15 задълбочени примера за пристрастяващ потребителски опит
Днес ще разгледаме 15 бита потребителски интерфейс и опит в дизайна, които наистина увеличават опита от използването на сайт или приложение.
Използвайте тези примери за приложения за уебсайт, iPhone и десктоп като вдъхновение за създаване на вашите собствени уникално пристрастяващи потребителски изживявания.
Разгледайте елементи Envato
Въведение
Тази публикация ще ми послужи като малка малка зала за слава. Това е пълен халат от различни видове интерфейси и елементи, които намирам за полезни и вдъхновяващи.
Всеки пример има за цел да ви накара да помислите за нови възможности, които никога не сте обмисляли, и да ви насърчи винаги да се стремите да увеличите максимално стойността на опита, който предоставяте на своите потребители.
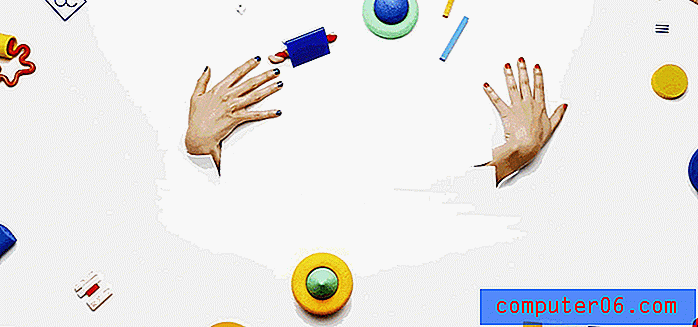
Ефект на паралакс със странично превъртане
Това малко е чисто визуално излишно отблясъци, но наистина увеличава опита на странично превъртане на сайт.
Превъртането с паралакс е ефект, при който фонът е нарязан на различни слоеве, които се движат с различна скорост по време на превъртане. По-нататък слоевете назад се движат по-бавно, отколкото слоевете отблизо и се създава 3D илюзия.

Портфолиото на Чарли Джентъл по-горе е отличен пример за този ефект. Уебсайтът е разделен на отделни секции, до които можете да натиснете бутоните отзад и назад отстрани на екрана.
Докато щракнете върху бутон, сайтът плавно превърта към следващия раздел, в който момент ефектът на паралакса започва с боке в горната част на екрана. Това е прост трик, който наистина кара сайта да оживее.
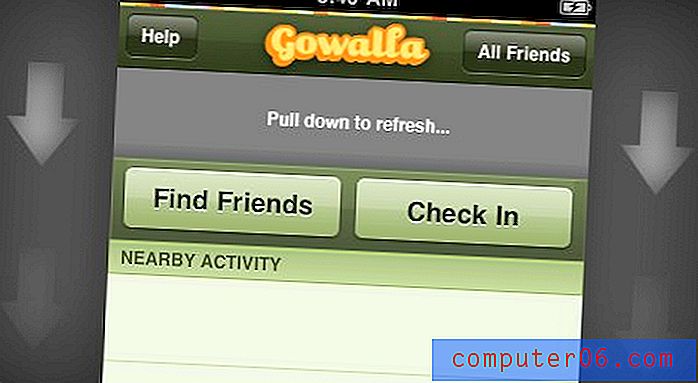
Изтеглете iPhone, за да опресните
Повечето социални приложения за iPhone имат някаква система за освежаване на потока им от данни. Някои натискате, други натискате бутон, но методът, който наистина изглежда най-смислен за мен, е „дръпнете надолу, за да опресните“.

