Все още ли режем PSD-тата?
Онзи ден един мой приятел каза нещо, което привлече вниманието ми: „Опитвам се да науча как да режа PSD.“ Това е достатъчно просто изявление. Щом той го каза, разбрах точно за какво говори, и все пак там имаше нещо, което не се оправи.
След като видя колебанието ми, приятелят ми отговори с въпрос: „Все още ли разрязваме PSD?“ Страхотен въпрос! За начинаещи жаргонът не е просто жаргон, той предполага процес и предполага метод на действие. Поради тази причина често е по-полезно за по-напредналите разработчици да определят условията си по начин, който е от значение за другите. Днес ще се потопим в теорията зад процеса на преобразуване на PSD в уеб страница и ще завършим с дискусия за възходите и паденията на проектирането в браузъра.
Разгледайте дизайнерските ресурси
Нашият примерен файл
Днес всъщност няма да преобразуваме PSD в HTML / CSS, просто обсъждаме как и защо, за да можете да разберете напълно типичния подход на съвременните уеб дизайнери.
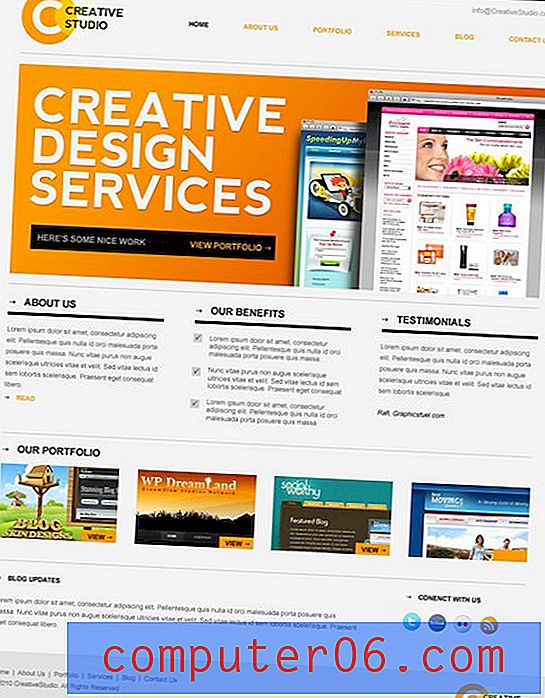
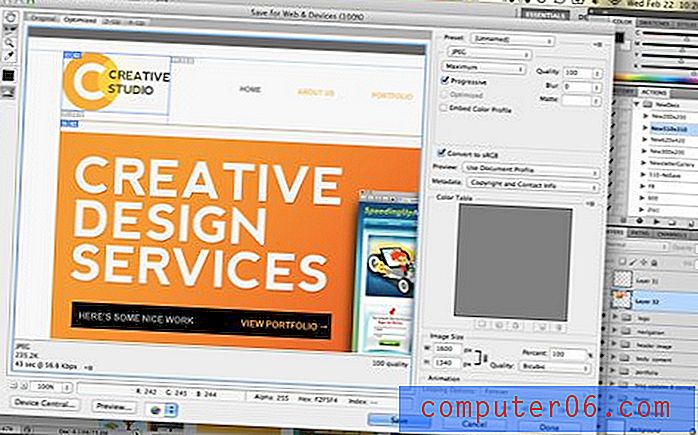
Трябваше ми PSD за справка в цялата статия, така че грабнах страхотния безплатен PSD Creative Studio Minimal от GraphicsFuel.com.

Какво е нарязване?
Първото нещо, за което трябва да поговорим, е какво означава да "режем" PSD. Казано свободно, терминът просто означава да нарежете вашия Photoshop документ на парчета, които след това да бъдат поднесени до уеб сървъра, подредени в реда на HTML и стилизирани / позиционирани от CSS.
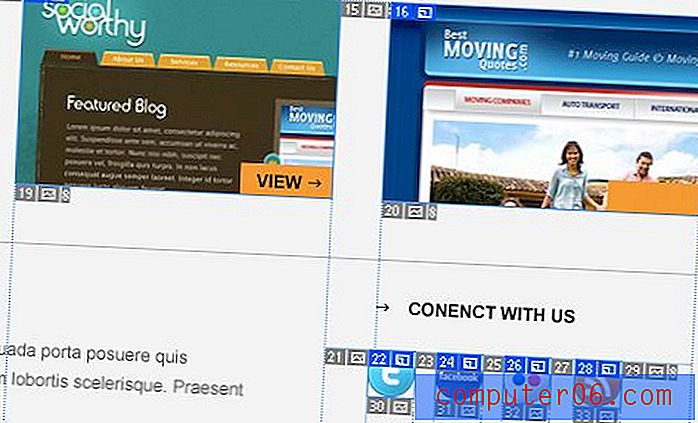
На по-конкретно ниво, нарязването може да се отнася до конкретен набор от инструменти в Photoshop. С помощта на инструмента Slice можем да разделим документа си на малки парчета. По принцип ние просто нарисуваме правоъгълник около всеки елемент, който искаме да отделим в индивидуално изображение.

