Как да проектираме четимо съдържание в мрежата
Дизайнът на съдържанието е нещо повече от това да направите нещо да изглежда страхотно. Трябва да създадете дизайн, който хората действително да четат, и да им помогнете да се ангажират със съдържанието. Понякога това е по-лесно да се каже, отколкото да се направи.
Хората обикновено имат кратки интервали от внимание и не бива да очаквате от тях да усвоят всяка дума на екрана. Но можете да използвате определени дизайнерски техники и елементи, за да помогнете на потребителите да четат колкото е възможно повече.
Създайте йерархия с размер и мащаб

Четеният дизайн започва с множество нива на текст. Установяването на йерархия на мислите ще помогне на потребителите да се движат през текста.
По-големите размери са визуална щека, която казва на потребителите първо да прочетат определено нещо, защото това е най-важно. Очите на повечето потребители естествено ще се движат от по-големи елементи към по-малки, създавайки приятен визуален поток.
Очите на повечето потребители естествено ще се движат от по-големи елементи към по-малки, създавайки приятен визуален поток.Използвайте максимално H2, H3 и H4 маркерите в дизайна и създайте последователна скала за подглави, които могат да бъдат използвани за разбиване на големи блокове текст.
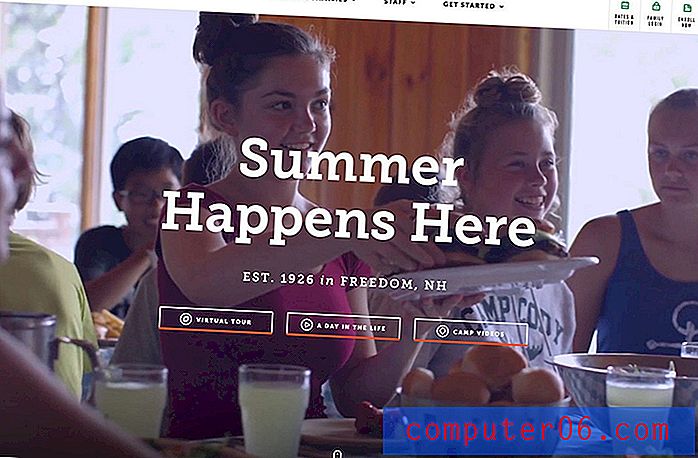
Създаването на скала с последователни разположения и размери на текста прави още по-лесно потребителите да се ориентират по текста. Това важи както за дългоформатно съдържание, така и дори за кратко съдържание на началните страници, като например разказ, по-горе.
Обърнете внимание как началната страница има четири различни нива на текст в областта на героите. Има голямо заглавие в цвят, с кратък фрагмент отгоре. Тогава съдържанието на тялото има стил с допълнителна удебелена линия за акцент. Повечето потребители ще видят думите в този ред: Заглавие, удебелен текст, текст на тялото, фрагмент на заглавието поради теглата, размера и мащаба на буквите.
Изберете четими шрифтове

Въпреки че шрифтът за забавна новост или сложният скрипт може да бъде много забавно да се проектира, не винаги е най-добрият избор за крайния потребител.
Четените шрифтове са най-вероятните в действителност да бъдат прочетени.
Ето защо:
- Лесно четените шрифтове са по-лесни за сканиране.
- Формите на бланките се виждат лесно при различни размери.
- Буквите не се движат заедно и не създават неудобни пространства или форми.
- Тези шрифтове са често използвани и лесни за потребителите. (Дори шрифтове, които са подобни, но не от едно и също семейство изглеждат познати на повечето потребители.)
Характеристиките на четим шрифт включват:
- Стандартно тегло - не е твърде дебело или тънко
- Обща x-височина - не е твърде къса или висока
- По-заоблени букви - така че „о” да има кръгла форма
- Лек или без наклон
- Писма, които не са твърде близки или далеч един от друг
Ако разгледате тези характеристики, можете да видите, че почти всяка категория тип вероятно включва опция за четене. Не е нужно да се придържате само към серифи или серифи; комбинация от други шрифтове всъщност е добра. Просто не забравяйте да тествате нашите думи, които смятате да използвате в този шрифт, за да сте сигурни, че те са лесни за четене.
Стак съдържание за хора, които сканират