Приложения като Gowalla, Foursquare и Tweetie са приели това като основен начин за опресняване. Причината това да работи толкова добре е поради директността на взаимодействието. Гледате и преглеждате списък с пръст и когато искате той да се актуализира, не трябва да напускате тази област.
Поставянето на бутон на всяко друго място на екрана създава прекъсване и прекъсване на потока от действия на потребителя. Те трябва да напуснат списъка, да взаимодействат с отделна част от потребителския интерфейс и да се върнат към това, което правят. По този начин всичко е едно действие, локализирано в едно основно място.
Урокът тук е да разгледате собствените си потребителски интерфейси за елементи, които ненужно нарушават потока на вниманието на потребителя. Помислете дали интерфейсът може да бъде подобрен или не чрез интегриране на отдалечени елементи в зоната, която те засягат.
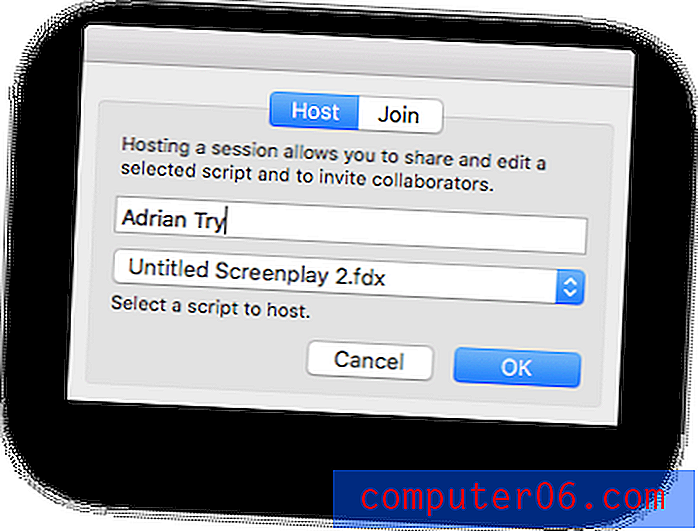
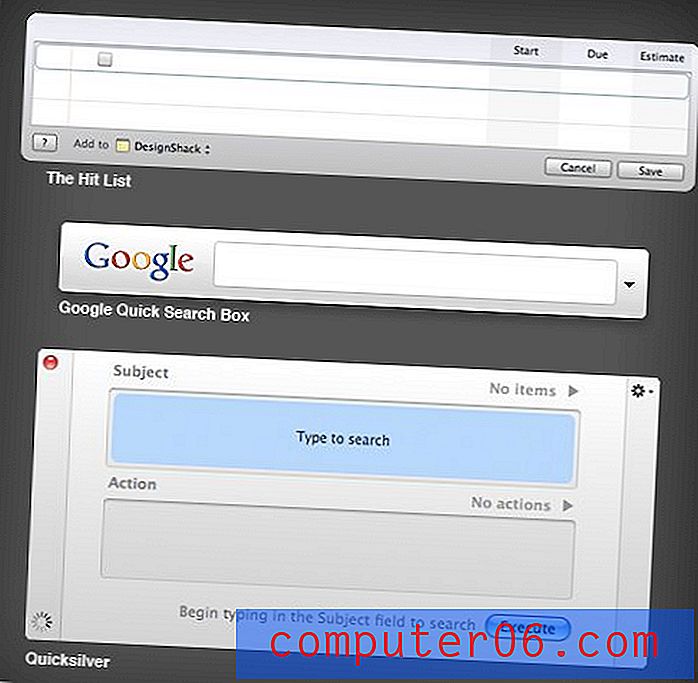
Глобално достъпни HUDs
Някои от любимите ми приложения за Mac са тези, които тихо ще работят във фонов режим, но могат да се появят в момент на забележка със специална клавишна комбинация и след това да изчезнат, когато сте готови с тях.

В случай на списъка с удари, извеждащият главите (HUD) не е основният интерфейс на приложението, а по-скоро намалено парче от приложението, което е полезно за записване на елементи, които се появяват в главата ви.
Този вид глобална (достъп отвсякъде) функционалност изглежда по-малко като приложения и по-скоро като функции, вградени директно в операционната ми система.
Помислете как можете да използвате HUD в собствените си интерфейси, за да разширите функционалността на определени части от вашите приложения и уебсайтове.
Convertbot кръгли менюта
Convertbot е един от тези няколко примера за UI дизайн, който е трудно по-труден за използване, като същевременно е много по-приятен.

