715 Страхотно прости и безплатни CSS оформления
Очаровани от качеството на безплатните CSS шаблони онлайн, но не сте съвсем до ниво на изграждане на вашите собствени? Уморихте се да прекарвате часове, опитвайки се да персонализирате кухите предварително проекти?
Днес ви представяме над седемстотин CSS шаблони за свободно изтегляне, които се фокусират върху предоставянето на само основно оформление, върху което да надграждате. Използвайки тези крос-браузърни оформления можете да избегнете безкрайните неволи за позициониране на CSS и да се съсредоточите върху това, в което сте добър: дизайн.
За кого са тези?
Много от вас са били в дизайнерската игра от години, но едва сега започват да създават уебсайтове и да ги кодират на ръка. Имате достатъчно умения за Photoshop, за да разгърнете красив дизайн и достатъчно основни CSS знания, за да изглежда текстът красив.
Въпреки това, най-големият проблем, с който се сблъскват много нови разработчици, може просто да бъде основната им подредба да работи в CSS. Позиционирането с CSS може да бъде много по-сложно от основното стайлинг, особено когато започнете да разчитате на множество браузъри. Ако не сте сигурни как да разрешите даден проблем, часове на настройване могат да ви кацнат точно там, където сте започнали, огромно разочарование и отчаяние за малко помощ.
Простите оформления за сваляне по-долу ще ви осигурят солидна основа, върху която да изградите сайтовете си и ще осигурите страхотни примери за това как да научите как да създадете свой собствен.
Защо не пълни шаблони?
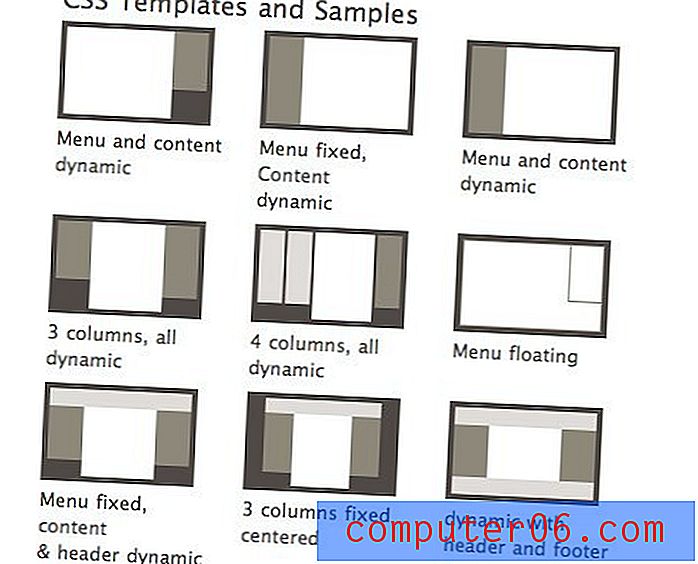
Ако започнете бързо търсене в Google за безплатни CSS шаблони, ще намерите милион. Въпреки това, повечето от тях не са идеални за истински уеб разработчици, които имат за цел да създават уникални сайтове. Това, което обикновено получавате, е нещо подобно:

Шаблони като този наистина ви принуждават към един грозен предварително създаден дизайн, който или трябва да следвате, или да прекарвате часове, като се опитвате да персонализирате. В крайна сметка щеше да е по-лесно просто да го кодирате от нулата!
Мисля, че е много по-полезно да изтеглите няколко супер основни CSS оформления, които са възможно най-прости. Това ви позволява бързо да прототипирате оформлението на страница, без да губите половината от деня си, сортирайки кода, който не ви е необходим. Типичното оформление в тази категория изглежда повече по следния начин:

Тук нямаме текст или изображения, които да изхвърляме, това е просто гол скелет, готов за попълване. Разгледайте страхотните ресурси по-долу, за да намерите всички основни шаблони за оформление, които някога ще ви трябват!
Основен CSS: 22 оформления
„Основната е проста CSS Framework, предназначена за разработчици и дизайнери, за да направи възможно най-лесно използването на CSS.“

Малки кутии: 16 оформления
Интересна колекция от четири основни оформления, изпълнени чрез редица различни методи.

CSS Easy: 8 оформления
Колекция от четири фиксирани и четири флуидни оформления, насочени към обучението ви на основите на CSS позиционирането.

Максимален дизайн: 25 оформления
Солидна колекция от супер основни шаблони, много от които имат придружаващи уроци, за да можете да научите как се прави.

Iron Meyers: 224 оформления
Определено един от най-добрите ресурси в списъка. Този сайт съдържа 56 основни оформления, всяка с четири версии: 100% Fluid, 974px, 950px и 750px.

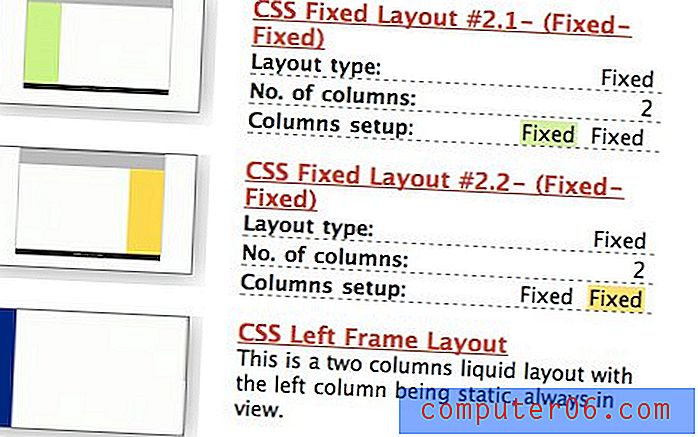
Динамично задвижване: 47 оформления
Тези CSS оформления са разделени на четири категории: две колони, три колони, фиксирани оформления, течни оформления и CSS рамки.

Интензивна станция: 16 оформления
Малка, но полезна колекция от оформления на XHTML 1.0 и CSS2.

BlueRobot: 3 оформления
Тук има само три шаблона, но те са солидни и популярни оформления, които определено ще искате да проверите дали имате нужда от нещо основно.

Матю Джеймс Тейлър: 7 оформления
„Няма CSS хакове. SEO приятелски. Без изображения. Без JavaScript. Съвместим с много браузър и iPhone. “ Тези оформления се предлагат и с много документация, за да започнете.

Безплатен CSS: 252 оформления
Огромни 252 CSS оформления, които със сигурност ще започнат по правилния път. Бързо за изтегляне и лесно за персонализиране!

Кодът изсмуква: 95 оформления
Code Sucks има впечатляваща колекция от безплатни файлове за изтегляне, включващи 53 версии с фиксирана ширина и 42 версии с фалшиви колони. Изработените графични колони използват фоново изображение, за да изглеждат като лявата и дясната колона са равни по височина и са независими една от друга.

заключение
Разкъсването на оформленията по-горе трябва да ви научи на тонове за позиционирането на CSS по много по-практичен начин от четенето на три книги на CSS. Не забравяйте не просто да приложите тези шаблони, а наистина да ритате гумите и да ощипвате числата, за да видите как работят.
Оставете коментар по-долу и ни уведомете дали сте намерили тази публикация за полезна. Също така не забравяйте да споделите всички други страхотни ресурси, които използвате за основни CSS оформления!