Всеки дизайн се нуждае от три нива на типографска йерархия
Един от най-важните елементи за хората, които гледат на всичко, което проектирате, е типът. Тя трябва да бъде ясна и четена и трябва да насочва потребителите чрез дизайн, от най-важните елементи до най-малко.
И това накратко обяснява типографската йерархия. Но за да овладеете наистина изкуството от типа, трябва да разберете как да слоя тип в целия дизайн, за да постигнете максимално въздействие. Прочетете, за да научите как да овладеете йерархията на типографията и да създадете ефективен тип във всеки проект.
Какво е типографска йерархия?


Типографската йерархия е друга форма на визуална йерархия, суб-йерархия сама по себе си в цялостен дизайнерски проект. Типографската йерархия представя букви, така че най-важните думи се показват с най-голямо въздействие, така че потребителите да могат да сканират текст за ключова информация.
Без типографска йерархия всяка буква, всяка дума и всяко изречение в дизайн биха изглеждали еднакво. Можете ли да си представите да четете нещо, където всичко е един и същ шрифт и размер и цвят? Откъде да започнете? Как да разберете какво е най-важно?
Типографската йерархия създава контраст между елементите. Дизайнерите постигат това чрез използването на шрифтове, размер, тегло, главни и малки букви, удебелени или курсиви, ориентация и цвят. Комбинациите от тези дизайнерски инструменти се използват за създаване на тип, който попада в различни слоеве.
Първично ниво
Първичното ниво на типография е от голям тип. Заглавията и тестетата - известни също като „мебели“ - привличат читателите в дизайна. Това е най-големият тип в дизайна (освен ако не използвате типографско изкуство).
Вторично ниво
Вторичното ниво на типография са ноктите за сканируема информация, които помагат на читателите да останат с дизайна. Това включва елементи като подглави, надписи, кавички за издърпване, инфографика и други малки блокове текст, които добавят информация към основното ниво на текста. Дизайнът на тези текстови блокове е от голямата страна, но обикновено е много по-малък от буквите в основното ниво на типография.
Третично ниво
Третичното ниво на типография е основният текст на вашия дизайн. Той често е от най-малкия тип в дизайна, но той трябва да бъде достатъчно голям, за да бъде напълно четим от всички потенциални потребители. Шрифтът трябва да бъде прост и последователен в дизайна, разстоянието и цялостната употреба.
Други нива
Другите нива на типография включват ефекти, прилагани за тип в третично ниво за малки зони на въздействие. Ефекти като удебеляване, курсив, подчертаване и цвят могат да привлекат вниманието към конкретни области от основния текст. Тези ефекти работят най-добре, когато се прилагат към текст със същия размер и шрифт, използван на третично ниво. Ефектите се използват умерено и само за няколко последователни думи. Примерите за други нива включват връзки, които са подчертани, удебелени думи за въздействие или курсив или цвят за подчертаване.
Йерархия в печатните проекти




Визуалната йерархия в печатни проекти е строго визуална. Използването на размер, цвят и други ефекти, за да направите някои битове от типа да изглеждат големи и по-важни и съответно мащабиране е всичко, което наистина трябва да направите, за да стартирате добре.
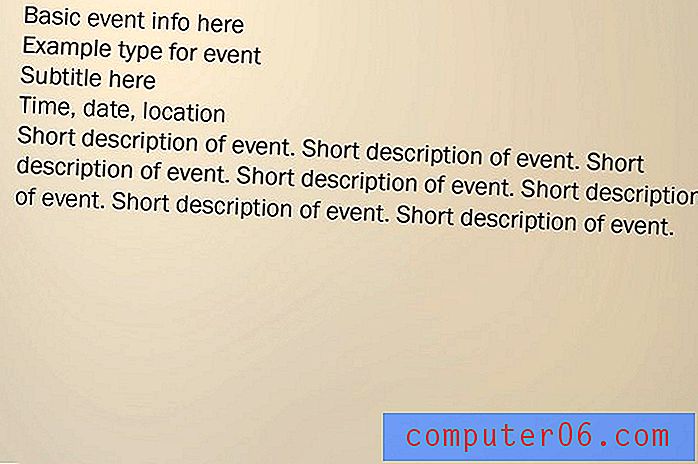
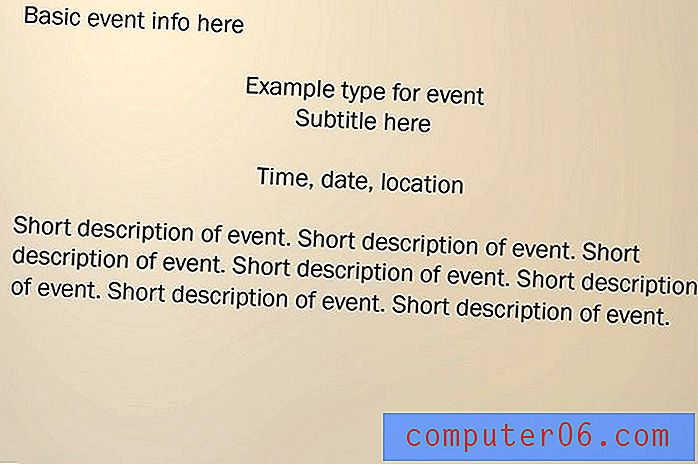
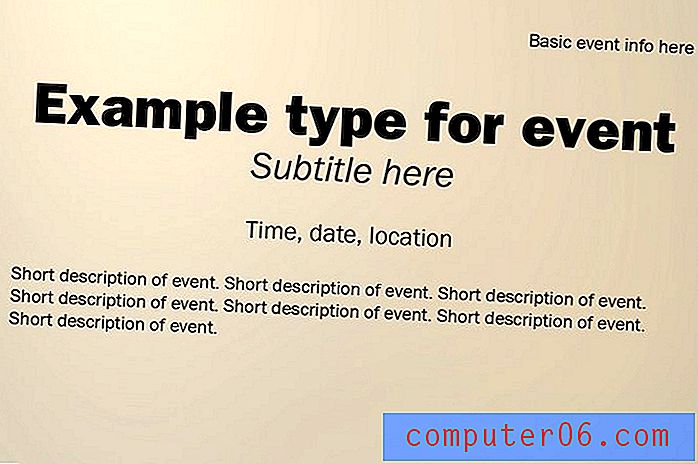