Това приложение за iPhone използва странно, но красиво кръгово меню за конвертиране на основни единици. В магазина за приложения на iPhone има много приложения, които изпълняват тази задача по много по-директен и лесен за разбиране начин, но те също не са никак забавни за използване.
С Converbot, който седи на моя iPod, постоянно наблюдавам сценарии, които ме заслужават да извадя приложението. UI разполага с гладка анимация, великолепни цветове и текстури и гладка функционалност, която просто го прави радост за използване.
Това приложение доказва, че в редки случаи, давайки на потребителите обратното на това, което очакват, може да бъде точно това, което поръча лекар на интерфейса. Просто се уверете, че имате дизайнерското умение, за да го архивирате, както очевидно правят момчетата от Tapbots.
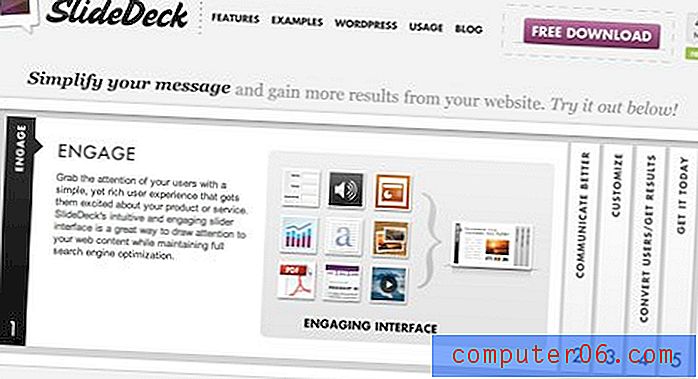
SlideDeck
В интернет няма недостиг на плъзгачи jQuery, но има няколко, които наистина се открояват от останалите като полезно и уникално изпълнение. SlideDeck е един от тях.

SlideDeck използва чист формат за акордеон, за да натъпква тонове информация в удивително малко, организирано и напълно достъпно пространство. Съдържанието е разделено на секции, които след това са скрити във вертикални ленти, които се разширяват при щракване върху тях. Когато една секция се разширява, преди това отворената секция се свива в приятна, течна анимация.
Нещото, което го прави толкова голям, е колко лесно е да стигнете само до дясната част от слайдшоуто, което искате да видите. Тези видове плъзгачи обикновено използват малки икони или точки, за да прескачат на определени страници, но този метод е много по-описателен и очевиден.
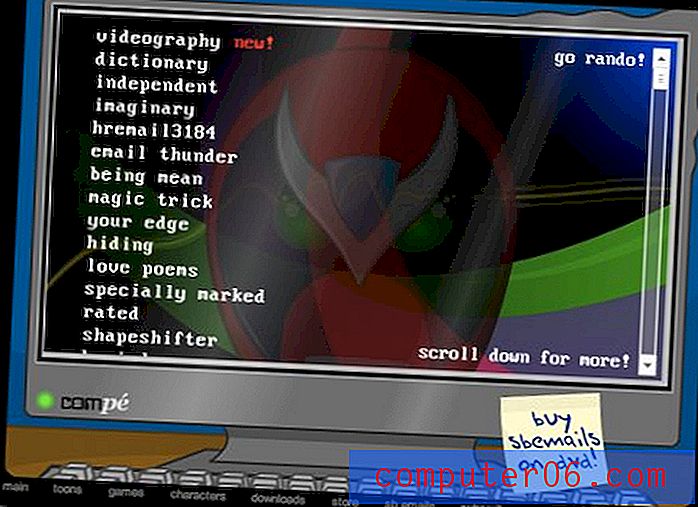
Стронбад имейли: Отидете Рандо!
Първо, ако не знаете кой е Стронгбад, срам ви. Той е най-популярният герой в дългогодишната интернет карикатура с участието на Homestarrunner и неговите приятели.

