Създайте невероятни CSS бутони в движение с CSSButton.me
Днес ще се забавляваме, докато разгледаме страхотен нов безплатен инструмент за уеб разработчици, наречен CSS Button. Това уеб приложение прави бързо и лесно да направите CSS бутоните на вашите мечти, като използвате прости и интуитивни контроли.
Виждал съм доста други производители на CSS бутони преди и почти никой не заслужава многократна употреба, но този сайт има много за него и наистина може да ви спести много време и неудовлетвореност. Нека скочим и да го проверим!
Разгледайте елементи Envato
Запознайте се с CSS бутон

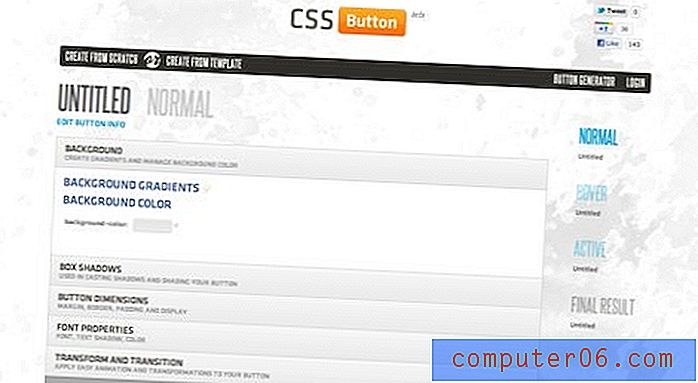
Приложението CSS Button е чудесно за бързо пускане на бутоните. За начало има няколко неща на началната страница, които не искате да пропуснете. Основните контроли са доста очевидни, можете да стартирате нов бутон от нулата, да проверите и промените шаблон или да свържете с Twitter, за да можете да запазите работата си.
Също така, не пропускайте донякъде скритата функция „Случайно копче“ в долния колонтитул. В момента няма твърде много съдържание на сайта (приложението все още е в бета версия), но тъй като прибира и набира повече потребители, тази функция ще се превърне в забавен начин да откриете нови идеи за бутони.

Създаване на бутон от нулата
Никога не съм такъв, който да избере лесния изход, така че нека започнем с изграждането на собствен бутон напълно от нулата. За да направите това, просто натиснете връзката вляво:

Това трябва да ви отведе до нов екран, където ще имате всички контроли, които са ви необходими, за да създадете супер фантастичен бутон. Всички входове са основни и използват прости форми или интуитивни WYSISYG контроли.

Ще преминем през всяка стъпка, за да ви покажем как работи процесът. Имайте предвид, че това може да се почувства справедливо включено в писмено оформление, но след като го опитате за себе си, усилието наистина се чувства минимално.
Фон градиент
Първата стъпка, която ще предприемем, е да определим фон за нашия бутон. Можете да изберете плътен цвят или градиент, аз ще взема градиентния маршрут. Това използва прости селектори за цвят, за да ви помогне да изградите градиента си. Ако някога сте кодирали CSS градиенти на ръка, тогава знаете, че вече спестяваме голям парче време, защото избирането на два цвята е много по-лесно, отколкото да напишете бъркотията на код, необходима за извършване на тази операция.