Разглеждайки примера стъпка по стъпка по-горе, можете ясно да видите различни нива на типографска йерархия и как прави дизайна едновременно по-лесен за четене и по-привлекателен визуално. Можете да приложите същата техника към всеки дизайнерски проект, като добавите акцент в ключови области.
Създайте го
Има различни начини, по които можете да създадете усещане за йерархия. Ето някои от най-разпространените техники:
- Избор на шрифт: По-интересните шрифтове могат да изглеждат по-големи и да привличат окото по-бързо от тези с по-малко визуални интриги. Когато използвате новости, скрипт или сложни шрифтове, бъдете наясно с проблемите за четене и се уверете, че типът е доста голям.
- Размер: Почти разбира се, но колкото по-голям е типът, толкова по-бързо ще бъде привлечено окото. Оразмеряването на типа трябва да съответства на реда на важността при четене на текста.
- Тегло: Дебелината на буквите може да направи текста да изглежда по-голям (удебелен, дебел щрих) или по-малък (тънки или компресирани шрифтове).
- Главни и малки букви: Чухте, че изпращането на имейл с всички главни букви е като да крещиш на някого. Същото важи и за всички капачки в дизайна. Бъдете предпазливи при употреба. Главните букви ще изглеждат по-големи и ще излязат на преден план, докато малките букви се появяват по-малки и често изпадат на заден план.
- Смели: Смелите букви са добра точка на ударение за една дума или фраза. Работи особено добре на третично ниво.
- Курсив: Курсивът с букви може да подчертае една дума или фраза по не толкова драматичен и по-фин начин, отколкото удебеляването. Работи особено добре на третично ниво.
- Ориентация: Обръщането на буквите отстрани, с главата надолу или с друга ориентация, която хоризонтално може да има незабавно привличане на очите, тъй като те са поставени по начин, различен от очакваното. Това може да работи добре за кратки думи или фрази в основното ниво на текста.
- Цвят: Добавянето на цвят към букви, които обикновено нямат цвят, създава конкретен и непосредствен интерес. Този ефект може да работи на всяко ниво на текст, но трябва да бъде преднамерен, за да не създава опасения за четене или объркване.
- Разположение: Там, където текстът е разположен на платното, може да се установи и йерархия. Обикновено четете отгоре надолу (естествена йерархия от сортове), но това може да се промени, като се използват някои от по-горе техниките.
Йерархия в цифровите проекти
Всички инструменти, които използвате в печатни проекти, се прилагат и за цифрови проекти, с някои допълнения. Цифровата типографска йерархия също трябва да включва съображение за HTML при създаването на уеб тип. Това допълнително ниво на мислене гарантира, че вашите визуални нива ще се превеждат на други потребители на екрана.
Създайте го
Не забравяйте да използвате общи конвенции, включително заглавия, тялото и смели стилове, когато работите върху проекти, които ще бъдат публикувани онлайн. Всяко от тези често използвани определения за стил попада в морковите () в HTML.
- Заглавие (заглавие): Определя заглавието на документа за уеб сканери и потребители.
- Body (body): Определя текста на тялото в документ.
- Заглавки (h1 до h6): Определя различни слоеве на заглавни стилове. H1 обикновено е най-големият и най-важният, движещ се надолу през H6. Трябва да използвате само толкова, колкото искате.
- Смел (силен): Определя по-тежък, по-важен текст.
- Курсив (em): Дефинира текст с наклон за подчертаване.
