Данни, данни, данни: как го проектирате?
Вероятно плувате в море от данни. Анализ, отчети, показатели и факти, базирани на данни са новата норма и хората не могат да изглеждат достатъчно.
Но как да проектирате с данни? Как приемате нещо, което може да бъде сложно, изискващо обяснение, и да го разградите на нещо по-малко и смилаемо, без да разрушите смисъла на информацията? Това може да бъде трудна задача. Днес ще разгледаме различни подходи при проектирането с данни и се надяваме да дадем някои полезни съвети!
Разгледайте дизайнерските ресурси
Защо да работите с данни, така или иначе?

Добрите данни са в основата на добрата информация. Надеждният източник ви помага да разберете, че нещо е такова, каквото изглежда.
В свят, в който все повече и повече информация ви се хвърля постоянно, използването на данни в дизайнерските проекти е този допълнителен бит информация, който може да раздели вашия проект освен останалите, да създаде достоверност и надеждност. Архивирането и поддръжката на проекти с данни ще помогне на потребителите да разберат крайния продукт, а също и да ви помогне да разберете по-добре работата.
Хубавото на последния елемент е, когато разберете и проектирате частта от данни на даден проект, вероятно ще сте по-добре запознати с всеки елемент от информацията и свързания с нея дизайн. Това цялостно разбиране ще ви направи по-добър дизайнер, защото проектът ще реши проблема, към който се стреми, благодарение на тези знания.
Предоставяне на информация

Първата стъпка, когато мислите за проектирането на данни, е как ще го използвате. Какво се опитваш да постигнеш?
Данните трябва да поддържат и да предоставят допълнителен контекст с други части от историята на дизайна. Само хвърлянето на карта или номера върху платното без контекст изобщо не е полезно. Трябва да предоставите допълнителна информация и контекст.
И така, какво пишете и какво визуализирате? Искате да имате микс. Маркирайте ключови точки с визуализация. Определянето дали да се покаже или разкаже, трябва да се основава на най-лесния начин за усвояване на информацията.
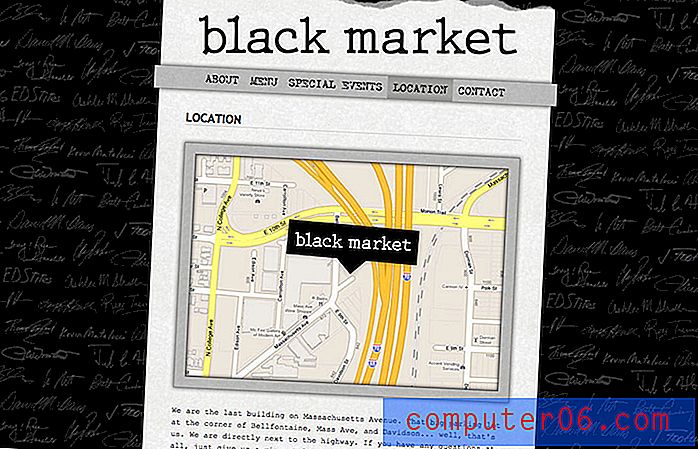
Нека вземем карта например. Обясняването на направления от завой на завой от точка а до точка Б може да бъде тромаво и трудно за смилане, но една карта е много по-лесна за следване и често разбираема. Още по-добре би била интерактивна карта, на която потребителят може да променя маршрутите, ако е необходимо, и да получи тази информация завой, ако иска.
Организирайте го

Данните трябва да бъдат организирани, за да бъдат ефективни. Той трябва да протича по логичен и разумен начин, така че потребителите да разберат точката, която се опитвате да установите.
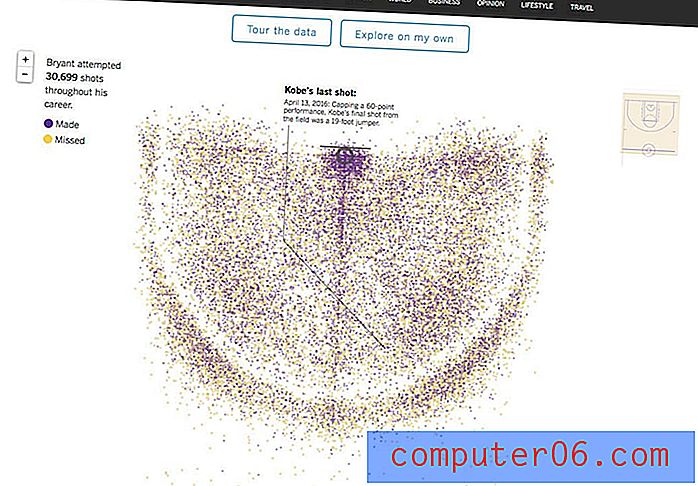
Времевата скала е идеалният начин да се илюстрира това. Този тип визуализация на данни предполага хронологичен поток (често от най-старите до най-новите дати). Потокът от информация се движи, когато събитията по времевата линия действително са се случили. Потребителите не трябва да мислят за това, за да го разберат.
Но какво ще стане, ако дизайнът изглеждаше и действаше като времева линия, но датите се появиха в объркан ред. Това вероятно ще заблуди потребителите и вероятно ще ги накара да напуснат сайта и смятат дизайна за неефективен.
Решете какво е важно