Защо филийка?
Инструментите за нарязване във Photoshop са просто за удобство. Днес има много страхотни уеб дизайнери, които никога не ги пипат и няма нищо лошо в това.
Смисълът зад инструментите за нарязване е да се улесни процесът на записване на куп изображения, както в краткосрочен план за първоначалното изграждане, така и в дългосрочен план, за да се направят ревизии. По принцип това, което прави, ви спестява проблемите с изрязването на всяка порция ръчно и запазването й.
Въпреки че процесът е вид болка, трябва да призная, че хубаво нарязаният PSD е нещо хубаво. Ето ясен пример, в който имам няколко елемента, които трябва да бъдат запазени като изображения. Без нарязване, всяко от тях би представлявало процес на изрязване и записване, през който трябва да премина.

Когато те са нарязани обаче, едно действие Save For Web може да преобразува всички от тях в самостоятелни файлове с изображения. Това наистина съкращава вашето време за повтаряща се задача за изрязване и записване, ако работите с един файл Photoshop като ваш източник.

Направете отрязването да е по-малко
Ако все още не сте сигурни в инструментите за нарязване на Photoshop или смятате, че всичко това е голяма загуба на време, трябва да разгледате нашето парче, озаглавено „Как да направите отрязването на смучене по-малко: Съвети и трикове за нарязване на PSD.
В тази статия подробно обяснявам процеса на нарязване и как работят всички инструменти за нарязване на Photoshop. Най-важното е да разгледате няколко страхотни съвета как да направите процеса на нарязване много по-добър. Неща като слоеве, базирани на слоеве и скриване на автоматични отрязъци, наистина вървят дълъг път към превръщането му в поносим процес.
Защо нарязването е стара школа
Значи това е нарязване. Сега, когато знаете за какво става въпрос, е време да проучите как този процес се е променил през годините до степен, в която нарязването е коренно различна дейност, отколкото преди.
Веднъж никой не използваше CSS (знам, ужасът!). Дори когато CSS се появи, инструментите, които предоставя на уеб дизайнерите, бяха доста ограничени в сравнение с това, което познаваме днес.
Следователно уебсайтовете, които се опитаха да натиснат границите, като не изглеждат като глупости, обикновено използват един тон изображения. Всеки път, когато дизайнът съдържаше персонализиран шрифт, прост градиент, падаща сянка или заоблен ъгъл, изображението трябваше да се използва за изтегляне на ефекта в браузъра.
Следователно, нарязването беше голяма работа. Когато създадохте Photoshop макет на уебсайт, ако сте решили да приложите какъвто и да е вид естетична глазура, който беше огромен преди минималния ритник, който сме в момента, тогава трябваше да нарязвате всяка малка част от дизайна си на миниатюрни парчета, които вероятно след това сте използвали HTML таблици за реконструкция. Брутално нали? Особено, когато вземете предвид, че тогава всички бяхме на невероятно бавни уеб връзки, така че всички тези изображения отнеха възрасти.
CSS убива образа
Тъй като CSS се развива и нараства, в уеб дизайна се появи нова тенденция: дизайн без изображение. Ако се огледахте по дизайнерските блогове преди няколко години, ще видите много статии, озаглавени нещо като „Създайте фантазирано бутонче без изображения!“ И до днес все още виждате заглавия като този поп, тъй като хората извършват невероятни подвизи с CSS.
Тази тенденция не би била възможна без невероятните CSS функции, които сега се радваме. Изведнъж можете да заоблите ъгли, да добавите сенки, да внедрите множество фонове, да изградите градиенти, да използвате персонализирани шрифтове и много повече, като използвате чист код. Общата цел на много уеб дизайнери сега е да използват CSS и да използват възможно най-малко изображения в нашата маркировка. „Без изображение“ не е непременно нещо, което трябва да бъде постигнато (почти винаги се нуждаете от няколко изображения), а по-скоро се стреми, което означава, че обикновено искате да се доближите до него колкото е възможно по-човешко, докато поддържате висока подкрепа.