Всяка седмица Стронгбад отговаря на имейл от зрителя и настъпва крайна веселост. Миналите епизоди са запазени в един огромен списък, който се превъртате, докато Стронгбад пее последната си песен за превъртане.
Наскоро разработчиците добавиха бутон „go rando“. Щракването върху този малък фрагмент от текст може просто да ви отведе до случаен имейл, но това не беше достатъчно добро за Strongbad. Вместо това, щракването върху този бутон задава целия списък, превъртащ се като Wheel of Fortune (заедно със забавяне и спиране), докато Strongbad осигурява забавните звукови ефекти.
Очевидно това е толкова напълно невероятно, че трябва да го използвате няколко пъти, преди да можете да се считате за завършен.
Въпросът е, че понякога влагането на малко мисъл (и дори комедия) в най-малката ви функция може да превърне това нещо в любимата функция на всеки на вашия сайт. Освен това превръщането на уебсайта ви в просто взрив е сигурен начин да спечелите и задържите потребителите.
Изработено от Tinder Color Picker
Tinder е нещо супер тайна, че мрежата на марките за горива е скрила ръкава им. Въпреки че нямам идея какво представлява, обичам малката тийзър страница, която са разработили.

Малките правоъгълници в горната част на екрана ви предоставят седем различни цветови схеми за преглед на сайта. Докато кликнете върху цвят, фона се променя и съдържанието на страницата се актуализира, за да увеличите максимално контраста на новия фон.
Прекарах повече време, отколкото ще призная в този сайт, и си играя с тези спретнати малки бутони. Шапки към екипа на Fuel за създаването на една от любимите ми скорошни страници.
Pixelmator: Прикачени струни
Pixelmator е отлична и достъпна алтернатива за редактиране на изображения на Photoshop. Въпреки че в никакъв случай не е толкова мощен, Pixelmator носи много иновации на масата и предлага по-добри цени от всеки конкурент на Photoshop, на който някога съм се натъквал.

Една от любимите ми функции на потребителския интерфейс в Pixelmator са тези малки висящи низове, които се появяват, когато прилагате ефекти. В горния случай можете да плъзнете точката, за да препозиционирате центъра на ефекта, който се прилага. Точката е прикрепена към този низ, който го връзва към прозореца на филтъра. Докато премествате точката, струната отскача за возенето с реалистична физика.
Честно казано дори не виждам нужда от тези малки струни да съществуват, тъй като е очевидно, че прозорецът и ефектът са свързани, но присъствието им служи като хубаво визуално подсилване на този факт и прави прилагането на филтри точно толкова много по-забавно.
Огромни ефекти на ховър
Почти на всеки уебсайт, който посещавате, има някакво събитие за ховър, приложено към връзките. Обикновено това е нещо малко и не твърде разсейващо; достатъчно, за да ни каже, че там има връзка.
Riot Industries с право решиха, че трябва да преодолеят тази тенденция, като дадат ефект на задържане по-голямата част от пространството на страницата и връзката малко количество пространство.

Когато задържите курсора върху малката вертикална ивица от миниатюри, огромният текст вдясно започва да увеличава нагоре и надолу. Той се изпълнява и се удря в горната част на екрана, където преминава към ново съобщение, съответстващо на иконата, над която задържите курсора, след което се връща надолу, за да спре до тази икона.
Никога не съм виждал друг сайт с ефект, подобен на този преди, и аз наистина обичам типографската функционалност на всичко това.
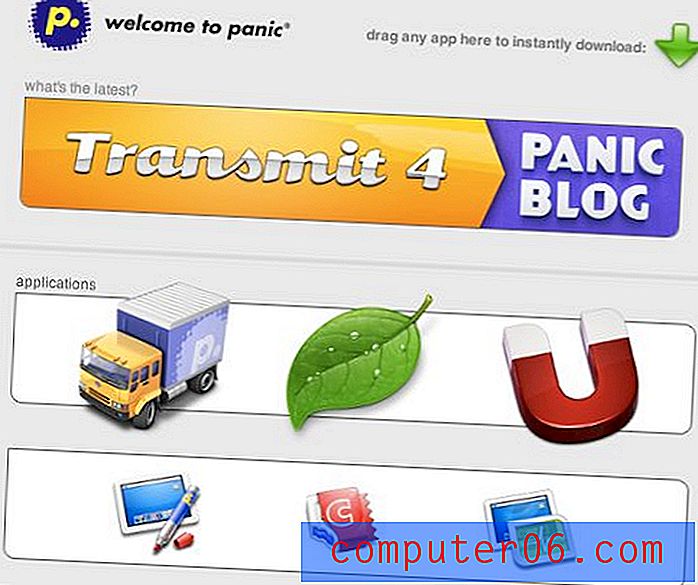
Плъзнете и пуснете онлайн
Като запален потребител на Mac, съм склонен да смятам, че всичко в живота трябва да работи с функцията „влачене и пускане“. Все по-късно напоследък виждам тази идея да се отразява в онлайн среда.

