Над свитъка: Има ли значение изобщо?
В общността на дизайнерите има непрекъснато разрастващ се въпрос дали е необходимо да се проектира за превъртане на вашия уебсайт. Аргументите за създаване на звездни дизайнерски концепции за първата част на уебсайта ще види зрителят, а тези срещу са широки и са силно повлияни от промените в технологията.
Там, където превъртането се придвижва на екрана, дори се променя с по-широки монитори и големи отклонения в зрителите на размера отварят своите уеб браузъри. Как дизайнер може да даде сметка за всичко това?
Разгледайте дизайнерските ресурси
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
Урок по история
Терминът „над свитъка“ всъщност идва от страната на дизайна на печата. Концепцията „над сгъването“, използвана и днес от вестниците, е основа за теорията, че трябва да заинтересувате читателите с първото нещо, което могат да видят. Вестниците поставят истории, снимки и текст над сгъвката - или в горната половина на страницата, която се вижда при продажба на хартия - за да привлекат купувачите. Над свитъка работи по същата теория - дизайнерите трябва да поставят най-добрите си неща в горната част на уебсайта, така че потребителите да не трябва да използват мишката или да превъртат, за да гледат съдържание.
Но получаването на вашето съдържание над свитъка става все по-сложно през цялото време. Не само уебсайтовете се разглеждат с различна големина на екрана и с различна ширина на браузъра, но също така често се осъществява достъп до мобилни устройства и таблети. В момента много дизайнери работят върху надвишаващ модел на превъртане с дълбочина не повече от 500-600 пиксела. Според Google Labs 90 процента от потребителите могат да видят цялото съдържание с дълбочина до 500 пиксела, като този брой пада до 60 процента при 600 пиксела и пада до 30 процента при 700 пиксела.
Дизайн над свитъка


Уеб дизайнерите създават страници над свитъка от първите дни на интернет. През 90-те години хората не бяха свикнали да превъртат и концепцията помогна на потребителите да получат цялата необходима информация от уебсайт, без да движат мишката. Това вече просто не е така.
Над дизайна на превъртането се превърна в повече отворено пространство за показване на много дизайнери и се използва почти като корица на книги на някои от най-привлекателните визуално уеб страници. С няколко кликвания или превъртане потребителите могат да получат достъп до друго съдържание на сайта.
Над дизайна на превъртане всичко е свързано с привличането на внимание за вашия сайт. Горната презентация на превъртане е първото впечатление, което оставяте на потребител и ще му помогне да прецени дали да останат на сайта си или да продължат напред. Важни са визуалните изображения, които представяте и съобщението, което предавате.
Има изкуство да се създаде ефективен дизайн над свитъка. С ограниченото пространство дизайнерите трябва да са наясно с пренаселеността или да се опитват да правят твърде много неща наведнъж. Поддържайте простия дизайн на превъртането прост и се стремете да включва ключови елементи: Фирмено или лично лого или маркова информация; доминиращо изображение или блок от текст; и навигационни инструменти, включително връзки към други части на сайта или сигнали, които сайтът превърта или дори се плъзга отляво надясно.
Дизайн за превъртане

Повече дизайнери създават сайтове и визуализации за превъртането. Позволяването на вертикалното пространство за създаване на различна визуална форма може да отвори нови възможности. Освен това може да бъде сложно, защото все пак искате да сте сигурни, че това, което е над страницата, ще накара хората да спрат на вашия сайт.

Изследвания от 2007 г. показват, че повечето читатели следват страница, превъртайки съдържанието. Проучване на ClickTale установи огромни 76 процента от потребителите, които се превъртаха в уебсайтове, а значителен брой от тези хора превъртаха чак до дъното на страницата, независимо от дълбочината, според Милиса Тарквини от BoxesandArrows.com. Освен това, собствените изследвания на Tarquini предполагат, че най-кликната част от уебсайта на TMZ всъщност е връзка в долната част на страницата, изпращаща потребителите до следващата страница.
Най-добрите страници за дизайн за превъртане започват с остър, изчистен дизайн с първо впечатление. Тази теория ми харесва по-добре, отколкото над превъртането, защото вашата поразителна концепция може да е дълбока само 300 пиксела и използва инструменти, за да насърчи потребителите да продължат надолу по страницата. След като създадете горната част на страницата за първо впечатление, продължете тематичните елементи надолу в превъртането. Използвайте последователни цветови схеми и шрифтове. Продължете да използвате остри изображения и силен текст.