Кликването на мълния до опция извежда списъка с контролите. За много от тях можете да щракнете няколко пъти, за да добавите ефекта няколко пъти. Това помага за създаването на наистина сложни слоеве, подобни на Photoshop.
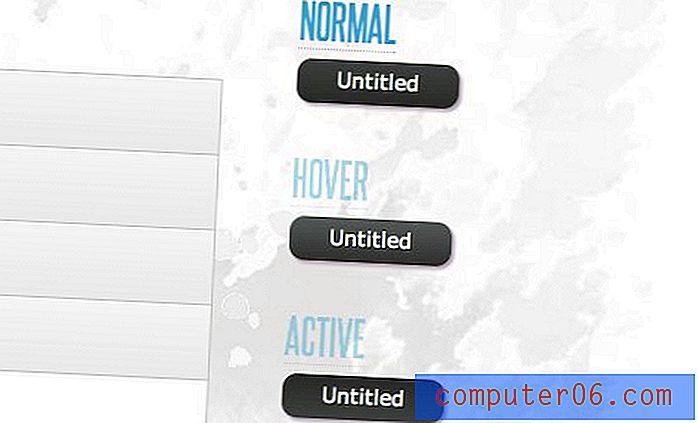
Разбиране на прегледа
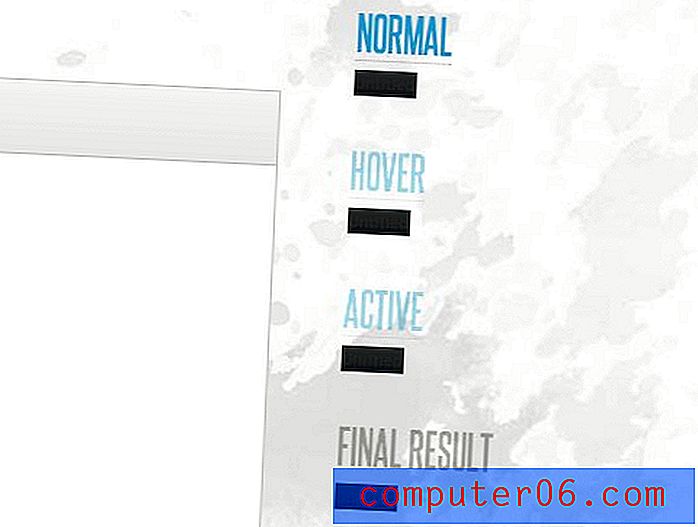
Вдясно от контролите на бутоните е визуализацията на това, което създавате. В този момент не изглежда много, но ще напреднем много по-добре, докато напредваме.

Забележете, че те са обхванали всички основи тук и ви позволяват да стилизирате нормалните, курсора и активните състояния. По подразбиране нашите действия ще повлияят на нормалното състояние, просто кликваме върху някое от другите състояния, за да го насочим конкретно. Версията „Final“ е бутон на живо, който можете да използвате за оценка и взаимодействие с вашия дизайн.
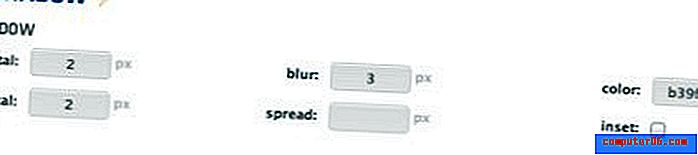
Каре-Сянка
На следващо място са контролите за сянка на кутията. Те са достатъчно прости и ви позволяват бързо да въвеждате стойности за компенсиране, размазване, разпространение и т.н. След това избирате цвета си и дори можете да превключвате опцията за вмъкване за вътрешни сенки. Моето единствено разочарование тук е, че не изглежда, че можете да зададете сянката с помощта на rbga стойност, което е моят предпочитан метод, така че фона да се показва.

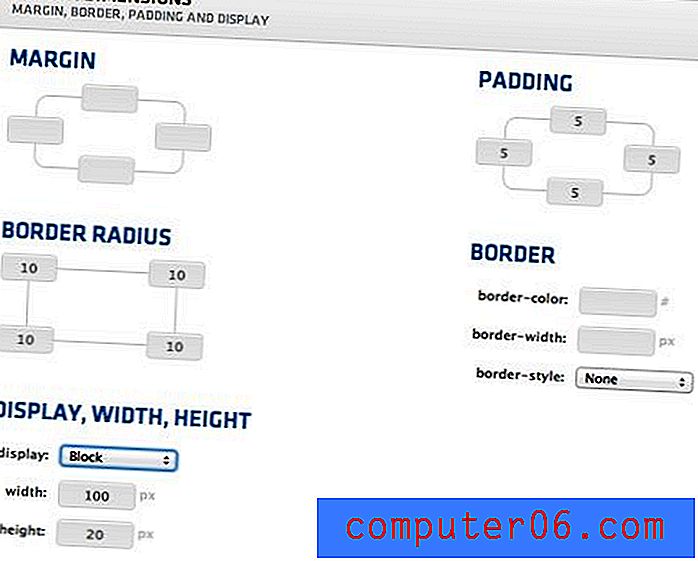
Размери на бутона
Сега е време най-накрая да дадем на бутона си някаква субстанция. В този раздел можете да зададете статичен размер и да добавите полета / подплънки, за да добавите тегло към вашия бутон. Можете също така да заоблите ъглите с някакъв радиус на границата. Всяка от тези опции ви позволява да бъдете толкова конкретни, колкото искате, така че например можете да изберете дали границата на границата да бъде еднаква от всички страни или различна за всеки ъгъл.