Йерархия и използваемост


Когато става дума за мобилни приложения, трябва да помислите за визуална типографска йерархия, HTML типографска йерархия и използваемост в типографската йерархия. Текстът не само трябва да изглежда добре и да работи правилно, но и трябва да бъде проектиран по такъв начин, че потребителите да знаят какво да правят с него и той взаимодейства както се очаква.
Тази типография, базирана на действия, включва някои ключови неща за дизайнерите. Типът трябва да е достатъчно голям, за да докосне, разположен така, че всеки елемент с възможност за докосване да е ясно дефиниран и използваемите елементи да имат някаква визуална дефиниция (като бутон).
Създайте го
Нещото, което трябва да имате предвид при създаването на използваема типографска йерархия, е да отделите типови елементи, с които потребителите ще си взаимодействат от такива, които няма и един от друг. Важните съображения включват:
- Пространство: Дайте на всеки елемент, който трябва да се пипне или почука, достатъчно място. Помислете за размера на пространството и количеството пространство, което е необходимо за пръст, за да го докоснете. Потребителите могат да бъдат бързо разочаровани, ако типът е толкова близо, че щракнете върху грешния елемент.
- Цвят: Създайте цветова палитра за използваемост. Помислете дали всяка дума, която е предназначена за докосване, да е различен от основния текст.
- Сенки: Сенките за пускане са обикновен индикатор за бутон, който може да бъде натиснат по някакъв начин.
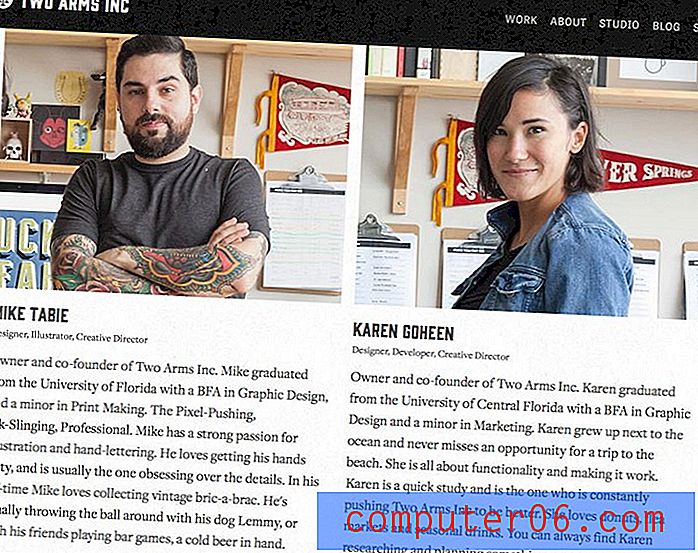
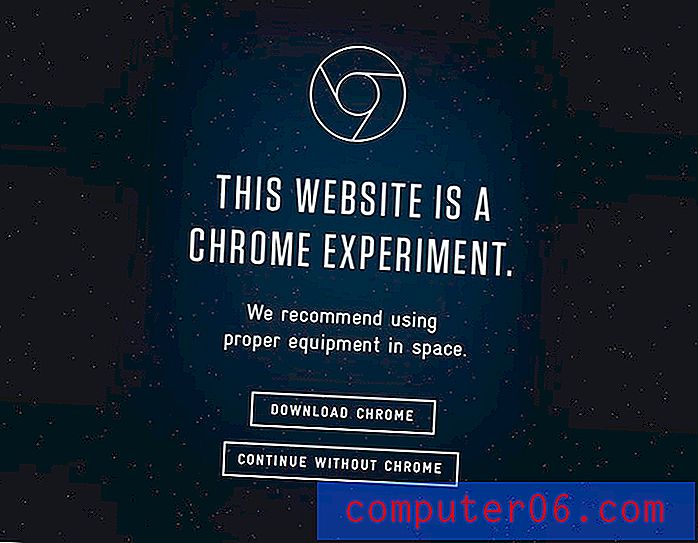
- Граници: Помислете за добавяне на граници към независими елементи, с които искате да взаимодействат потребителите. Уверете се, че са поставени отделно от фона. (Модните „призрачни бутони“ са добър пример за това, както в примера на уебсайта за космически кораби по-горе.)
- Анимация: Преместването на текст, макар и трудно да се използва, може да бъде бърз начин да помогнете да привлечете погледа към определени думи.
- Упътване: Не забравяйте да кажете на потребителите какво да правят на екрана, от докосване до превъртане до призиви за действие.
заключение
Вероятно сте да проектирате с някаква типографска йерархия, дори без да мислите за това. Но като се има предвид как типът ще се подравни по начин с голяма картина, може да подобри цялостния ви дизайн.
Използвайте типографска йерархия, за да добавите акцент, въздействие и да създавате призиви за действие, които потребителите могат да виждат и реагират бързо. Не забравяйте да помислите за четене, сканираност и цялостно разбиране, когато вземате решения за шрифт, размер и ефекти, приложени към него. Вашите читатели (или потребители) ще ви благодарят.