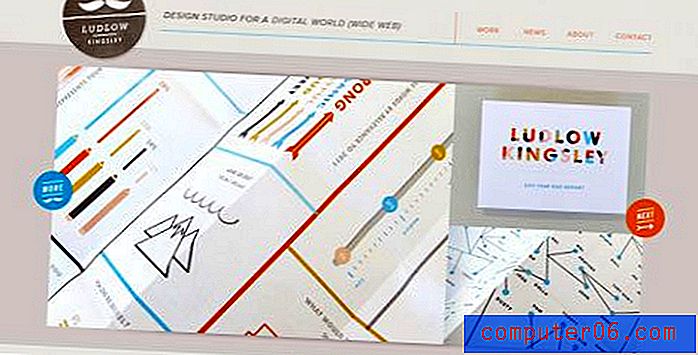
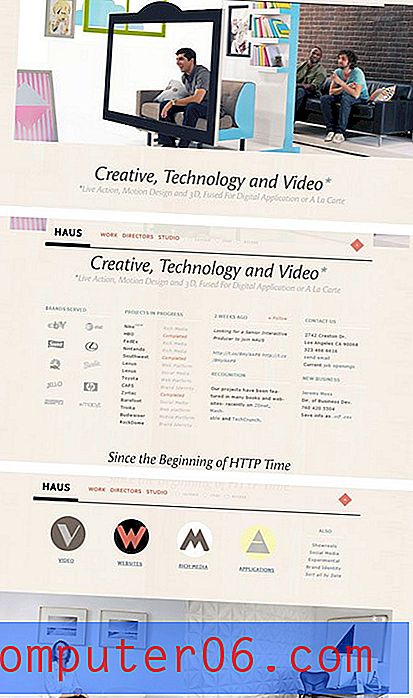
Някои страници са проектирани с помощта на теория на панела, така че всеки нов свитък да има пълна „страница“ за преглед. Обърнете внимание на различните страници, които се появяват при всяко превъртане на цял екран в сайта Haus.
Когато проектирате за превъртане, имайте предвид няколко ключови елемента на дизайна. Опитайте се да позиционирате логото или банера си така, че да е винаги видим. Опитайте се да направите същото с навигационни инструменти. Закрепете необходимите елементи в горната, долната или отстрани на страницата, за да улесните обиколката на сайта за вашите потребители. Ако проектирате сайт с много дълбоко превъртане, помислете за включване на бутони или връзки, които ще ви върнат към предишни елементи или в горната част на страницата.
Развиваща се концепция
Мобилните и таблетите правят концепцията за превъртане още по-мътна. Потребителите свикват все повече с различни размери на екрана, от настолни компютри до лаптопи, до смартфони, iPad и широкоекранни телевизори с възможност за уеб. Цялото това отклонение в размера на екрана също прави точното местоположение на превъртането доста неясно.
Основната концепция за превъртане на тези разширяващи се спецификации на уеб дизайн е използваемостта. Опитайте се да запазите важни функционални бутони в горната част на екрана, така че да са лесно достъпни, докато потребителите чакат за изтегляне на друго съдържание. Освен това тествайте своя и мобилен сайт на различни устройства и преценете как се чувствате как изглеждат нещата и колко лесно се използват. Бъдете в крак с тенденциите и променящите се технологии, защото външният вид и пейзажът на уеб дизайна се променят всеки ден.
заключение
Въпреки че мнозина могат да твърдят, че проектирането на презентация над свитъка може да е остаряло, това е валидна дизайнерска концепция. Използвайте горната теория за превъртане, за да ангажирате потребителите и да ги заинтересувате от вашия сайт. След това проектирайте свитъка, за да поддържате потребителите на сайта.
Нека вашето съдържание управлява избрания от вас тип презентация, но помислете за комбиниране на теории за дизайн на превъртане, за да създадете чист, четим, визуално привлекателен уебсайт.