След тази стъпка можем да видим, че бутонът ни изглежда много повече като, добре, бутон!

Свойства на шрифта
След това имаме някои контроли за настройка на стила на текста и текстовите сенки. Наистина оценявам възможността да зададете не само шрифта, но и стека на шрифта. Това показва, че разработчикът е имал предвид кодерите при изграждането на този инструмент.

След тази стъпка бутонът ни изглежда доста остър. Зададохме почти всичко, от което се нуждаем за основен бутон (можете също да влезете и да зададете преход, ако желаете).

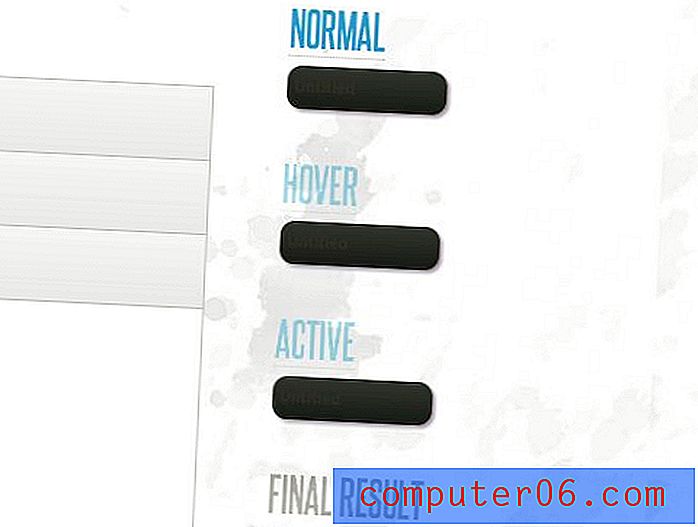
Задръжте и задействайте
След като получих нормалното си състояние на бутона точно както го искам, е време да се върна и да добавя в настройките за моите курсори и активни състояния. Взех предвидимия маршрут на превключване на бутона малко по-лек при задържане и обръщане на наклона, за да симулирам натискане на активен.

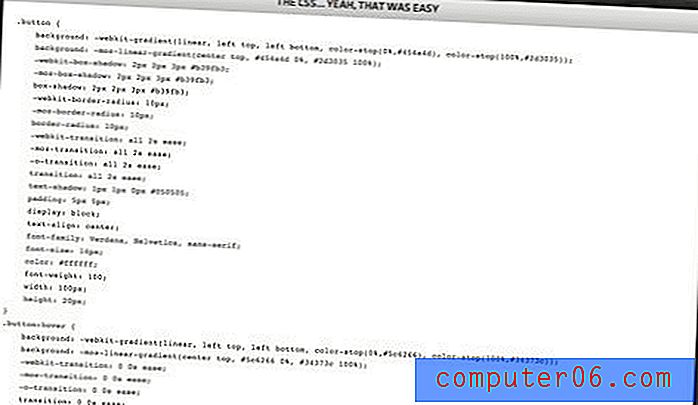
След като приключим, получаваме хубав дебел парче CSS, който да поставим в нашия код. Това е голям фрагмент от код, но всичко е мое лично и най-вече е резултат от всички онези луди префикси на браузъра, които трябва да използвате, за да издърпате градиенти и сенки. Докато разглеждам целия код, необходим за този прост бутон, става съвсем очевидно колко време ме спести този малък инструмент. Аз съм повече от способен да създам този бутон на ръка, но това би трябвало да ми отнеме няколко минути, много по-бързо използвах контролите WYSIWYG тук.

