изпробвате тук.

Опитайте ги!
Сега, когато знаете куп страхотни трикове с CSS, които да изпробвате с Emmet, е време да ги пробвате. Натиснете нашата демо страница на Emmet и изпробвайте няколко от съкращенията, които разгледахме по-горе. Също така не забравяйте да посетите началната страница на Emmet, където можете да научите повече и да я опитате веднага.
Как да разширя съкращенията?
Разширението може да бъде различно във всеки редактор и обикновено изисква плъгин. В Sublime Text 2 отворете Package Manager, потърсете Emmet, инсталирайте го и рестартирайте приложението. За да задействате разширение, просто натиснете раздела, след като въведете съкращение.
Споделете любимия си макет на CSS Emmet
Това е моят личен списък с любими функции на Emmet CSS, сега е време да скочите в разговора и да споделите своето. Оставете коментар по-долу и избройте CSS функциите, които най-много се обръщате в Emmet.