Полезни съвети и инструменти за експерименти с уеб дизайн
Днешната статия ви насърчава да влезете в навика да отделяте време за малки експерименти. Тестване на идеи и решаване на проблеми в среда с ниско налягане и евентуално дори забавно може масово да повиши вашето образование и да доведе до страхотни иновации.
Ще започнем с някои предимства и съвети за експериментиране с проекти за уеб разработка и ще завършим с кратък преглед на някои от инструментите, които аз лично използвам, за да съставя свои собствени експерименти. Да започваме!
Ползите от експеримента
Експериментирането е мощно нещо. Всъщност бих го нарекъл изключително важен елемент в непрекъснатото образование на всеки уеб разработчик, независимо дали сте в него в продължение на десет дни или десет години. Всички познания за уеб дизайн в света няма да означават клек, ако не влезете и си изцапате ръцете.
„Абсолютният най-добър начин за мен да науча нещо в тази област е да задействам текстов редактор и сам да го снимам.“Редовно чета книги за уеб дизайн и поне разглеждам, ако не напълно консумирам няколко урока за уеб дизайн дневно. Това са големи ресурси, но най-добрият начин за мен да науча нещо в тази област е да задействам текстов редактор и сам да го снимам.
Теорията и инструкциите изглежда задържат доста временно място в мозъка ми, но практическият проект се вписва дълбоко в дългосрочната ми памет. Причината обикновено е доста проста: безсилие. Истината е, че редовно се провалям, когато се опитвам да осъществя конкретна идея или експеримент. По-често нещата просто не работят толкова гладко, колкото си представям, че ще направят, а резултатът съм да седя и да се занимавам с проблем с часове наред.
Фрустрацията ме предизвиква. След като се сблъскам с проблем, който не мога веднага да реша, решавам да го преодолея на всяка цена. Самият проект е с малко или никакво последствие, актът за изработване на нещата ме принуждава да увелича моята база от знания, което от своя страна помага за всички бъдещи проекти, които продължават напред.
Съвети за експериментиране
Преди да разгледаме някои от инструментите, които аз лично използвам, за да бъркате идеите си, нека да разгледаме някои основни неща, които трябва да имате предвид, докато започнете собствените си експерименти за уеб разработка.
Не е задължително да се нуждаете от цел
Абсолютно помага да имате предвид целта или дестинацията, когато се разминавате с някакъв код, но в действителност не трябва да избягвате практиката само защото нямате някаква голяма идея или трудност.
Често писателите участват в това упражнение, където просто седнат и запишат мислите си, докато дойдат, голям навик е да влезете и наистина да генерирате някои солидни идеи за писане. Като разработчик трябва да опитате същото. Ако ви е скучно един следобед и имате тридесет минути да убиете, просто започнете да кодирате, за да видите къде ви отвежда. Това звучи греховно скучно за външни хора, но повярвайте ми, ако сте в правилната професия, ще обичате всяка минута от това.
Копайте в Кодекса на други хора
Не е нужно да започвате от нулата, когато експериментирате, един от най-добрите начини да вземете нови техники е да открехнете кода на някой друг, за да видите какво го прави отметка. След като влезете, не просто преглеждайте, започнете да променяте нещата и да коментирате секции, за да видите как страницата реагира. Винаги не забравяйте да попитате „защо?“ когато видите нещо, което не разбирате!
Някои страхотни места за стартиране са предварително изградени рамки и котелни плочи като HTML5 Boilerplate. Тези видове инструменти са създадени за лесно сърфиране, така че освен че са доста усъвършенствани, те също така са изключително добре документирани и организирани.
Забравете правилата
Когато кодирате професионален уебсайт, уверете се, че сте най-доброто поведение с валиден, семантичен код и съвместимост между браузъри. Когато експериментирате обаче, не се страхувайте да хвърлите предпазливо към вятъра и опитайте всичко, което ви дойде наум.
При решаването на проблем е важно да знаете какво работи и защо, дори ако решението ви се окаже неприемливо в жива уеб среда, това може да ви помогне да достигнете такава.
Освен това между HTML5 и CSS3 има много нови техники, които само чакат да опитате, за да добиете представа за уеб дизайн в бъдеще. Много от тях работят само в два браузъра или по-малко, но това не означава, че не си струва да копаете и да видите как работят!