Подреждането на съдържание се връща към йерархията. Но с допълнителен елемент - помислете за текстови и нетекстови елементи, когато подреждате съдържание.
Ако потребителят вижда текстов блок и изображение на екрана, изображението почти винаги е нещото, което първо привлича вниманието му, което прави важно подреждането на елементи по начин, който ще помогне на потребителите да преминават през тях от изображението към текст.
Алцхаймер Нова Зеландия по-горе използва стекиране, за да изведе потребителите до основното заглавие. Обърнете внимание как текстът е позициониран в центъра на изображението с трима души. Окото ви първо отива към лицата, но след това се спуска към фино анимирания кръг с текст вътре. След това те се придвижват към по-малкия, по-вторичен блок текст.
И ето това: Всичко това се случи толкова бързо, когато за пръв път видяхте изображението, че може би дори не сте се замислили. Повечето потребители сканират целия екран по същия начин, когато решават дали да взаимодействат със съдържанието или не.
Възпроизвеждане на визуални материали
 Възпроизвеждайте визуализации, като ги интегрирате с други елементи за по-потапящ дизайн.
Възпроизвеждайте визуализации, като ги интегрирате с други елементи за по-потапящ дизайн. Наистина ли искате да сте сигурни, че потребителите виждат вашето съдържание? Интегрирайте смислен текст и визуализации. Създайте изображение на герой, което използва интересно визуално, необичайно сдвояване на цветовете или комбинация от анимация и букви, за да накара потребителите да правят пауза.
Грешката, която дизайнерите понякога правят, е да отделят всеки елемент в собствената си кутия или пространство. Възпроизвеждайте визуализации, като ги интегрирате с други елементи за по-потапящ дизайн.
Octavo Designs по-горе има начална страница, в която не можете да избегнете вписването. Като за начало има много смешна на вид крава на ярък цветен фон. Текстът е много част от изображението. (Всъщност докосва роговите крави в горната част.) Тази комбинация от визуализации и текст привлича потребителите в съдържанието, като ги кара да искат повече.
Поддържайте линиите (и мислите) кратки

Когато планирате дизайна, помислете за кратки изблици. Всяка страница или екран трябва да се съсредоточи върху една мисъл и прости, лесни за четене блокове текст.
Структурирайте и организирайте мислите за потребителите по начин, който насърчава четенето:
- Използвайте параграфи от едно до три изречения
- Включете маркирани списъци
- Използвайте подглави, за да разбиете големи блокове текст
- Включете връзки за интерактивност
- Маркирайте или подчертайте ключови точки
- Редактирайте цялото копие за по-голяма яснота и краткост
Създайте фокусна точка

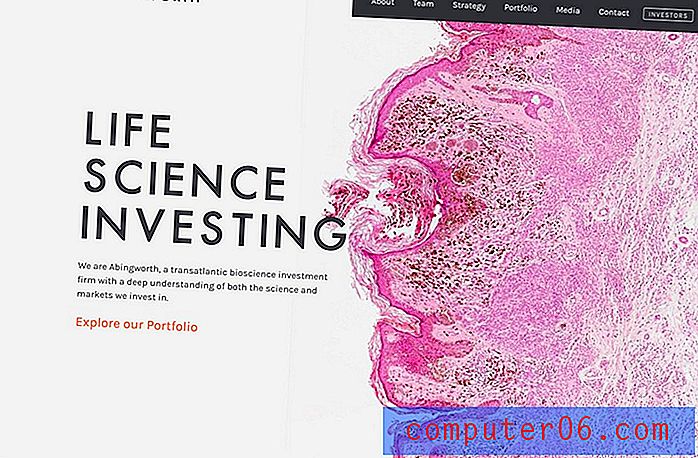
Всеки дизайн трябва да има фокусна точка. Фокусната точка е тази част от дизайна, която почти всеки потребител ще види първо. Често е силно визуален или стои в изключителен контраст с други елементи на екрана.
Фокусната точка трябва да установи какъв е дизайнът и защо потребителите трябва да се грижат.В горния пример Абингуърт използва ярко розово петно като фокусна точка. Той обръща внимание заради цвета и любопитството (какво е това?) И защото контрастира с бялото, отворено пространство от другата страна на екрана.
Фокусната точка на дизайна трябва да бъде вашето най-добро изображение, илюстрация или анимация и да се свързва с ключовите съобщения. Фокусната точка трябва да установи какъв е дизайнът и защо потребителите трябва да се грижат. Тъй като това е първото място, на което потребителите ще изглеждат, то задава тона за това как (и ако) ще си взаимодействат с дизайна.
заключение
Създаването на съдържание, което потребителите всъщност ще прочетат, е нещо повече от текст само на екрана. Това е комбинация от писмени и визуални елементи, които привличат потребителите, помагат им да добият представа за дизайна и след това решават да продължат да си взаимодействат с него.
Въпреки че звучи като много, всичко това се случва за няколко милисекунди. Има проучвания, които казват, че повечето потребители имат обхват на вниманието на златна рибка - 8 секунди - да се възползват максимално от това време със лесно четимо съдържание.