Плюсове и минуси на безобразния дизайн
Тази тенденция идва със своите възходи и падения. Горещата страна е, че въпреки това, което може да се смята, че не са кодери, CSS е изключително лесен начин за поддържане и коригиране на дизайн в дългосрочен план. Ако искате да промените нещо малко като шрифт или цвят на фона, просто намирате / замествате няколко реда код и сте готови да продължите. Предимството е, че дори хиляди редове от CSS могат да бъдат опростени до степен, че ефектът му върху времената на зареждане е почти незначителен.
Огромният, за да не се подценява недостатъкът, е съвместимостта. С изображения PNG бяха почти единственото, за което трябваше да се тревожим (освен времената за зареждане разбира се). Сега с CSS имаме проблеми с поддръжката навсякъде. Браузърите, които поддържат нова функция, правят това само с уникален префикс, което прави нелепо повтарящо се кодиране, много функции са достъпни само в един двигател на браузъра, други се поддържат навсякъде, но IE (някои неща никога не се променят); може да е истинска каша.
Крайната цел е да се има предвид какво е най-доброто за потребителя. Ако използването на изображение за нещо води до най-доброто количество полза за повечето хора, продължете.
По-малко изображения, по-малко нарязване
Изхождайки от тази основа на информация, най-накрая можем да отговорим на въпроса дали уеб дизайнерите все още режат PSD.
В по-голямата си част, когато разглеждаме документ на Photoshop, който е предназначен да бъде преобразуван в уебсайт, се опитваме да видим код, когато е възможно. Това е като онзи момент в Матрицата, където Нео оглежда онова, което някога е виждал като нормален свят и изведнъж вижда кода зад него. Уеб дизайнерите не виждат слоеве и слоеви ефекти, виждаме divs и CSS свойства.
Като се има предвид, че това е така, по-голямата част от работата, свързана с вземането на статичен дизайн на живо, е по-скоро в сферата на възстановяването, отколкото нарязването. Вместо да нарязвам този лъскав бутон и да го сервирам като изображение, ще използвам CSS, за да го възстановя от нулата. Този процес се повтаря в целия сайт, често с изображения, използвани главно за действително съдържание, а не за дизайн (макар че все още има много, което можете / не трябва да правите с чист CSS).
Проектиране в браузъра
Въпросът, който несъмнено идва на ума на много начинаещи в уеб дизайна, докато четат за този процес, разбира се, „Това не е ли много повтарящо се?“ Първо проектирате и изграждате сайт в Photoshop, Illustrator, Fireworks (да, помня, че Fireworks е чудесен за уеб съдържание, така че не ми крещи в коментарите) или който и да е друг инструмент за оформление по избор, а след това по принцип започвате отначало браузъра и възстановете това, което току-що сте създали, използвайки код, вместо изображения, когато е възможно.
Отговорът е силно "да". Резултатът е движение на хора, които насърчават преместването на процеса на проектиране право към браузъра. Започнете с код, завършете в кода, използвайте Photoshop само когато трябва да създадете изображение и на практика да премахнете всички тези повтарящи се глупости.
Всичко съм за този процес. Това е супер постно и наистина оптимизира вашия работен процес. За съжаление, не винаги е лесно да получите творческата страна на мозъка си, за да произведете най-добрата си работа, използвайки този метод. Сара Парментер наскоро се спря на този проблем в публикацията си „Не мога да проектирам в браузъра“, в която разкрива „виновната тайна“, че въпреки че Photoshop не е добър начин за показване на вида динамично и отзивчиво уеб съдържание, което клиентите се нуждаят от днес, това насърчава повече креативност, отколкото да се насочвате към HTML и CSS.
Как проектирате уебсайтове?
Този пост представлява дълъг отговор на това, което изглеждаше прост въпрос. Под този въпрос обаче се крие нещо, с което всички се борим напоследък, от начинаещи до професионалисти: Кой е най-добрият процес за създаване на уебсайт? Трябва ли процесът на креативно проектиране да се различава от процеса на кодиране или трябва да са едно и също? Трябва ли да изградим макети в приложение за оформление и след това да ги срежем за браузъра или има по-добър начин? Действително ли е отговорът на Fireworks или все още липсва решение?
Искам да чуя вашите мисли по този въпрос. Как изглежда текущият ви работен процес от началото до края? Откъде започвате процеса на проектиране и как се стига до уеб сайта на живо? Какви инструменти смятате за безценни по пътя? Какъв би бил вашият идеален инструмент за уеб дизайн?