След като приключите със създаването на уеб чудовището си Франкенщайн, стартирайте го чрез валидатор или инструмент, за да видите някои обяснения защо не е правилно и предложения как да го поправите.
Победи урока
Друг страхотен катализатор за експериментиране е урок за уеб дизайн като тези, които виждате на този сайт и други. Всеки път, когато видите едно от тях, прегледайте го и се запитайте дали представеното решение е най-доброто.
Не следвайте просто безмислено инструкциите, помислете как можете да подобрите процеса, като намалите неефективността. Конкурентите сред вас ще открият, че когато се сблъскате с противник, който се опитвате да постигнете най-доброто, ще бъдете задвижвани много по-далеч, отколкото обикновено бихте искали.
Инструменти за експериментиране
Вместо да ви дам огромен списък с ресурси, които трябва да сортирате чрез себе си, за да намерите истинските скъпоценни камъни, реших да намаля предлагането този път и да представя само онези инструменти, които аз лично използвам за експерименти.
Инструментите по-долу са доста сходни по концепция, но се различават достатъчно, че намирам да използвам всеки за различни неща. Докато ги изпробвате и усетите за всеки от тях, ще видите какво имам предвид.
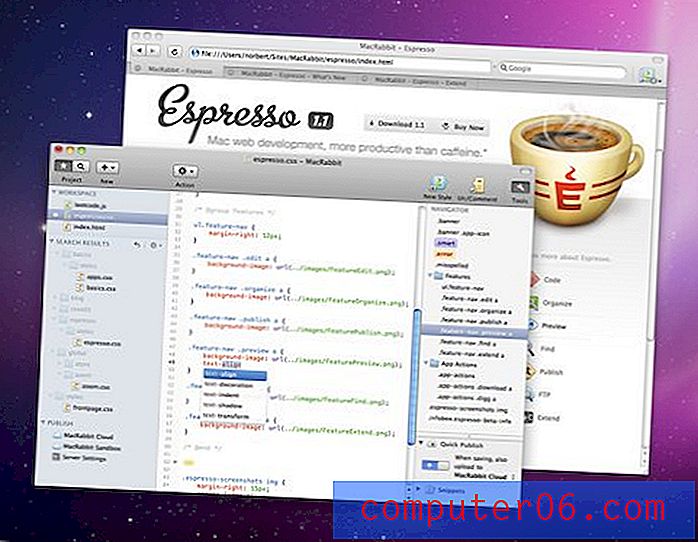
Еспресо за Mac
Нека започнем с единствения безплатен ресурс в списъка. Еспресото не е просто инструмент за експериментиране, той е пълен с професионален IDE, който ще ви струва около 80 долара. Ако сте професионален уеб дизайнер обаче си струва всяка стотинка.
Има милион причини, че е чудесно да играе ролята си на основна среда за кодиране, но основната причина, че е чудесна за експериментиране, е прозорецът за преглед на живо. Докато кодирате, визуализацията на HTML се актуализира в реално време без ръчно опресняване.
Използвайте Divvy или някакъв подобен инструмент, за да разделите недвижимите имоти на екрана между вашия код и визуализацията на прозорците, а вие си осигурите непобедим експериментален работен процес. Друго страхотно предимство тук, което често няма да намерите в безплатните онлайн инструменти, е автоматично завършване, което наистина ви спестява много време за писане и ще ви позволи да извадите тези експерименти през една трета от времето.
Ако вече сте фен на Еспресо, вижте изданието на Kaboom на Espresso 2!

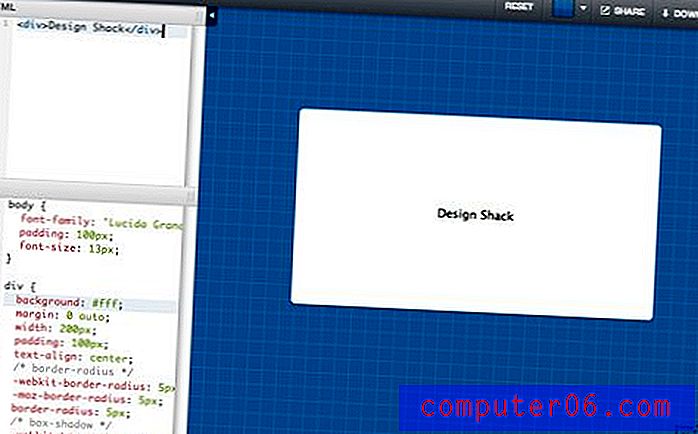
CSSDesk
Искате кодираща среда, която се актуализира на живо, но няма да ви струва и стотинка? Вижте CSSDesk. Този страхотен малък инструмент се състои от три основни области: CSS, HTML и визуализация. Докато кодирате в малкото разширяемо чекмедже от лявата страна на екрана, визуализацията вдясно се актуализира в реално време, което го прави фантастичен начин за бързо изпробване на всякакви идеи за уеб дизайн, които може да имате.