Това може да е най-трудната част от дизайна на данни: Не можете да го използвате всичко.
Повечето проекти, които идват с данни, идват с много данни. Ваша работа е да сортирате всичко това, да вземете ключовите части и да ги включите в цялостния дизайн. Ваша работа е да създадете баланс между недостатъчно и твърде много информация, така че потребителят да има точно това, от което се нуждае.
Да се научиш да сортираш чрез много информация не винаги е лесно и често е усилие на екипа. Имайте предвид акта за балансиране на точките с визуални данни и текстови точки и не забравяйте да не дублирате усилията, освен ако не е необходимо за разбиране.
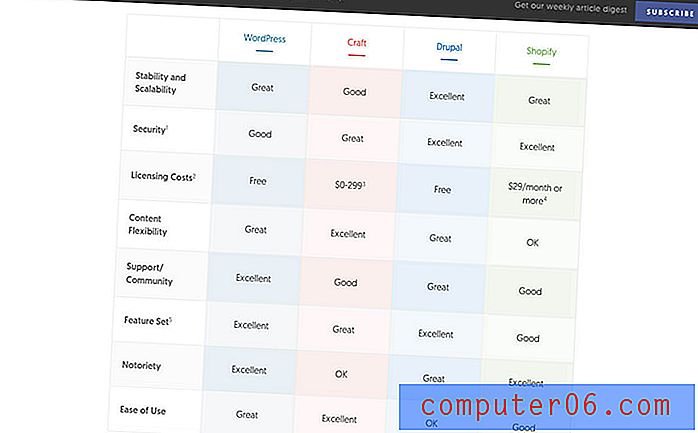
Графиката е чудесен начин за организиране на подходяща информация, особено когато става въпрос за сравнения, като тази по-горе от блога на Viget.
Мислете в Скала

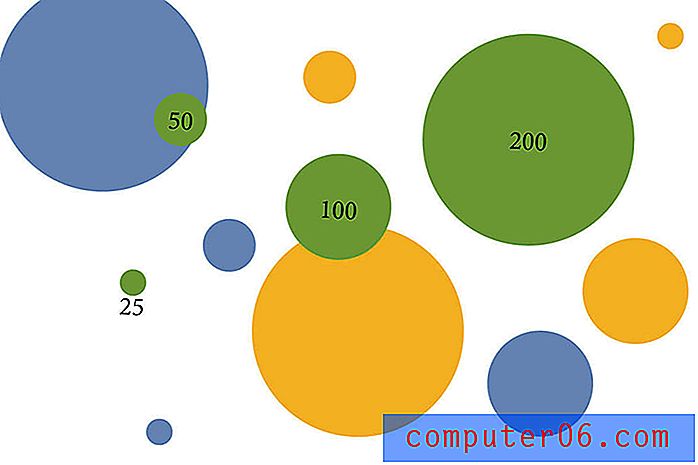
Има повече добра карта, отколкото просто да я направим красива. Потребителите трябва да могат да го разгледат и да получат точна информация с един поглед, поради което мащабът е толкова важен.
Точките за визуализация трябва да се отнасят един към друг по логичен начин.
Погледнете елементите по-горе. Всеки "балон" представлява число. Основното число е 100. Забележете как балонът с 200 е два пъти по-голям от 100, а 25 балонът е само една четвърт от размера? Тази скала предоставя визуален контекст на информацията, така че потребителите да могат да видят всъщност какво трябва да знаят.
Не насилвайте визуалните

Понякога данните могат да бъдат твърде сложни, за да се визуализират по начин, който означава нещо. Така че не го насилвайте.
Точно толкова често, колкото числата и фактите се поддават на класации, те не го правят. Ако това се случи, помислете за друг път към подпомагане на потребителите да се свържат с информацията. (Любимият ми трик в наши дни е да сдвоявам факт от текстови елементи с икона. Иконата привлича потребителите и фактът е ясно посочен до визуалния елемент.)
10 Готини инструменти за визуализация на данни
Изграждането на инфографика от точките от данни може да отнеме много време процес. В зависимост от това как планирате да използвате тези визуални данни, онлайн инструмент може да бъде правилното решение. Има много инструменти, които могат да ви помогнат да създадете данни, които потребителите ще искат да гледат.
Ето поглед към 10 готини инструмента, които са напълно безплатни. (Кодирането на знанията варира от нужен код до по-напреднал.)
- Tableau Public: Създавайте визуализации за почти всеки тип данни с този инструмент, базиран на приложение
- Сурово: Проектът с отворен код ви позволява да създавате векторни визуализации, използвайки библиотеката D3.js
- Времева линия: Поставете информацията, базирана на времето, в лесен за четене формат направо от електронна таблица
- Infogr.am: Превърнете данните в интерактивна, отзивчива графика въз основа на шаблони
- Chart.js: Създайте линии, ленти, радари, полярни зони или диаграми за пай и понички
- Google Charts: Галерия от инструменти, които да ви помогнат да извлечете максимума от данни по доста прост начин
- Листовка: Инструмент за интерактивни и мобилни приложения с отворен код
- Диграфи: Съставете диаграми с много точки от данни или от сложни електронни таблици
- SMILE Widgets: Друг проект с отворен код, който ще ви помогне да създадете всичко от уеб страница до времева линия до нанесени точки на данни
- Canva: Голяма програма за създаване на инфографика с влачене и пускане, която не изисква познания за кодиране
заключение
Макар че твърде много данни могат да бъдат малко завладяващи, това може да бъде добро нещо. Научете как да обработвате и преглеждате тази информация и сдвоявате фактически части към проекти, за да се възползвате максимално от използването на поддържащи данни, за да разкажете по-пълна история.
След като знаете с какво работите, визуализирайте го. Независимо дали сами проектирате елементите на данни или използвате един от страхотните инструменти там, информационните данни могат да впечатлят потребителите, да добавят достоверност на проекта и да го подобрят естетически.