В горния пример щракването върху икона ще ви отведе до специалната страница на това приложение. Ако обаче искате да заобиколите това и да изтеглите приложението веднага, просто плъзнете иконата на приложението към бутона за изтегляне. Nifty не?
Друго място, което виждате отлична функционалност за плъзгане и пускане онлайн, е в пазарската количка на IconDock. Тук просто плъзнете иконите, които искате да купите, на дока, за да ги задържите за покупка по-късно.
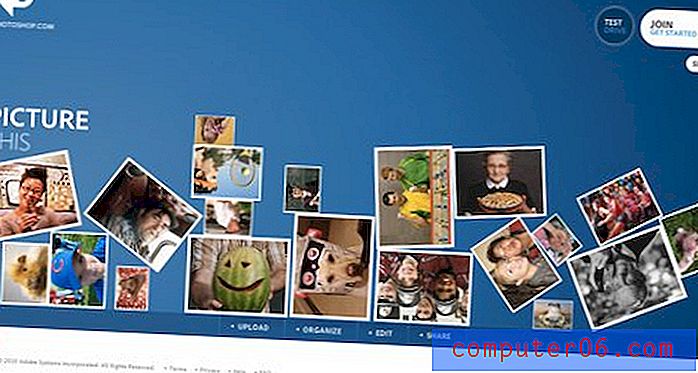
Photoshop.com Photo Pile
Това е още един пример, който е наистина функционално безполезен, но представлява приятно добавено докосване, което ще задържи посетителите да се интересуват по-дълго.

Докато се зарежда страницата Photoshop.com, купчина поляроиди се спуска на екрана и се отскача във всички посоки. След това купчината става напълно интерактивна. Можете да щракнете и плъзнете области на екрана, за да хвърляте диво снимки и да гледате, докато те се разбиват в други.
Изглежда физиката работи доста добре и цялата работа определено добавя някои страхотни взаимодействия към страницата.
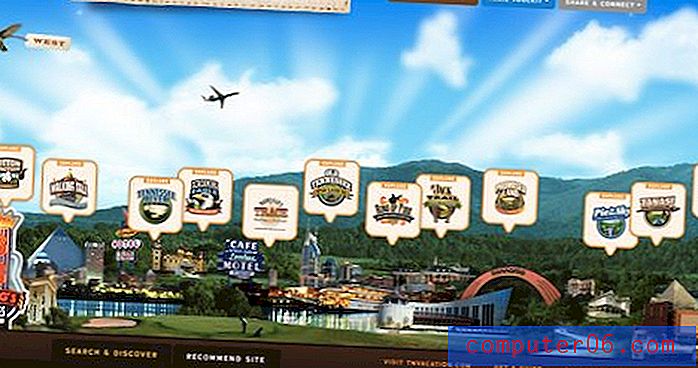
Следвайте мишката
Сайтът по-долу е друг, който има приятен паралакс ефект, но този път искам да се съсредоточа повече върху начина, по който взаимодействате с тази сцена.

Веднага щом заредите тази страница, осъзнавате, че става нещо странно. Докато местите курсора наляво и надясно, фонът реагира, сякаш местите главата си. Тъй като страницата преминава встрани, се разкрива повече от пейзажа.
Въпреки че не е подходящ в повечето сайтове, този уникален метод за оглеждане работи наистина хубаво и наистина допринася за 3D ефекта. Дори съм виждал други сайтове, които подобряват този метод още повече, като го правят основният начин за навигиране на цялото съдържание на страницата.
Двоен плъзгач
Този е друг плъзгач на jQuery, който наистина се откроява като уникално блестящ дизайн.