CSSDesk е изключително полезен и има някои наистина страхотни функции, включително възможността да споделяте или изтегляте вашите творения. Едно уникално нещо, което не съм виждал никъде другаде, е възможността да персонализирате фона на вашите експерименти. Това е наистина чудесно, когато не кодирате цяла страница, а вместо това искате да се съсредоточите върху един елемент.
Ще ви харесат и предимствата на номерирането на редове, подчертаването на кода и възможността да скриете напълно чекмеджето на кода, за да видите експеримента си в пълния размер на прозореца.

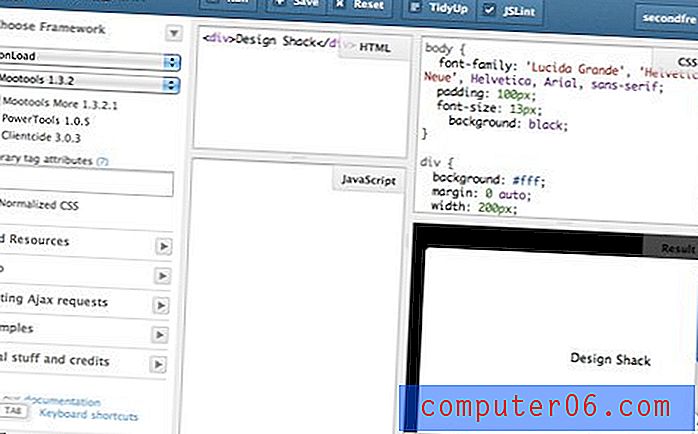
jsFiddle
jsFiddle прилича много на CSSDesk, само с голям тласък на функционалността (което може да е професионалист или кон за един прост експеримент). За начало, както подсказва името, тук е силно наблегнат на JavaScript. Не е нужно обаче да пишете нито един ред JavaScript, за да е полезно.
В jsFiddle имате четири области за промяна на размера, по една за HTML, CSS, JavaScript и визуализация. За разлика от предишните два варианта, визуализацията трябва да бъде актуализирана ръчно всеки път, когато искате да я видите.
Една страхотна характеристика на jsFiddle е възможността за бързо зареждане в популярни JavaScript библиотеки като MooTools и jQuery. Можете също да запазвате, споделяте и разклащате работата си и има бутони, с които да подредите кода си и да оставите коментари за експериментите на други хора.
Наистина харесвам простата и ефективна CSSDesk среда, но в действителност jsFiddle е моето място за онлайн експерименти за бързи експерименти. Просто обичам този инструмент и не мога да ви препоръчам достатъчно, за да си създадете седмичен навик да отделяте време да идвате тук и да се размишлявате с идеи или проблеми, които сте имали.

заключение
В заключение, честите експерименти са от решаващо значение за растежа ви като уеб дизайнер и разработчик. Прекалено лесно е да попаднете в капана да прибягвате до едни и същи стари методи във всеки отделен проект, който предприемате, което лесно може да доведе до стагнация на таланта. Няма нищо по-опасно за кариерата на уеб дизайнера от това да изостанеш и да остарееш!
Съветите за експерименти по-горе са насочени основно към кодерите, но могат лесно да се прилагат и за пикселни буталки. Тук вашата детска площадка ще бъде просто Photoshop, Illustrator и / или Fireworks, но все още се прилагат общите предложения за експерименти с свободни форми, които търсят работата на другите за вдъхновение и нарушават вашите типични навици.
Оставете коментар по-долу и ни кажете колко време отделяте просто да си играете и да опитвате нови неща. Колко стойност получавате от това време и какви инструменти използвате?