Безплатни 960.GS CSS шаблон за фотография и урок
Обичайте или ненавиждайте, 960.gs прави някои невероятно бързи прототипи. Използвайки предварително зададени класове, можете да постигнете доста сложни оформления с малко и никакви усилия.
Днес ви представяме безплатен шаблон за една страница, изцяло кодиран с помощта на 960.gs. Шаблонът има няколко изящни CSS3 ефекти и използва @ font-face, за да реализира някои красиви персонализирани типографии. По-долу ще намерите изтеглянето и основен стъпка по стъпка урок за това как да изградите свой собствен.
Можете да изтеглите шаблона напълно безплатно и да го използвате, колкото искате, с нулево приписване.
Изтеглете шаблона
- Визуализация в браузър
- Изтеглете .ZIP
Ето бърз преглед на това как изглежда шаблонът:
Изтеглете 960.GS ресурси
Първото нещо, което искате да направите, е да преминете към уеб сайта на 960 Grid System и да кликнете върху бутона за изтегляне в горната лява част на страницата.

Изтеглянето има много неща в него, но наистина всичко, от което се нуждаем, са три CSS файла: reset.css, text.css и 960.css. Това са стандартните компоненти, върху които е изградена мрежовата система. Таблиците за нулиране и текстови стилове са напълно незадължителни, но ще ги използваме, за да гарантираме, че всичко остава приятно и последователно в различните браузъри.
Урокът по-долу ще предположи, че сте доста запознати както с CSS, така и с 960.gs. Ако имате нужда от катастрофа на мрежовите системи, вижте моето ръководство 960 в Six Revision.
Стъпка 1: Стартирайте вашите HTML и CSS файлове
В допълнение към CSS файловете, които се доставят с 960.gs, ще ни трябват и нашите собствени. Създайте директория на вашата машина, хвърлете изтеглените файлове и създайте файл index.html и файл style.css.
Поставете следния код във вашия HTML, за да започнете:
По принцип току-що сме свързани с нашите различни CSS файлове (вероятно е твърде много за една уеб страница, но това е създадено, за да се разшири) и стартирахме HTML тялото.
Дизайнът разполага с тънки сиви ленти в горната и долната част на страницата. Искаме те да се простират докрай през цялата страница, така че да ги поставим извън 960 div.
На следващо място между заглавката и долния колонтитул е div с клас „контейнер_12“. Тъй като използваме версията на колоната с 12 колони на системата 960, това ще създаде div, който обхваща по-голямата част от страницата и автоматично се центрира хоризонтално.
Стъпка 2: Шрифтовете
За този проект ще използваме два персонални шрифта, различни от уеб: Lobster и Caviar Dreams. И двете могат да бъдат намерени в FontSquirrel @ Font-Face Kit Library.
Изтеглете комплектите за всеки шрифт и поставете различните файлове с шрифт във файла на проекта. В CSS, който се доставя с всеки комплект, трябва да намерите кода @ font-face за вграждане на този шрифт. Вземете фрагмента за всеки шрифт и го поставете във вашия файл stye.css.
Използвайки този код, сега можем да включим тези шрифтове в нашите стекове на шрифтове, като просто напишете 'Lobster13Regular' или 'CaviarDreamsRegular'.
Стъпка 3: Заглавка
Тъй като вече добавихме заглавката към нашия HTML, всичко, което трябва да направим, за да се покаже, е да добавим основен стайлинг.
По принцип всичко, което направихме тук, се дава на заглавката височина и цвят на фона.
Стъпка 4: Навигационен HTML
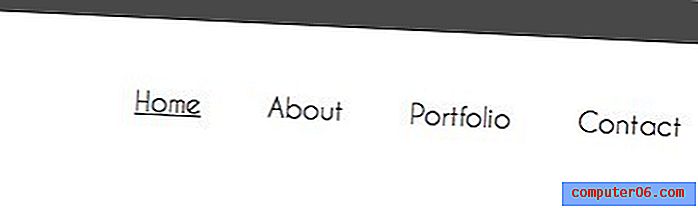
Първото нещо, което се появява след заглавката, е навигацията. Това е малко сложно, тъй като е плаващо от дясната страна на страницата. Бихме могли да зададем клас 960 и след това да използваме командата push, но е много по-лесно просто да не приложим нито един клас към div и да го прехвърлим точно с CSS.
За HTML просто ни трябва стандартен нередовен списък с някои връзки. Тук съм хвърлил някои връзки за заместители, но очевидно ще искате да персонализирате това за вашия собствен сайт.
Стъпка 5: CSS за навигация
След това трябва да зададем цял куп стилове за навигация. Връзките, неуредените списъци, елементите в списъка и ефектите на курсора трябва да бъдат разработени.
Забележете, че сме задали шрифта на Caviar Dreams, както научихме по-горе и се уверихме, че са направени няколко резервни копия в случай, че браузърът не зареди подходящия шрифт.
Най-странното тук е, че ние сме използвали и поплавък вляво, и плувка вдясно. За да направим елементите от списъка да се появяват в ред, вместо да са подредени, трябва да преплуваме „ul li“ вляво. За да направим набора като цяло да се придържа към дясната страна на нашия контейнер div, преплувахме #nav вдясно.
Всичко останало е само един куп основни стилове като цвят, размер на шрифта и т.н. За да разгранича връзката върху курсора, аз приложих обикновено подчертаване.
На този етап вашата страница трябва да започне да се оформя. Уверете се, че изглежда близо до визуализацията по-долу.