Започвайки от шаблон
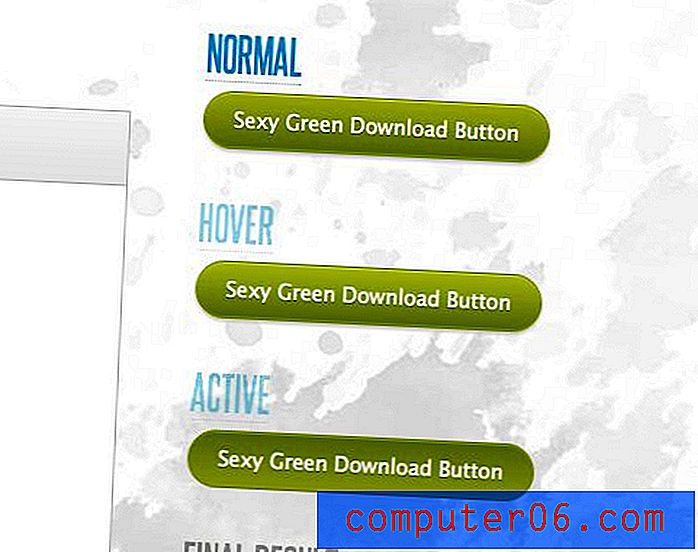
Сега, след като извървихме маршрута „Направи си сам“, нека се върнем в началото и да вземем другия вариант: започнете от шаблон. Кликването върху тази връзка ще ви отведе до страницата с шаблони, където в момента има пет примера за супер гладки бутони, от които да избирате.

Промяна на шаблона
За начало избрах да започна от шаблона „Sexy Green Download Button“. Изборът на опция ви отвежда в същия генератор, който видяхме и преди, единствената разлика е, че вече е предварително запълнена със съответните настройки, за да създадете бутона по-долу.

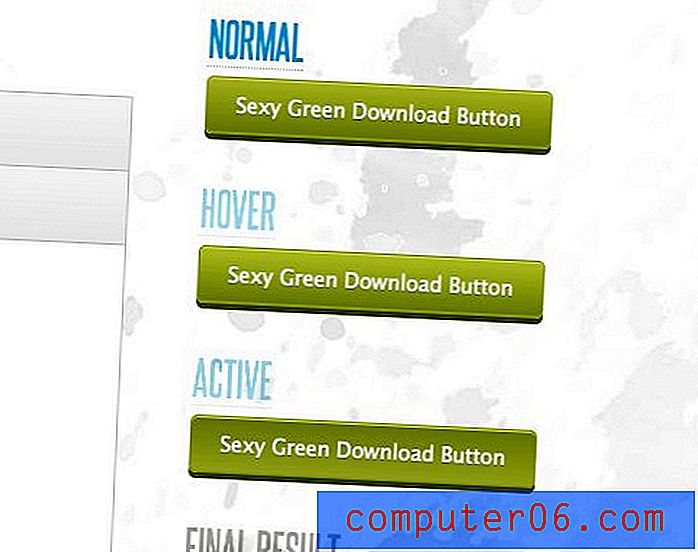
Наистина е хубаво вече да се изгради тази солидна основа, от тук става въпрос само за персонализиране на стойностите, които бихте искали да промените. Например, като започна с бутона по-горе, влязох и промених само свойствата на радиуса на рамката и сенките на кутията и успях бързо да извадя собствения си уникален фалшив 3D бутон.

Заслужава ли да опитате?
Знам какво мислят много от вас и аз съм с вас. Аз съм тотален глупак, който обича както изкуството, така и науката на CSS, така че всъщност се радвам да кодирам на ръка тези видове неща. Имайки предвид, не мога да не оценя полезност, която наистина може да ми спести време и това е един от тези инструменти. Отвъд това, аз не винаги знам какво искам от един бутон, когато започвам да го създавам и е хубаво да имам някакви визуални инструменти, с които да експериментирам и ощипвам, докато намеря нещо, което ми харесва.
CSS бутонът все още е в бета версия, така че се сблъсках с грешка или две. Например, когато въведете цвят на ръка и след това щракнете върху селектора за цвят по-късно, за да го ощипвате, установявате, че селекторът на цвят не се актуализира, за да отразява ръчния запис.
Освен няколко много незначителни измислици обаче, това е солидна полезна програма, която планирам да добавя към постоянно нарастващия си CSS3 инструментариум. Както споменах по-горе, има много за това приложение, което прави очевидно, че е създадено с кодери в ума. Имам впечатляваща доза гъвкавост да правя всички неща, които обикновено бих направил на ръка, те са просто във формат, който е малко по-лесен за следване.
Какво мислиш? Обичате ли инструменти, които имат за цел да ви помогнат да изпълнявате сложни задачи малко по-лесно или предпочитате пуристкия път на само кодиране на ръка?