Шаблонът по-горе има вид на двоен плъзгач на изображението. Първият плъзгач съдържа изображения, а вторият съдържа описание на изображението.
Докато плъзгачът на изображението се движи вертикално, плъзгачът за описание превърта хоризонтално. Полученият ефект е подобен на гледането на сложна машина; двете анимации се чувстват сякаш са една функция.
Това е изключителен начин да покажете изображения и текст, които наистина ме оставиха зашеметени и исках повече.
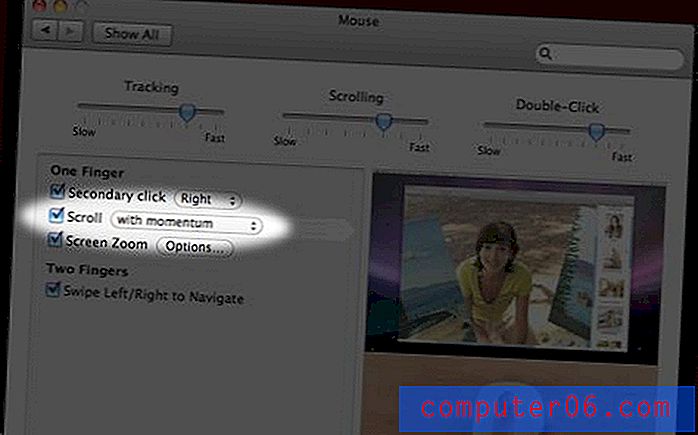
Превъртане с инерция
Когато за първи път попаднах на iPhone преди няколко години, моментално се влюбих в идеята за потребителско взаимодействие, базирано на инерция. Когато щракнах с пръст в Safari, нямаше съотношение на движение 1: 1, по-скоро устройството използва моето движение, сякаш всъщност хвърлям лист хартия, който ще създаде инерция, пик и след това ще забави въз основа на сила на моето действие.
Оттогава досега исках повече технологии, за да взема тази идея, особено за OS X. За щастие, Magic Mouse на Apple доведе до точно това нещо.

Като включите „превъртане с инерция“, можете да имитирате функцията за превъртане на iPhone. Въпреки това, при мигането надолу на iPhone кара екрана да намалява, а при мигането на Magic Mouse кара екрана да се покачва. Това има смисъл поради косвеността на мишката, но все пак ми се иска да можете да промените функцията за движение на мишката, за да огледате iPhone.
Урокът тук е, че по всяко време, когато можете да хвърлите част от реалността в симулирано потребителско изживяване, това увеличава страхопочитанието на зрителя и прави цялото нещо изглежда много по-вълшебно (вижте сега звуча като служител на Apple).
Наистина минимален
Въпреки че обичам красиво сложни интерфейси, има моменти, в които просто трябва да сте продуктивни с мислите си и почти нищо друго. От време на време се появява интерфейс, който наистина нокти тази идея, и не мога да измисля по-добър от WriteRoom за Mac.

Въпреки външния си вид, WriteRoom е доста мощен текстов редактор, пълен с функции и възможности за персонализиране. Той просто крие всичко това под красиво прост интерфейс, който ви кара да се чувствате като пишете в цифри в люк на LOST.
Колкото и лудо да звучи, това е типът потребителско изживяване, който намирам за най-силно пристрастяващ. Нещо уникално и потапящо, което почти ви отвежда в друго време и място, където всичко отпада и можете да се съсредоточите изцяло върху задачата под ръка.
заключение
Това е моят списък с вдъхновяващи елементи и интерфейси. Надявам се, че това помага да предизвикате страхотни идеи в главата ви за това как да подобрите допълнително собствения си дизайн по големи и малки начини.
Използвайте коментарите по-долу, за да ни разкажете за онези малки битове на потребителския интерфейс, които смятате, че са наистина страхотни и какво мислите за примерите по-горе.