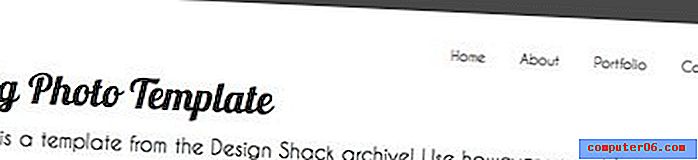
Стъпка 6: HTML заглавие
След навигацията добавете div с идентификатор на „заглавие“ и клас „grid_12“. Класът grid_12 ще направи ширината на div равна на тази на целия контейнер. Вътре в този div поставете h2 таг и маркер на абзаца с малко съдържание.
Забележете, че след навигацията и заглавието div има div с клас „ясно“. Ето как 960 Grid System изчиства по-рано внедрените поплавъци. Уверете се, че го въвеждате винаги, когато искате да започнете нов ред съдържание.
Стъпка 7: Заглавен CSS
След това добавете стилове за заглавието, тага h2 заглавието и маркера за абзац на заглавието. Нагласям h2 на 50px Lobster, а абзаца - на 25px Caviar Dreams.
С това вашата страница трябва да има горна лента, зона за навигация и хубаво голямо заглавие.

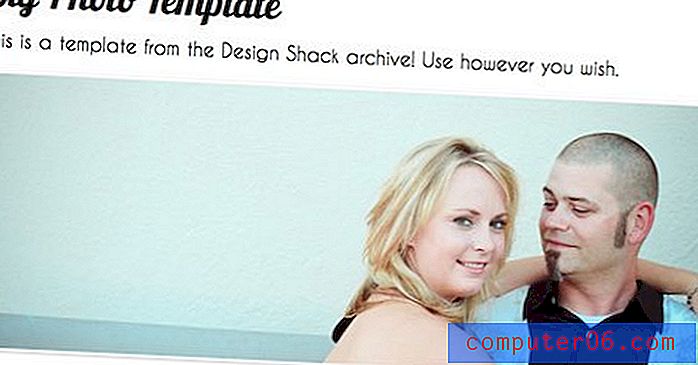
Стъпка 8: HTML на голямата снимка
За да добавим в снимката, ще използваме празен div с класа grid_12 и зададем фона с помощта на CSS.
Стъпка 9: CSS Big Photo CSS
За CSS зададохме фоново изображение за div, дадохме му 3px рамка и приложим CSS3-box сянка. Бялата рамка не се показва на бял фон, така че сянката придава на изображението някаква дълбочина.

Стъпка 10: HTML елемент на ред
Последното парче HTML код, от което се нуждаем, са полетата и текстът в долната част на страницата. Ще ги стилизираме с клас, за да улесним добавянето на повече по-късно.
За да изградим този раздел, ние искаме две колони: една за картината и една за текста до нея. Това е мястото, където 960.gs ни улеснява. Тъй като използваме версията с 12 колони, искаме номерът ни да е общо дванадесет, за да се простира по целия път на контейнера.
Прилагайки класа „grid_4“, последван от класа „grid_8“, получаваме две колони, първата от които е половината от ширината на втората (8 + 4 = 12).
Забележете, че удвоихме кода си и вмъкнахме различни снимки. Това ни дава две от "lineItem" области. Просто добавете още една дублирана част, за да добавите трета или четвърта.
Стъпка 11: Ред CSS на договорена позиция
На следващо място добавяме куп стилизиране в тази зона, за да изглежда добре. Дайте на изображенията сянка и очертайте и приложете подходящите шрифтове.
Забележете, че тук сме използвали „контур“ вместо „граница“. Това е чист CSS трик, който по същество ви позволява да имате рамка на изображението, която не прецаква оформлението ви.
Когато приключите, вашите договорени покупки трябва да изглеждат страхотно и ще бъдат разделени в ясно определени колони.

Стъпка 12: CSS Footer
Последната стъпка е да приложим същите стилове към долния колонтитул като нас. Това дава на сайта някакъв приятен тежък контраст отдолу и отгоре.
Краен резултат
Това трябва да ви даде работещ завършен продукт! Забележете, че по-голямата част от работата ни беше наистина в стилизирането на обектите, които поставихме на страницата. Не прекарахме почти време да се притесняваме за позициониране. Това е основният чертеж на мрежовите системи като 960 и Blueprint.
Можем да спорим семантиката през целия ден, но в крайна сметка тези инструменти ви помагат да се съсредоточите повече върху дизайна и по-малко върху неволите на оформлението. Вероятно, че колкото по-опитни сте с CSS, толкова по-малко ще видите необходимостта от използване на мрежова система за изпълнение на оформлението за вас, но дотогава е хубаво проблемите ви да бъдат решени, преди те дори да възникнат.
заключение
Тъй като това е неизбежно при тези видове публикации, няколко души без съмнение ще оставят коментари, които се базират на мрежови системи. Истината е, че рядко ги използвам. Аз обаче виждам тяхната стойност и се радвам да се размишлявам с тях, за да видя какво мога да измисля. Долната линия, ако не ви харесва 960.gs, не изтегляйте шаблона!
Ако обаче ви е удобно със мрежови системи и харесвате безплатни неща, изтеглете файла и го ощипвайте! Ако го използвате в даден проект, хвърлете връзка по-долу (незадължително), за да мога да проверя как сте го реализирали и разширили дизайна. Ако имате нужда от предложение, тази голяма снимка крещи, за да бъде превърната в плъзгач на jQuery.